ゴール
PRのMerge時に自動でアプリを作成し、SlackでQRコードを共有する。
前提
- Bitrise のアカウントを持っている。
-
DistributionのP12ファイルを持っている。 -
Ad HocのProvisioning Profileが作成されている。
準備
-
アーカイブ時に使用される
Provisioning ProfileをAd Hocのものに設定する。
説明が面倒なので省略(そのうち追記するかも...) -
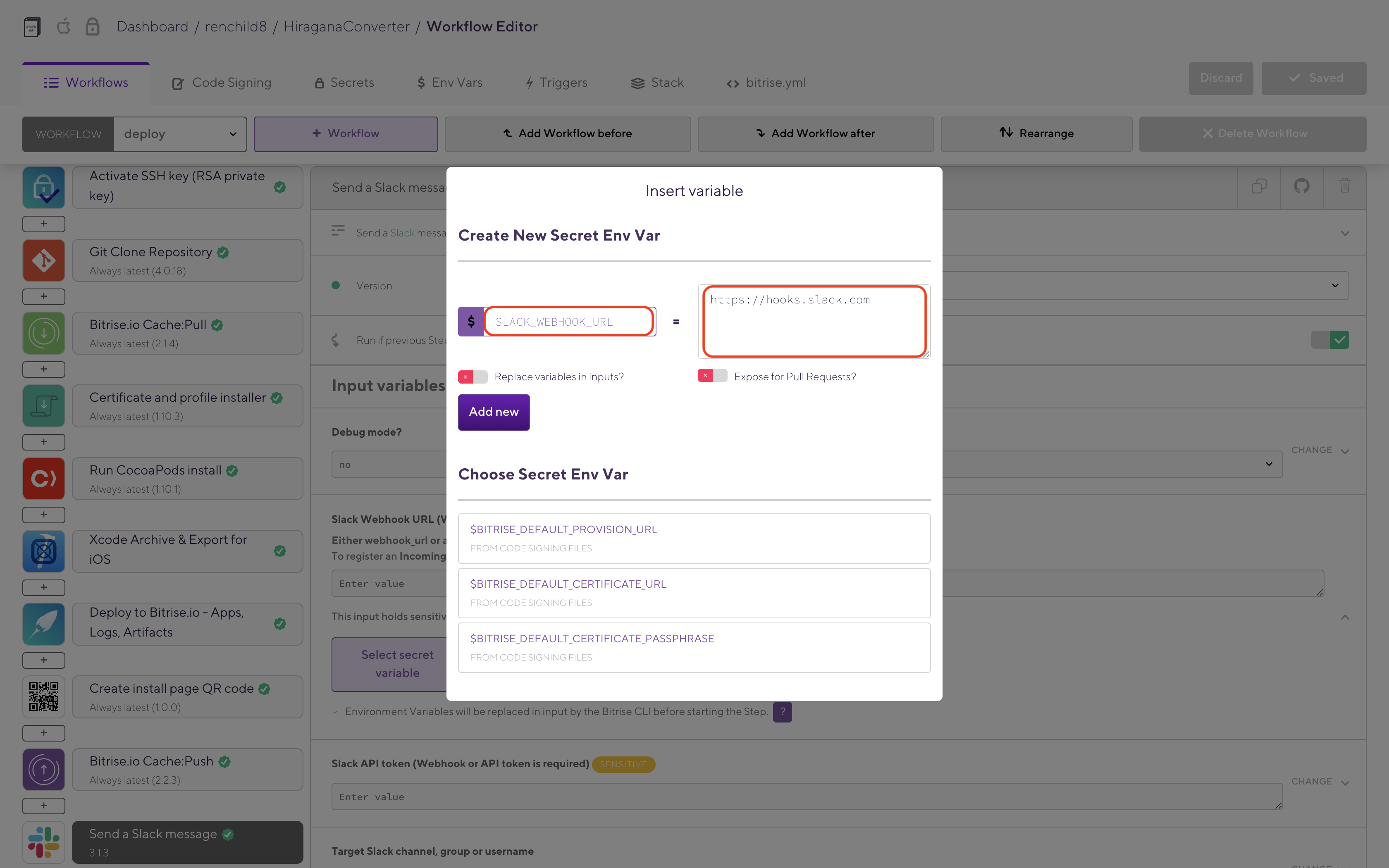
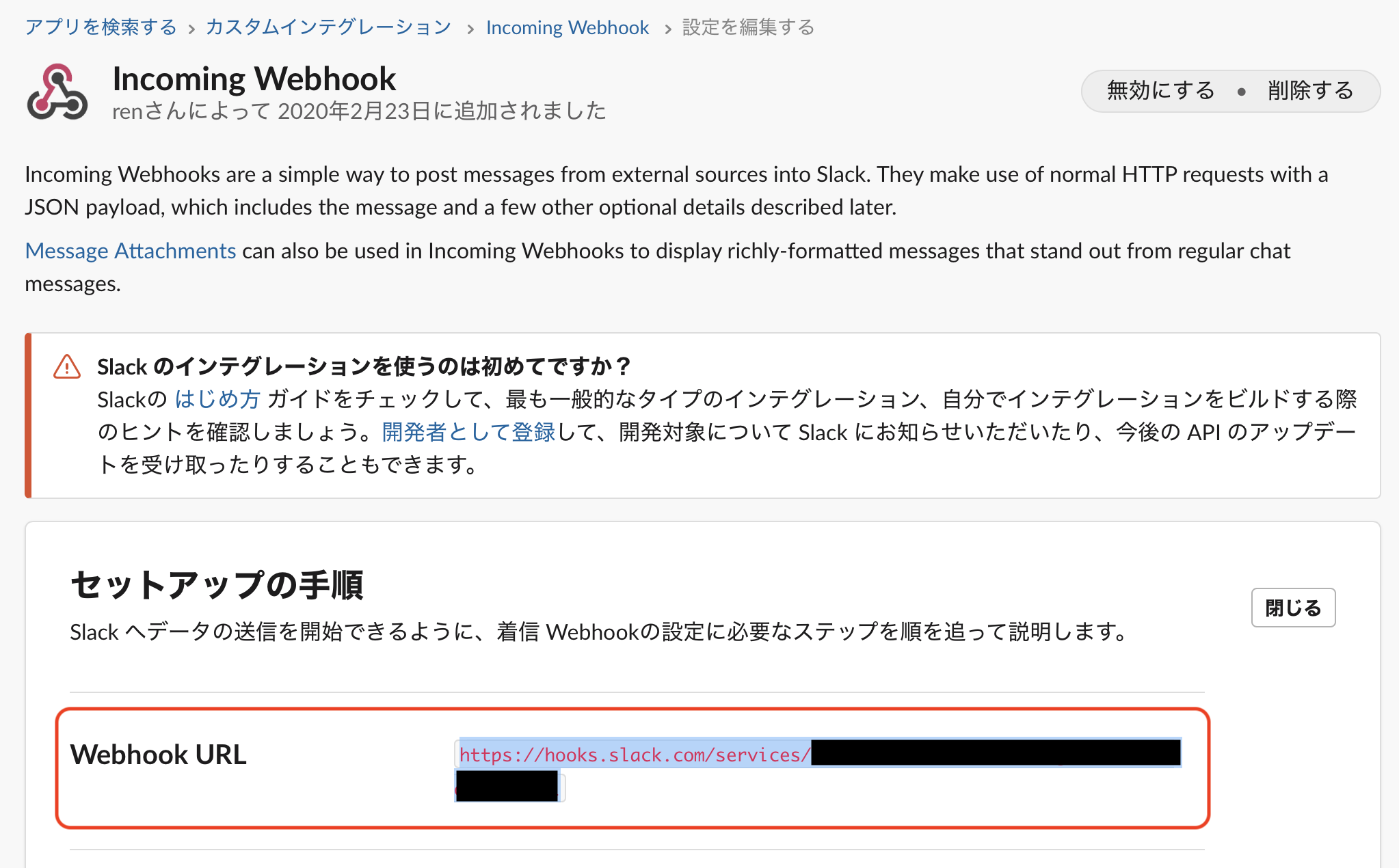
SlackのWebhookの設定を行い、Webhook URLを取得する。


