はじめに
Qiita初投稿です。がんばります。
この記事を書いた動機
みなさんは、ハッカソンイベントに出場した経験はあるでしょうか?
もしくは、エンジニア人生の中で新しいプロダクトを立ち上げるためにアイディアを出しをする。そんなシチュエーションを経験した方は多いかと思います。
- こういったイベントに出たことがない。
- 出てみたいけど、自信がない。
- スキルはあるけど、アイディアが思いつかないから作るものなんてないなぁ。
という方がいれば、この記事はその1歩を踏み出すためのきっかけになればいいなと思っています。
もちろん経験者の方も より人に使ってもらえるサービス、より興味を引くサービス を作るにはどうしたらいいの?そんな疑問の解決の糸口になればいいなと思います。
筆者の紹介
23卒で株式会社ゆめみに入社したフロントエンジニアのれふてぃです。
大学時代、就活イージーモードで終わらせたい!と思っていた私は、ちまちまと実績作りとしてイベント参加や学会発表をしていました。初参加のハッカソンイベントは、Googleが主催しているStartupというイベントでした。このイベントには何度か出場しいくつか賞を頂きましたが、このイベントはビジネスモデルのアイディアを煮詰めるほうがメインで実装がないイベントだったのです。
そんな中、大学院1年の頃の私はそろそろエンジニアとして見栄えのいい実績が欲しいなと感じ、実装のあるハッカソンイベントに出ることを決めました。それがHackUです。Yahoo!が主催する学生限定のハッカソンですね。
そこで大学の友人を集め「優勝させたるから、ついてこい!」と啖呵を切ってイベントに参加した結果がこちらです。(発表してるのが筆者)
作品名:スローターム
エラーから始まるプログラミングQ&Aサービス「スローターム」.質問する手間をVSCodeプラグインのワンポチ質問機能で解決!手軽さ追求したUI設計やGitHubの解析による回答者募集機能「あなたにお願い」などが特徴.
プレゼン
ちなみに翌年、研究室の後輩にHackU2022に出場してもらいメンターとして裏でアイディア出しのアドバイスや実装の手伝いをさせて頂きました。その結果彼らも、最優秀賞を頂くことになりました。
作品名:X_Clothes
「自分の服ってオシャレ?」って気になったことありませんか?そんなあなたにX_Clothes! 家を出る前に服の写真を撮って街を歩くだけ。実際に見て評価してくれるから写真写りも気にならない! X_Clothesでおしゃれになろう!
プレゼン
本題から例としてこの2つのプロダクトについて触れます。
プレゼン動画を視聴して頂けると内容が入りやすいと思います。
少なからず、自慢したい気持ちが含まれていますが生暖かい目で見てあげてください。
いいアイディアってなんだろう?
本題です。
みなさんもエンジニアですので、まず定義から入るのが大好きですよね?笑
いいアイディアの定義ってなんでしょうか?
- 世にもなかった斬新な発想!
- 超絶技術バリバリのつよつよプロダクト!
- 手紙からEメール、今ではLineに置き換わるような常識を覆すサービス!
はい、もちろん。その通りです。
でも、そんなイメージを持つと「自分じゃ、そんなアイディアなんて出てくるわけない!」ってなりませんか?
わかります。私も昔は同じことを考えていました。でも案外、人の興味を引くアイディアってそんなに難しい話じゃないんです。
Lineってめっちゃ人に使ってもらえていますよね。でも、がんばればLineとそっくりのサービスを作るなんて出来そうじゃないですか?そんなこと言ったって、今からそんなLineモドキを作っても誰にも使ってもらえない...
じゃあ、何がダメなの???
