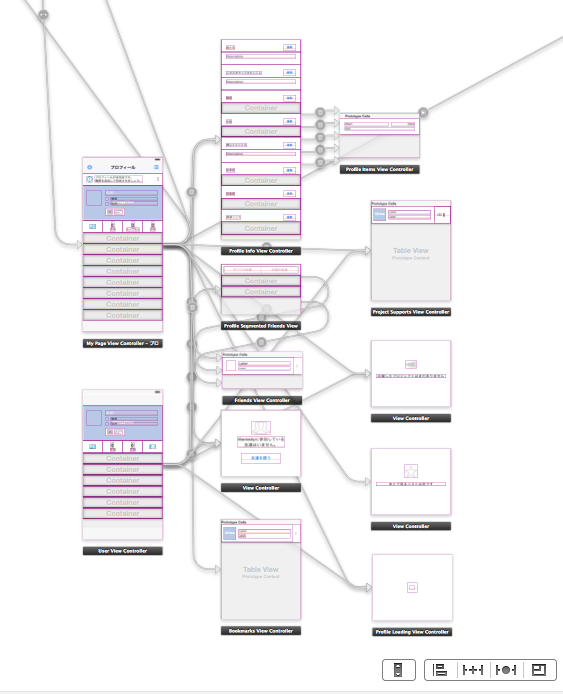
Wantedlyで実際に開発しているstoryboardの一部公開してみました。
うまくいったなということをまだ公開してないアプリの実例を見せながら紹介します。
初めて作ったアプリでは、Containerの存在を知らず、TableViewをScrollViewControllerに埋め込んで、ページャーなどを実装していました。そのため、どうしてもコピペの多いアプリを作ってしまってました。
今回は、Viewの中にContainerをたくさん設置して、一覧を表示させる必要があるパーツはすべてUITableViewControllerを継承して作成しました。
その結果、
することが、ある共通のUITableViewControllerを継承したクラスを使うことで実装できました。
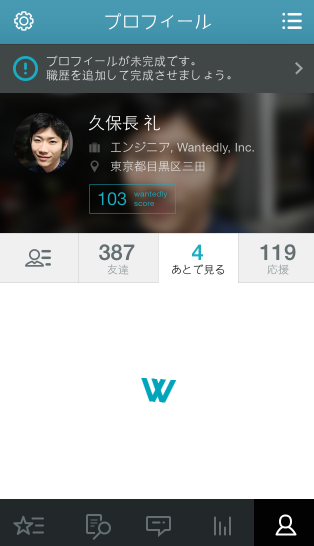
※ スクリーンショットはまだ開発中なのでそのまま公開されるかは分かりません。
メリット
・ContainerとStoryboardとの組み合わせが非常によく実装がすごく早くなった
・TableViewでの分岐も減り、ViewControllerのコードが減って読みやすくなった
・どのViewControllerがどのViewControllerが繋がっているかすぐ分かるようになった
デメリット
・TableViewを多用するため、そのままだとスクロールが遅くなる
・Storyboardがノートパソコンの画面だと見にくい
・Storyboardを多用するため、頻繁にトラックパッドを使う必要がある
・そのためノートパソコンでの開発が増えて、好きなキーボードのタイピングが遅くなった。。
最後は気持ちになってしまいましたが、デメリット多く書いてますが、それ以上に開発効率がよかったので、Storyboard上でStoryboardを設置して、UITableViewController使うのはオススメです。
Wantedlyのアプリも近日出しますのでお楽しみに!!
https://www.wantedly.com/