Bitrise の App を作成
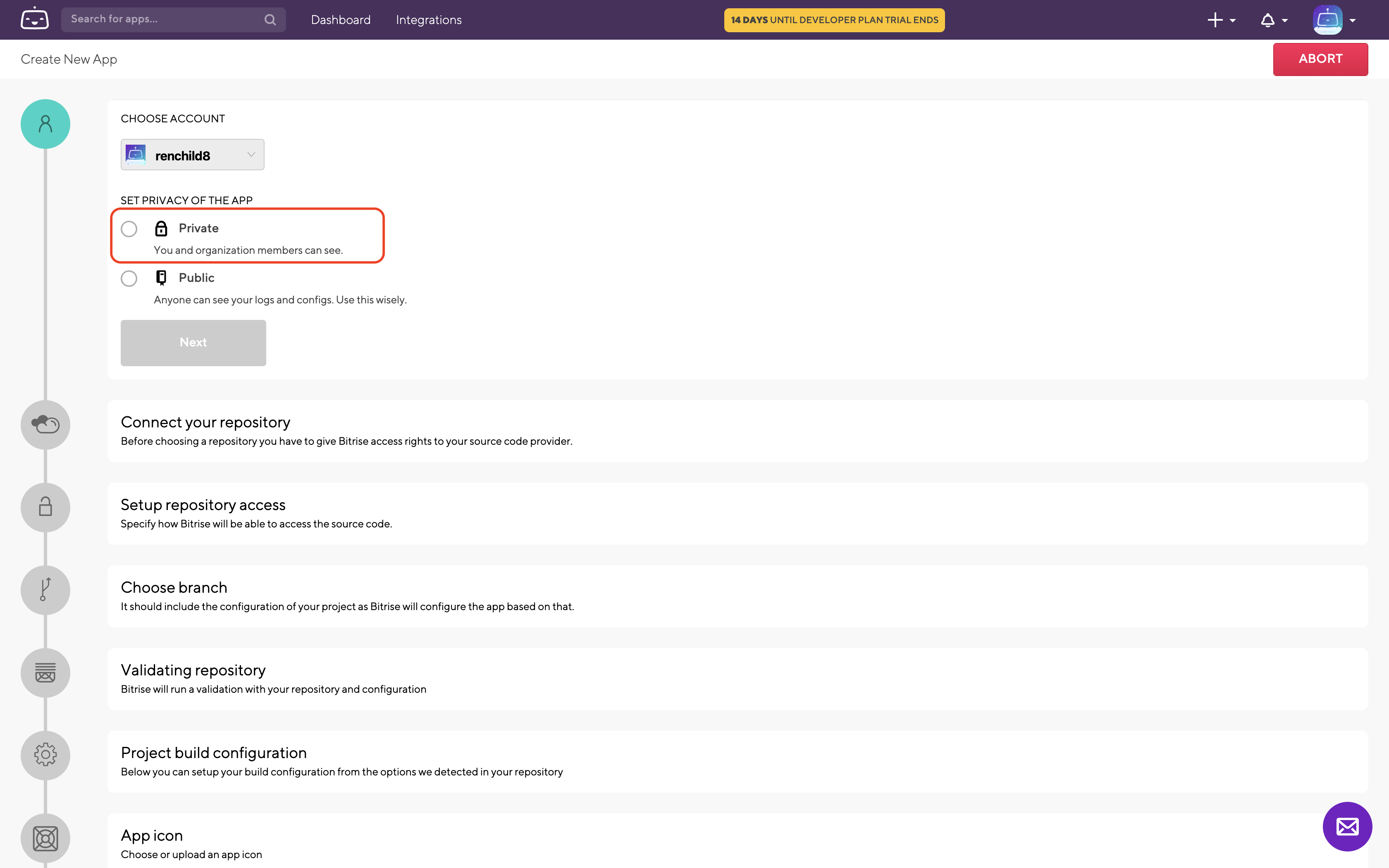
1. プライバシーの設定

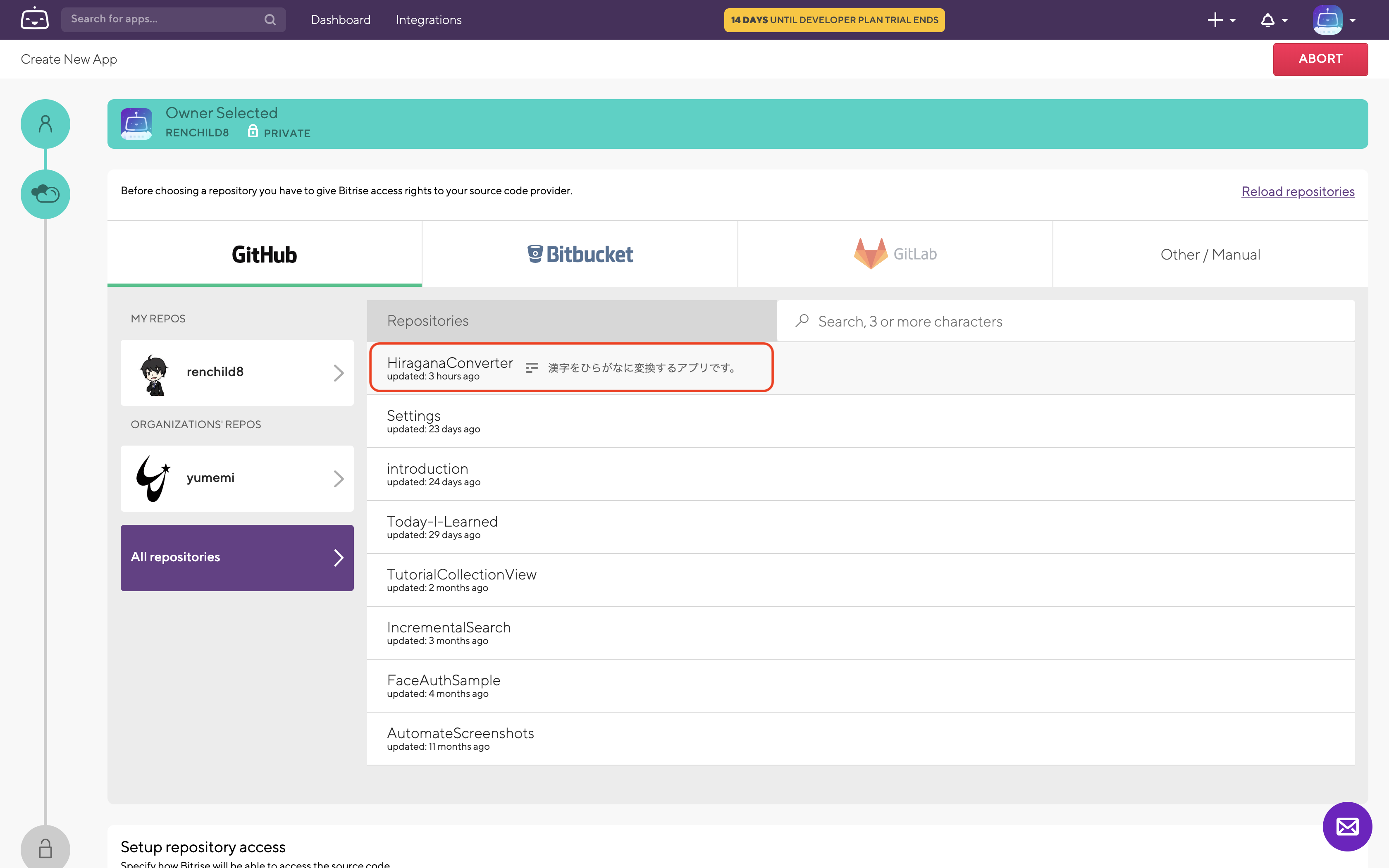
2. リポジトリの選択

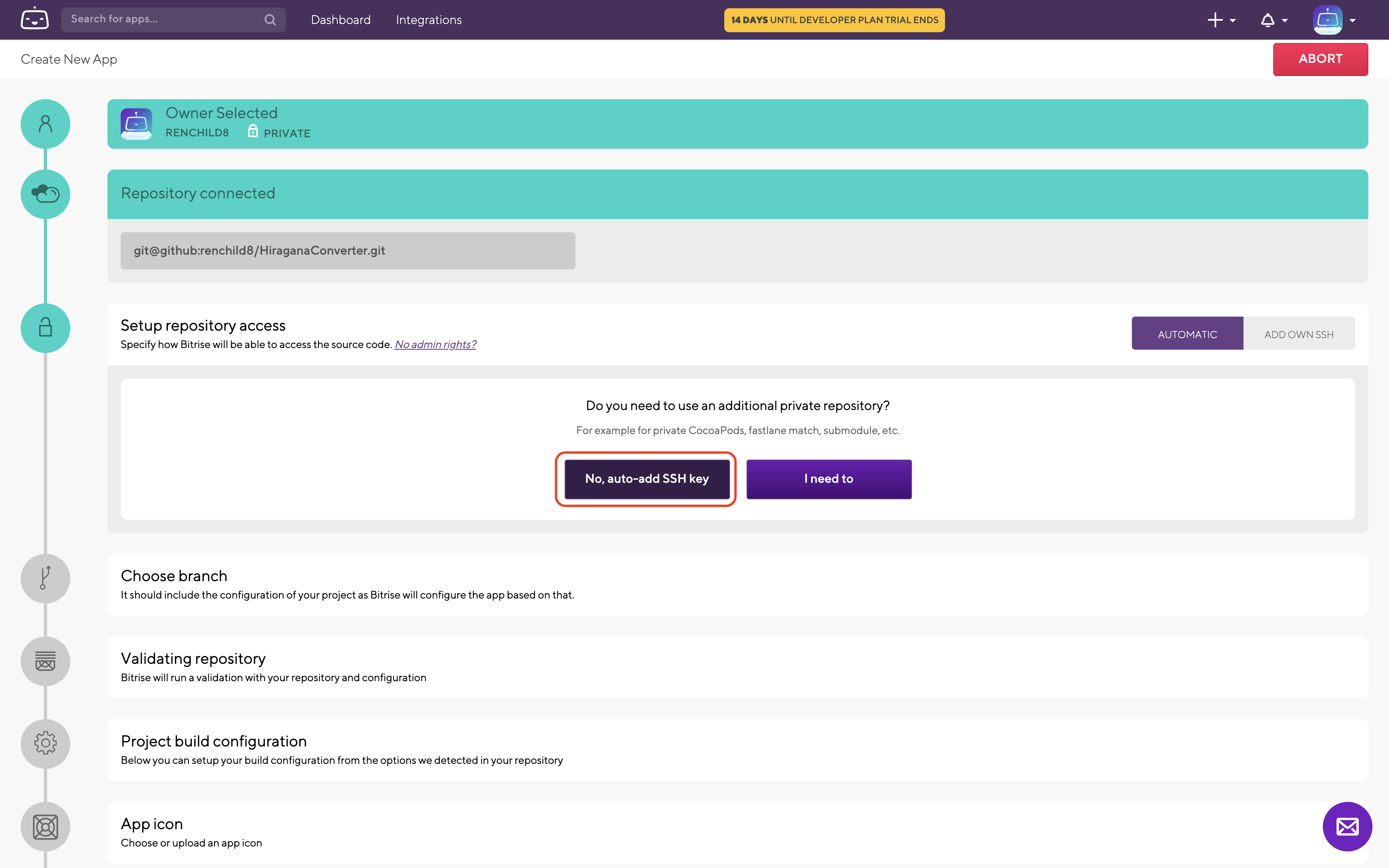
3. リポジトリの設定
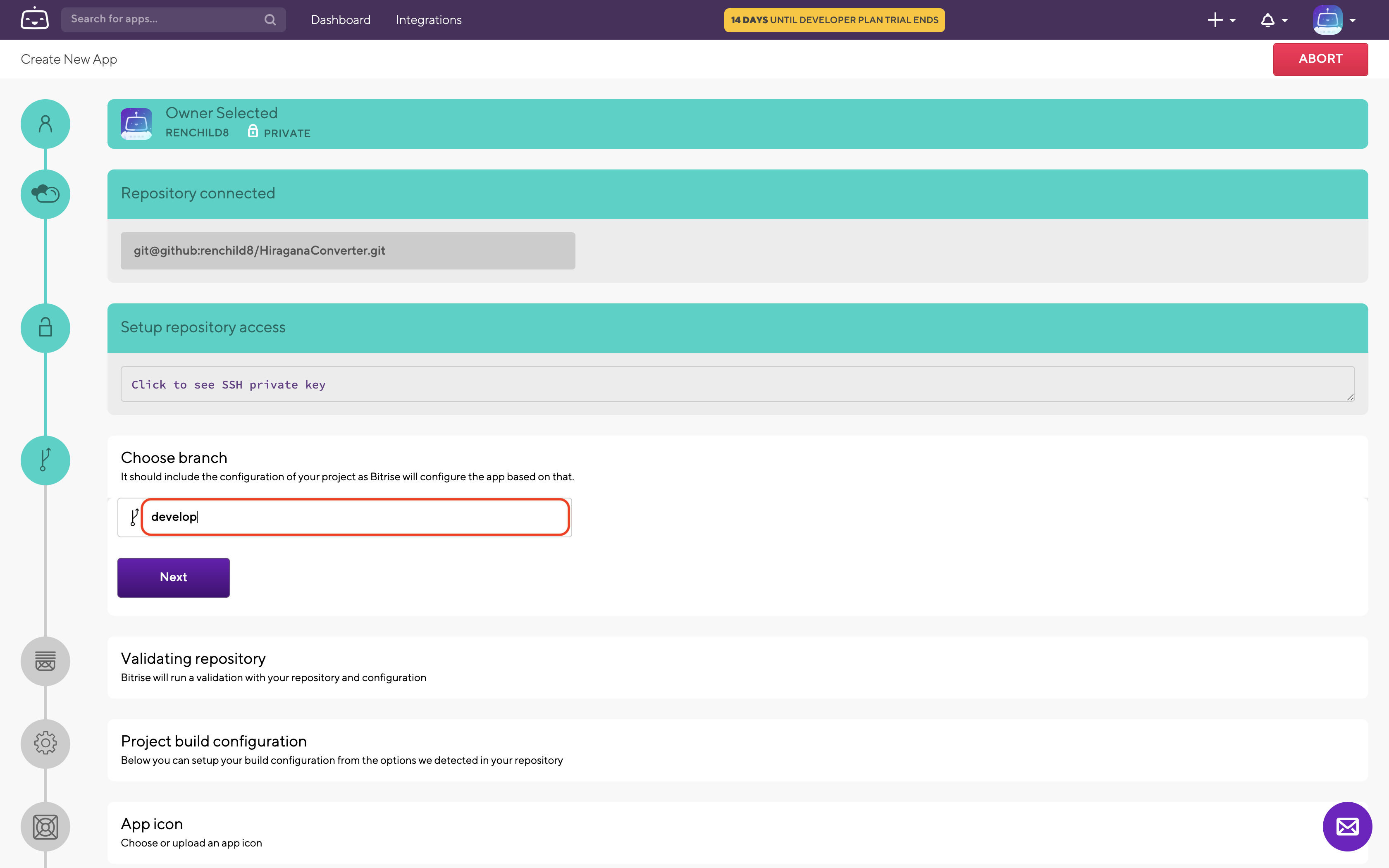
4. ブランチの設定
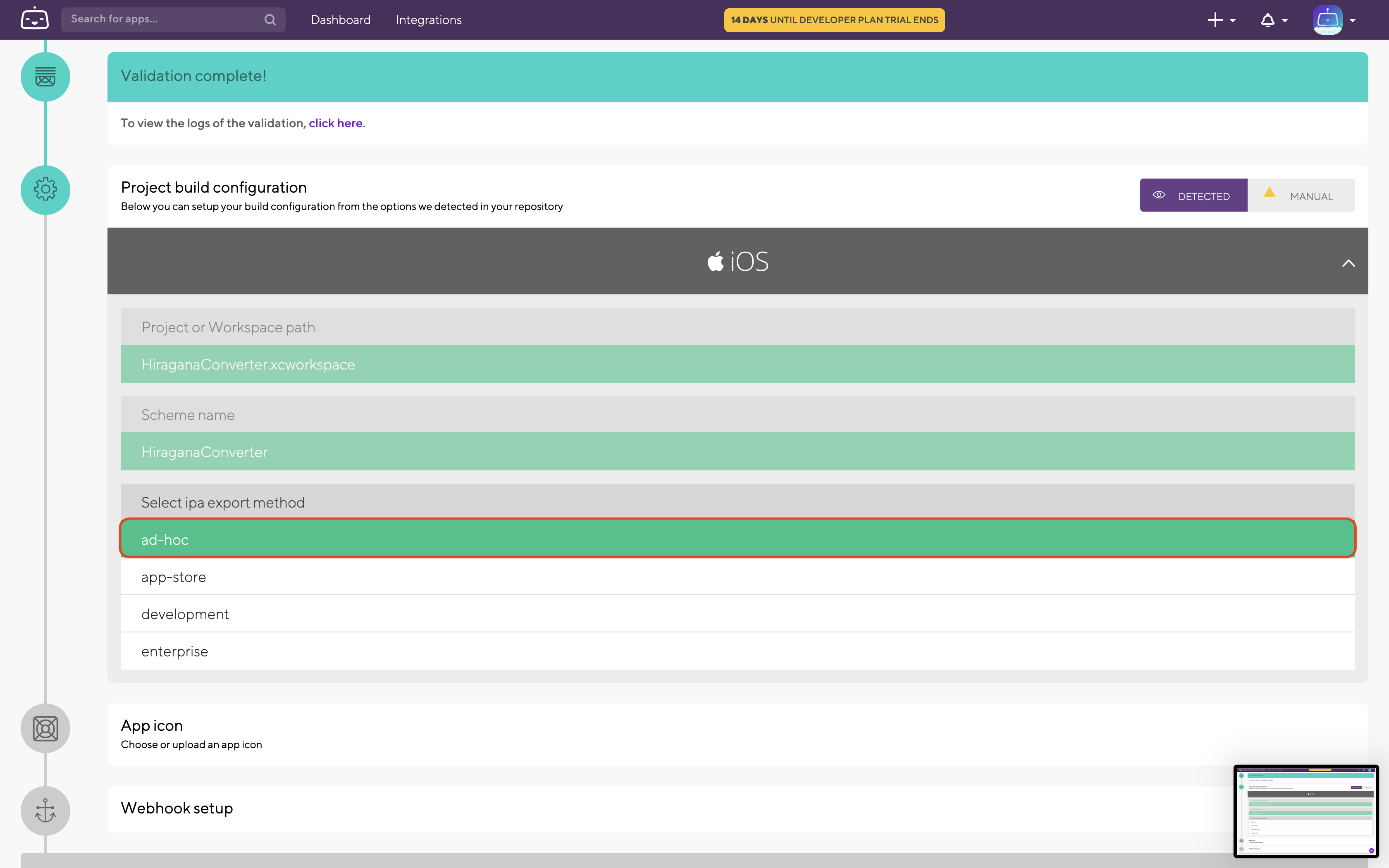
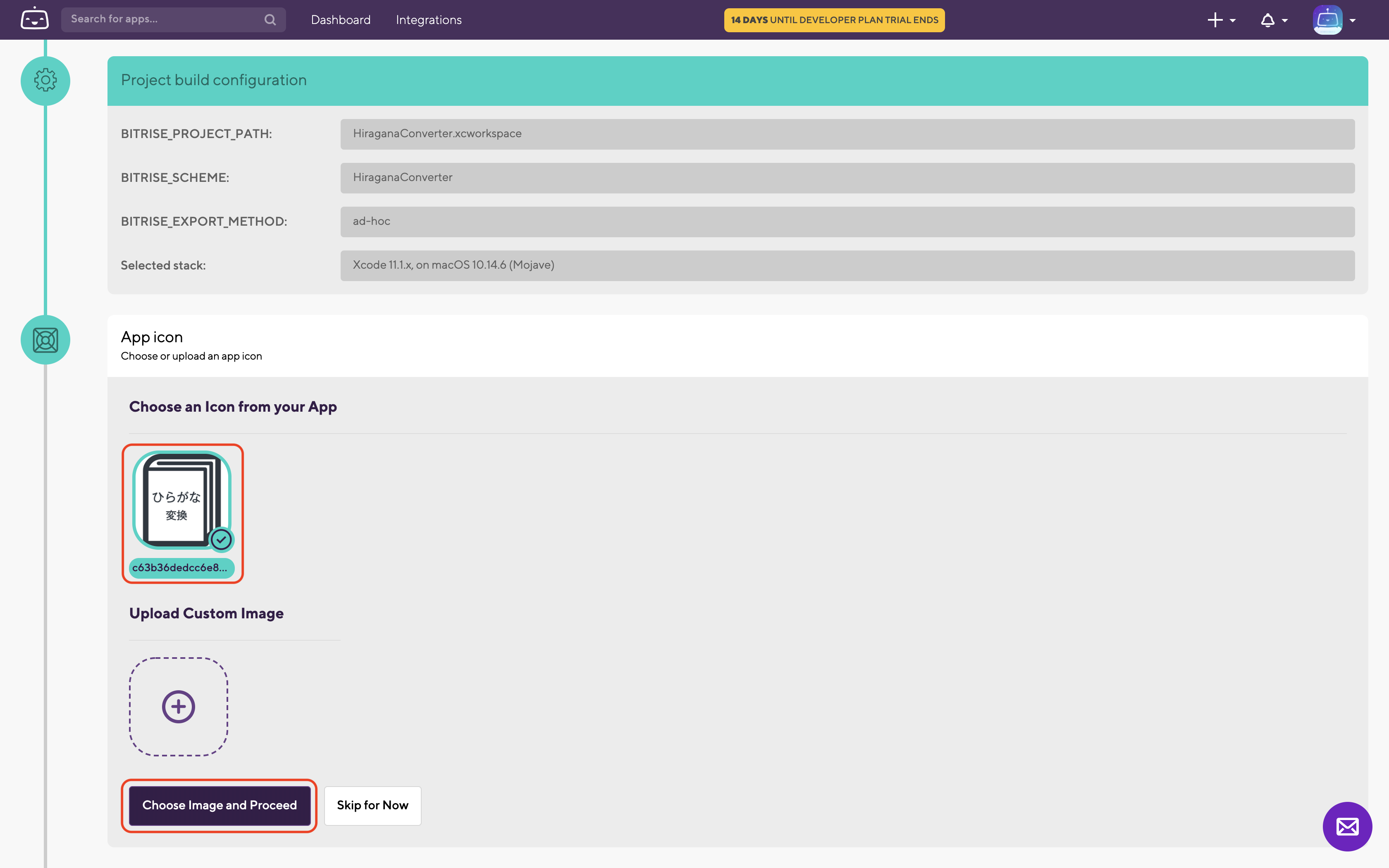
5. 配布方法の設定
6. 画像を選択

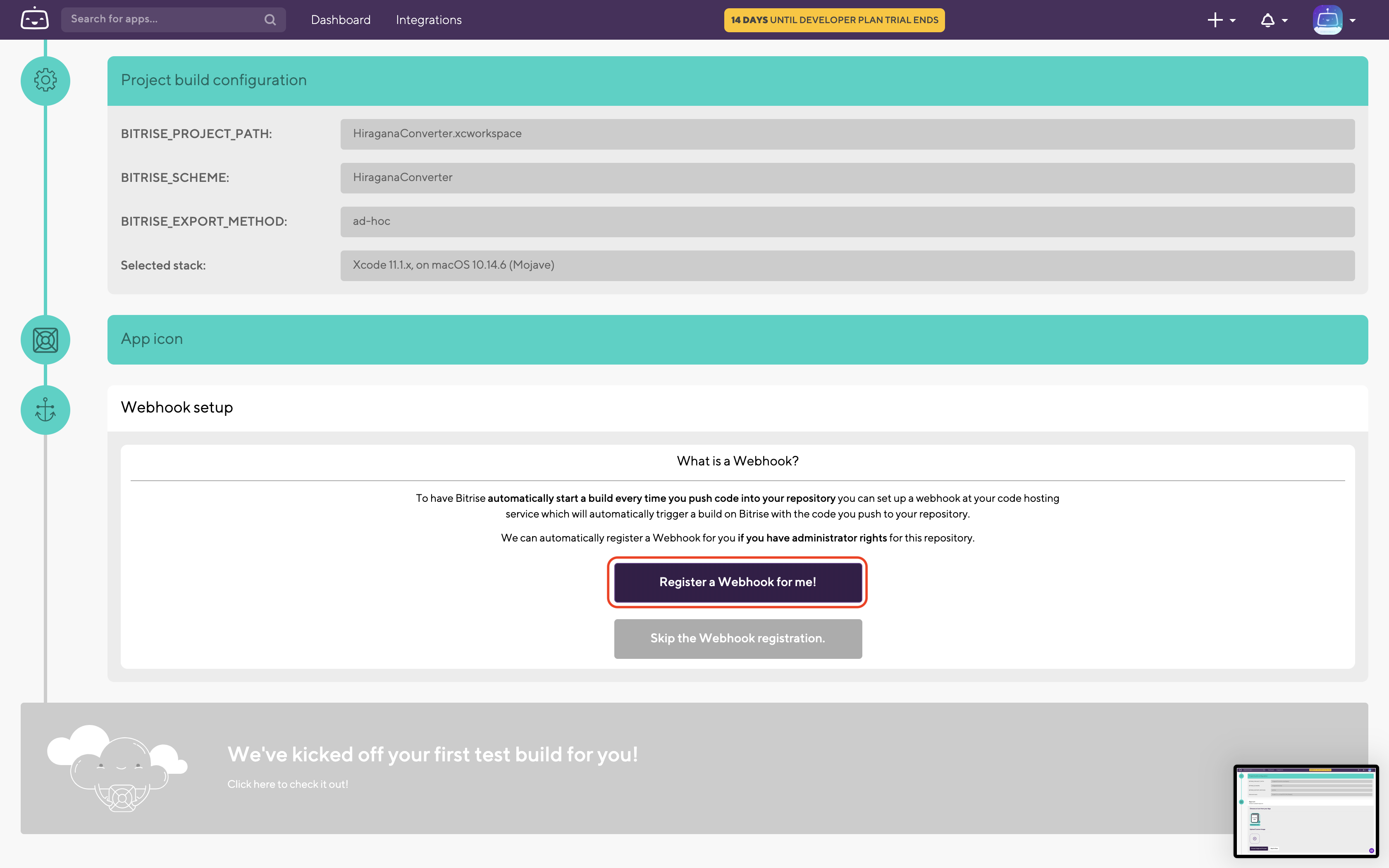
7. Webhookの設定
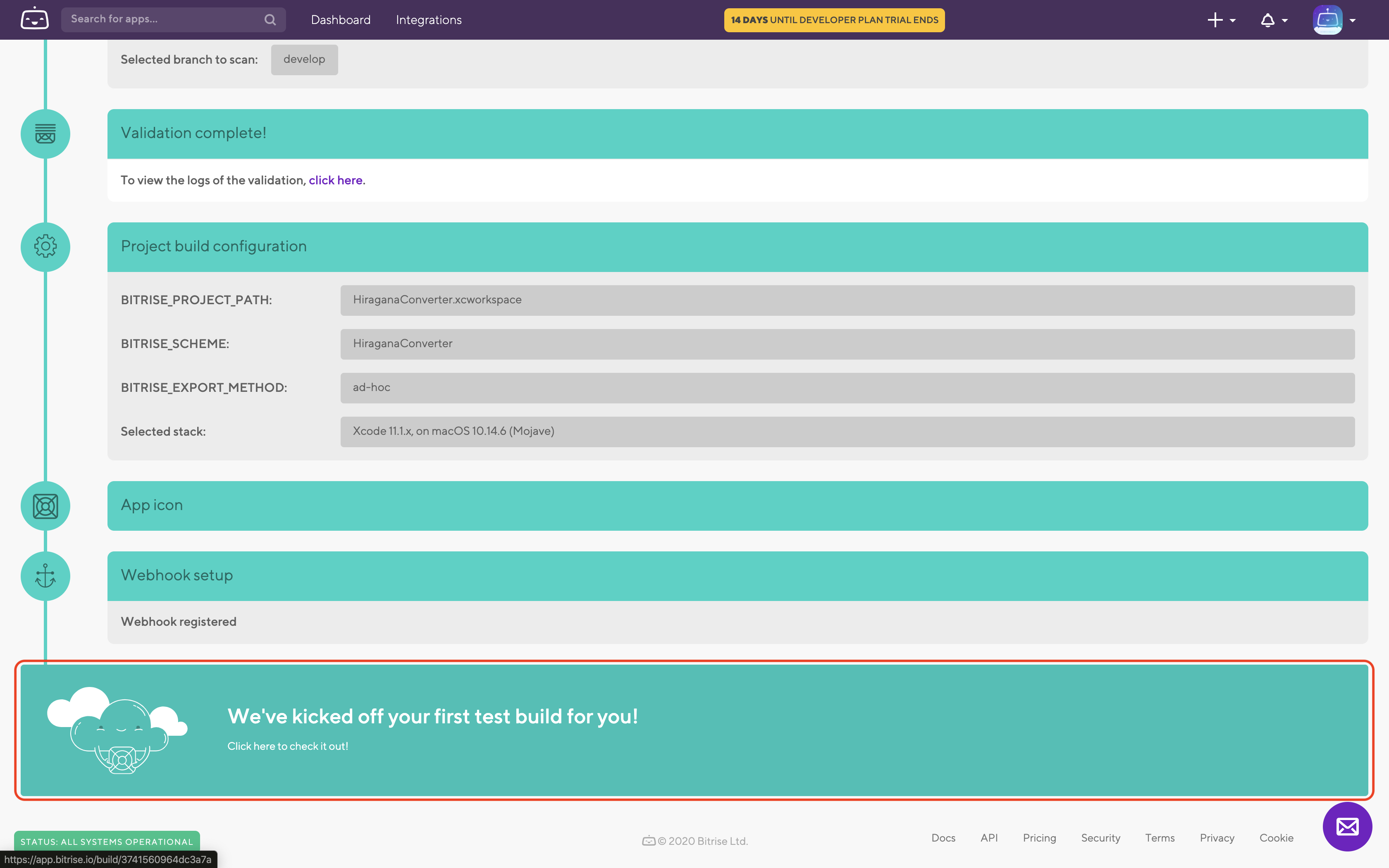
8. 初回ビルド