私が考えるいいアイディアの定義は2つです。
- ペインの解消:よりよいものを作るより、誰かが不満を感じているところを解決するアイディア
- 限定的な新規性や斬新さ:不特定のだれかより「特定の誰か」にめっちゃ刺さるサービス
この2つは両立できますし、もちろんどちらか1つでもよいアイディアになる可能性を秘めています。できれば両立を目指してアイディアを出してみるといいと思います。
ペインの解消
ペインの解消は、手紙からメールへの変化した理由そのものですよね。
送信して届くまでに時間がかかる。
書くのもめんどう。
そんなペインを解決したから爆発的に普及したわけです。
限定的な新規性や斬新さ
新規性って難しいですよね。みなさんこの部分で迷うと思います。でも難しく考える必要はないんです。万人受けする新規性なんて、それこそLineに代表されるように世の中に出尽くされているんですよね。
Q.じゃあ、どうするか? A. ターゲットを絞ればいいんです。
Tiktokなんかがイメージし易いんじゃないでしょうか。Tiktok以前にも、誰もが手軽に動画をみることのできるサービスなんてYoutubeを始めとしてニコニコ動画など溢れんばかりのサービスが乱立していましたよね。
でも、Tiktokは流行った。
そうターゲットを絞ったんです。スマホの普及という背景。10代から20代の若い世代でYoutubeによくあるような10分前後の動画ですら飽きてしまうような若者。そういう人たちにとってTiktokは、刺さったわけです。ちなみに10分前後の動画ですら飽きるという部分もペインの解消ができていますよね。
先程できてきたLineモドキを作っても受けれられない理由は、この2つのポイントのどちらも抑えられていないんです。だから、流行らないわけです。
まずは、ブレインストーミングから!
本当にブレインストーミングできてますか?
はいはい、ブレストね~!って思った人絶対いますよね。
もしかしたら、そのブレスト甘いかもしれません。
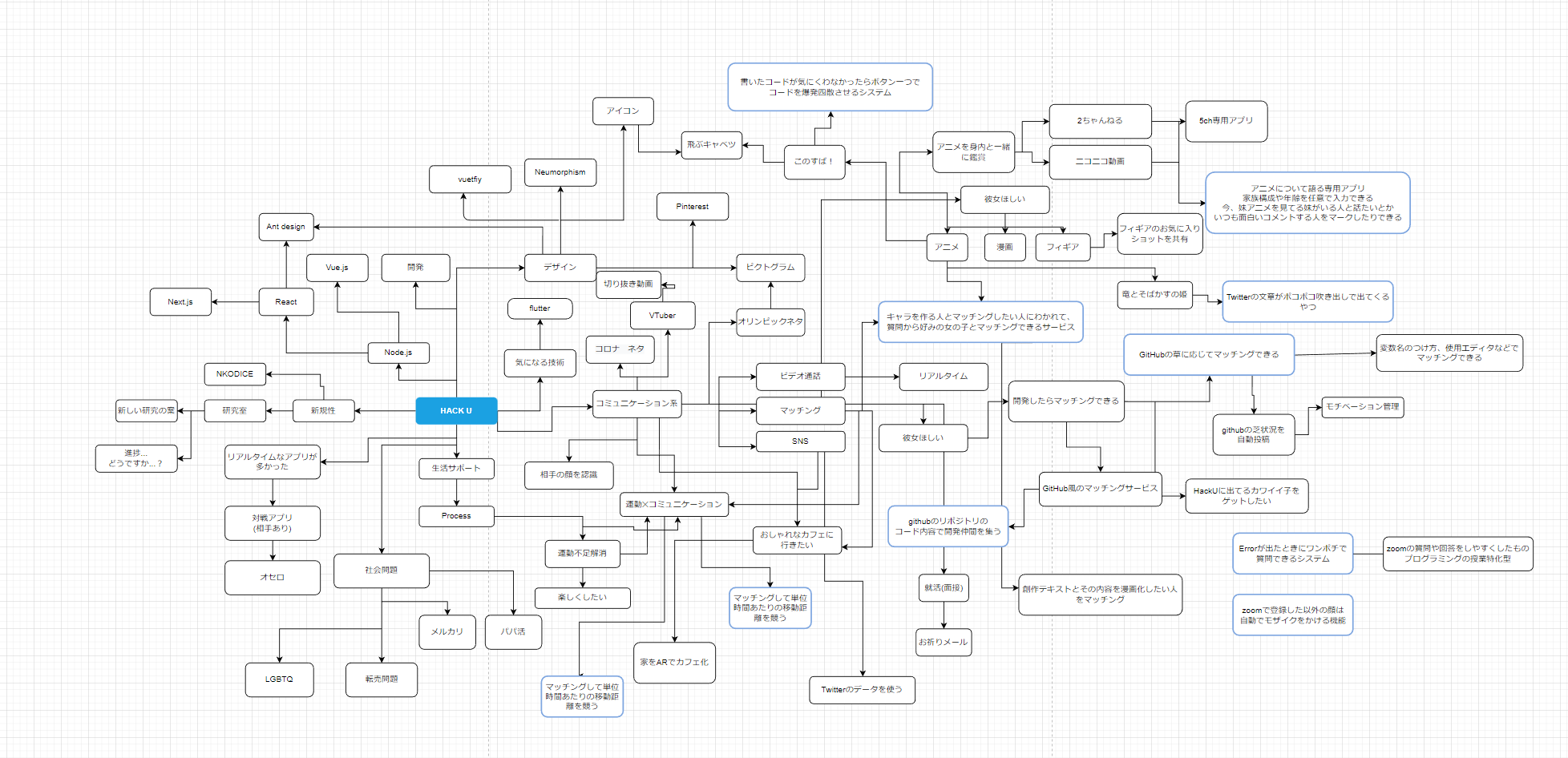
これ私がHackUに出たときのブレストなんですが、今見るとまだ甘いなって感じます。

こちらは、今メンターをしてるグループに指摘してやり直してもらったあとのブレストです。
(量が多すぎて文字まで見せられません、すみません。)

このくらいブレストしてますか?
