はじめに
この記事はHRBrain Advent Calendar 2022の17日目の記事です。
株式会社HRBrainでフロントエンドエンジニアインターンをしている、若槙です。
この記事では、ECMAScriptの仕様について、いいとこ取りでまとめていきます。
ECMAScriptとはそもそも何か?
ECMAScript is based on several originating technologies, the most well->known being JavaScript (Netscape) and JScript (Microsoft).
日本語訳
ECMAScriptはいくつかの起源となる技術をベースにしていますが、最もよく知られているのはJavaScript(Netscape)とJScript(Microsoft)です。
出典:https://www.ecma-international.org/publications-and-standards/standards/ecma-262/
ECMAScriptは、JavaScriptから生まれ、JavaScriptの仕様を定義したものです。
ECMAScriptが誕生する前は、Netscape社のJavaScriptと、Microsoft社のJScript(広義でのJavaScript)で、それぞれ違う仕様かつ、その他ブラウザ毎に仕様の異なるJavaScriptが乱立している状態でした。
この問題を解決するため、Netscape社は、国際規格策定団体ECMA InternationalにJavaScriptの標準化を依頼しました。ECMA Internationalによって標準化されたJavaScriptは、ECMAScriptと呼ばれることになりました。
LivingStandardなECMAScript
現在、ECMAScriptの仕様書のドラフトはGitHub上のtc39/ecma262で管理され日々更新されています。実際にJavaScriptとして実装される際にも、LivingStandardのECMAScriptを参照しています。
このように、更新ごとにバージョン番号をつけず、常に最新版が公開されているものをLivingStandardと呼びます。
プロポーザル方式
プロポーザル方式って?
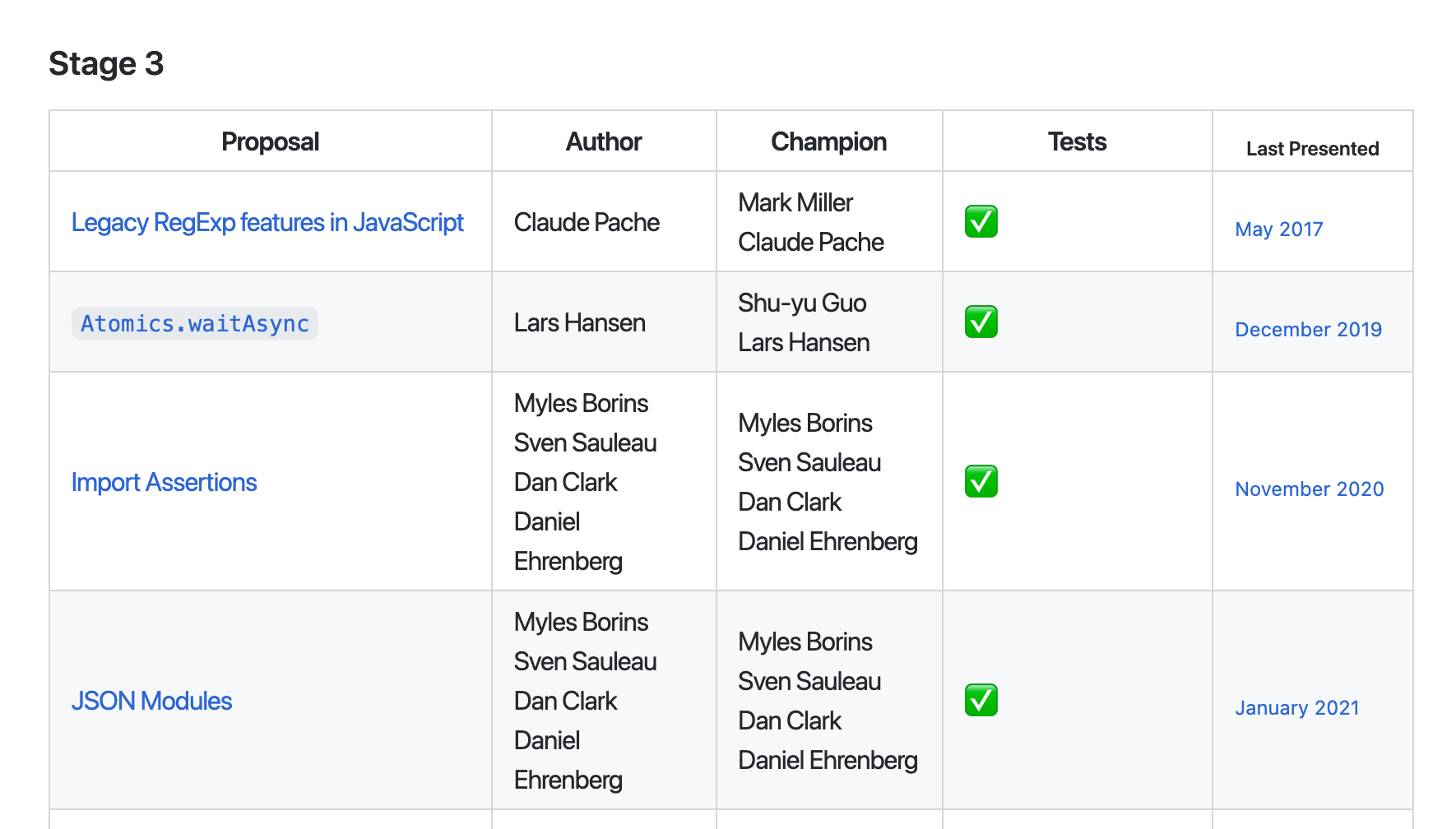
仕様に追加する機能(API、構文など)をそれぞれ個別のプロポーザル(提案書)として進めており、それぞれのプロポーザルは責任者であるチャンピオンと、ステージとよばれる5段階(0~4)のいずれかの状態を持ちます。
プロポーザルは、2か月に一度、TC39のミーティングで議論され、ステージ4になったプロポーザルはtc39/ecma262にマージされ、ECMAScript20☓☓としてリリースされます。

現在策定中のプロポーザルは、GitHub上のtc39/proposalsに一覧が公開されています。
プロポーザル方式の採用背景
ES2015以前はすべての仕様の合意が取れてからのリリースでした。
それでは時間があまりにかかりすぎるということで……
ES2016以降からTC39は毎年リリースするためにECMAScriptの策定プロセスをプロポーザル方式に変更しました。
ESLint
ES20XXでは様々な機能や文法が取り入れられています。
それにあわせてコーディングもES20XXのルールに従って記述していく必要があります。
このような場合に便利なのがESLintです。
ESLintはJavaScriptのための静的解析ツールです。ESLintを使用することで、スタイルガイドラインに準拠していないコードを発見できるなどの恩恵を受けることができます。
なにより、独自でルールをカスタマイズできるのが最大の特徴と言えます。
JIS規格
ECMAScriptはJIS X 3060として、JIS化されています。
英語が辛いという方は、JIS化されたものを参考にしてみては、いかがでしょうか。

2000年4月に制定された時から改正はまだされていないですね……
JISX3060とECMA-262を比較(ECMA-262の4章まで)
すべてを網羅して読めた訳ではないので、参考までに……
| JISX3060 | ECMA-262 | |
|---|---|---|
| 厳密なバリエーション(Strict Mode) | 記載なし | 記載あり |
| 組み込みオブジェクト | Global, Function, Boolean, Array, String, BooleanObject, Number, Math, Dateオブジェクトがあるという紹介のみ | RegExp, JSON, ArrayBuffer, SharedArrayBuffer, DataView, Promise, Proxy, Reflectオブジェクトが追加され、それぞれのオブジェクトについての簡易的なコメントもある |