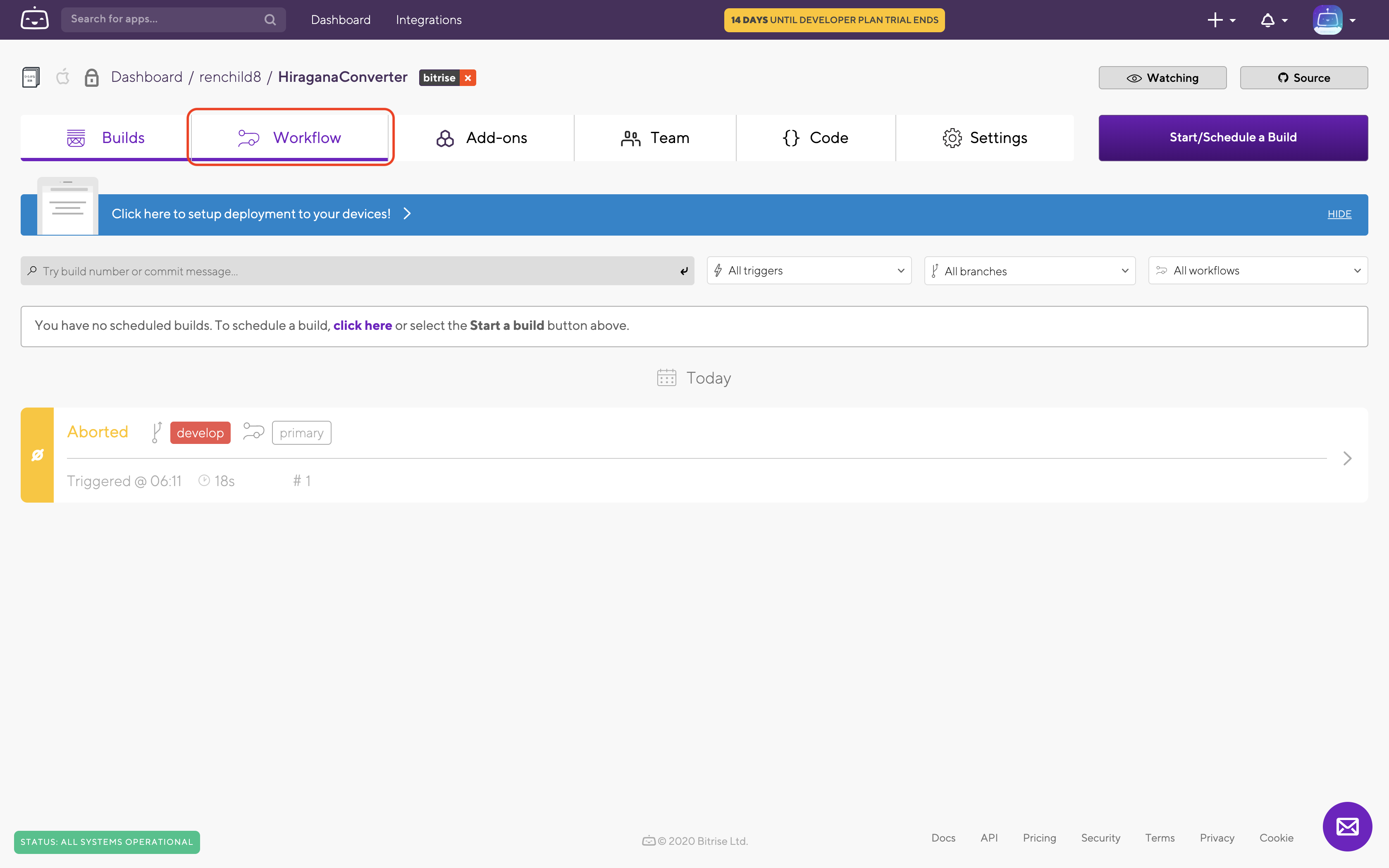
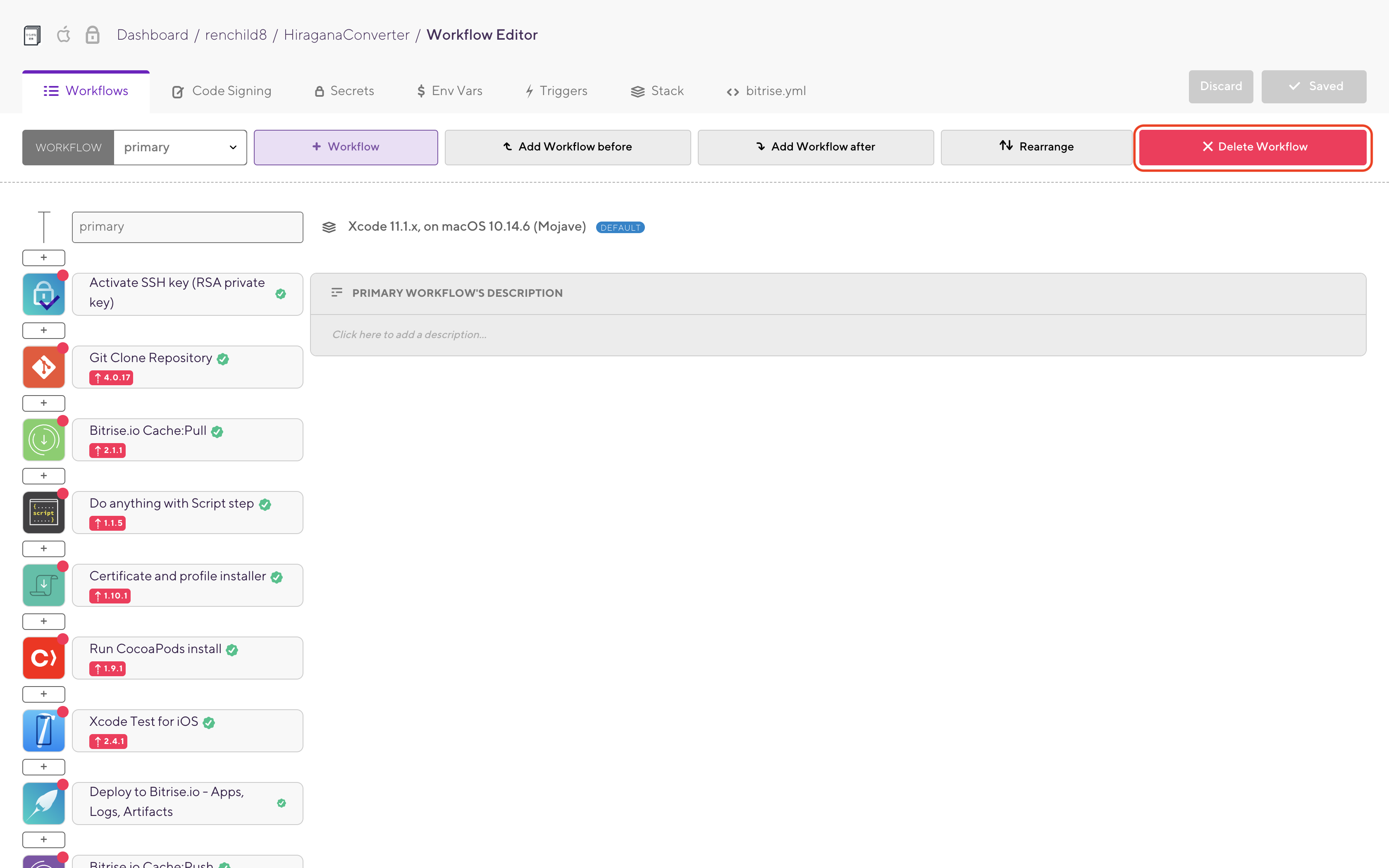
WorkFlow の作成
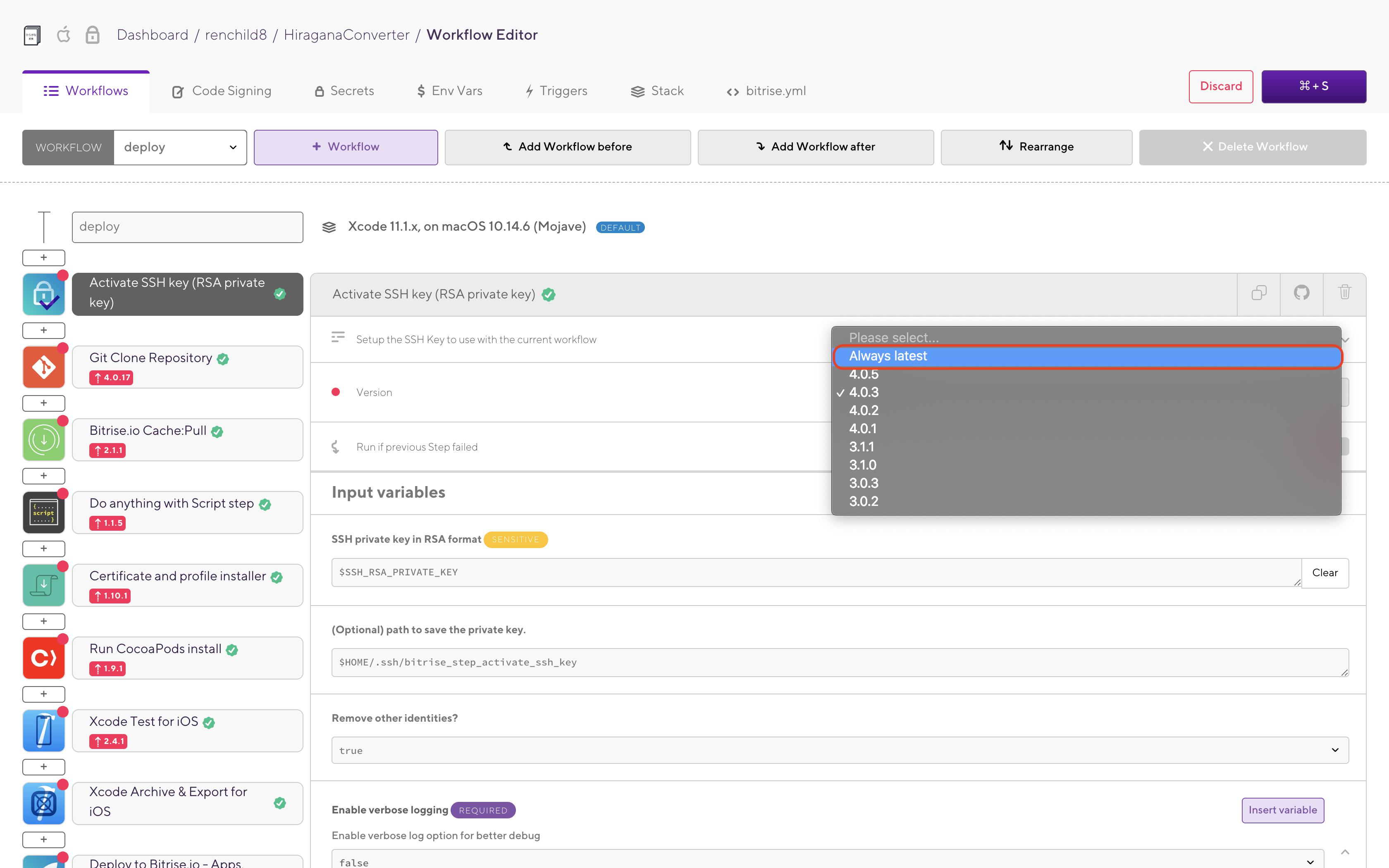
特に理由がなければ各 Step の Version を Always latest (常に最新) に変更してしまいましょう

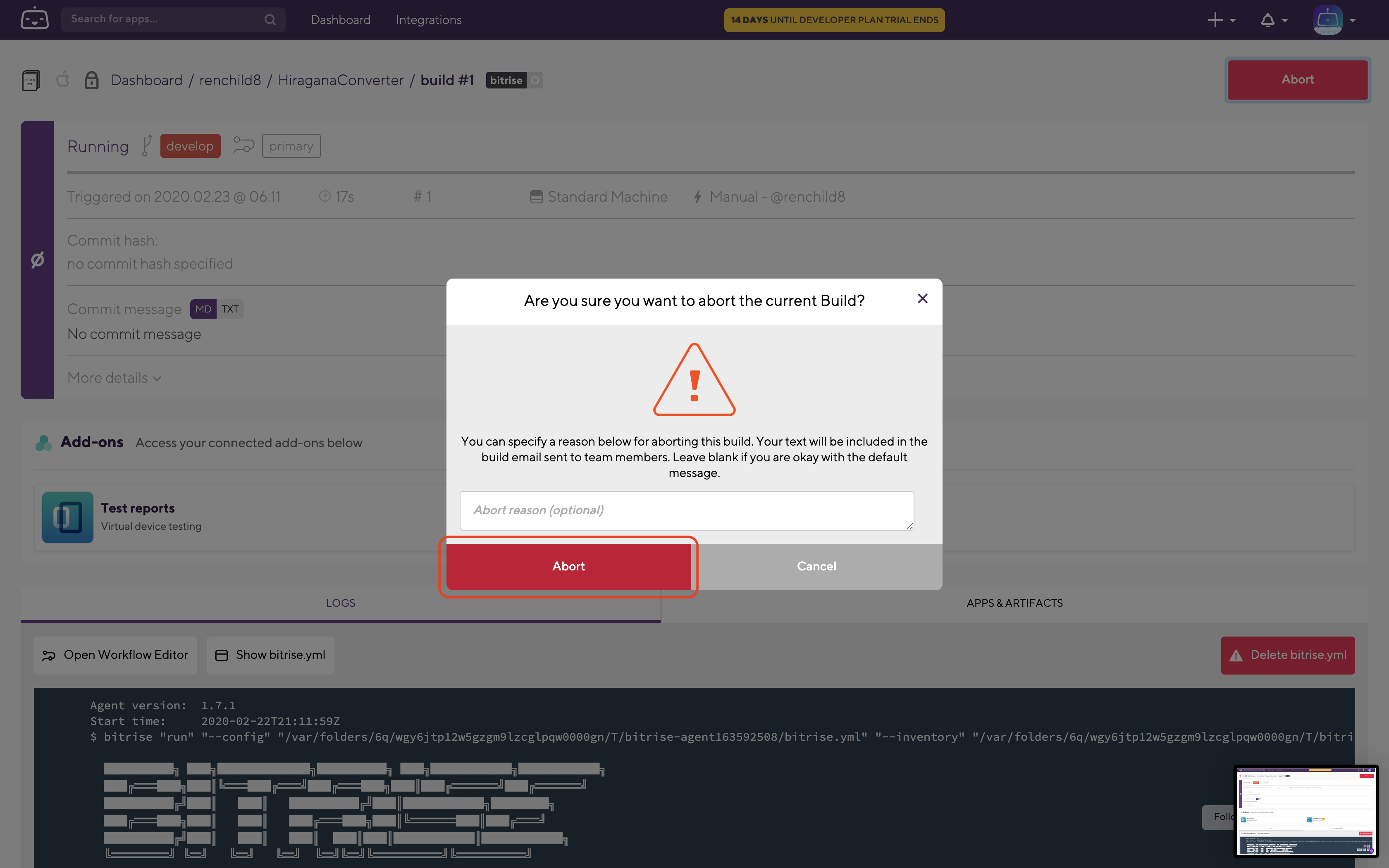
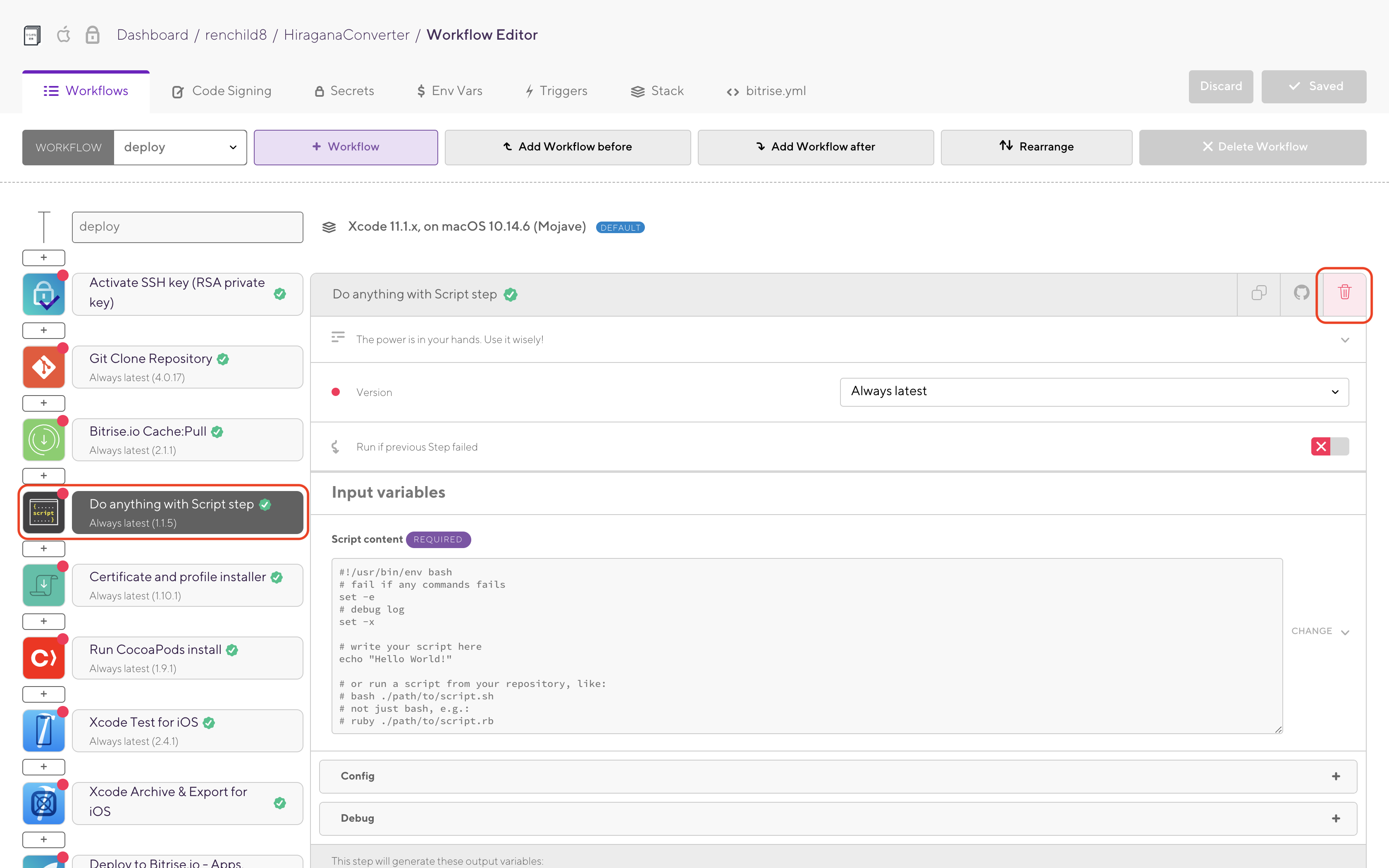
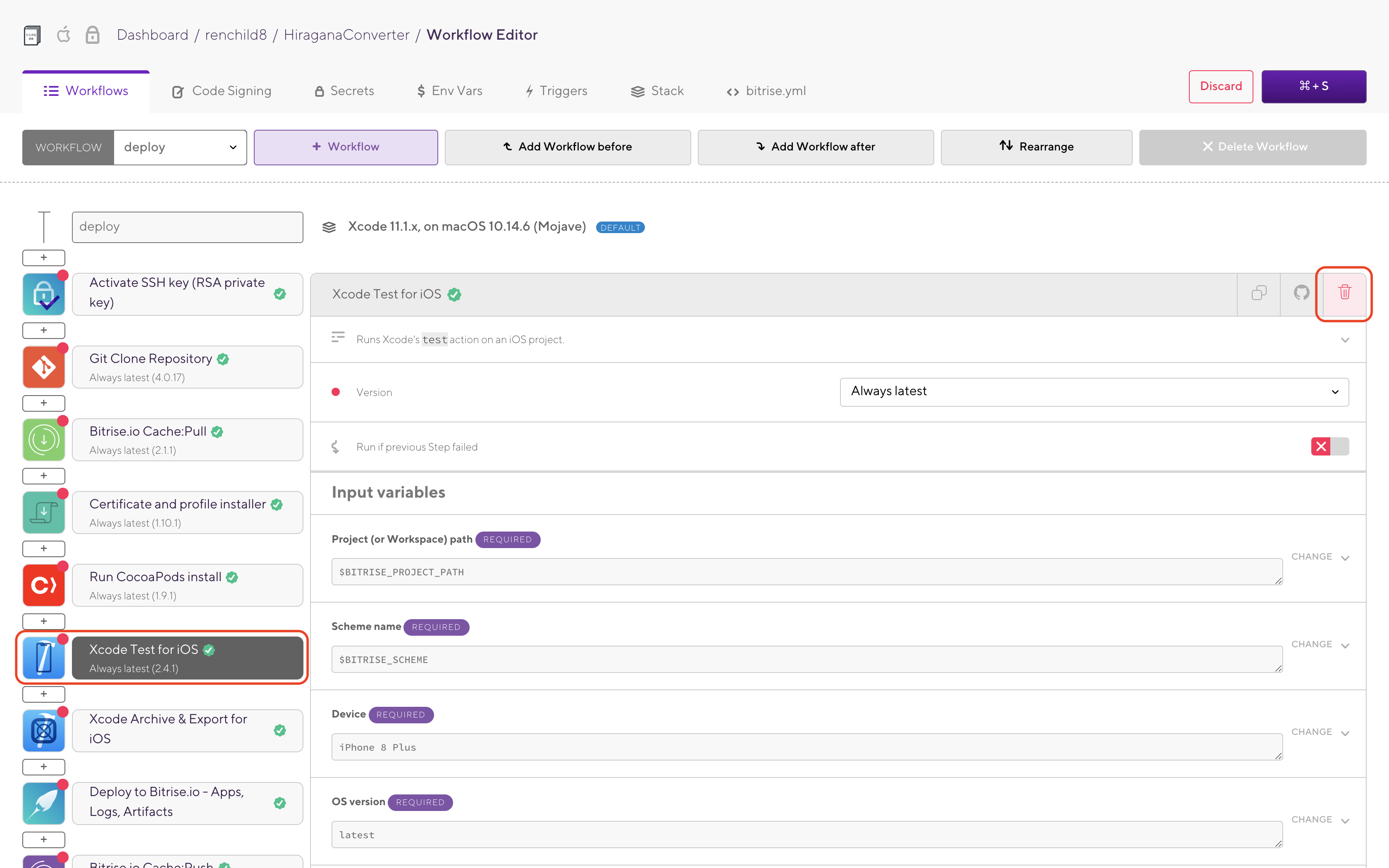
Script 、 Xcode Test は今回は使わないので削除


