Wantedly Visitで開発チームのマネージャーとして、プロダクトマネジメントも行なっている久保長です。
プロダクトマネジメントに関係する記事だと、過去には、プロダクトマネジメントが成功する6つの要素や、Webサービスのための7つのデータ分析基本パターンやサブスクリプション型のビジネスはさらに加速するなどを書いてきました。
Wantedlyでは、新しく入ったエンジニアでも同じように、ユーザにもっと使ってもらうためにはどうすれば良いかを考えてプロダクト開発をしています。最近チームも増えており、チームに入ってすぐの人でももっと施策の幅を増やしていきたいな思っていました。
そのため、今回は、「新しくプロダクトに関わることになった人へのプロダクト改善の幅を増やすための方法」をテーマに書いていくことにしました。アイデアの出し方は人それぞれだと思いますが、自分が考えているアプローチについてお話します。
引き出しを増やすために
Wantedlyでは、今年の4月合宿でDesign Sprintを行いました。
そこでは、「理解フェイズ」「発散フェイズ」「決定フェイズ」に分けて、ワークショップを行いました。
Design Sprintに興味のある人はぜひ読んでみてください。
今回は、アプローチを変えて、他のサービスを研究することでアイデアの引き出しを増やすってことをしていこうと思っています。
日頃からできることととして、作った人のことを考える、作った結果どうユーザの行動が変わるのか考えることはアイデアの引き出しを増やす上で効果的です。流行っているサービスはすごく試行錯誤した結果が詰まっているので、非常に勉強になります。
サービス開発のゴールと課金とのバランス
どのようなサービスでも目的は、ユーザのリテンションの最大化と課金の最大化です。リテンションの最大化とは、使い続けるユーザが最大化することです。リテンションの最大化と同時にビジネスを行う以上課金の最大化を行なっていく必要があります。
(今回はトピックにしませんが、プロダクトマネジメントという意味では、この二つに加えて、開発チームの生産性の最大化の三つを最適化していけるプロジェクトを作っていくことが大切だと思っています。)
リテンションに関しては、ユーザが相互に関わることができる場合、あるユーザの最大化ではなく、全ユーザの最大化を行っていきます。
例えば、ただあるユーザにサービスを使ってもらうだけでなく、使ってないユーザが使うきっかけを得るアクションを行いやすくすることで、使うユーザは増えます。
具体的に特定のアプリをみながら、それぞれのUIの意図を考えてみましょう。
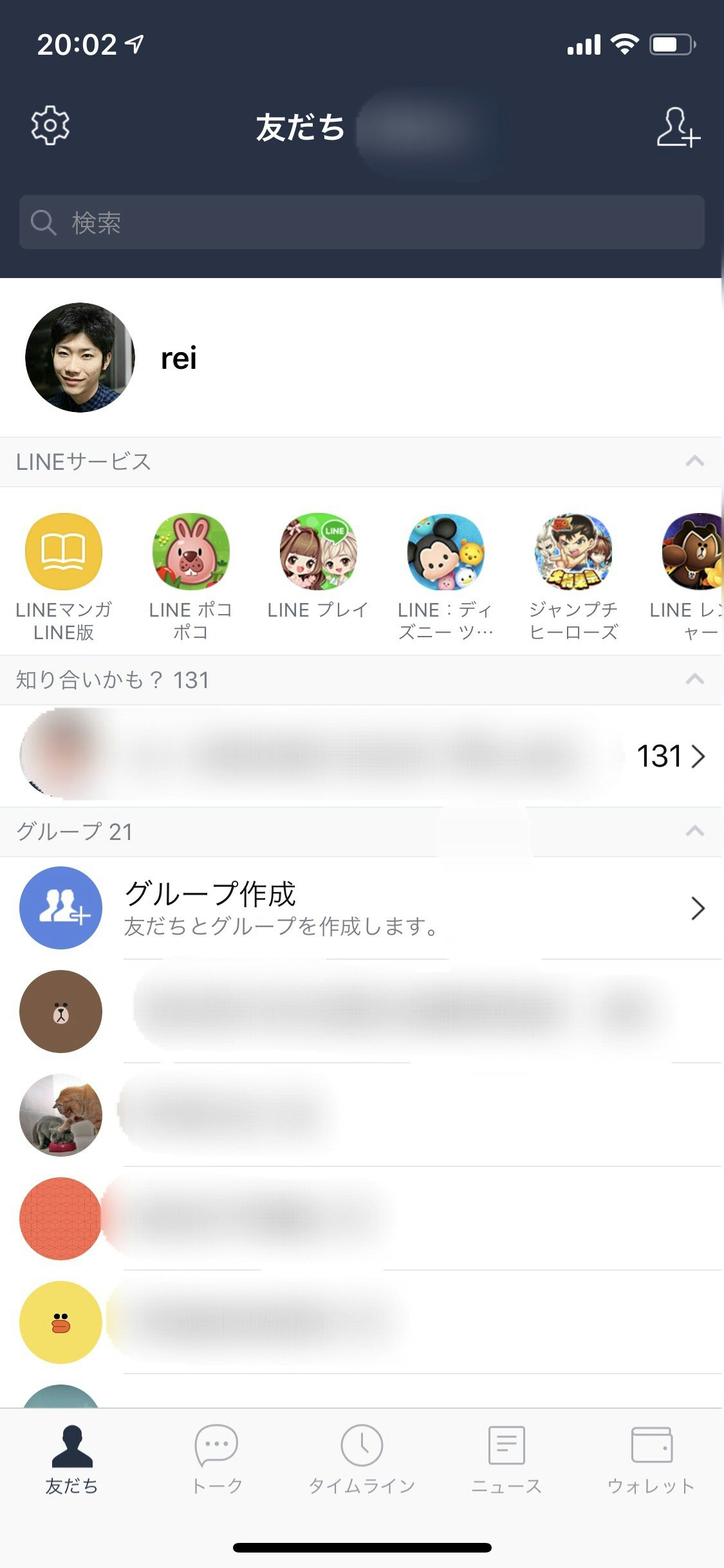
Line
最初に日本でもっとも使われているLineをみてみましょう。
サービスを深堀するときは、事実を列挙するよりも、問いを出すほうが考えが広がりやすくなります。
- 5つタブがあるけど、なぜ友達タブが最初に表示されるのだろう
- 自分のプロフィールはなぜ友達タブの上部にあるのだろう
- ニュースとタイムラインとウォレットってなぜ別アプリでなく、Lineアプリに入っているのだろう