全体的に30~50件前後のブレストしてませんか?
全然足らないです!!
もっとたくさんブレストしてみてください。
ブレストのルールをおさらいしましょう。
1. 否定しない
2. たいしたことのなさそうなアイデアも歓迎する
3. 質より量を重視
4. アイデアを連想、結合し便乗する
これ本当に徹底できていますか?
特に1,2番です!
見落としがちですが、1,2番は自分自身の心にも適用されます。
「微妙なワードだし、書かなくていっか」
「なんか、思いついたけど全然関係ないし...」
「恥ずかしいから書くのやめとこ...」
心当たりありませんか?
⚠️⚠️ ルール違反です ⚠️⚠️
とにかく、たくさんワードを捻出するのがブレストです。
別にいいんですよ。なんでも。
「あ、お腹いたい」とブレスト中に思ったとしましょう。
「あ、買い物いかなちゃ」でもいいです。
無理やり書いてください。
例えば宇宙がテーマとして、こんなブレストが進んでいたとします。
- 宇宙
- 地球
- 暗い
- でかいスケール
となったらこうです!
- 宇宙
- 地球
- 暗い
- 嫌なイメージ
- お腹痛い
- 嫌なイメージ
- でかいスケール
- ちいさいこと
- 買い物忘れてた
- ちいさいこと
はい!今、感じたことを無理やりブレストに繋げられましたね!あなたは今、ふと「Vtuber」という単語が頭をよぎりました。先程のブレストのノードに無理やり追加してみてください。
なんかできそうじゃないですか?
脳内・逆KJ法
ブレインストーミングよりは知名度が低いかもしれませんが、KJ法というアイディア出しのパターンがあります。無作為に出た単語をグループ分けしたり、関連性を繋げていく方法ですね。ブレインストーミングとセットで実施されるケースが多いです。
だた、先程のようなブレインストーミングをすると単語数が膨大すぎてなかなか実施するのは難しいです。そこで私がよくやっている脳内・逆KJ法を紹介します。
ルールは以下です。
1. まずは、なんとなく気になる単語を探す。
2. 探した単語とあえて関係のなさそうな単語を探す。
3. 2つの全く関係のない単語を見つけたら、その単語同士を無理やり繋げたらどんな言葉やイメージが浮かぶか想像する
4. ちょっと考えて何も浮かばなければ1に戻る
ブレストから発生した単語から無理やり関係のない単語を組み合わせてイメージするという方法です。これが意外と新しいブレストのノード発見やアイディアに繋がることが多いです。
例として先ほどのブレストから脳内・逆JK法をやってみます。
例1
ワードに「地球・お腹痛い」を選びました。
私は、可愛らしい地球のマスコットがお腹を抱えてぷるぷる震えているイメージを想起しました。
そのイメージから私は「地震」というワードを思いつくことができました。
例2
ワードに「暗い・買い物忘れてた」を選びました。
私は帰宅中に、はっ!と買い物を忘れたサラリーマンのイメージを想起しました。
そのイメージから私は「出勤・月曜日」というワードを思いつくことができました。
単語に限らず、具体的な事象でもOK
ブレストを進めれば進めるほど、単語という制約が意識にあると進めづらいと思います。そこで思い切ってより具体的なシチュエーションや事柄も書いていくと作業がストップしないかと思います。
例えば、マッチングというノードから始めてみます。
- マッチング
- 技術者同士をつなぐ
- つよつよエンジニア
- どうやって、つよつよになるんだろう
- 初学者
- つよつよエンジニア
- アプリ
- 女の子
- 情報学部にはぜんぜん女の子がいない
- 女の子
- 技術者同士をつなぐ
こんな感じでしょうか。
ブレストって終盤になればなるほどお通夜になりがちですよね。こういうぶっちゃけやカミングアウトなんかをノードにつなげると会話が弾み、お通夜状態を回避できるメリットもあります。
こういった具体的な事象について書いたノードと脳内・逆KJ法を組み合わせると全く想像もしなかったところからアイディアが出てくるなんてことがよくあります。例として私がメンターをした2022年のHackUのX_Clothesでは、ブレスト上にはかなりかけ離れた場所にあった「全国調査」と「おしゃれしたい」という単語同士の脳内・逆KJ法から着想を得てアイディアが出来上がりました。
ぜひ、試してみてください。
ターゲットを明確にせよ!