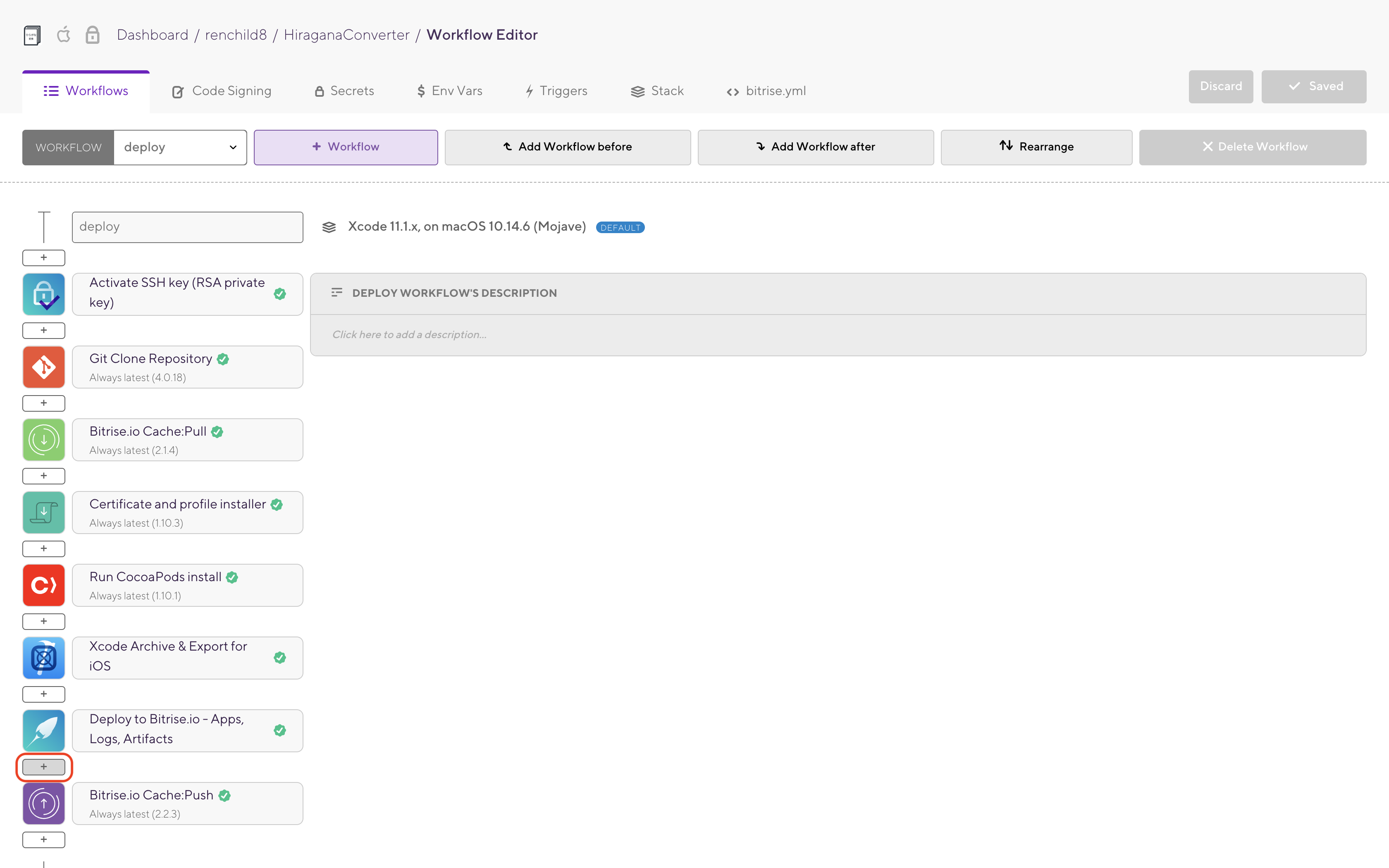
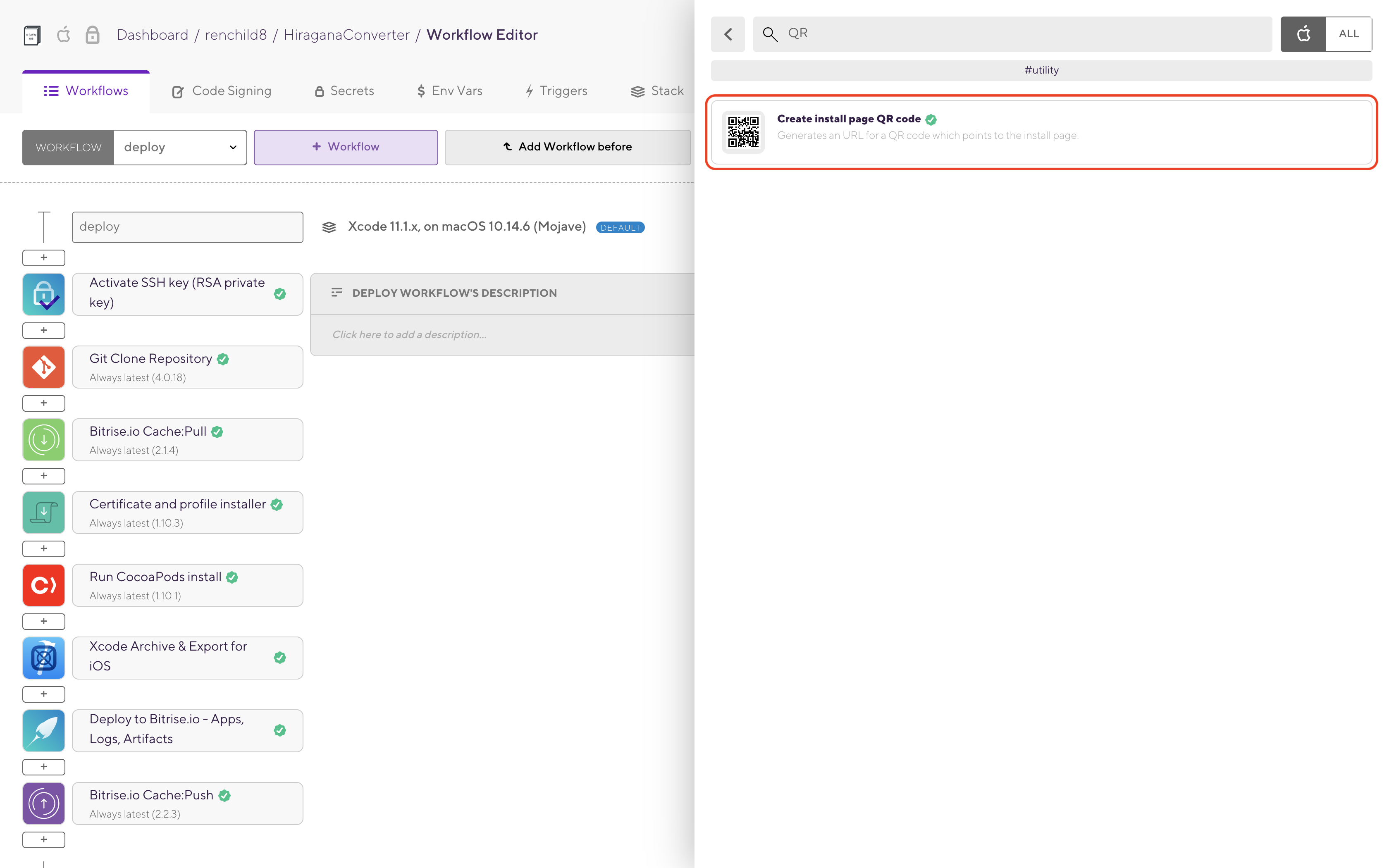
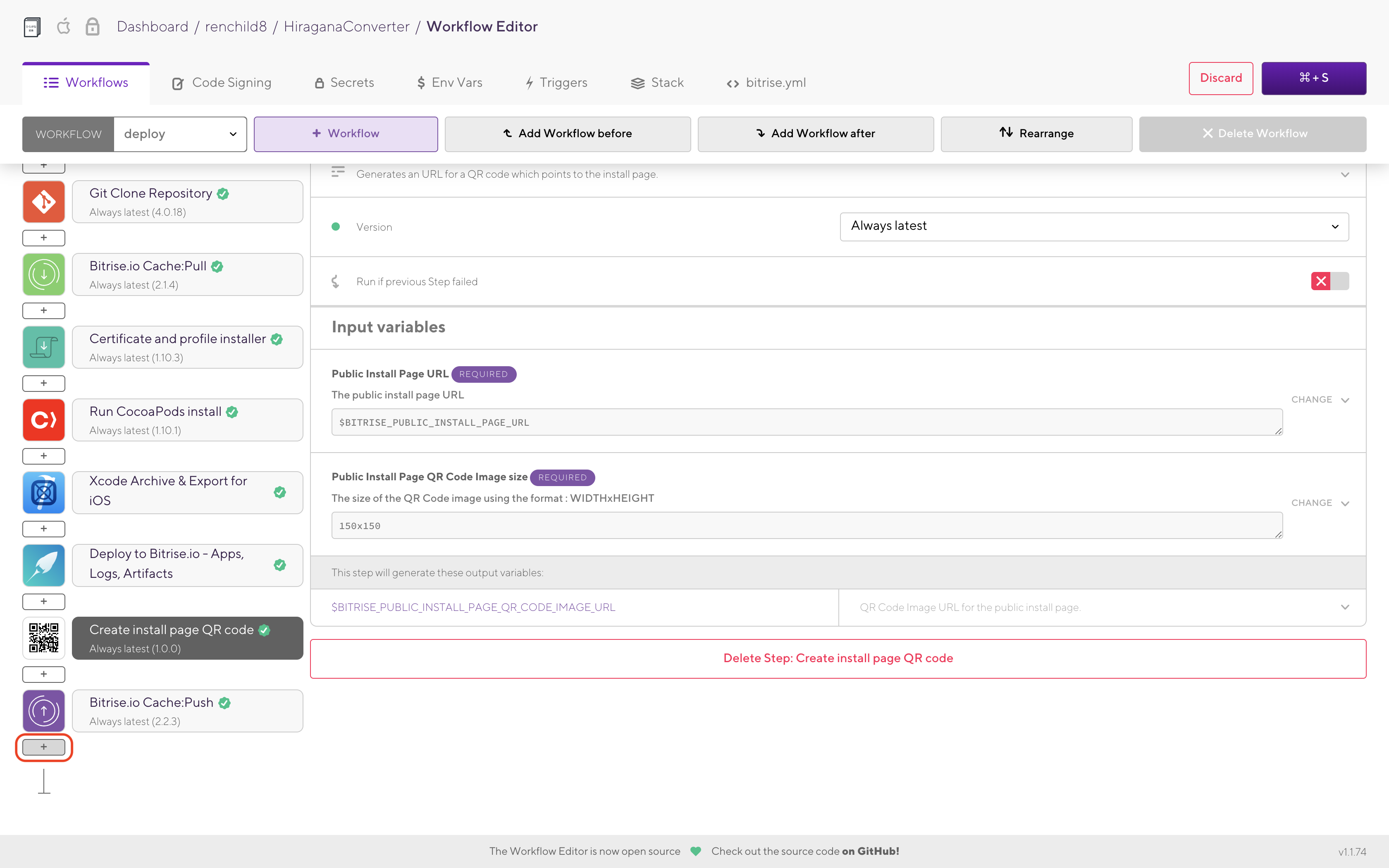
QRコード生成の Step を追加
Deploy to Bitrise.io の Step の後ろに QRコード生成の Step を追加


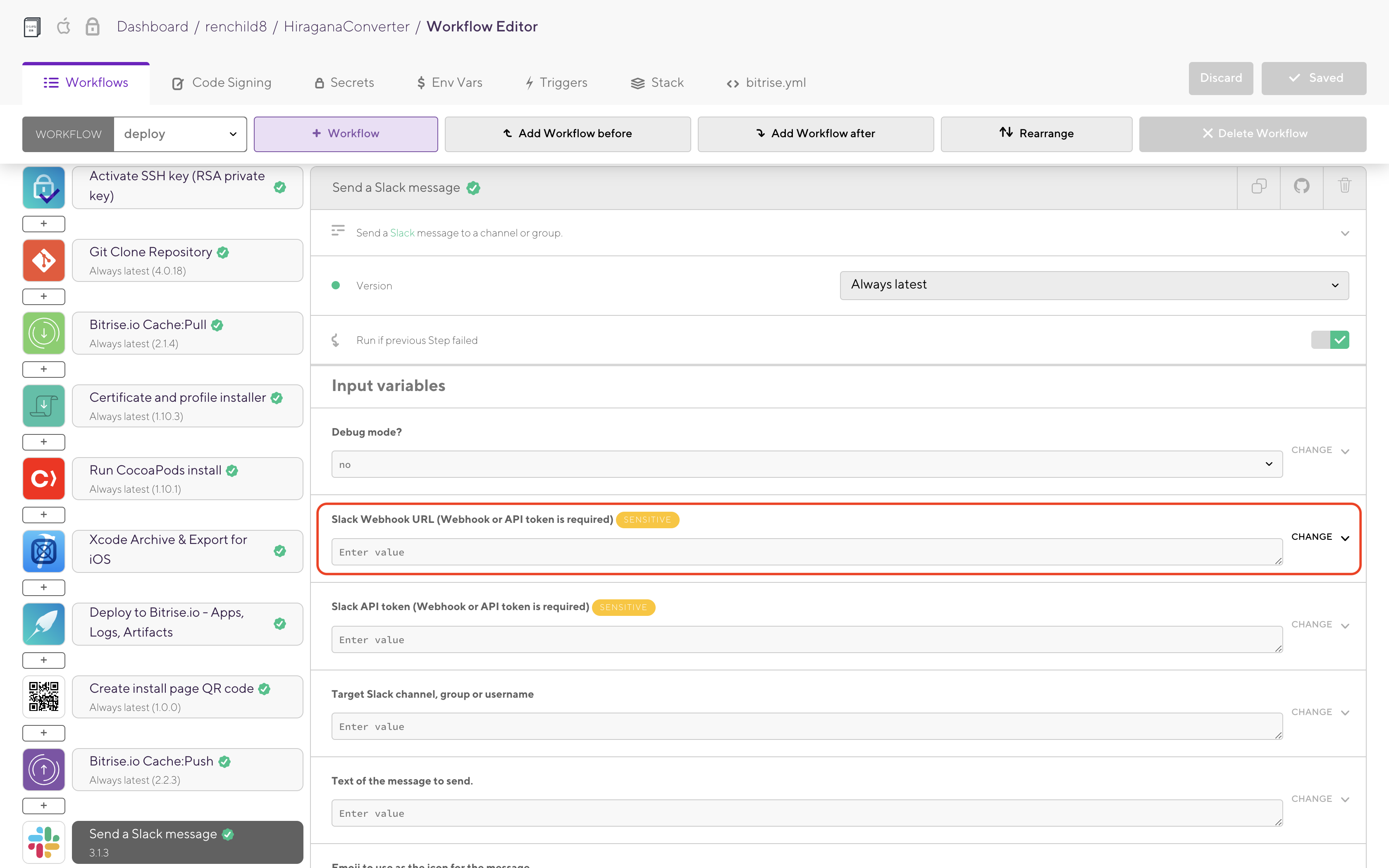
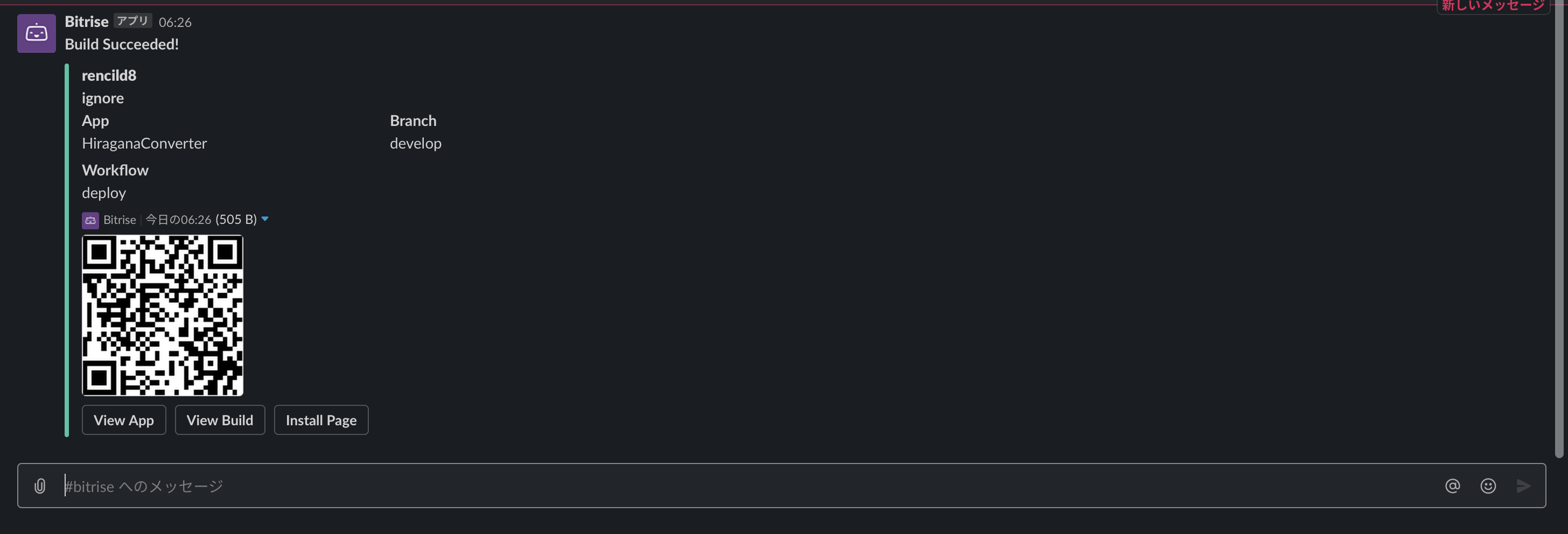
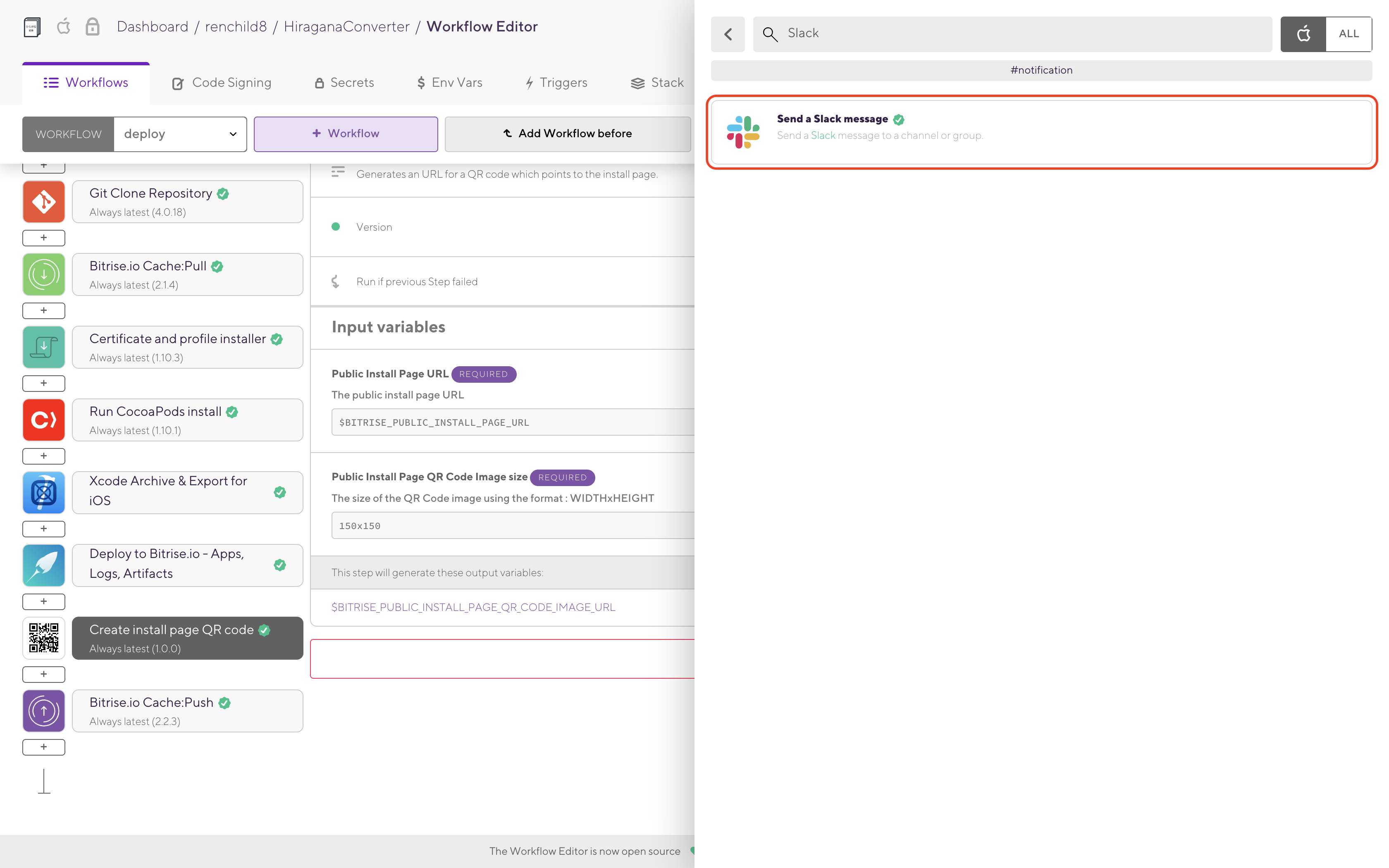
Slack の Step を追加
Cache:Push の後に Slack の Step を追加


