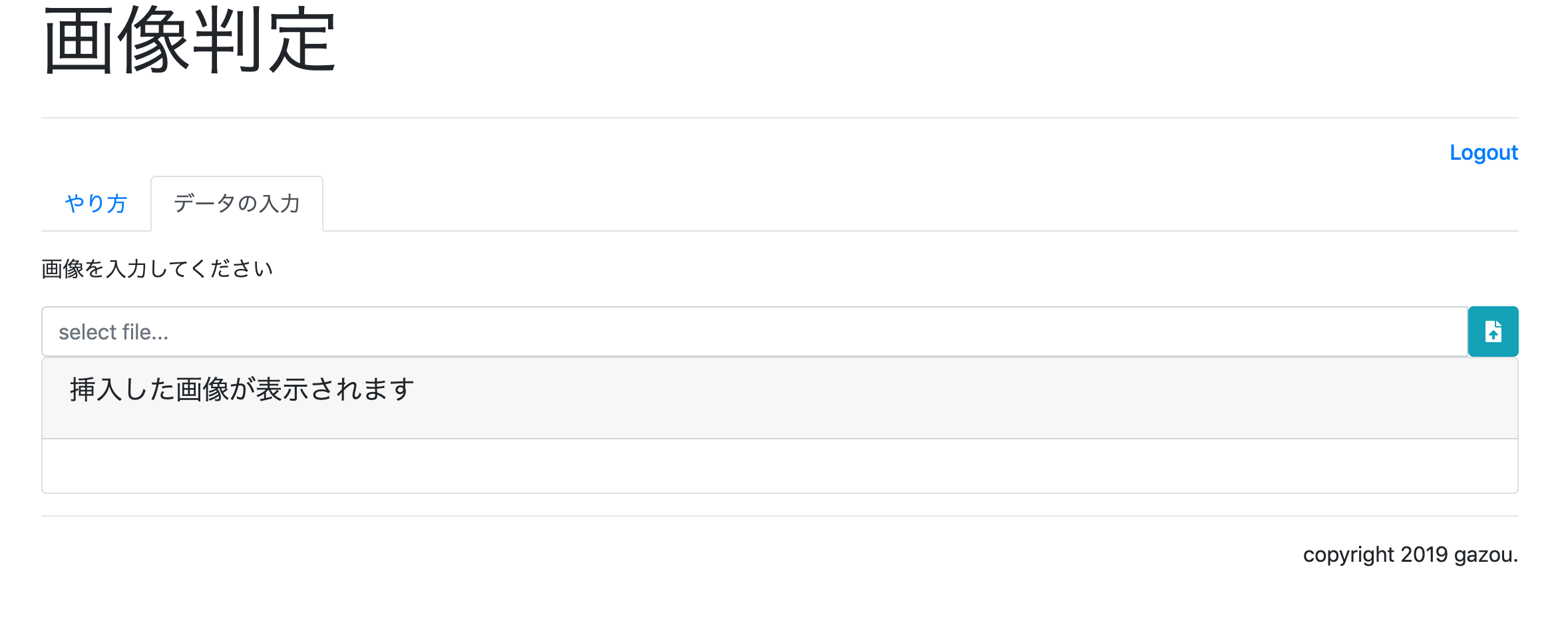
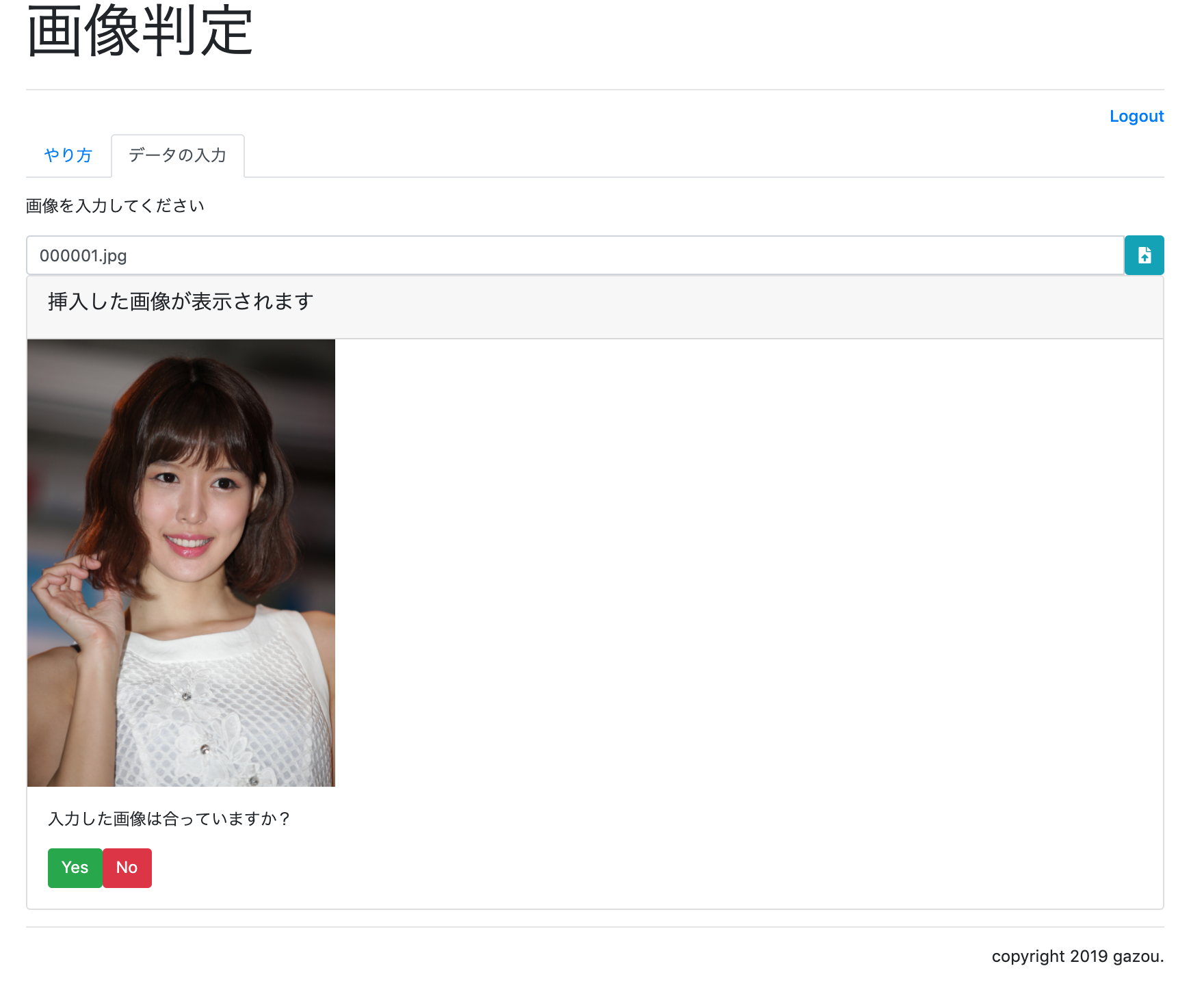
画像のアップロード画面



ディレクトリ構造
root
┝ flask_python.py
┝ templates
┝ layout.html
┝ gazou.html
gazou.htmlはタブを使って作成。練習用でもあるため、タブを2つに分解してみた
タブ部分
< ul class='nav nav-item' role='tablist'> について、'nav'だけではタブの入れ替わりの凹凸が表示されない。'nav-item'単独ではタブが機能しなかった。 role='tablist'はなくても問題なく動いた。コンテンツ部分
画像をflask側におくるためには、で、multipart/form-dataが必要なようだ。・< input type="file" id="file" name="file" style="display:none" accept="image/*">
のaccept='image/*'は画像ファイルしか挿入できないようにしている。
・< span class="input-group-btn">< button type="button" class="btn btn-info" onclick="$('input[id=file]').click();">< span class="fas fa-file-upload">
< /span>< /button>< /span>
で< span>を使っているのはテキストボックスとファイルボックスを横並びにするため。ただdivでも同じ動きをした。しかし、一般に< span>を使うのは横並びにしたいからっぽい。spanとdivの違い
・add_con += '< input type="submit" class="btn btn-success" id="Yes" name="Yes" value="Yes">';
でinput typeをbuttonでなく、submitにする。そうしないとpostできない!!!(ここで悩んだ)
ただ対処法はあると思う。
{% extends "layout.html" %}
{% block title %}
Message
{% endblock %}
{% block headline %}
{{title}}
{% endblock %}
{% block content %}
<!--logoutタブ作成-->
<div class="text-right h6">
<a href="/logout">Logout</a>
</div>
<!-- 切り替えタブ部分 -->
<!--<ul class="nav nav-tabs" role="tablist">-->
<ul class="nav nav-tabs" role="tablist">
<!--<div class="nav nav-tabs" role="tablist">-->
<li class="nav-item">
<a class="nav-link active" href="#metho"
data-toggle="tab" role="tab">やり方</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#data"
data-toggle="tab" role="tab">データの入力</a>
</li>
</ul>
<!--コンテンツ部分-->
<form method="post" action="/" enctype="multipart/form-data">