さて、ブレストも進んである程度の方向性やアイディアの原型を見つけることができたでしょうか?
では、サービスのターゲットを明確にしていきましょう。
このプロセスは、私がアイディア出しのメンターするとすっ飛ばされがちな印象があります。例によって、X_Clothesを例に上げてみましょう。
ブレストの結果、アイディアの原型としてこのようなアイディアが出てきました。
- 通りすがりの人の服がいいなと思う
- 「いいですね!」っていうのは恥ずかしい
- うまく伝えられないだろうか
- 自分の服が周りからどう思われるのか気になる
- 服褒めて!
新しいサービスに繋げられそうな感じがしますよね。
では、このサービスにはどんなターゲットがいるのか明確にしましょう。
- 服を褒めたい人
- 服を褒められたい人
- でも、自分の服に自信がない人
ひとまず、2パターン+α のターゲットがいるとわかりました。ここでは「自分の服に自信がない人」をフォーカスしました。では、もっと深めて行きましょう。
- 服の評価をしてもらいたいが、その本人を特定ためには今日来ている服の写真が必要
- でも、写真をネットあげたくない人
- 写真うつりを気にする人
- 写真を撮るにしても顔は写したくない人
- 自分の顔と服の雰囲気があっているか知りたい人
- あわよくば褒められたいと思っている人
自分の服に自信がない人がどんなことを感じる人かという部分にフォーカスしてターゲットを絞り込みました。これら絞り込みによってある程度人物像が見えてきます。
例として...
服に対して自信がないがおしゃれしたい年頃:大学生
自信がないからつけたいと考えている:ファッションに対して知識がない。自分に合う服がわからない。
写真うつりを気にする:控えめな性格。恥ずかしがり屋。でも、ちょっと見栄を張りたい。
かなり具体的な人物像が見えてきました。ターゲットを明確にするためには、3つの必要なポイントがあります。
-
年齢層
- 例:大学生
- 例:30代から40代
-
その人の抱える背景
- 例:エンジニアとして働いている。
- 例:お金があるが、安らぎがない。
-
性格や思考パターン
- 例:恥ずかしがり屋だけど、見栄っ張り。
- 例:理解力は高いが、想像力が必要な作業が苦手。
年齢層
数字としてわかりやすく、どんなサービスを作るかがはっきりしやすい項目だと思います。例えば、キッズ向けのサービスを作るのに画面構成が複雑で仕様が難解なGithubのようなサービスを作るでしょうか。30代から40代向けのサービスなのにポップでカラフル、アニメーションが豊富で刺激的な印象を与えるようなデザインにするでしょうか。
いいえ、しませんよね。
キッズ向けならわかりやすくて大きなUIかつ、ボタン数を極限まで減らした操作がかんたんなサービスを作ります。30代から40代ならシックで落ちつた雰囲気のデザインで、多少コンピュータに不慣れな方でも操作しやすいサービスを作りますよね。
後述する世界観というキーワードにも繋がりますが、ターゲットの年齢層を確定させるというのは非常にイメージしやすくアイディアを煮詰めるはじめの段階としてはとても有効です。
もちろん、年齢層によってターゲットを絞るという部分において「全年齢」という設定も存在します。なかなか全年齢を想定したサービスのアイディアは難しいですが、チャレンジするのであれば他2つのポイントでターゲットを絞り込んでいく必要があるでしょう。
その人の抱える背景
3つのポイントの中でも最も重要なポイントだと思っています。理由は明快で、この部分に多くの人の抱えるペインがあるからです。例えば、学生であればどんなペインが考えられるでしょうか。レポートが手書きのみなのがつらい!なんてペインがありますよね。早稲田大学の学生がそんなペインを解決する「全自動手書きレポートマシン」を開発しています。
残業の多い社会人であれば?