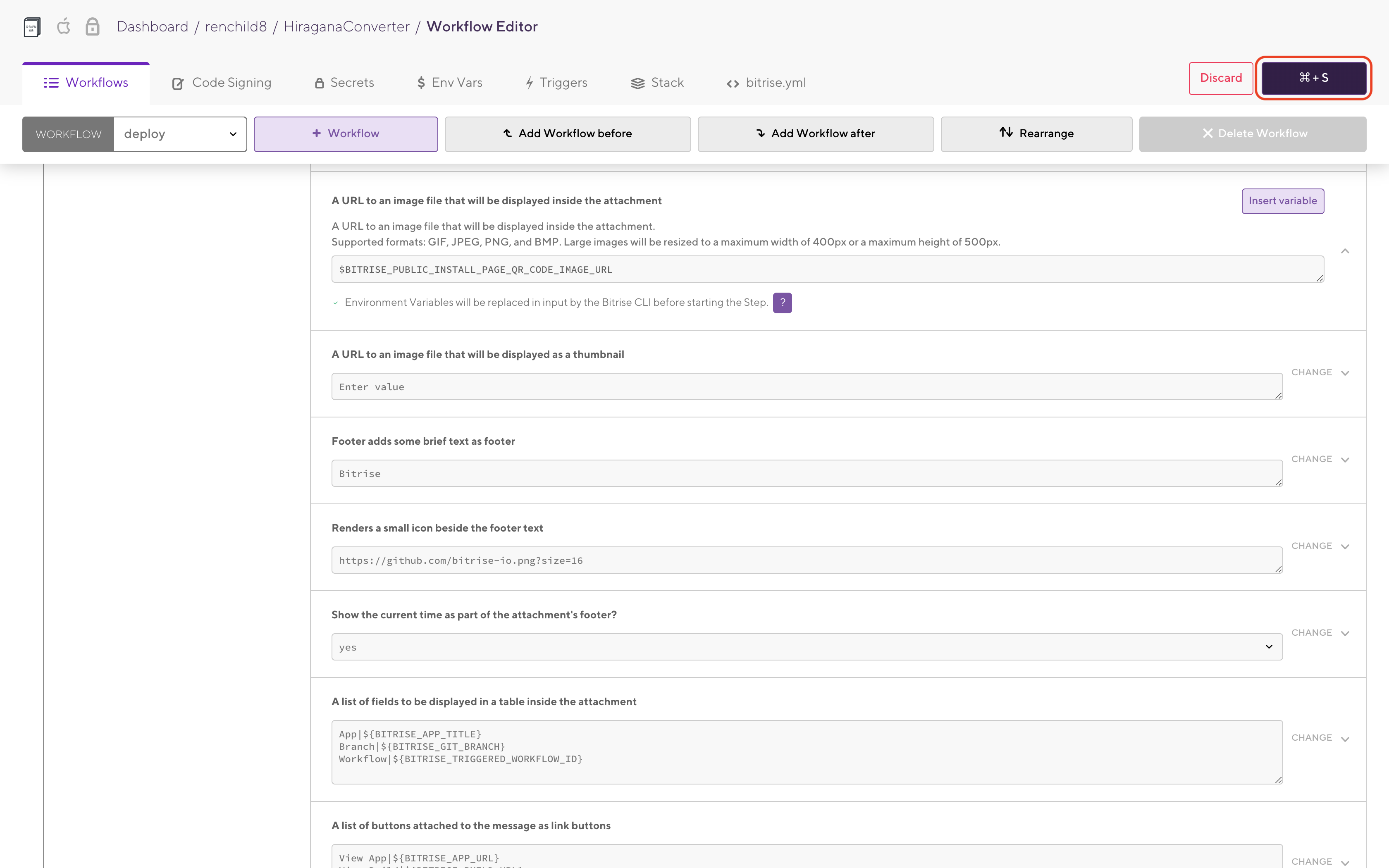
Webhook URL を設定
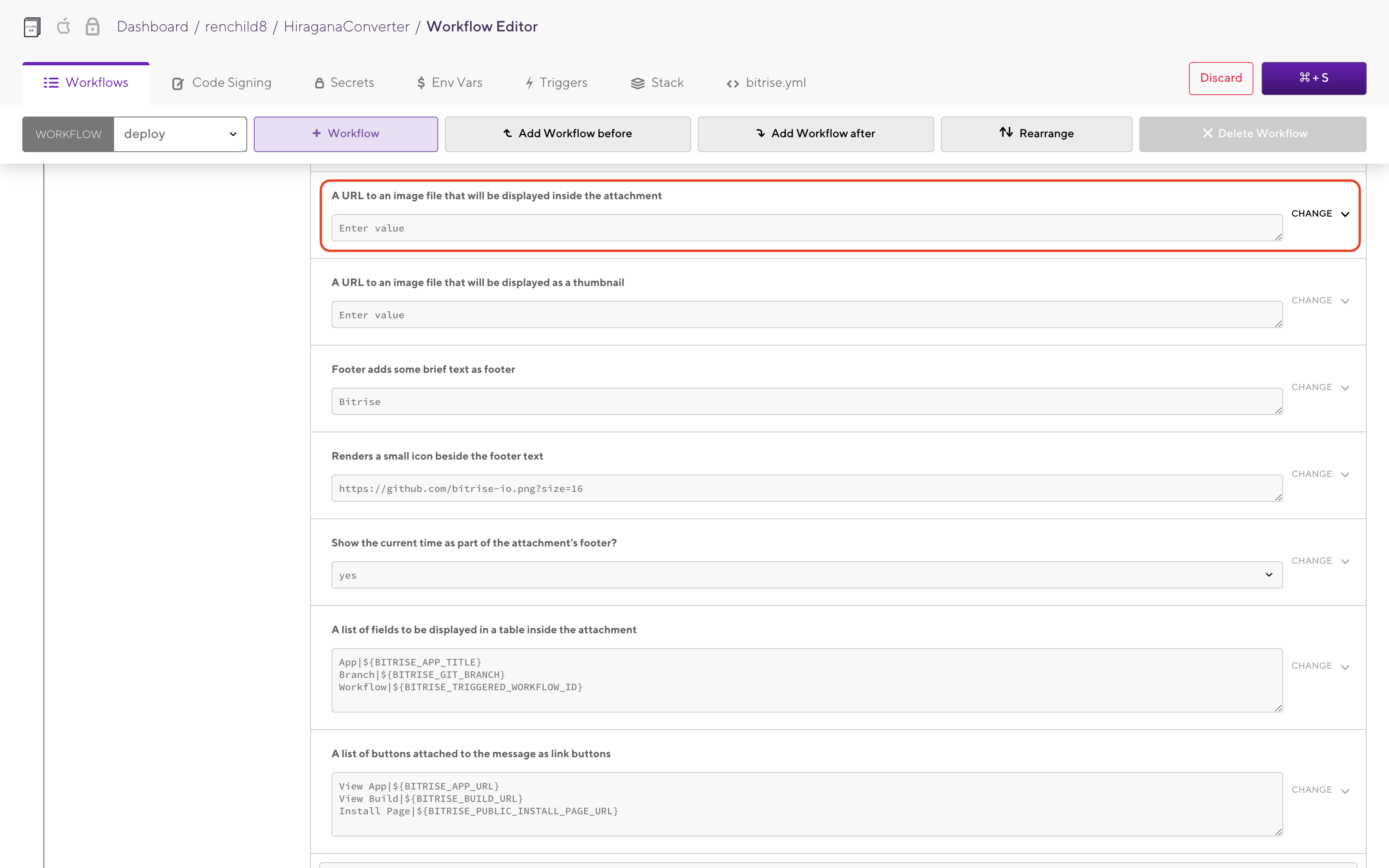
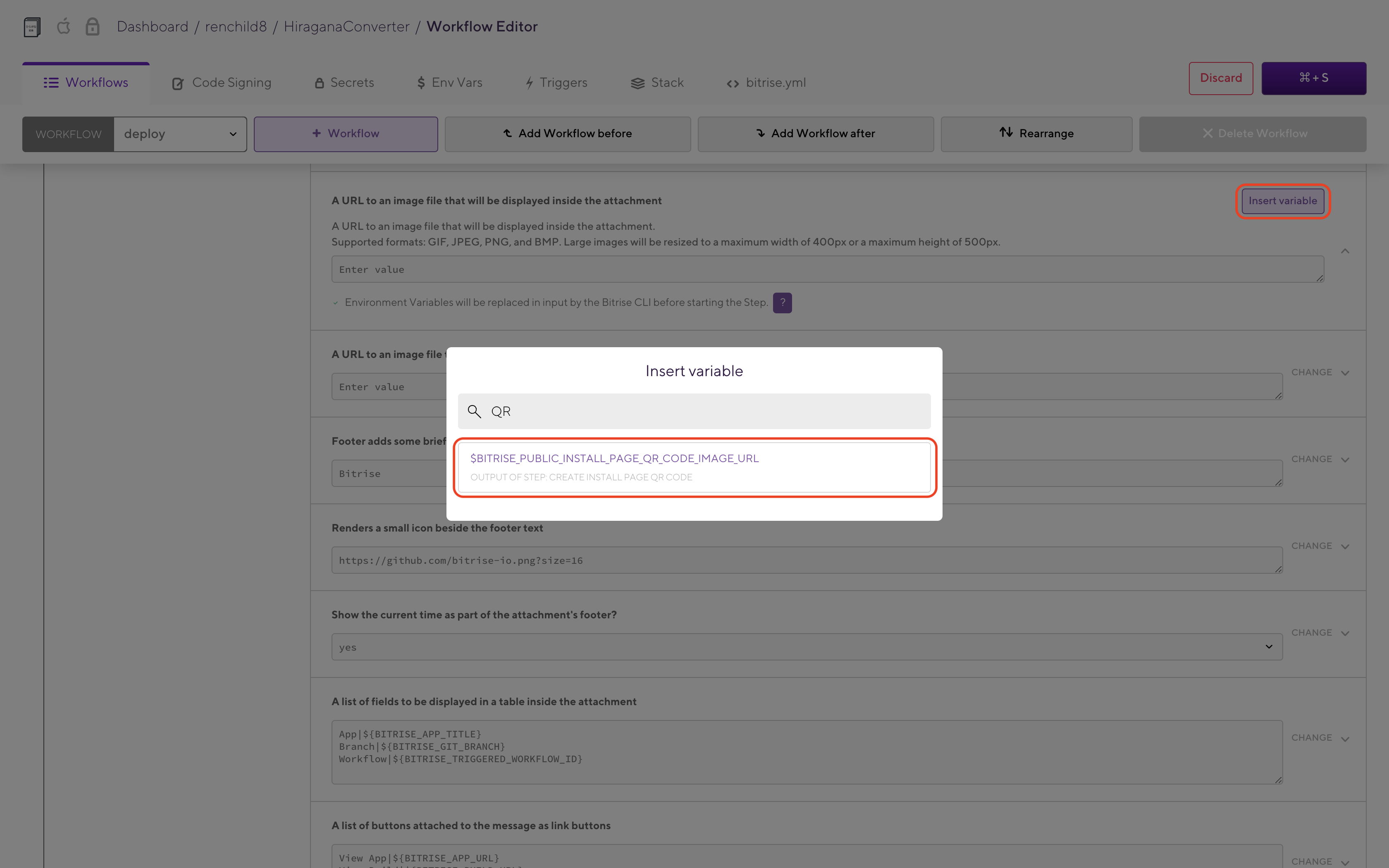
QRコードをSlackのメッセージに含める
保存

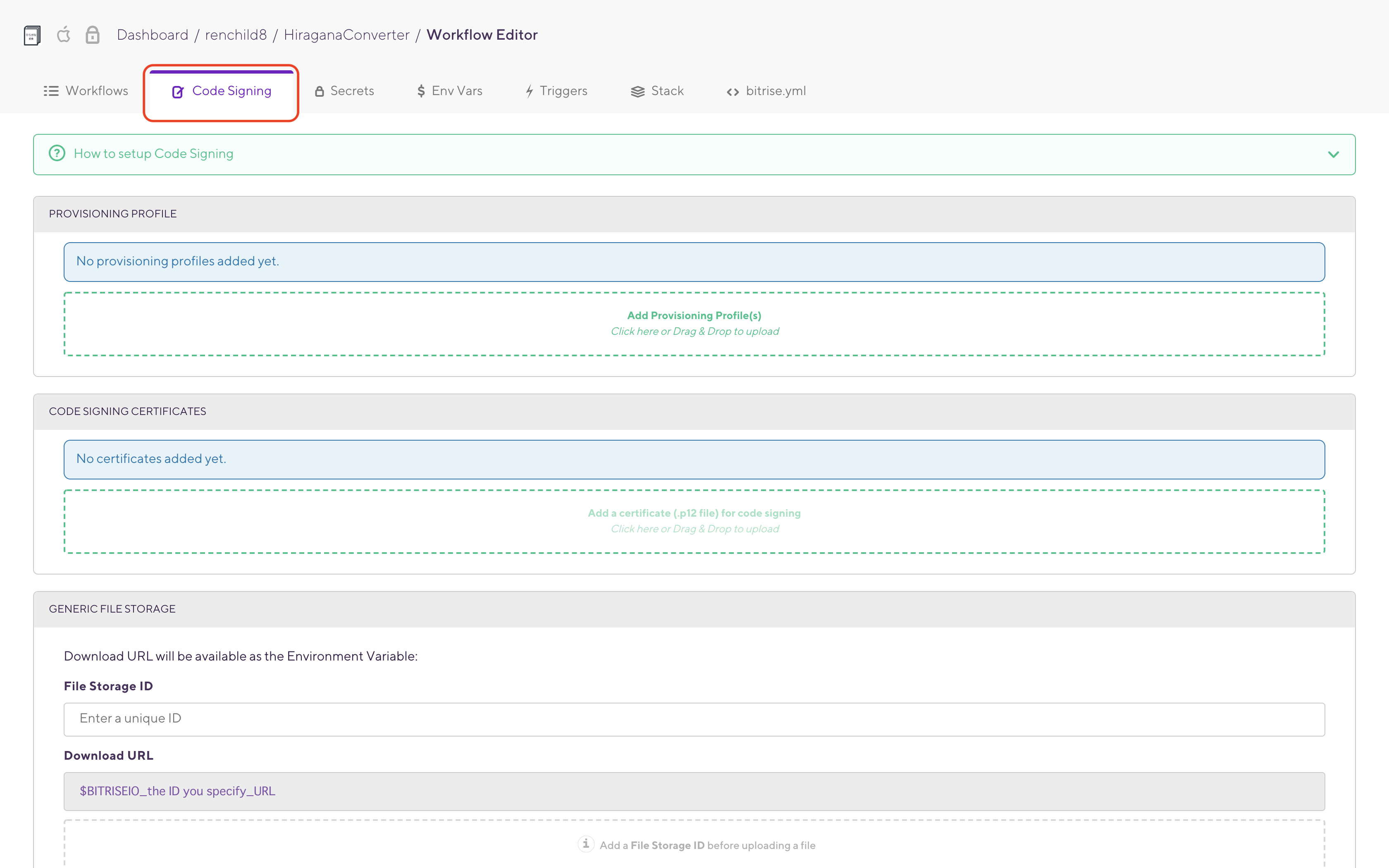
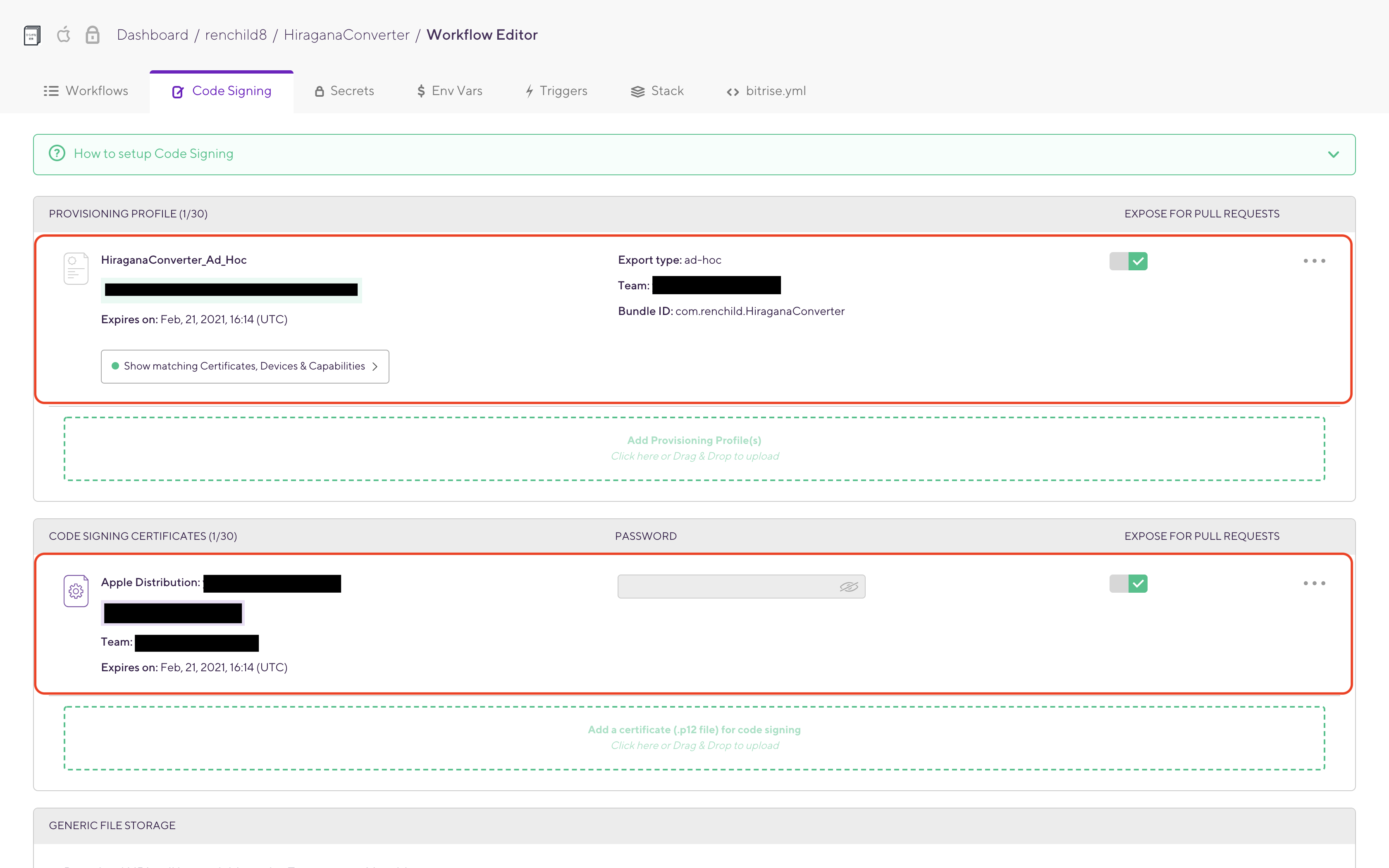
Provisioning Profile と 証明書 を設定
Provisioning Profile と 証明書 を設定

