これまでの Nuxt.js + storybook
これまで、Nuxt.jsにStorybookの環境を作るには、
storybookをインストール後、
.storybook/main.js, .storybook/preview.js
などを作成して、nuxt.config.jsやpluginの内容を転記して
nuxtが起動したときと同じ見た目になるように2重で設定を書いたりしてました。
nuxtjs/storybook の登場!!
nuxt-communityから
nuxtjs/storybook
が8月1日にv1.0.0リリースされました。
現在(2020/09/03)時点でv2.2.0までアップデートしています。
nuxtjs/storybookは、
- Zero configuration
- Nuxt webpack configuration
- Nuxt plugins support
- Story discovery from nuxt modules
- Nuxt components support
- Storybook Generate
- Hot reload support
を謳っているツールで設定はほぼ書かなくても
nuxt.config.jsの内容を勝手に読み込んでstorybookを起動してくれるので
設定を2重で書かなくて良くなりました!!
ということで試しに動かしてみました。
Nuxt のインストール
$ npx create-nuxt-app nuxt-sandbox
初期設定は以下のようにしてみました。
create-nuxt-app v3.2.0
✨ Generating Nuxt.js project in nuxt-sandbox
? Project name: nuxt-sandbox
? Programming language: TypeScript
? Package manager: Npm
? UI framework: Buefy
? Nuxt.js modules: Axios
? Linting tools: ESLint, Prettier, Lint staged files, StyleLint
? Testing framework: Jest
? Rendering mode: Single Page App
? Deployment target: Static (Static/JAMStack hosting)
? Development tools: Semantic Pull Requests
nuxtjs/storybook のインストール
$ npm install --save-dev @nuxtjs/storybook
core-js@3 のインストール
storybook@2.2は、内部でcore-js@3を使用しているため起動時にエラーが出るので以下を先に入れておきます。
$ npm install --save-dev core-js@3 @babel/runtime-corejs3
.gitignore に 以下を追記
nuxtjs/storybookが起動時にいくつかのファイルを生成するためそれをgitの対象から除外させます。