仕事をしながら育児をしている母親には?
人々はさまざな背景を抱えて生きています。そこにペインがあり、求められるサービスがひっそりと隠れているのです。しかし、当事者にとってこのペインを見つけるのはなかなかに困難です。それは、当事者にとってそれが日常であり受け入れて生活をしている生活の一部でしかないからです。
だからこそ、アイディアを探すときは自分の周りよりも全く関係のない他人に視点を当てて考えるのが非常に有効です。傍からみたら「え?なんでそんな非効率なことをしているの!?」という状況は意外にも多いものなのです。特に我々エンジニアは、平均なコンピュータリテラシーを遥かに超える知識を有しているわけです。我々の身近ではなく、より離れた環境にいる人々に視点を当ててアイディアを出して見てください。きっとそこにはアイディアの原石が転がっているはずです!
では、人々が抱える背景の考え方についてお話します。先程、例に上げた「残業の多い社会人」という背景を見てみましょう。この背景が「社会人」のみであったらどうでしょう。ターゲットは随分と広くなってしまうことに気付くでしょうか。そうです、ここでもよりターゲットを絞り込めるような背景を持つ人々に視点を当てて上げることが重要になってくるわけです。「残業の多い社会人」を更に深ぼって「残業の多いエンジニア」もっと深掘って「残業の多いエンジニアだけど、転職先がないから仕方なく勤め続けている人」なら?
かなりターゲットが絞られてきましたね。
より具体的な背景を突き詰めれば自ずとその人々が抱えるペインが浮き出てきます。そこが目のつけどころというわけです。
性格や思考パターン
この段階で、年齢層とその人の抱える背景ついて煮詰めて行きました。これだけでも十分ターゲットは明確ですが、ここで詰めのポイントとなるのがこのポイントです。
「やったー!ここまで煮詰めたからOK!実装!実装!」
はい!STOP!!
そのアイディア、ほんとに大丈夫ですか?
がんばって煮詰めましたが、ここでちゃぶ台がえしをしてみましょう。
例えば、これは私が今メンターをしているグループの初期段階のアイディアです。
- VS Codeのプラグイン
- VS Codeでコードを書く度にたまに画面上に飯テロ画像が出てくる
- 年齢層は、よくTwitterなどで流れる飯テロに理解のある若い世代
- おいしそうだと感じたユーザは、その飯テロ画像のお店に行きたくなる
- エンジニアは作業していると、ご飯を忘れて集中しすぎるからその予防にもなる
- エンジニアと飲食店をつなげるサービス!
はい。年齢層とその人が抱える背景がしっかりと煮詰められているアイディアですよね。あれ、でもなんででしょうか?あんまり使う気が起きません。(少なくとも私は)
理由がわかりますか?