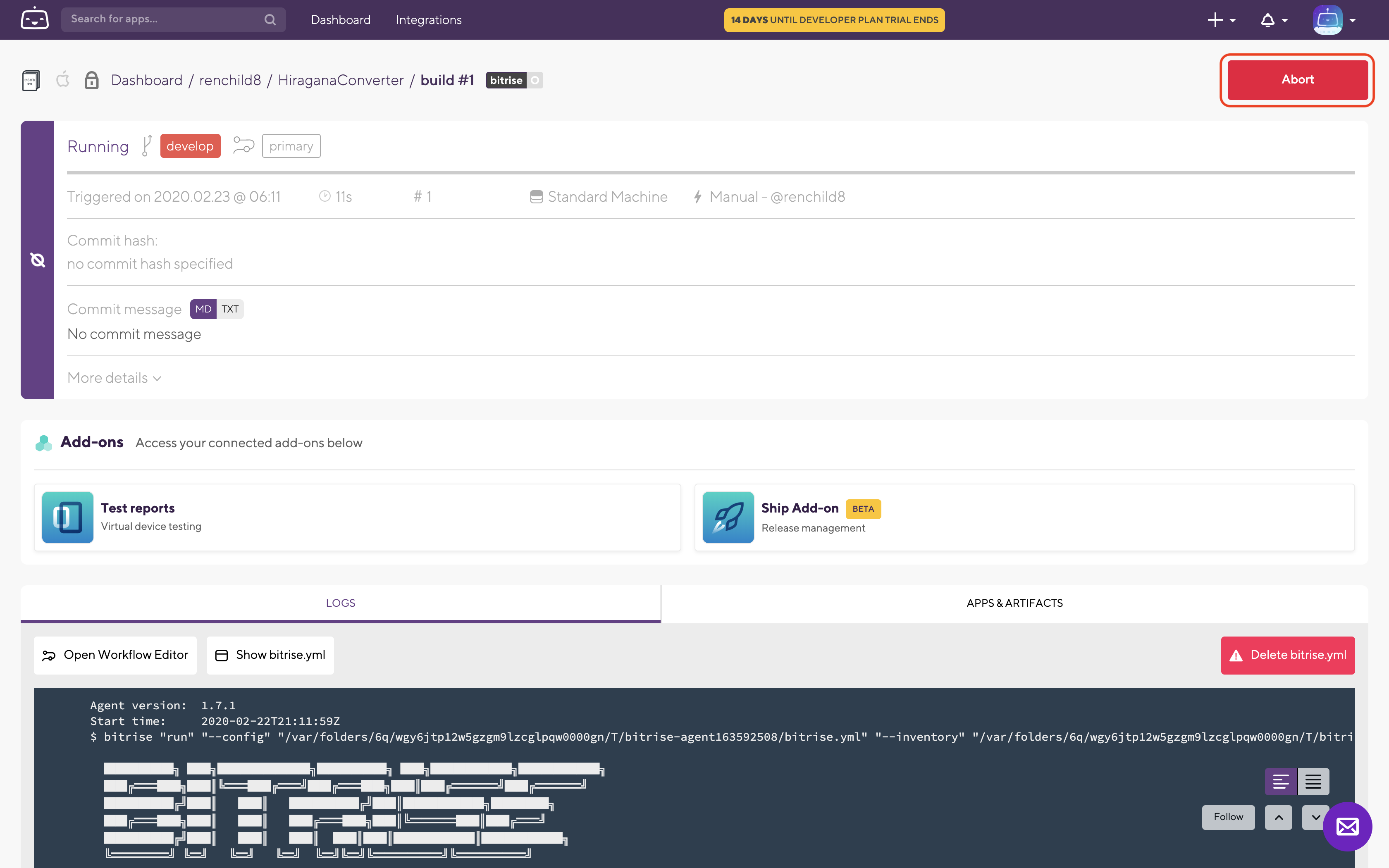
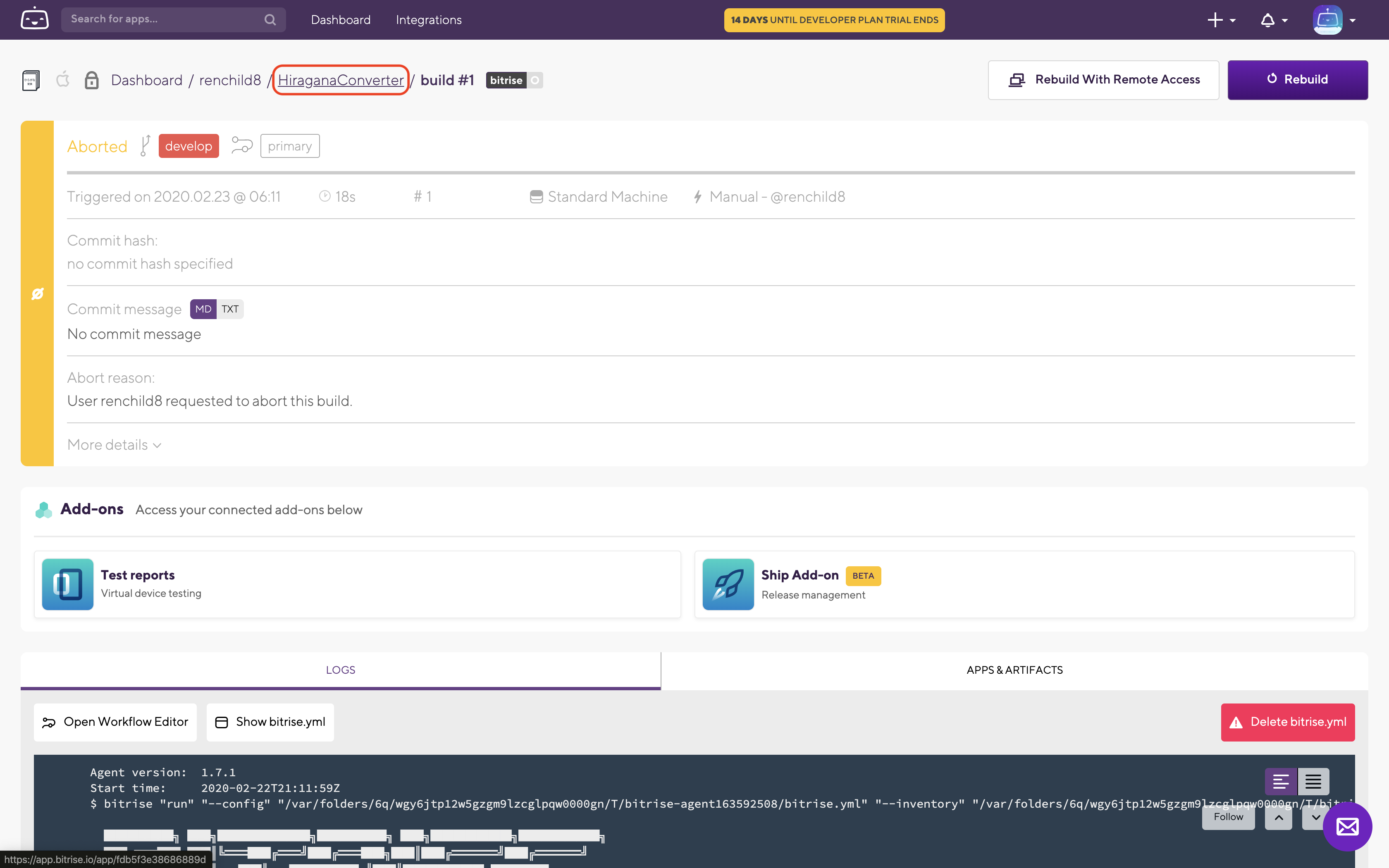
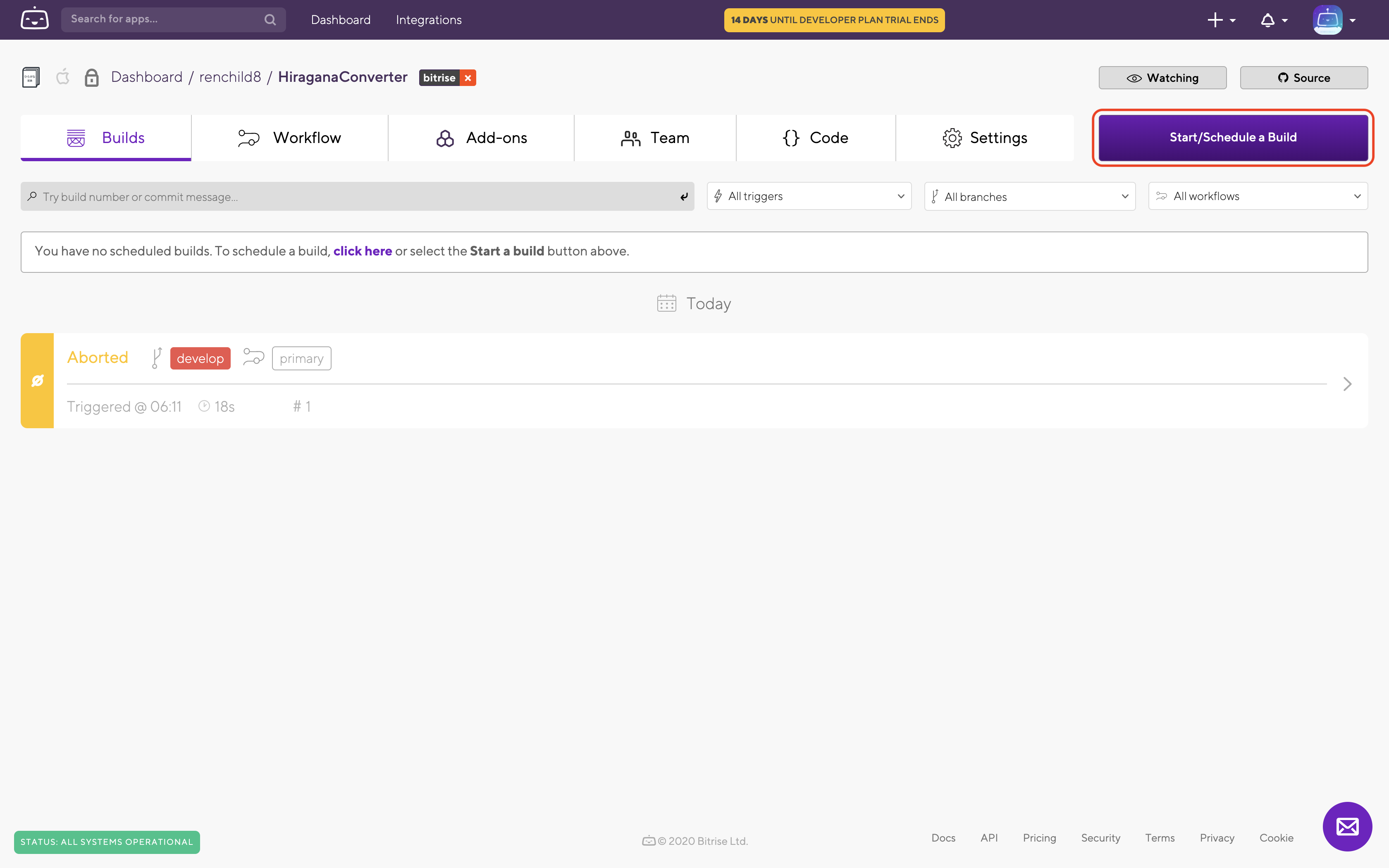
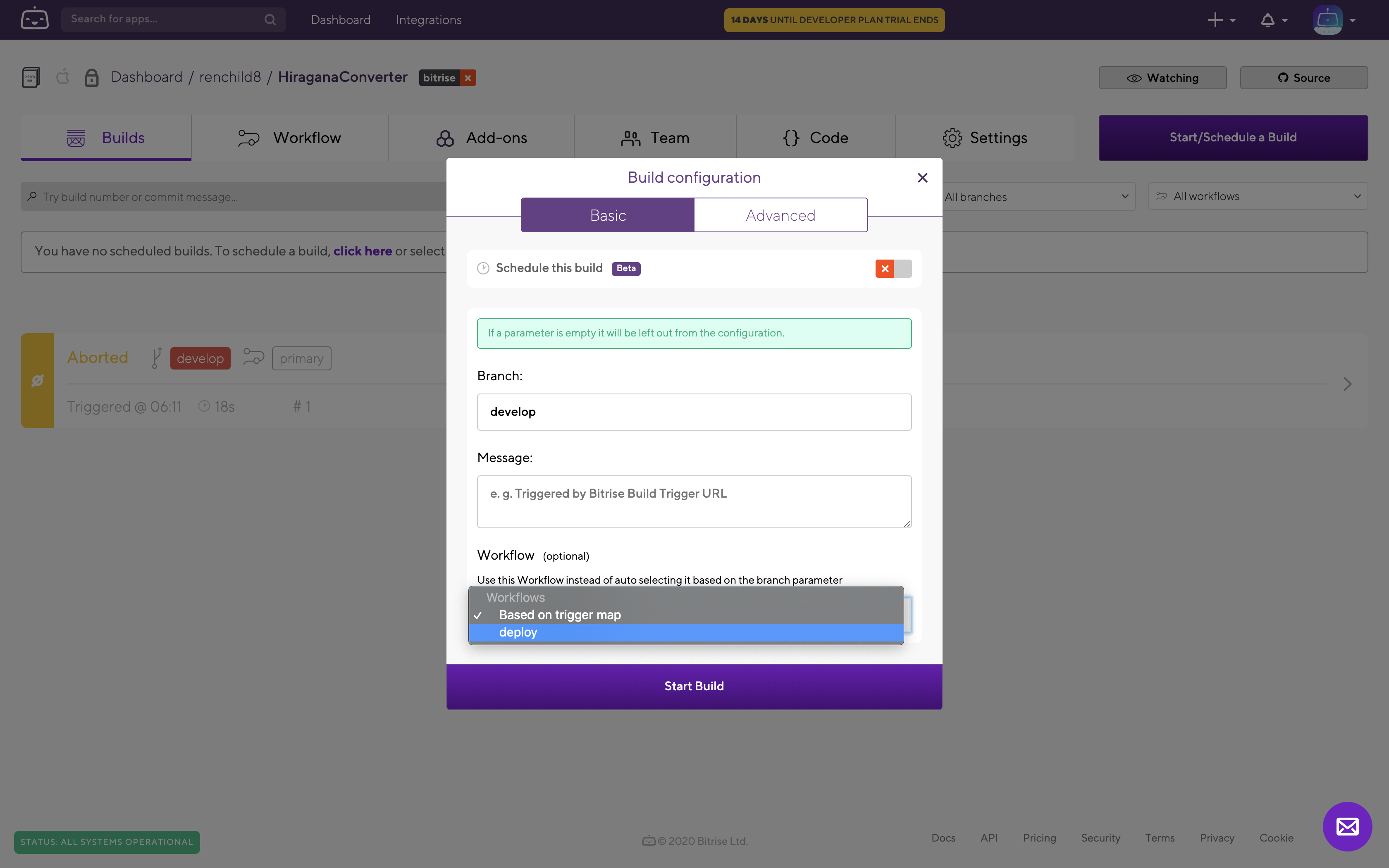
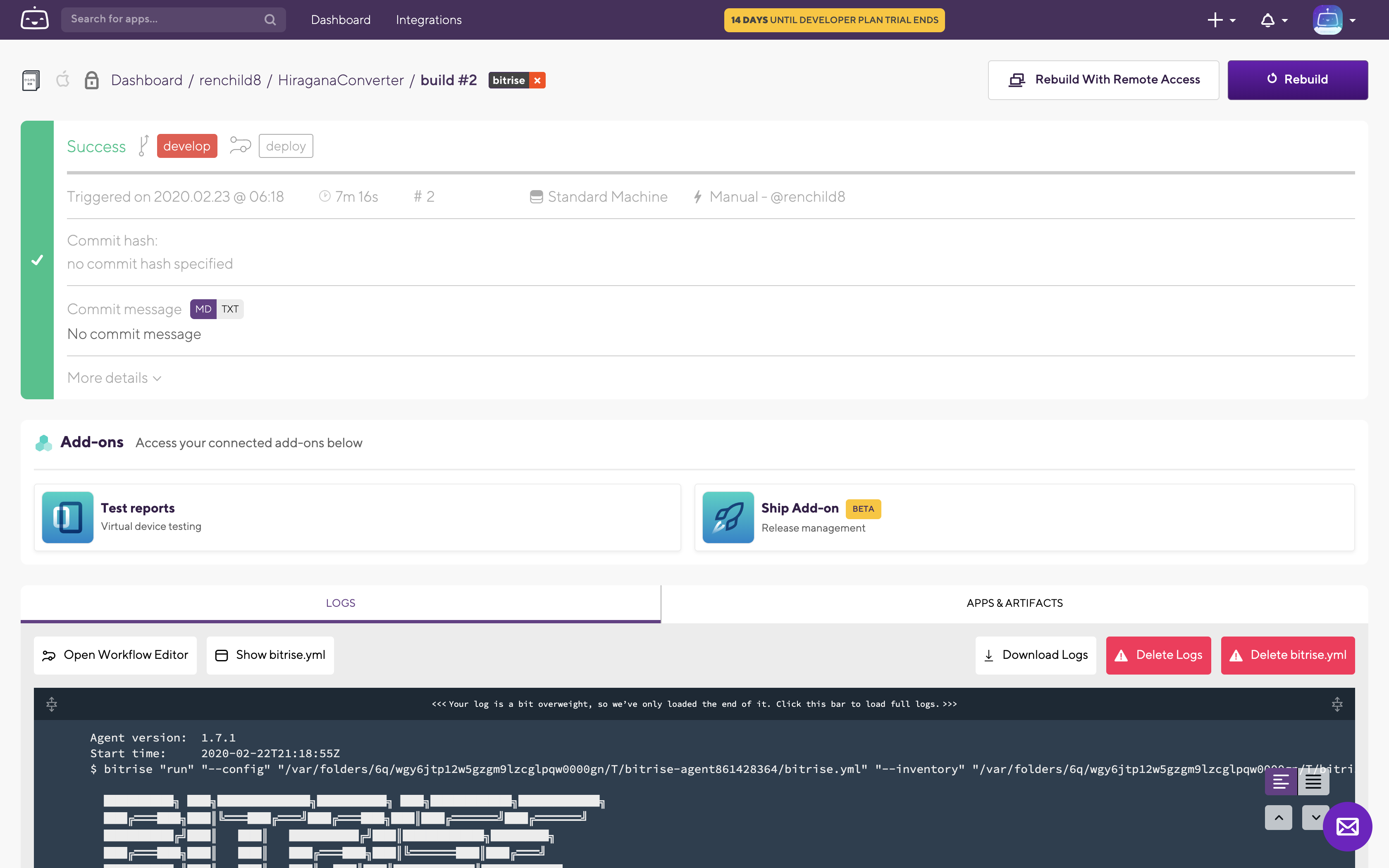
ビルド
実機にインストール
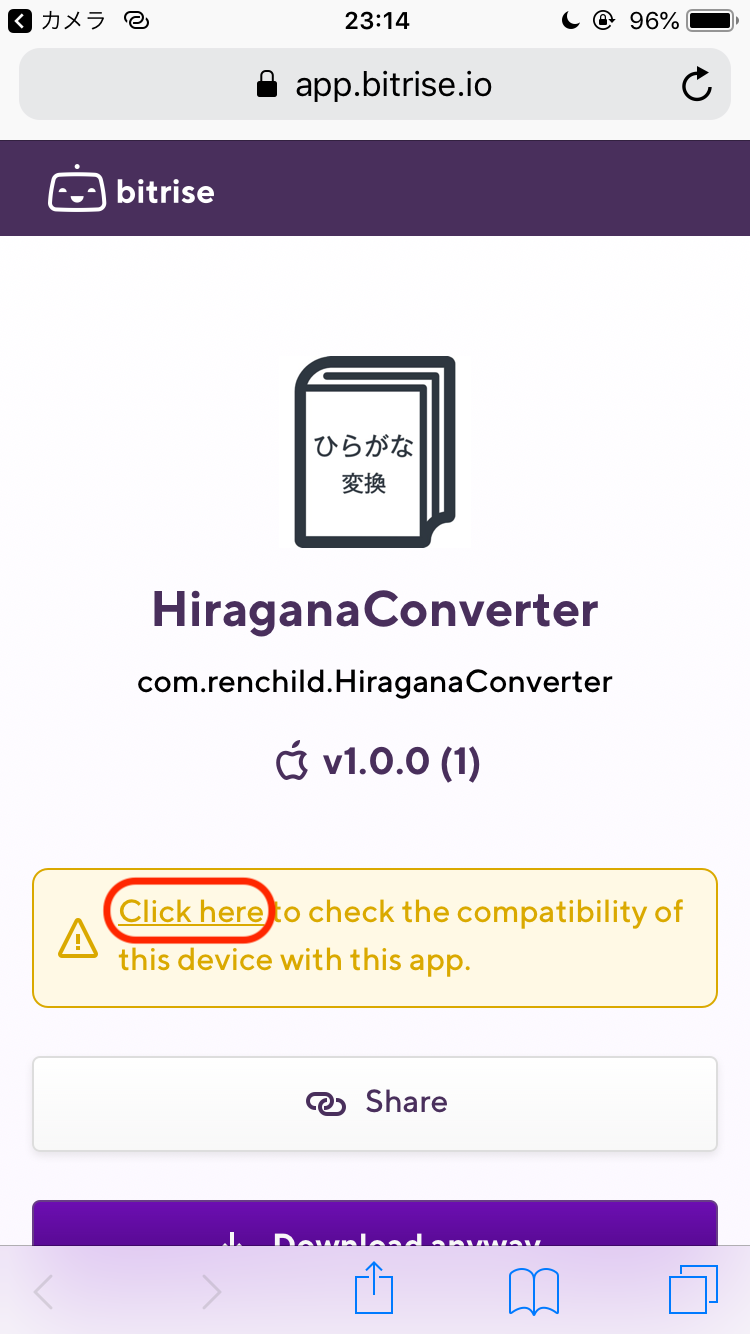
インストールページを開く
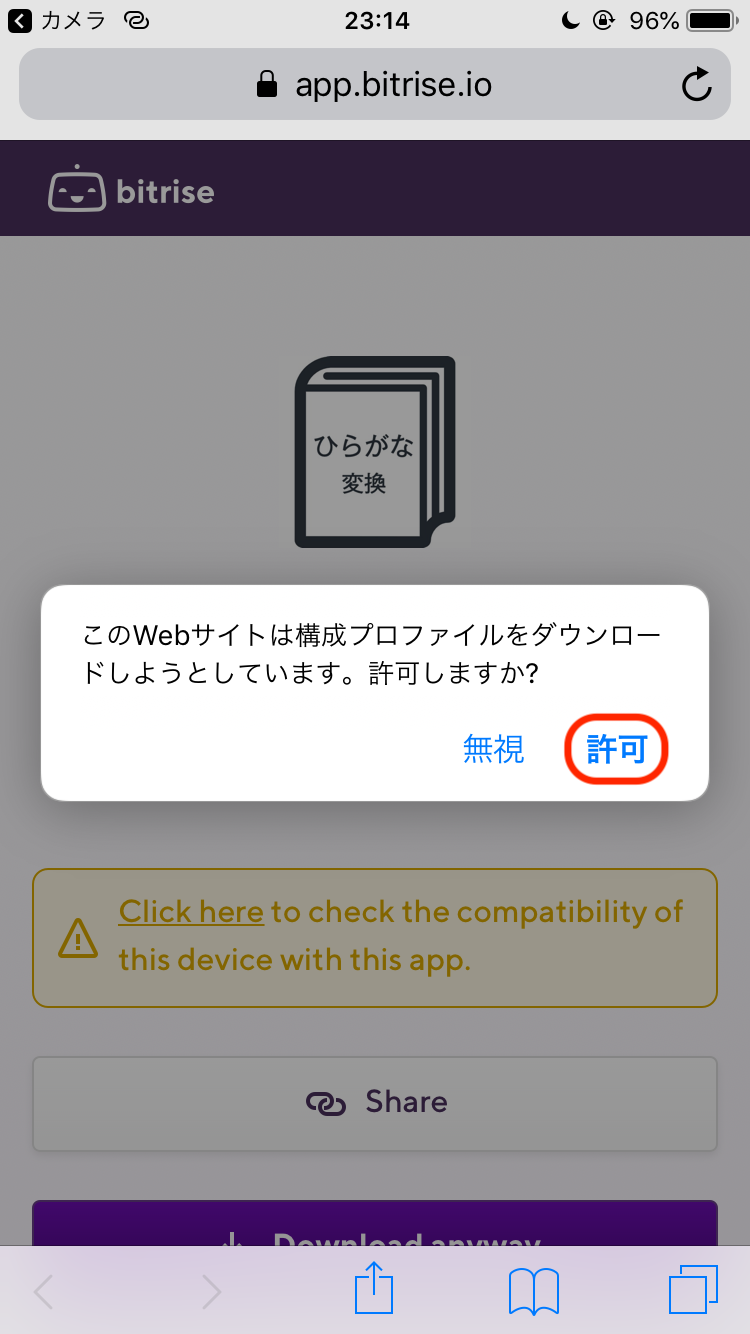
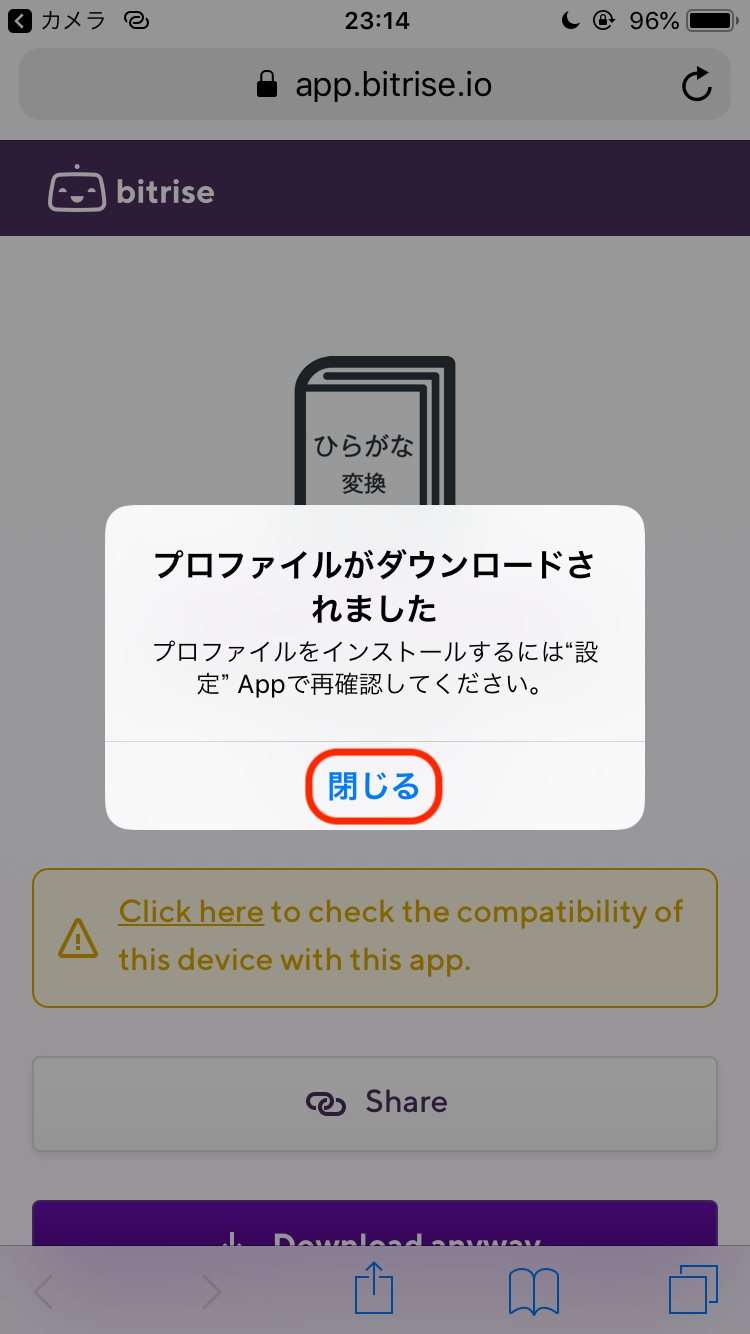
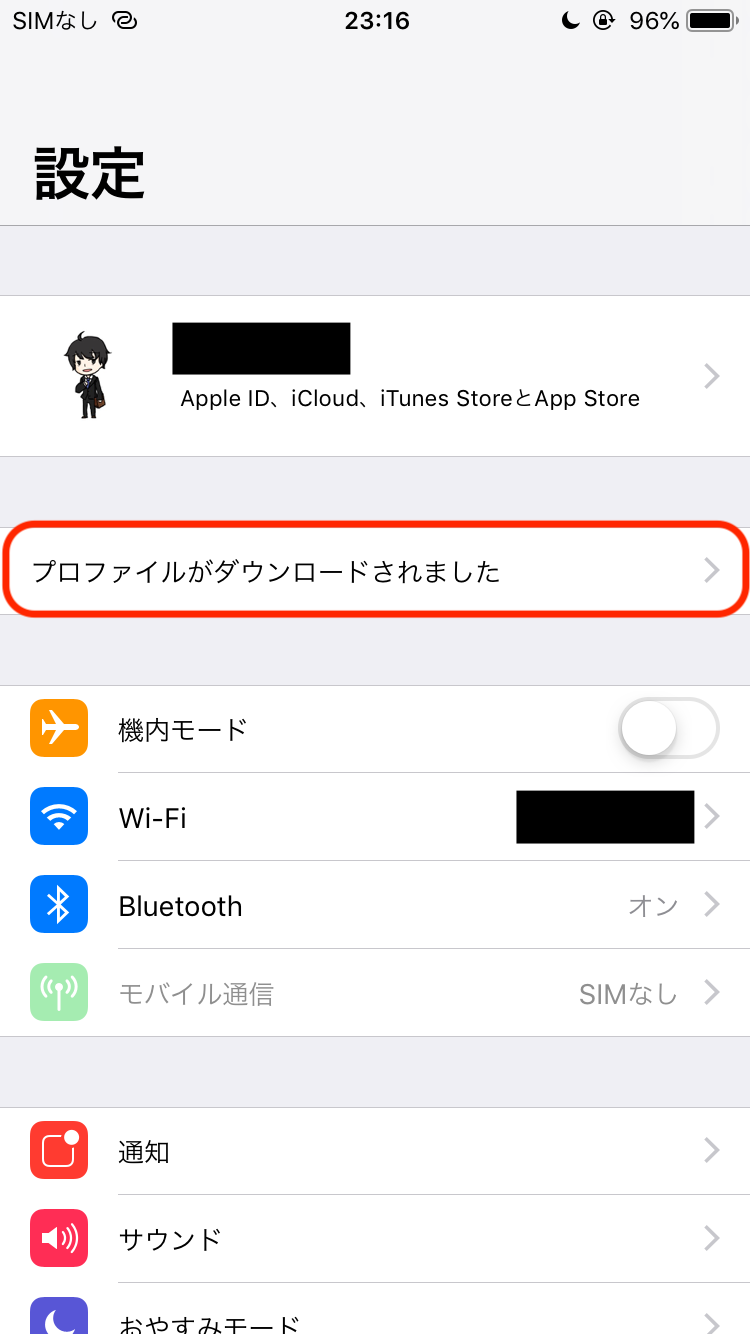
構成プロファイルをダウンロード
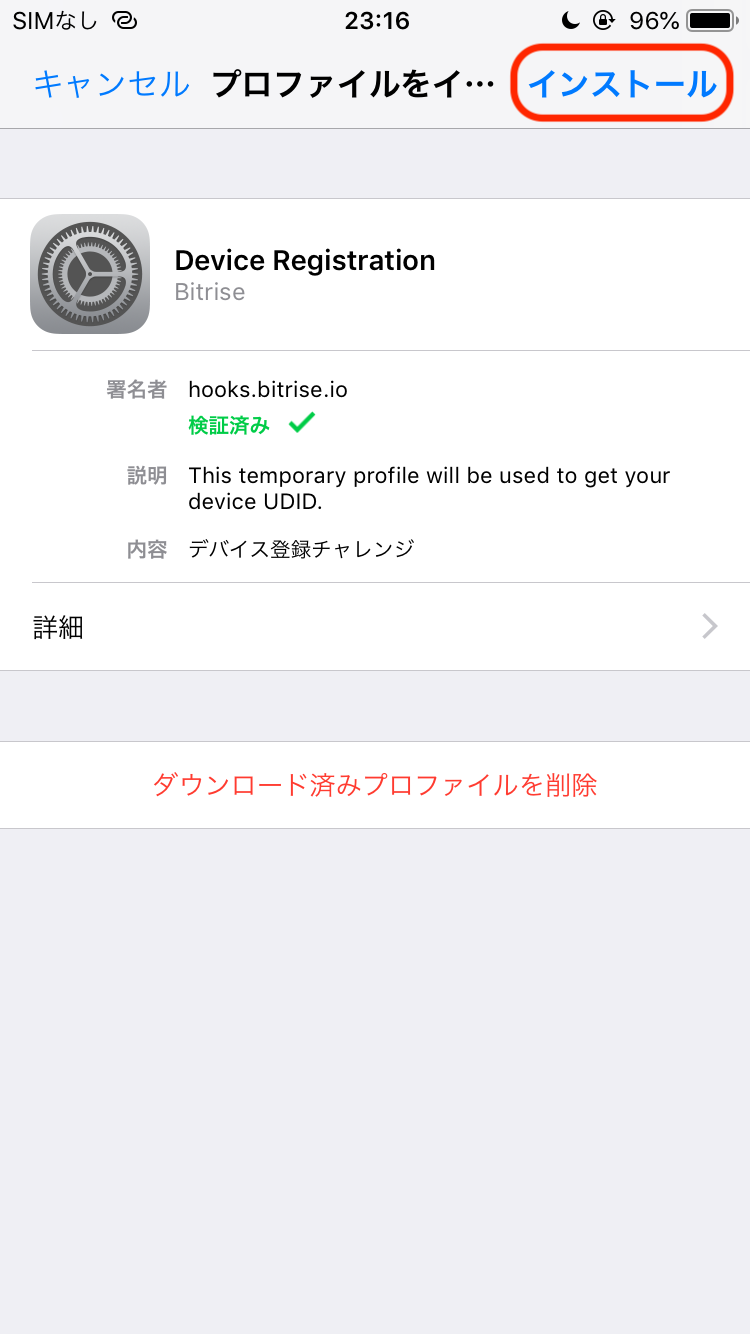
構成プロファイルをインストール
設定アプリを開くと「プロファイルがインストールされました」と表示されているので、タップ

