HTMLとサービスワーカーしかない簡易なサイトを作りました。
ここに通知機能を実装してみてください😸
ソース
https://github.com/GitHub30/web-push-study
まず、サイトを開いてコンソールを出しましょう。
Android、Microsoft Edge、Safariでも試せます。
コンソールにコードを入力し、Enterキーで実行していきましょう。
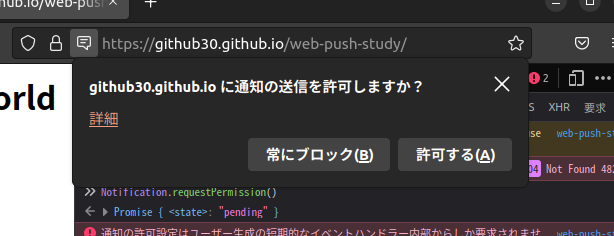
1行目 通知の許可をもらう
await Notification.requestPermission()
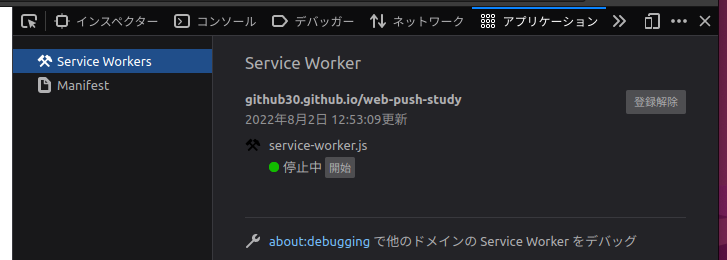
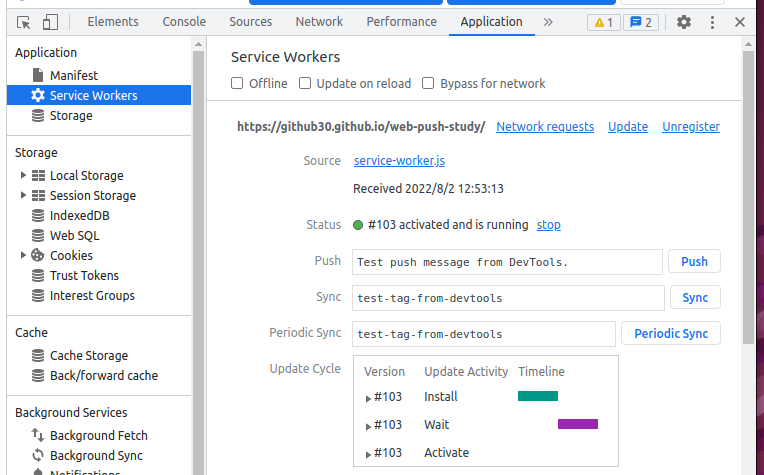
2行目 サービスワーカーを登録する
navigator.serviceWorker.register('./service-worker.js')
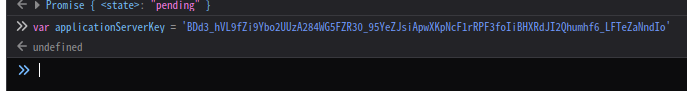
3行目 鍵を準備する
var applicationServerKey = 'BDd3_hVL9fZi9Ybo2UUzA284WG5FZR30_95YeZJsiApwXKpNcF1rRPF3foIiBHXRdJI2Qhumhf6_LFTeZaNndIo'
鍵を作成する場合
var vapidDetails = await fetch('https://web-push-server.vercel.app/api/generateKeys').then(r=>r.json())
Node.js、Python、OpenSSLで作ることもできます。
https://github.com/web-push-libs/web-push#generatevapidkeys
https://gist.github.com/cjies/cc014d55976db80f610cd94ccb2ab21e
https://github.com/zivver/web-push/blob/master/README.md#using-openssl
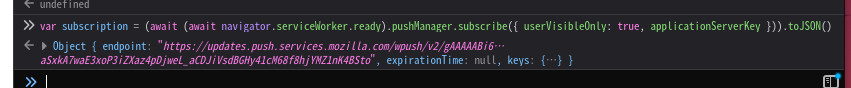
4行目 サブスクをもらう
var subscription = (await (await navigator.serviceWorker.ready).pushManager.subscribe({ userVisibleOnly: true, applicationServerKey })).toJSON()

applicationServerKeyに公開鍵を設定します。
鍵を作成した場合
var subscription = (await (await navigator.serviceWorker.ready).pushManager.subscribe({ userVisibleOnly: true, applicationServerKey: vapidDetails.publicKey })).toJSON()
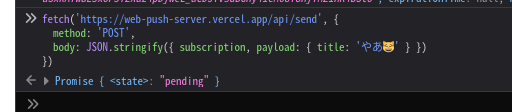
5行目 プッシュ通知を送る
fetch('https://web-push-server.vercel.app/api/send', {
method: 'POST',