「飯テロ」という行動はどういった性格や思考パターンの人間に強く作用されるかを考えれば、答えが見えてきます。そう、飯テロという状況は「意外性」によって発生します。ふと暇つぶしにTwitterでもみるかという人間にとって飯テロ画像がTLに流れてくると予想している人がどれだけいるでしょうか。ここに意外性があることによって「飯テロが成功」するわけです。
しかし、先程のアイディアはどうでしょう。VS Codeにそのプラグインをインストールしている時点でVS Codeを開くとたまに美味しそうなご飯の写真が表示されるという思考パターンが生まれます。そして、表示された写真をみてどう感じるでしょうか。初めは美味しそうと感じるかもしれませんが、すぐに作業の邪魔になってプラグインをアンインストールするという未来が想像できますよね。
ここで煮詰め直してほしいポイントはターゲットのUX(ユーザエクスペリエンス)です。本当にその人にとって最高のUXが得られるのか。それはその人の性格や思考パターンを考えてみると見えてくるはずです。
アイディアの本質を確立させる
ここまでで、アイディアの大まかな形とターゲットが見えてきているはずです。ここで具体的な実装案を検討するのはまだ早慶でです。アイディアの本質が一体どこにあるのかという部分を明確にしましょう。
例として、私の作成したスロータームを見てみます。スロータームは、Twitterのような手軽さでエンジニアの困ったを解決できるサービスというアイディアから始まりました。では、これがエンジニアではなく一般向けのサービスであったならどうでしょうか。結論から言えば、Yahoo!知恵袋でいいんですよね。
では、エンジニア向けにするからといって知恵袋やStack Overflowと何が違うのかという部分が問題になってきます。この段階では、UIがちょっとTwitterっぽいStack Overflowであってアイディアの本質としてはまだ弱いと言わざるを得ません。
私はこれにエラーを起点として質問をするという要素を追加しました。多くの場合、エンジニアはエラーが発生して困った状況になりますよね。そこで、エラーが発生したらVS Codeのプラグインからエラーメッセージや該当箇所のソースコードをワンクリックで共有して質問が手軽に質問できるサービスとしたわけです。
エンジニアにとってテキストによる質問をするには、状況説明の文章を書くというめんどうな手続きを経てようやく質問できる状態になります。(エラー出ました。わかりませんと言ってすべて押し付けてくる不届き者も稀にいますが笑)これが一つの壁となって質問しにくい環境を産んでいると言えます。つまり、このアイディアの本質は「エラーが出たときにできる限り少ない手間で気軽にすぐ誰かに聞ける環境を提供する」というところにあるのです。
じゃあ、その本質さえ抑えられていれば別の形のサービスでもいいじゃん。その通りです。例えば、作業通話というものがありますね。スキルや得意な分野ごとにタグ分類されたオープンな作業通話スペースを提供して、作業通話に参加している人の中からエラーの困ったが気軽にできるなんてサービスが実現できればスロータームを超えるサービスになるかもしれません。また、技術的に実現が難しいと思っていたアイディアであってもこのアイディアの本質を見つめ直せば、実現可能な実装方法が見つかるきっかけにもなるかもしれません。
アイディアの本質とは、実装の問題は後回しとして人々の抱えるペインとそれを解決するアプローチには"何が必要か"を明確にするというところにあります。スロータームで言えば、VS CodeのプラグインやTwitterのようなUI、質問に対して回答者のGithubを解析して回答してもらいやすいようにおすすめするなど、いろいろな機能がありますがこれらはすべてよりよりUXを実現するためのおまけでしかありません。
私がメンターとして、さまざまなアイディア出しの現場をみていると「やりたい技術」だから、「なんとなく押せる部分がないから統計のグラフでも表示するか」といった煮詰め方をしているグループがちまちまいます。大事なことなので2度言います、これ全部おまけなんです。UXは多少向上するかもしれませんが、人々が求めている人の興味を引く要素にはならないんです。本当に人が求めているものはなにか、それを解決する最も重要な要素がなんであるのかを明確にしなければ、せっかく出したアイディアも非ぬ方向に議論が進んでしまい誰も興味を持てないサービスが出来上がってしまうのです。
仕様として制約を設けてしまえばOK!