<div class="tab-content">
<div class="tab-pane fade show active" id="metho"
role="tabpanel">
画像を”データの入力”でアップロードすると、分類してくれるよ。
<br><br>
</div>
<div class="tab-pane fade" id="data" role="tabpanel">
<p class="mt-3" name="test">画像を入力してください</p>
<input type="file" id="file" name="file" style="display:none" accept="image/*">
<div class="input-group">
<input type="text" id="photo" name="photo" class="form-control" placeholder="select file...">
<span class="input-group-btn"><button type="button" class="btn btn-info" onclick="$('input[id=file]').click();"><span class="fas fa-file-upload">
</span></button></span>
</div>
<div class="card tab-pane">
<div class="card-header">
<h5 class="card-title">挿入した画像が表示されます</h5>
</div>
<img src="" id="preview" name="preview" style="display:none;">
<div class="card-body" id="moji">
</div>
</div>
<script>
$('input[id=file]').change(function() {
var val = $(this).val().replace("C:\\fakepath\\", "");
$('#photo').val(val);
});
$('#file').change(
function() {
if ( !this.files.length ) {
return;
}
var file = $(this).prop('files')[0];
var fr = new FileReader();
var add_con = '<p id="a">入力した画像は合っていますか?</p>';
//add_con += '<input type="button" class="btn btn-success" id="Yes" name="Yes" value="Yes">';
add_con += '<input type="submit" class="btn btn-success" id="Yes" name="Yes" value="Yes">';
add_con += '<input type="button" class="btn btn-danger" id="No" name="No" value="No">';
fr.onload = function() {
$('#preview').attr({'src': fr.result, 'width': "300px"}).css('display','inline');
$('#moji').append(add_con);
//$('#Yes').on('click', function () {
//alert("{{hantei}}");