.nuxt-storybook
storybook-static
storybook 起動
$ npx nuxt storybook
これで、nuxt.config.jsを読み込んだstorybookが起動できました。
とりあえず起動はできたので、
storyファイルを追加してコンポーネントをstorybook上で確認します。
コンポーネントテスト用のstoryファイルを追加
nuxtのインストールオプションで
buefyを選ぶと、componentsフォルダ以下にCard.vueが自動的に作られているので
それをstorybookで確認するためのstoryファイルを追加します。
import Card from './Card.vue'
export default {
title: 'Card',
}
export const Normal = () => ({
components: { Card },
template:
'<card title="Free" icon="github">Open source on <a href="https://github.com/buefy/buefy"> GitHub </a></card>',
})
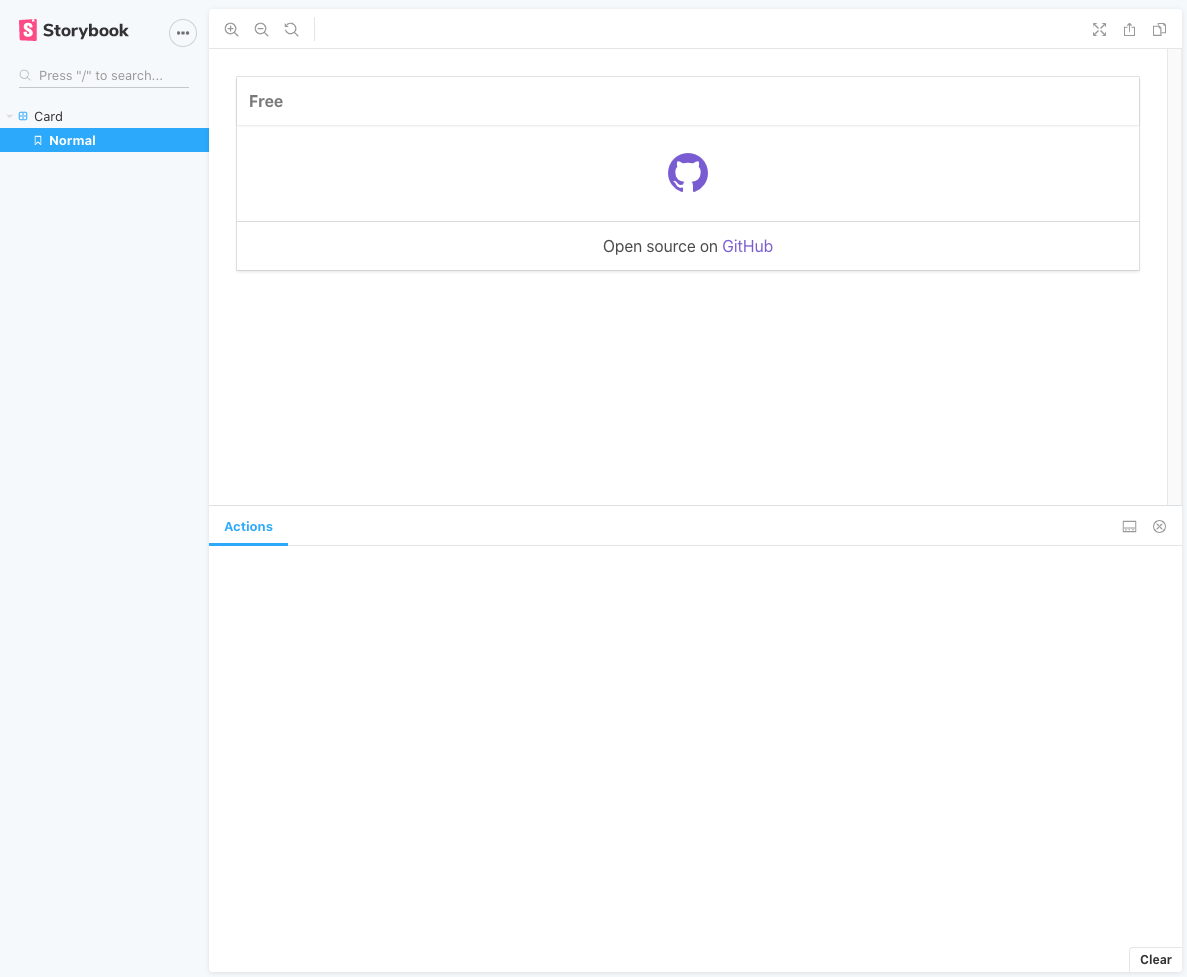
今までは、storybook用に色々設定しないとダメだったstylesheet,iconとも正常に適用されているのが確認できました。
Essential addons インストール
ついでにaddonもzero configを謳っているEssential addonsを入れてみました。
$ npm install --save-dev @storybook/addon-essentials
インストールすると自動的に以下のaddonもインストールされ使えるようになります。
- Docs
- Controls
- Actions
- Viewport
- Backgrounds
- Toolbars & globals
使用するAddonをnuxt.config.jsに記載
storybook用の設定をnuxt.config.jsに追記します。
※ 今までと違い、nuxtjs/storybookでは/registerまで書かないとエラーになってしまうようです。
export default {
storybook: {
addons: [
'@storybook/addon-actions/register',
'@storybook/addon-backgrounds/register',
'@storybook/addon-controls/register',
'@storybook/addon-docs/register',
'@storybook/addon-toolbars/register',
'@storybook/addon-viewport/register',
],
},
}
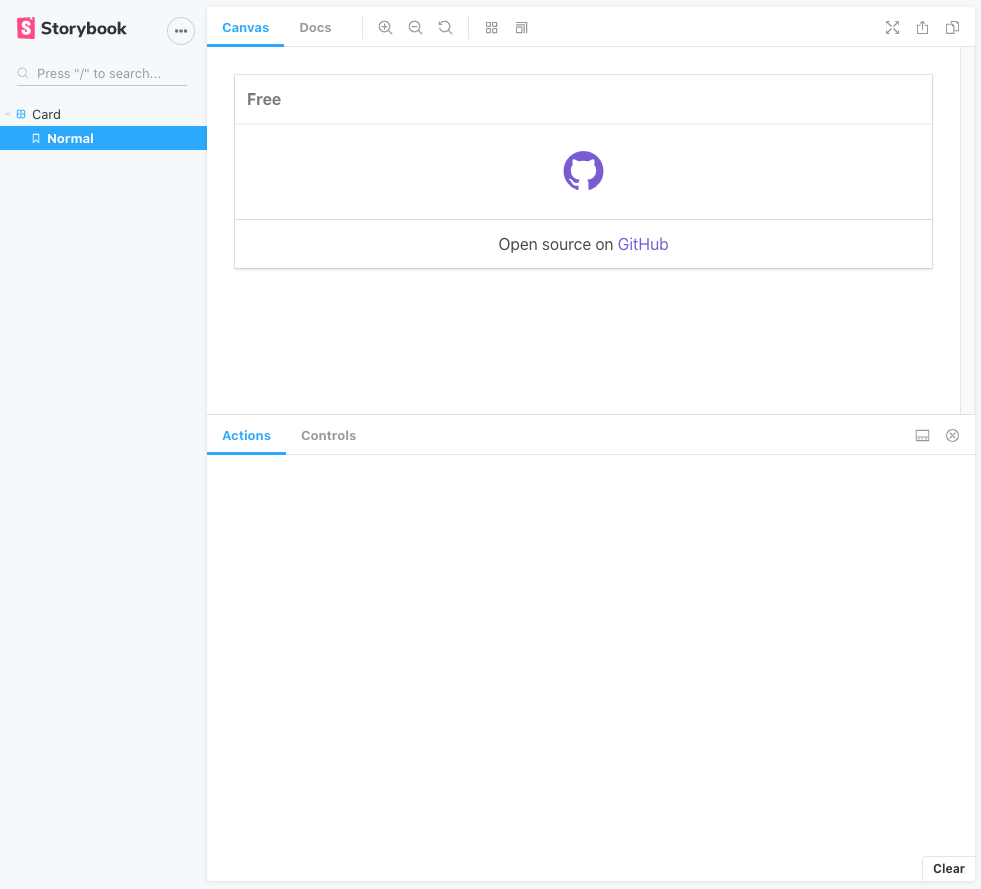
Docs,Viewport,Controlsのメニューが表示されているのが確認できるかと思います。