「インストール」をタップ

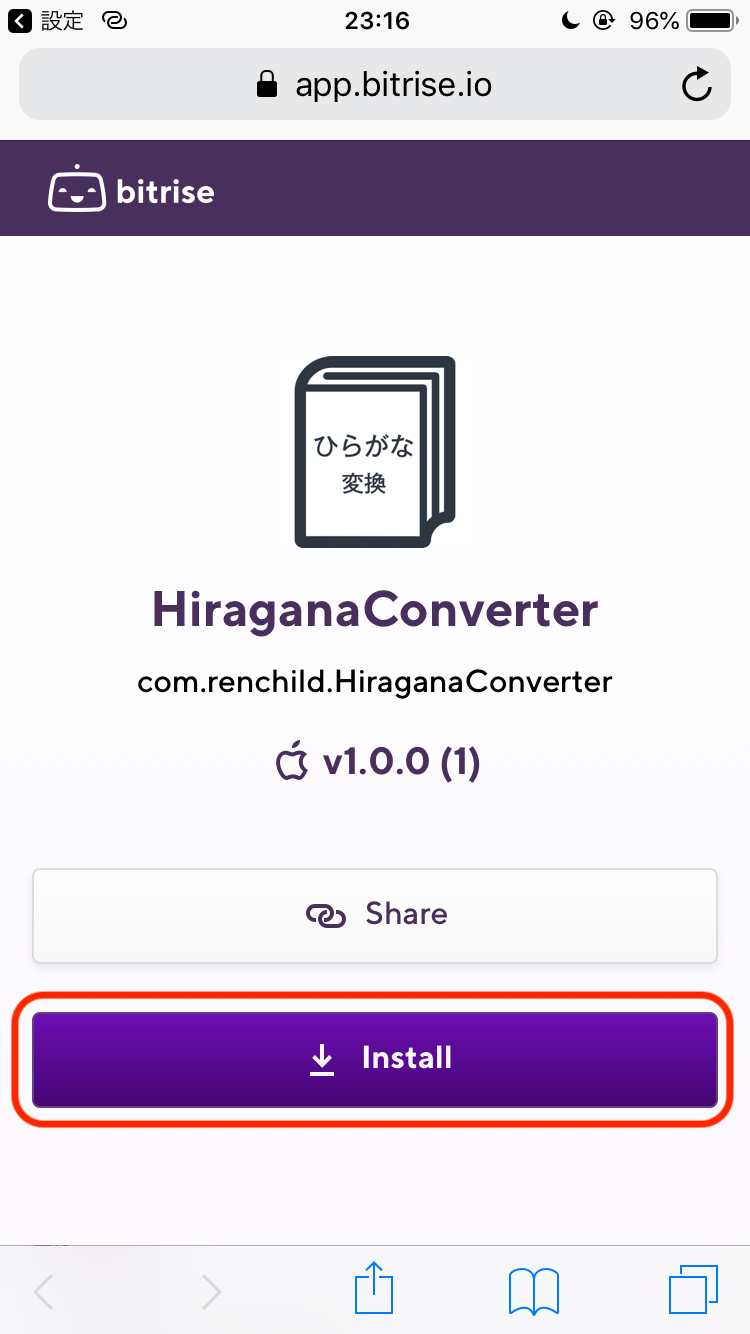
アプリをダウンロード
インストールページを開くとインストールが可能になっているので、「Install」をタップ

