問題
「Laravel」+「Docker」+「Nginx」のリバースプロキシ環境で、Breeze導入後、記事投稿のCRUDを実装していたところ次のようなエラーが発生したため、解消方法をまとめています。
すでに、モデル、コントローラー、ルーティングは実装済みです。
エラー内容
「"article"が未定義ですよ」といったエラーでした。
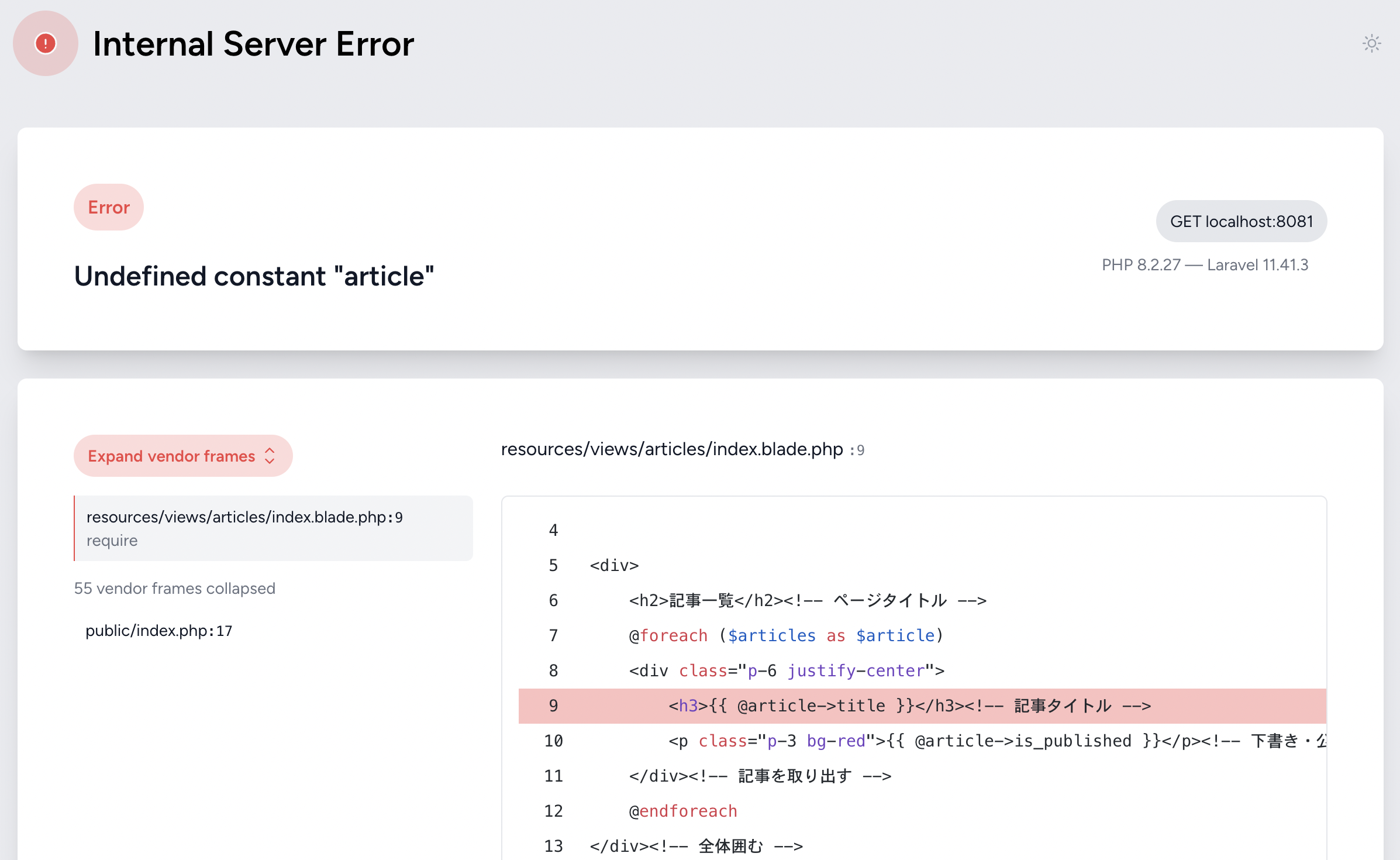
Internal Server Error
Error
Undefined constant "article"
問題発生時のコード
src/resources/views/articles/index.blade.php
@extends('layouts.parents')
@section('title', 'Articleのindex')
@section('content')
<div>
<h2>記事一覧</h2>
@foreach ($articles as $article)
<div class="p-6 justify-center">
<h3>{{ @article->title }}</h3>
<p class="p-3 bg-red">{{ @article->is_published }}</p>
</div>
@endforeach
</div><!-- 全体囲む -->
@endsection
解決方法
foreachで「$article」としていたのに、「@article」としていたことが原因でした。
修正後コード
src/resources/views/articles/index.blade.php
@extends('layouts.parents')
@section('title', 'Articleのindex')
@section('content')
<div>
<h2>記事一覧</h2>
@foreach ($articles as $article)
<div class="p-6 justify-center">
<h3>{{ $article->title }}</h3> // 修正
<p class="p-3 bg-red">{{ $article->is_published }}</p> // 修正
</div> // 修正
@endforeach
</div>
@endsection
おわりに
@なのか$なのか混乱してくる時がありますね(泣)。
公式やマニュアルを漁って違いを理解していこうと思います。
この記事がエラー解消のために役立ちましたら幸いです。
また、この記事の内容に不備や改善点などがありましたら、ご指摘いただけると嬉しいです。
参考