この段階でかなりアイディアの形ができあがって来たのではないでしょうか。ここからは、広がりすぎたアイディアを実装できる圏内にまで落とし込む作業をしていきます。スロータームを例にあげれば、エラーを起点とするという制約があります。これがエラー以外でもなんでも質問できるサービスであったならばどうでしょうか。それこそStack Overflowと何も変わりませんよね。
サービス特有の制約というのを設けて狭い範囲のルールで使えるサービスにしていくというのは、新規性にも繋がってきます。例えば、Instagramがイメージしやすいんではないでしょうか。Instagramは「画像をベースにコミュニケーションするSNS」です。TwitterでもFacebookでも画像を投稿することか可能ですよね。でも、Instagramはあえて画像をベースとするという制約を設けているんです。Instagramは、この制約によって画像見るSNSという統一感(世界観)と他SNSとの差別化を測っているわけです。
また、投稿する人からしてもInstagramは写真をアップロードする場所というだイメージを持つため「〇〇をするサービス」という認識が構築されます。これが、なんでもできるサービスであったならば投稿者は何を投稿するかに迷いが生じてしまうのです。サービスの目的を明確化するという意味でも思い切って仕様として大きな制約を設けてしまうというテコ入れをしてみるといいでしょう。膨らみすぎていたアイディアにまとまりが生まれてかなり完成に近いアイディアになると思います。
ちなみに、スロータームのエラーを起点とするという部分はアイディアの本質に悩んでいるときに一度議論をリセットしてこの章で述べた部分にフォーカスした議論をしていたときに思いつきました。この記事の都合上、順番通りに説明していますが順番通りに議論を進める必要はありません。詰まったら別の視点から議論を再スタートしてみてください。
UXとUXストーリーを考える
この章では具体的な実装を想定して、実際に使う人にとってどんなUXが得られるかを練り込みつつサービス全体の流れを考えていきます。例によってスロータームを例に上げてみましょう。ここでは、「質問をする人」と「回答する人」の2人の登場人物がいます。それぞれのコアとなるUXを以下に定義したものとしました。
質問する人:とにかく手間がなくて気軽に質問ができるというUX
回答する人:自分の興味のある質問を手早く見つけて回答できるというUX
共通項として:一貫してフランクな場所であるというUX
アイディアの本質でも述べましたが、これはより使ってもらいやすいサービスを作るための作業です。これをアイディアの本質として捉えないでください。では、大まかにそれぞれ別の立場のユーザとそのUXについて方向性が決まりましたね。
次にやるべきことは、UXストーリーを作成することです。UXストーリーとは、読んで字の如く本当に使う人を想定してサービスを使う導入からサービスの一連の流れを完了するまでの脚本を作る作業です。そのため、ターゲットとなる人物像や背景に至るまでしっかりと作り込みます。これもスロータームを例にしてみましょう。
質問者🥺:エンジニアになることを夢見て、最近プログラミングを始めた文系大学生。Reactの勉強をしているが、イマイチuseState()の使い方がわからない。
回答者😎:情報学部を卒業してイケイケベンチャー企業に入社したばかりのフロントエンジニア。案件でReactを使用しており、だんだん自信が付いてきた。
🥺:うわ!またエラーだ。動かないよぉ
export const Sample = () => {
const print = () => {
const [value, setValue] = useState(0)
console.log('print')
}
return (
<div>
<button onClick={() => print()}>Hello World!</button>
</div>
);
}
Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
1. You might have mismatching versions of React and the renderer (such as React DOM)
2. You might be breaking the Rules of Hooks
3. You might have more than one copy of React in the same app
See https://fb.me/react-invalid-hook-call for tips about how to debug and fix this problem.
🥺:そういえば、最近入れたプラグインで質問してみよう。
🥺:エラーコードとかコピペしなくていいから、便利だな。
🥺:なにが間違っているのかよくわかりません、と。
5分後...
😎:最近できた、気軽さを前に押し出したQAサービスがあるんだな。みてみるか
😎:Githubでログインにして... おー、Reactの質問ばかり表示されてる。Githubのリポジトリちゃんと解析してるんだなぁ~
😎:おや、初歩的なミスをしてる子がいる。
😎:答えてあげようー
useState()は、Appコンポーネントのルートでフックを呼び出す必要があるから作成したprint関数の中では使えないんですよーっと。
export const Sample = () => {
// ここに書かないと動かないよ。
const [value, setValue] = useState(0)
const print = () => {
console.log('print')
}
return (
<div>
<button onClick={() => print()}>Hello World!</button>
</div>
);
}
😎:チャット形式で回答できるからサクサクできるなぁー
3分後...
🥺:もう、返信がきた!
🥺:へーそうなんだ。ありがとうございました、っと。
30秒後...
😎:どういてしましてー
😎:チャット形式だからSlackと同じような感覚でできてコミュニケーションも取りやすいじゃん。
参考文献:https://qiita.com/tatsumin0206/items/4e1076e2deedf20a9485
長くなってしまうので簡単にですが、こ...こんな感じです。(茶番下手くそで、すみません。)
彼のような、わい記法をイメージしていただければと思います。尊敬。
こんな面倒なことする必要ある???
まじで意味なくない?早く実装したいんだけど...