- 友達タブの自分のプロフィールの下にLineの他のサービスがあるのはなぜだろう
- グループ作成の動線と友達追加の動線を分けているのはなぜだろう

問いを一つ一つ深堀してみましょう。試しに最初の一つを深堀りしてみます。
5つタブがあるけど、なぜ友達タブが最初に表示されるのだろう
- 言い換えると、メッセージを読み返信することと、友達を探してメッセージを送ることのどちらを優先するべきか
- 友だちタブは、マイページの動線や新しい友達追加の動線を用意しており、他の機能への動線もある。
- 一番使われているタブは、メッセージを読むタブで、メッセージの返信率と友達タブでのアクションの数はおそらくトレードオフがある
- メッセージを読むタブは、初回画面でなくても必ず見るので、優先度を変更しても問題ないかも
- Facebook messengerの場合、メッセージを読む画面が表示される
- Lineはユーザリテンション最大化のためにメッセージ一覧には広告を入れていないが、Facebook messengerの場合は表示される
- (仮説1: リテンション最大化) 既存のメッセージや過去のメッセージを見せて会話させるよりも、最近話をしてないユーザにメッセージを送らせることを優先する方が、ユーザリテンションが最大化すると判断している。
- (仮説2: 課金とのバランス) リテンション最大化のためにメッセージの一覧には広告やグロース動線は入れておらず、代わりに最初の画面をメッセージ一覧にはせずに、広告やグロース動線を入れている友達一覧を出している。
なぜという質問で深堀りする際に、他のサービスの事例と比較するとより参考になります。
また、事例だけでなく、少し最適化を抽象化すると、自分のサービスでも利用しやすくなります。
- ユーザ同士の繋がり推薦は、サービスをグロースさせる上でもっとも重要
- グロース動線や広告を友達検索の一覧の中に含めてしまう
- タブは5つ。最初に開く画面は一番左。
- マイページと友達のタブは同じタブにすることができる
- 広告は、メッセージ一覧にも埋め込む事例もある
- Facebookの広告のサイズは非常に大きい。画面全てが広告になるくらい
- 画像は、昔より大きくなっている。スマホのサイズが大きくなるにつれて、画像や広告の大きさは大きくなっているのかもしれない
- 友達のアクションのコメントを最上部に表示
- 自分の経験上も、アプリはコンテンツをリッチにユーザに体験してもらった方が、コンテンツ消費量が増える。そのためには画像のクオリティをあげることや推薦の精度をあげることがUXの変更と同時に必要
最後に
自分ならこの画面をみて何を考えていたのかをありのままに書いてみました。
「他のユーザのためにアクションさせるか」「今させたいアクションをさせるか」「良い課金のポイントかユーザが離脱するポイントか」などトレードオフがある項目をうまくテストしていくことはサービスを運営する上で非常に重要です。
正解がない選択で、できるだけ成功確度の高い選択をするために、他社サービスの葛藤を自分でも考えてみることは、非常によいケーススタディになります。
