はじめに
この記事では、「Font Awesome」のCDN(Contents Delivery Network)を使った読み込み方法と基本的な使い方についてまとめました。
SNSのアイコンや設定、編集、削除などの機能をアイコンで表現する際に、Font Awesomeは非常に便利です。自前でアイコンを作成する手間を省き、豊富なアイコンライブラリを簡単に活用できる方法をお伝えします。
この記事が皆さんの役に立てば幸いです。
環境
- rails
- docker
- taiwindcss
Font Awesomeセットアップ
まずはFont Awesomeの公式ページにアクセスし、アカウントを作成します。
登録後、以下の手順で自分用のCDNリンクを取得します。
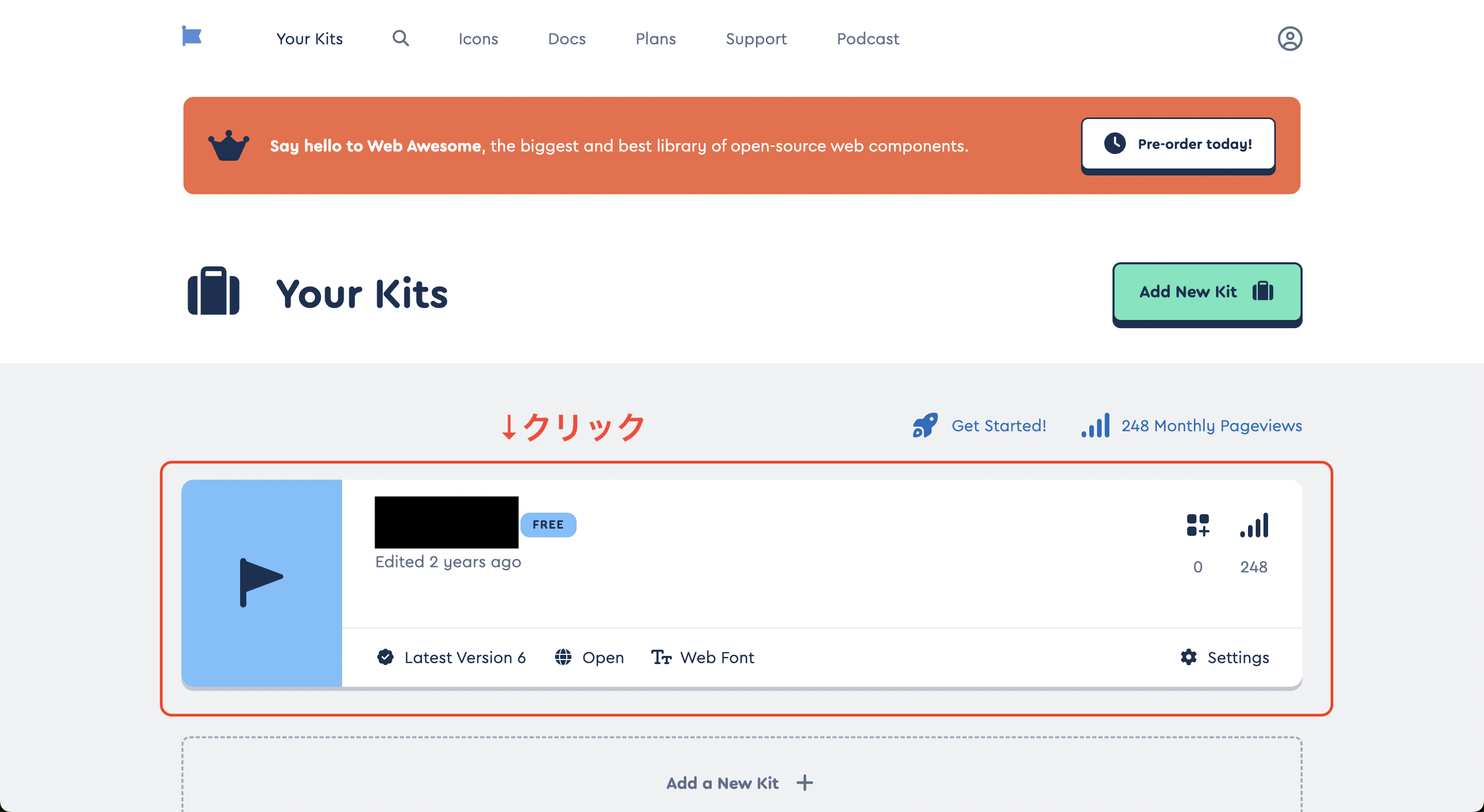
1.ヘッダーメニューまたは画面中央の「Your Kits」をクリックします。
2.自分のKitsをクリックします。
3.スクロールして「Set Up」タブをクリックし、表示されたCDNリンクをコピーします。
4.これを自身のapp>views>layouts>application.html.erbに貼り付けます。
<!DOCTYPE html>
<html>
<head>
省略
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag "application", "data-turbo-track": "reload" %>
<%= javascript_include_tag "application", "data-turbo-track": "reload", type: "module" %>
<!-- Font AwesomeでコピーしたCDNリンクを貼り付ける -->
<script src="https://kit.fontawesome.com/あなたのCDNリンク" crossorigin="anonymous"></script>
</head>
<body>
<%= yield %>
</body>
</html>
これでセットアップ完了です。
使いたいアイコンを探してコピー
ヘッダーメニューの「Icons」をクリックし、使いたいアイコンを探します。例えば、設定用の歯車アイコンは「gear」、編集用は「pen」、削除用のゴミ箱アイコンは「trash」で検索できます。
アイコンをクリックすると、色々な設定が可能なので、試してみてください。
記述方法
通常使用
アイコンを使用するには、以下のように記述します。
<i class="fa-solid fa-trash"></i>
クラスを追加して色やサイズを変更することも可能です。
i class="〜"に追記します。
<i class="fa-solid fa-trash fa-lg text-blue"></i>
サイズや色に関しては、Font Awesomeが提供するクラスや自身のCSSを使ってカスタマイズできます。私の場合、Tailwind CSSを使用しているので、そのクラスを当てています。
他にも回転や反転させることもできたりするので調べてみてください。
link_toでの使用
アイコンをクリックして画面遷移させたい場合、link_toを使用します。
<%= link_to root_path do %>
<i class="fa-brands fa-instagram"></i>
<% end %>
私の場合、以下のようにして編集と削除のアイコンをセットにしました。
<div>
<%= link_to edit_path do %>
<i class="fa-solid fa-pen text-blue"></i>
<% end %>
<%= link_to boards_path(board), method: :delete, data: { turbo_method: :delete, turbo_confirm: "削除しますか?", class: 'ml-2' do %>
<i class="fa-solid fa-trash text-blue"></i>
<% end %>
</div>
おわりに
今回は、初歩的なFont Awesomeの使い方についてまとめました。私のやり方がすべて正しいわけではありませんが、参考になれば嬉しいです。もし、この記事の内容に不備や改善点などがありましたら、ご指摘いただけると幸いです。
素敵なアイコンを活用して、アプリ開発を楽しんでください!
参考