差分が生じている理由
ECMAScriptには、デファクト標準(Ecma Internationalにより標準化されたもの)とデジュール標準(ISOが標準化したもの ISO/IEC 16262)があります。基本的に参照しているのは、デファクト標準です。
JISX3060は、ECMA-262 Edition 3の仕様書の最初の章の概要を日本語訳しているだけで、その他の残りの章はISO/IEC 16262:1998を引用しています。
つまり、JISX3060は古いECMA-262を参照したまま、未だ改正を行っていないため、差分が生じているわけです。
参考URL
竹迫良範、2013、ECMA-262 Edition 5.1を読む、https://www.ecma262.info/#:~:text=Q.%20ECMA%2D262,%E3%81%93%E3%81%A8%E3%81%AB%E3%81%AA%E3%82%8A%E3%81%BE%E3%81%99%E3%80%82
Tips(ES2022で追加された機能の一部を紹介)
ES2022のこれ明日から使えそうだと思った機能を一部、紹介します。
Array, String, TypedArray の .at()
const array = ["鎌田", "久保", "南野", "堂安"];
console.log(array[1]); // "久保"
// ES2022
console.log(array.at(1); // "久保"
// 従来の配列末尾からの参照
console.log(array[array.length - 1]); // "堂安"
// ES2022で可能になる書き方
console.log(array.at(-1)); // "堂安"
Error.cause
Errorのコンストラクタの第二引数にオプションとしてcauseを与えることで、どこで例外が発生したかを特定できるようになります。
これだけの仕様ならErrorを継承したカスタムエラーで再現することも可能です。ではなぜ、Error.causeを標準化する必要があったのでしょうか。
それはcauseプロパティを標準仕様として規定することにより、デバッグツールなどでエラーチェインを扱えるようにするためです。実際に、Error.causeのプロポーザルでも以下のように記載されています。
Why not custom subclasses of Error
While there are lots of ways to achieve the behavior of the proposal, if the cause property is explicitly defined by the language, debug tooling can reliably use this info rather than contracting with developers to construct an error properly.
ES2022~
async function doJob() {
const rawResource = await fetch('//domain/resource-a')
.catch(err => {
throw new Error('Download raw resource failed', { cause: err });
});
const jobResult = doComputationalHeavyJob(rawResource);
await fetch('//domain/upload', { method: 'POST', body: jobResult })
.catch(err => {
throw new Error('Upload job result failed', { cause: err });
});
}
try {
await doJob();
} catch (e) {
console.log(e);
console.log('Caused by', e.cause);
}
// Error: Upload job result failed
// Caused by TypeError: Failed to fetch
まとめ
ECMAScriptの仕様について説明しました。
座学的な勉強も、言語に対する愛着を持つという点では、結構ありですね。
私自身、jQueryから、JavaScriptすっとばして、Reactを今メインで書いているのですが、もうちょっとJavaScriptのことも関心持ってあげようと思います。
最後に
株式会社HRBrainでは新しいメンバーを募集中です。