CSSフレームワークに Bulma を使おうとしたところ、公式ドキュメントが FontAwesome 5 対応になってしました。
Nuxt.js 用の FontAwesome パッケージとして @nuxtjs/font-awesome がありますが、こちらはまだ FontAwesome 4 にしか対応していないため他の導入方法を探しました。
以下、導入手順です。
まずは FontAwesome 5 に対応したパッケージをインストールします。
「@fon...」ではなく「@for...」なのでお間違えなく。
$ yarn add @fortawesome/fontawesome-free-webfonts
nuxt.config.js のグローバルCSSに設定を追加します。
nuxt.config.js
css: [
+ '@fortawesome/fontawesome-free-webfonts',
+ '@fortawesome/fontawesome-free-webfonts/css/fa-brands.css',
+ '@fortawesome/fontawesome-free-webfonts/css/fa-regular.css',
+ '@fortawesome/fontawesome-free-webfonts/css/fa-solid.css',
],
保存したら起動してみます。
$ yarn dev
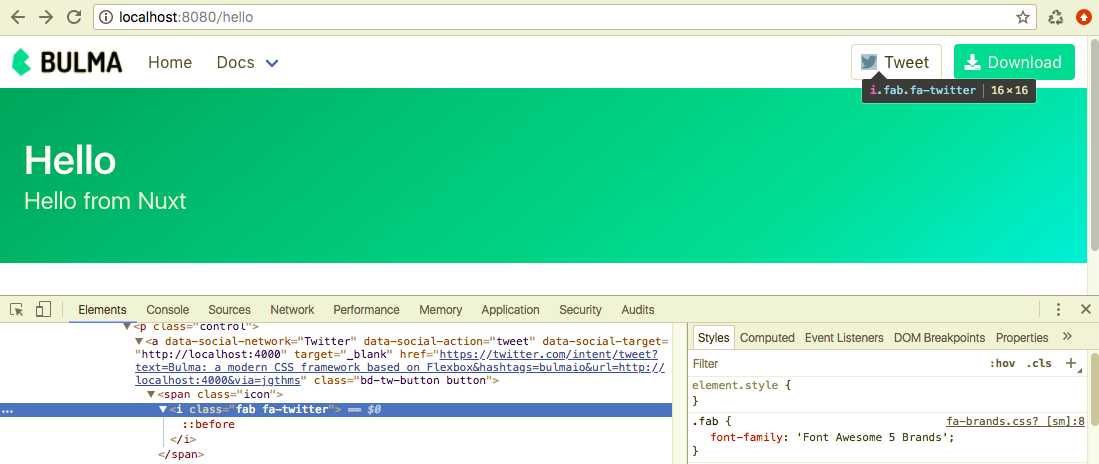
FontAwesome 5 を読み込むことができました。