はじめに
今回は、STSで、Hello worldを表示させるまでのやり方を記録していきたいと思います。
まず、STSのセットアップが完了していない方は、私が前回に書いた記事を見てください。
前提条件
| Windows10 64bit |
|---|
準備
まず、STSを起動させましょう。

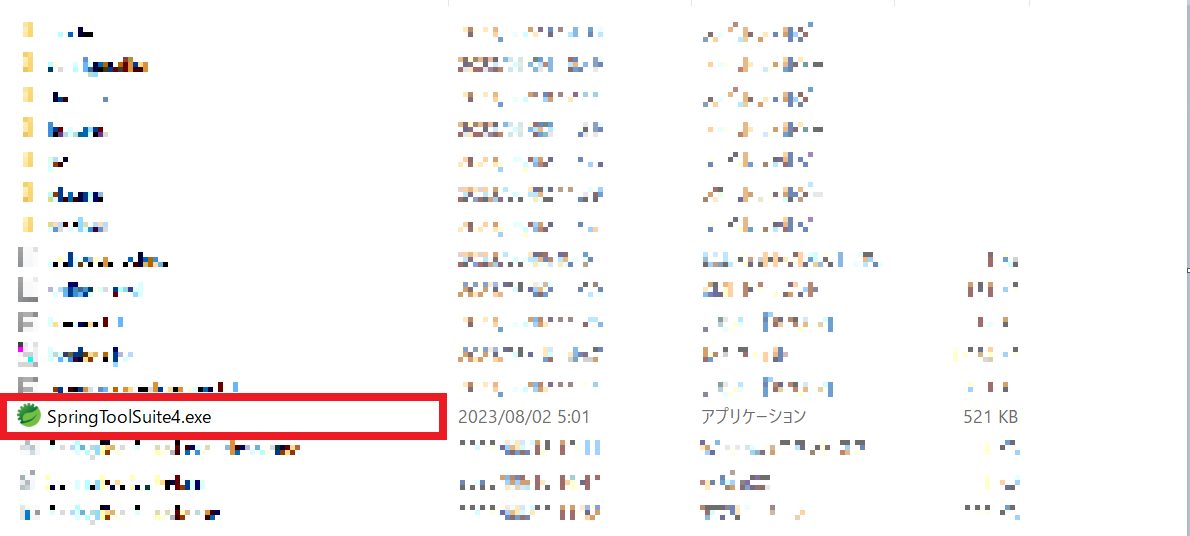
SpringToolSuite4.exeを開いてください。

基本的に起動を押してもらえれば大丈夫です。
もし、ワークスペースとしてのディレクトリを変更したい場合は、「参照」を押してファイルを選択してください。

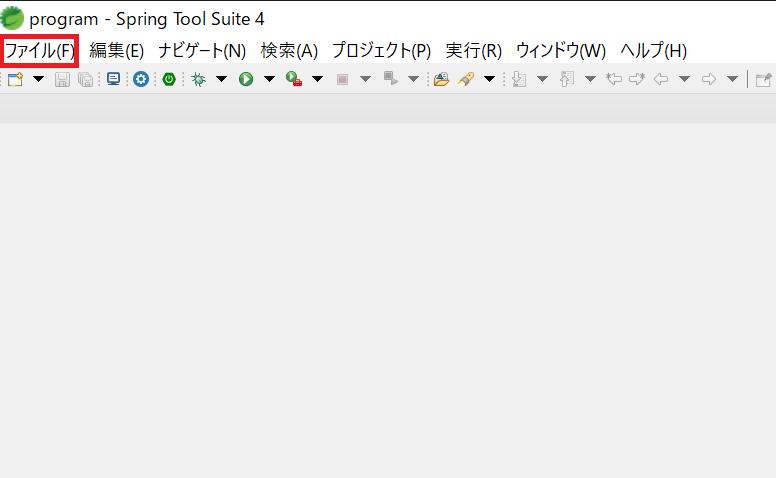
STS起動したら、左上の「ファイル」を押します。

「ファイル」を押したら、「新規」から、「その他」を押します。
この時に、「新規」から、そのまま「Spring スターター・プロジェクト」に進むことが出来る方がいます。そういう方は、「Spring スターター・プロジェクト」を押して読み進めてください。