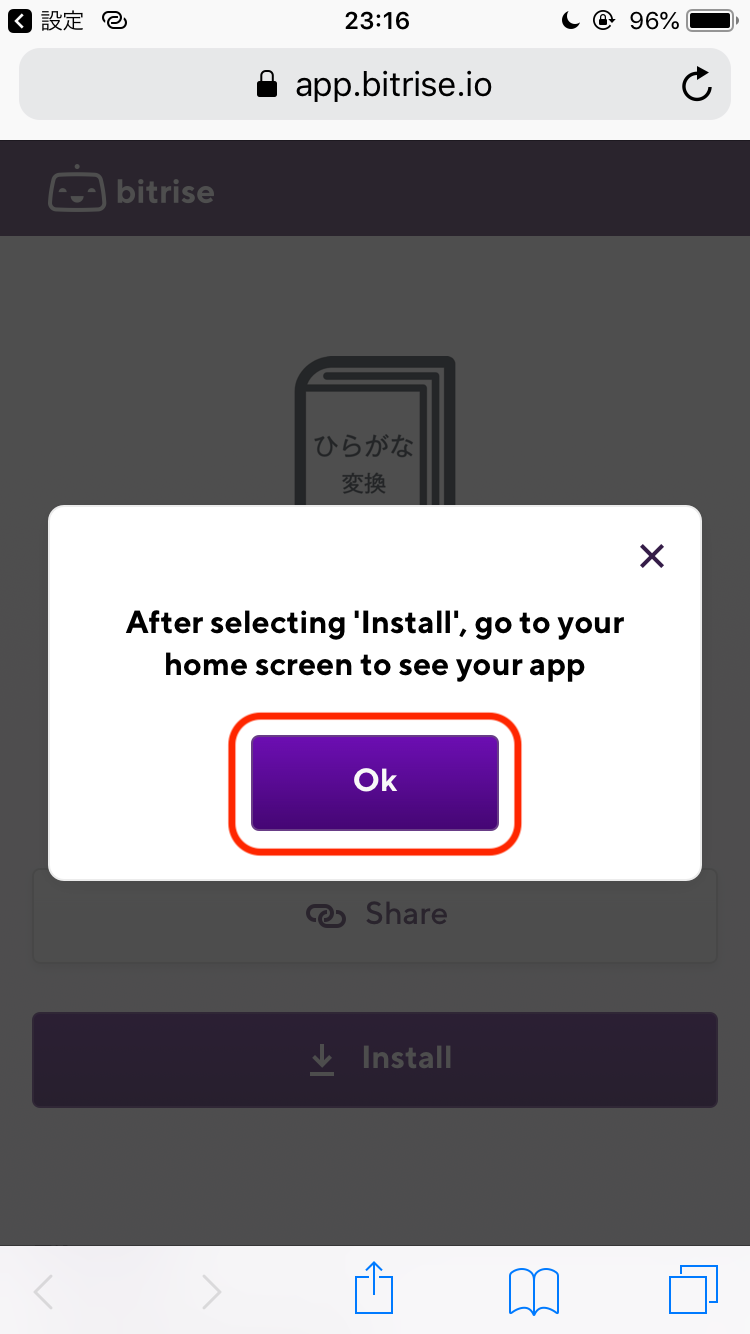
「OK」をタップ

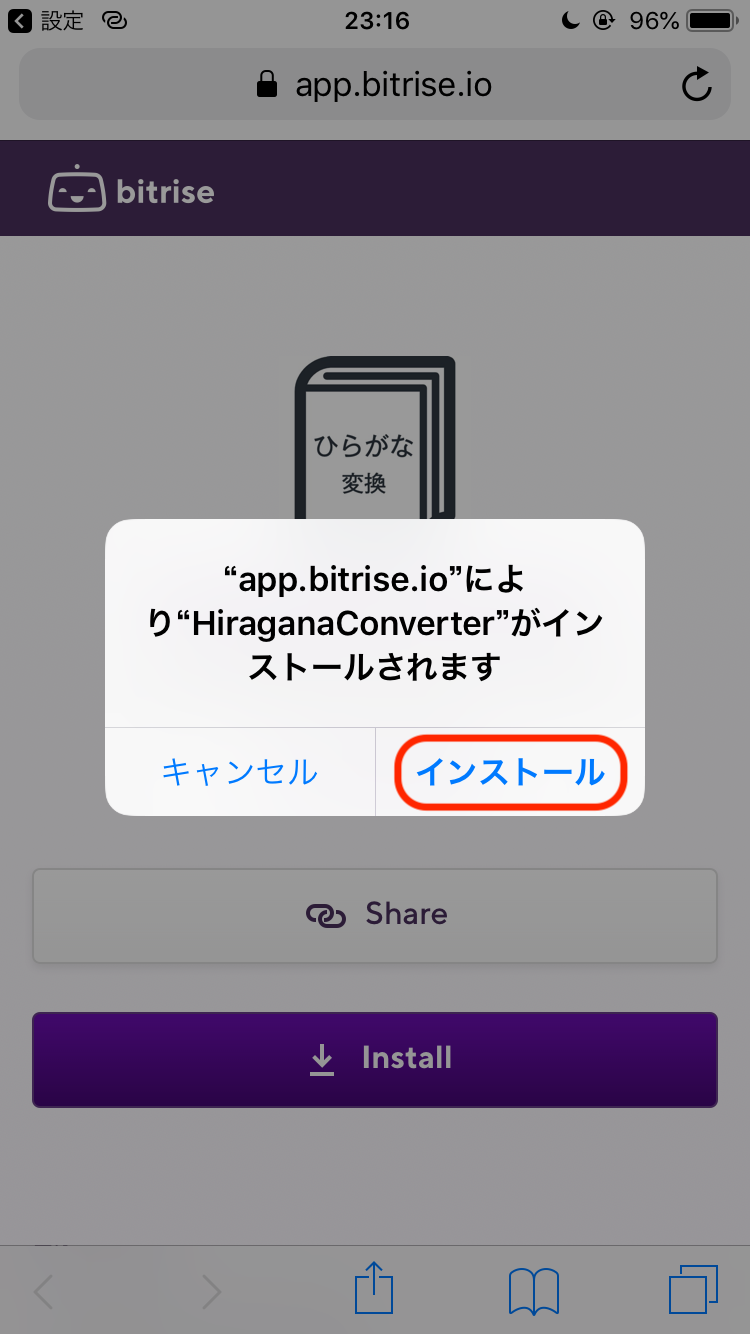
「インストール」をタップ

アプリがインストールされました

トリガーを設定
WorkFlow が完成したので、最後にトリガーを設定しましょう。
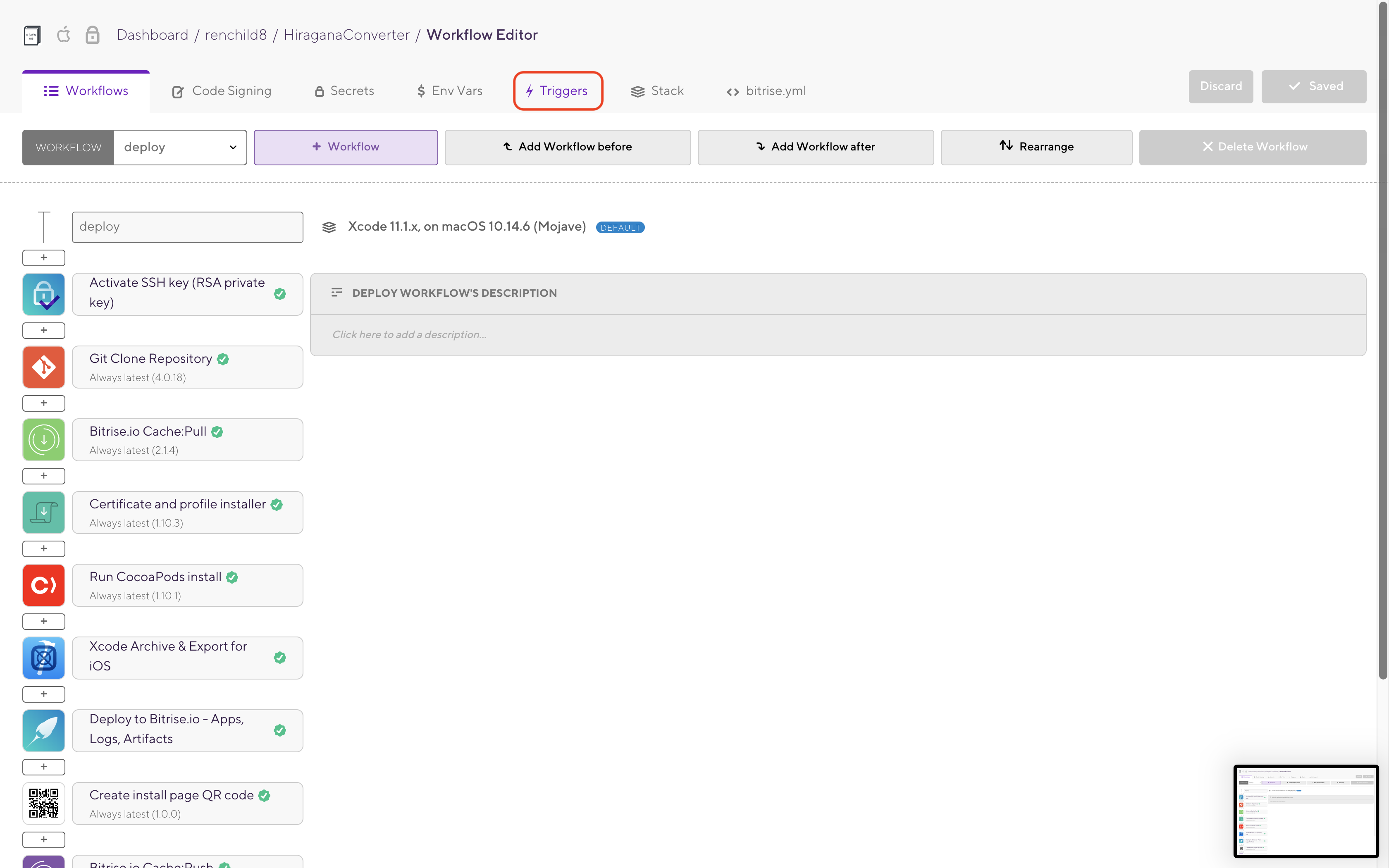
Triggers タブを開く

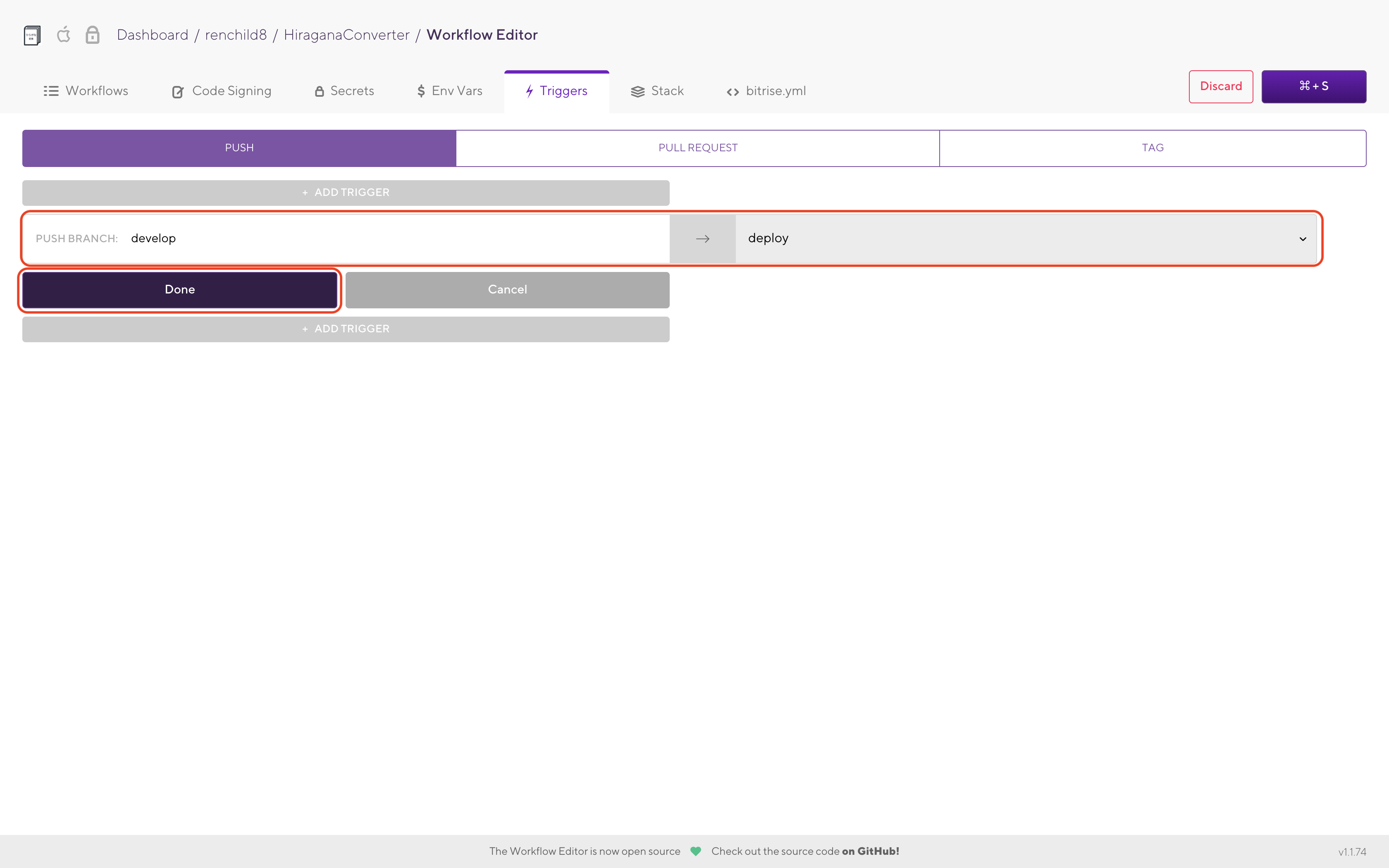
トリガーを設定
ブランチ名とWorkFlowを設定し、「Done」をクリック

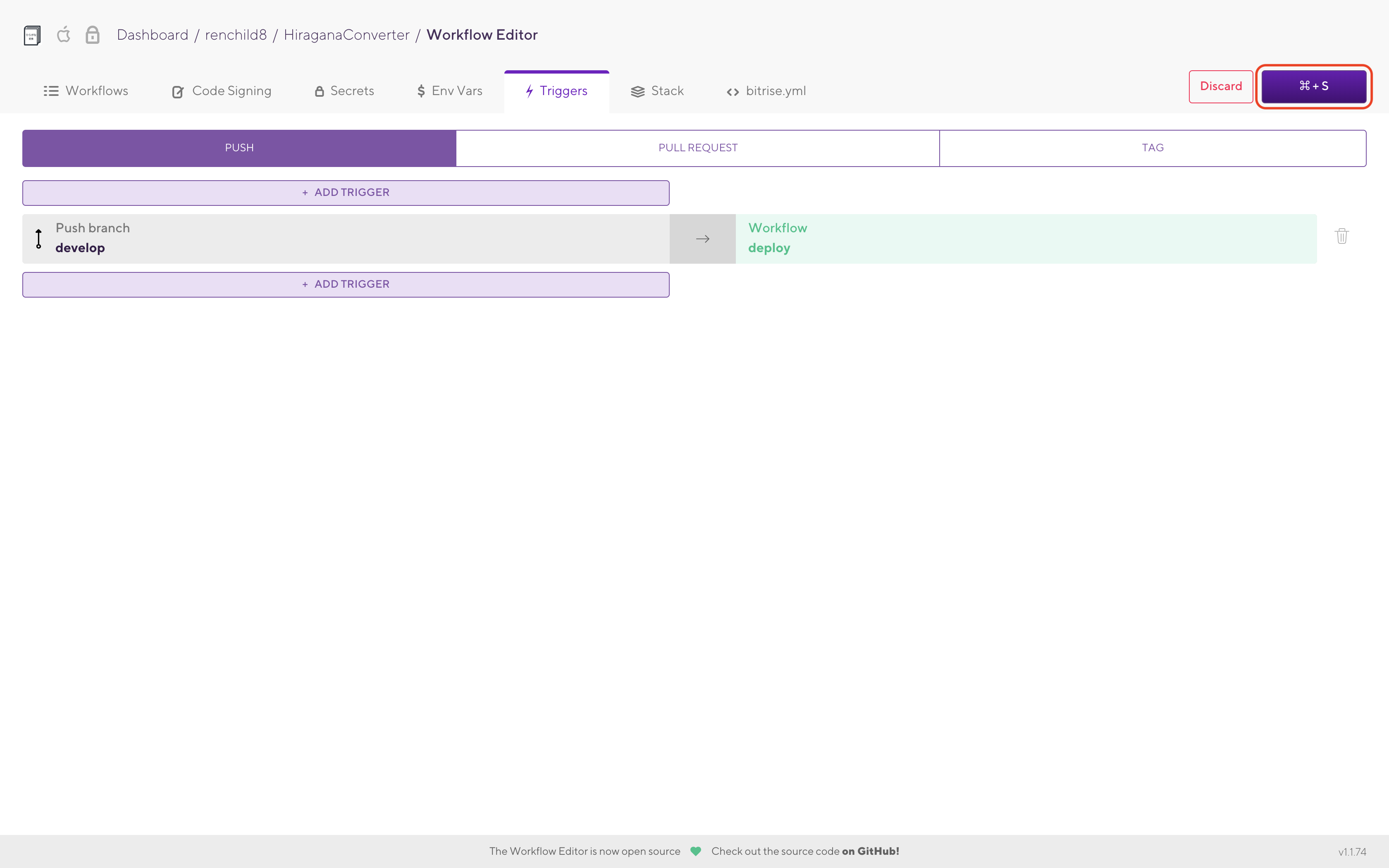
設定を保存

あとがき
アプリの配布はいくつか種類がありますが、今回紹介したBitriseのものはファイルの追加などがなく、Bitrise上で完結していることがメリットかと思います。
よろしければ使ってみてください。