//});
$('#No').on('click', function () {
alert("もう一度画像を選択してください。");
});
$('#button03').on('click', function () {
alert("ボタン3がクリックされました。");
});
}
fr.readAsDataURL(file);
}
);
</script>
</div>
</div>
</form>
{% endblock %}
{% block footer %}
copyright 2019 gazou.
{% endblock %}
Flask
・# 画像のアップロード先のディレクトリ
UPLOAD_FOLDER = './static'
app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER
のconfig['UPLOAD_FOLDER']は辞書型で'UPLOAD_FOLDER'というキーに勝手にpostした画像のフォルダーが
設定されてしまっているので、それを書き換えている。
from flask import Flask, render_template, request, session, redirect,url_for
import os
from werkzeug.utils import secure_filename
from keras.preprocessing.image import load_img, img_to_array
from pic_reco import recognition
app = Flask(__name__)
app.secret_key = b'random string...'
# 画像のアップロード先のディレクトリ
UPLOAD_FOLDER = './static'
app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER
@app.route('/', methods=['GET'])
def gazou_get():
if 'login' in session and session['login']:
msg = 'Login id:' + session['id']
return render_template('gazou.html',
title='画像判定',
message=msg)
else:
return redirect('/login')
@app.route('/', methods=['POST'])
def gazou_post():
file = request.files["file"]
# 危険な文字を削除(サニタイズ処理)
filename = secure_filename(file.filename)
file.save(os.path.join(app.config['UPLOAD_FOLDER'], filename))
image_load = load_img(file, target_size=(224,224))
return redirect(url_for('uploaded_file', filename=filename))
# logout
@app.route('/logout', methods=['GET'])
def logout():
session.pop('id', None)
session.pop('login')
return redirect('/login')
if __name__ =='__main__':
app.debug = True
app.run(host='localhost')