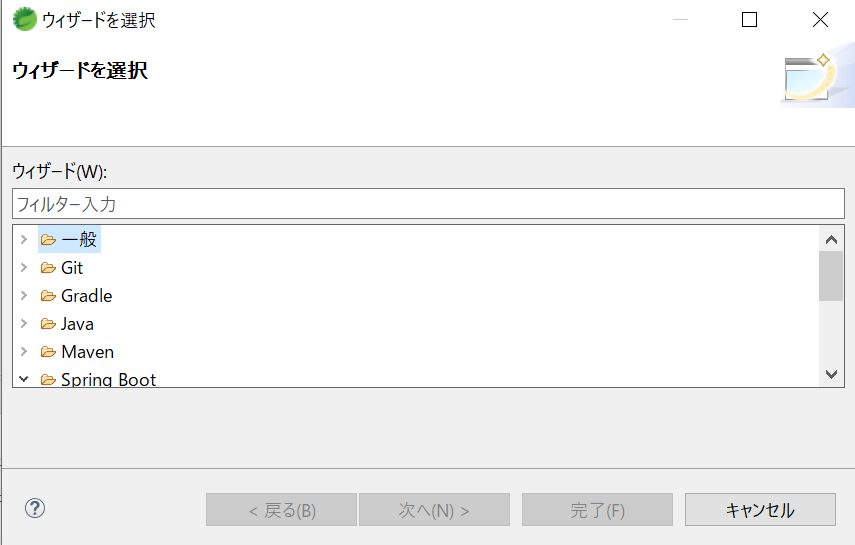
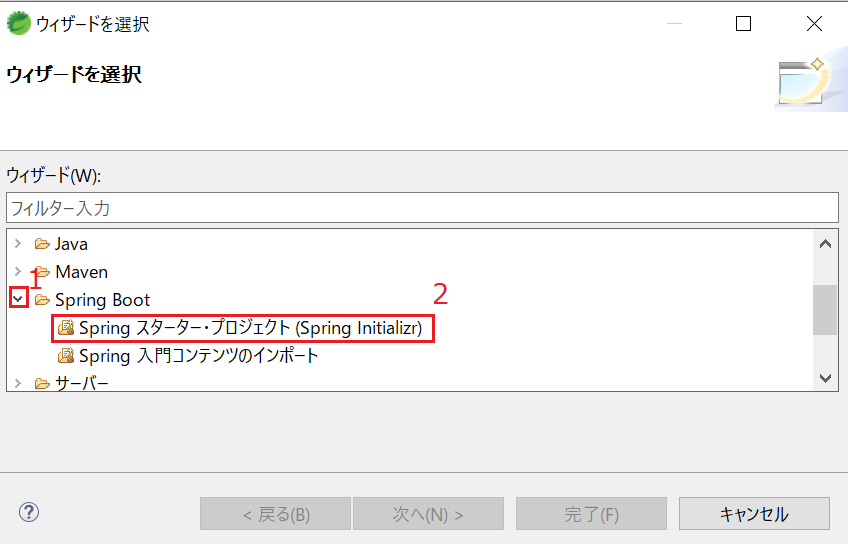
この画面が表示されるので、下にスクロールします。

下にスクロールしたら、「Spring Boot」というフォルダがあるので、フォルダの左の矢印を押します。
そしたら、上の写真のような画面になるので、「Spinrg スターター・プロジェクト」を選択します。

次に、この画面が表示されます。
ここでは、左上の赤枠で囲ってあるように設定してください。他の設定はそのままで大丈夫です。
また、補足ですが「JAVA バージョン」という欄で、JAVAのバージョンを決定しますが、バージョン20をダウンロードしていても、17に設定するようにしてください。
プログラム実行時にエラーが起きてしまいます。
そして、右下の次へを押します。

まず、「開発者ツール」の左矢印を押します。
その次に、「Spinrg Boot DevTools」にチェックを入れます。
チェックできたら、選択済みに表示されるので、確認してください。

続けて、一番下までスクロールしていくと、「Web」という欄があるので、その左矢印を押して、「Spring Web」にチェックを入れます。
こちらも右の選択済みの欄に追加されているので、確認してください。
ここまできたら、完了を押してください。

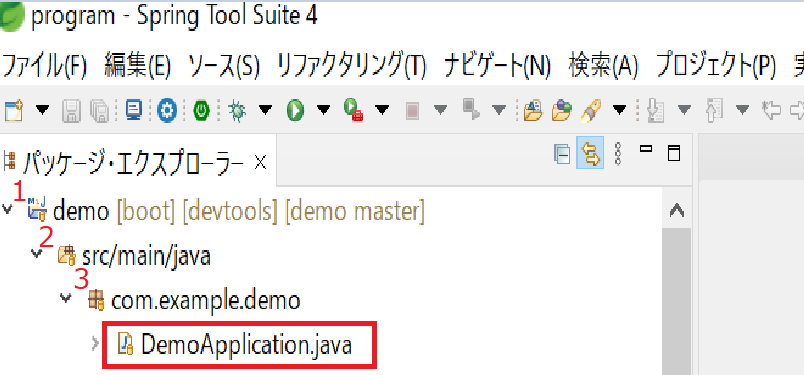
そうすると、「demo」がパッケージ・エクスプローラーに追加されているので、「demo」の左矢印を押します。
続けて、「src/main/java」の左矢印⇒「com.example.demo」の左矢印⇒「DemoApplication.java」と表示させます。
そして、「DemoApplication.java」を開いてコードを表示させます。
ここまでできたら、下記のコードを入力します。
package com.example.demo; //com.examle.demoがパッケージに属していることを示している。
import org.springframework.boot.SpringApplication; //SpringApplicationを使用するためにインポート
import org.springframework.boot.autoconfigure.SpringBootApplication;//Applicationを自動的にセットアップ
import org.springframework.web.bind.annotation.RequestMapping;//URLとコントローラーのクラスやメソッドを紐づけている。
import org.springframework.web.bind.annotation.RestController;//API形式のレスポンスを表示するためにRestControllerを使用
@SpringBootApplication//SpringBootフレームワークの自動生成を有効にしている
@RestController//APIを構成
public class DemoApplication {//DemoApplicationをどこからでもアクセスできるように変更
@RequestMapping("/")//クラスとクラスパスを紐づける
String home() {//レスポンスとして返される文字列を定義するためにhomeを使用
return "Hello World!";//returnでその文字列を決めている
}
public static void main(String[] args) {//エントリーポイント
SpringApplication.run(DemoApplication.class, args);//DemoApplicationを指定して起動
}
}
すでにプログラムの中に書き込まれている部分がありますが、全て削除してこのコードを入力してください。
実行
最終段階です。
右上の「実行」から、「実行」にカーソルを合わせて、「Spring Boot アプリケーション」をクリックしてください。


実行すると、このような画面になります。
この画面が確認できたら、http://localhost:8080と検索ボックスに入力してみてください。
ページに飛ぶと「Hello World!」と表示されます。
これで終わりです。
お疲れさまでした。
参考サイト
私は、この記事を参考にしました。
リンクを載せておきます。