body: JSON.stringify({ subscription, payload: { title: 'やあ😸' } })
})
鍵を作成した場合
fetch('https://web-push-server.vercel.app/api/send', {
method: 'POST',
body: JSON.stringify({ vapidDetails, subscription, payload: { title: 'やあ😸' } })
})
作成した鍵を送ります。
Node.jsやPythonで簡単に送ることもできます。
https://github.com/web-push-libs/web-push
https://github.com/web-push-libs/pywebpush
curlで送る
copy(`curl https://web-push-server.vercel.app/api/send -d '${JSON.stringify({ subscription, payload: { title: 'やあ😸' } })}'`)
鍵を作成した場合
copy(`curl https://web-push-server.vercel.app/api/send -d '${JSON.stringify({ vapidDetails, subscription, payload: { title: 'やあ😸' } })}'`)
作成した鍵を送ります。

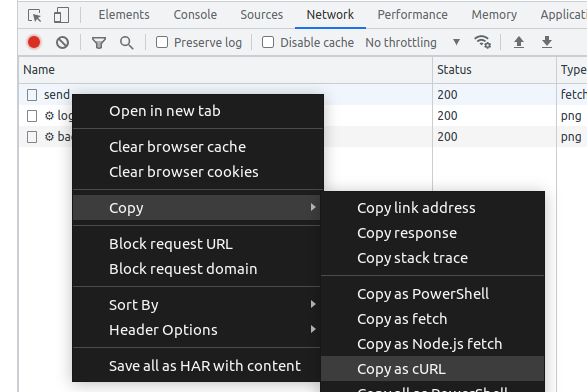
Networkタブのsend上でコピーすることもできます。Windowsの方はPowerShellでもよいです。
PythonやPHPに変換も可能です。
クリック時のリンクを設定する
fetch('https://web-push-server.vercel.app/api/send', {
method: 'POST',
body: JSON.stringify({
subscription,
payload: { title: 'Open Yahoo!', data: { url: 'https://www.yahoo.co.jp/' } }
})
})
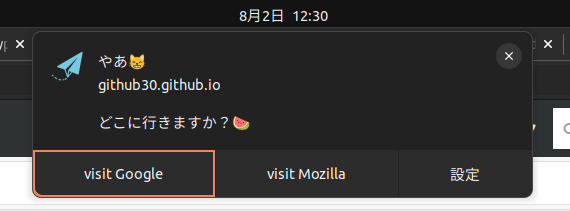
アクションボタンを作る
アクションを作ることもできます。
fetch('https://web-push-server.vercel.app/api/send', {
method: 'POST',
body: JSON.stringify({
subscription,
payload: {
title: 'やあ😸',
body: 'どこに行きますか?🍉',
actions: [
{ title: 'visit Google', action: 'https://google.co.jp/' },
{ title: 'visit Mozilla', action: 'https://www.mozilla.org/' }
]
}
})
})
アイコン、優先度、振動、音を変更することもできます。
追記
上記手順をデモにしました。参考になれば幸いです。
ソース
https://github.com/GitHub30/web-push-demo
参考
https://web-push-server.vercel.app の実装
https://github.com/GitHub30/web-push-server