という声が聞こえて来る気がしますが、意外と必要なんですよ。
実はこれ、チーム内で個々に抱いているイメージの微妙なニュアンスの違いを解消したり、1から10までの流れを想像しやすくなるためよりよいUXを提供するためのきっかけになったりするんですよね。
チーム内のニュアンスの違いの解消というのも、ここまでブレストや議事録を書いたりして文字のみで構築されているアイディアにUXストーリーをチームで共有することで(脳内でですが)映像としてイメージを掴むことができるんです。これによってチーム全体が同じイメージを確実に持つことができます。また「文系出身の初心者だとこの仕様を理解するのは難しいかもね」といった具合にアイディアの煮詰み具合が増して行くきっかけにもなりえるわけです。
正直、この部分に関しては実践していただくのが一番わかると思います。ものすごーくざっくり言ってしまえば、チーム全員の脳内にサービスのプロトタイプを作成する感じですね。やっぱり説明的な文章よりも小説のほうが想像しやすいじゃないですか。
そういうことです。
世界観とイメージ、そしてデザイン。
もう、完成と言ってもよいレベルのアイディアが出来上がって来たと思います。ここにスパイスを追加してよりよいものを作っていきましょう。世界観という単語は、ちまちま登場したと思いますがアイディア出しの中ではなかなか意識されないキーワードではないでしょうか。
すでに、ターゲットとなる年齢層に向けたサービスの仕組みづくりやUI、Instagramのような制約を設けて独自の強みを発揮するサービスの話をしました。これが世界観のほぼすべてです。サービスを印象付けるスパイスを追加します。
例えば、Githubだったら猫のマスコットがありますね。Linuxの世界観といえば、ペンギンを想起しませんか?サービスロゴやマスコットは世界観を構築するための1つのスパイスです。これはデザインよりの話になってしまいますがデザインを作成する上でフォントやカラー、余白に統一感をもたせるというのはとても重要で、世界観を構築する重要な役割を担っています。GoogleとYahooはどちらも同じ検索エンジンですが、サービスの世界観は全く異なると思いませんか?
これが最後のピースである世界観です。言い換えればブランド作りといってもいいでしょう。サービスのターゲットがスムーズにサービスを使うための導入や使い続けたくなるサービスたらしめるスパイスです。だって、エンジニアって猫好きですよね、ほらGithubのマスコットは何でしたっけ?
雑談ですがスロータームを例にあげれば、私が作ったかわいい幽霊のマスコットキャラクターがいますよね。あれも1つの世界観づくりの一貫です。加えて、作品の印象をより強く与えるためにZoom背景なんかもオリジナルなもの作ってを使っていたりするんですよ。
いきなり実装しようとするな!
アイディア出しと煮詰め方のお話は、おしまいです。
でも、一番あるあるを言わせてください。
いきなり実装しようとするな!
「あー、だいたいアイディア出たしー、実装!実装!」
「npx create-next-app@latest」
「バックエンドは、どうしよっかなー♪ Firebaseにしようかなー♪ 」
いや、めっちゃ分かるんですよ。実装、楽しいもん。
でも、「実装したいのか」それとも「誰かのハッピーを生み出すサービスが作りたいのか」ちゃんと思い出してください。特に、ハッカソンイベントなんかで優秀目指したいならなおさらです。
本当にアイディアは固まってますか?
ターゲットは?
実現したいサービスの本質は、明確にしましたか?
UXについて議論しましたか?
ほんとにそのまま実装を初めてそのUXは実現できますか?
どうやってやればいいかについて、方法は上の章にたくさん書きました。
どうか、踏みとどまってください。
結局、プレゼンテーションが全て。
ハッカソンイベントに限定して言えば、アイディア7割、実装1割、プレゼンテーションが2割です。
「言ってること違うやんけ!」
いや、そうなんですが、そうでもないんです。プレゼンテーションするにも、結局アイディア次第なんですよ。どれだけ見た目がすごいプレゼンテーションで、説明がめちゃくちゃ上手でもアイディアがポンコツだったら意味ないですよね。そういうことです。
でも、プレゼンテーションは本当に重要です。一般的なハッカソンイベントのプレゼン時間は、90秒から5分程度だと思います。2週間なり1ヶ月なり、がんばってアイディアを出して、実装ぜんぜん終わらなくてデスマーチして...。そのすべてがとても短いプレゼンの中に詰まっているんです。
プレゼンテーションは、みなさんががんばって作ったものが初めて人の目にさらされる場です。魅力的である必要があるんですよ。そして、作ったものがどれだけ優れているのかそれを端的にわかりやすく伝える必要があるんです。この記事ではプレゼンテーションの仕方に言及しませんが、ここを絶対におろそかにしてはいけません。
というか、頭の回転のいい人なら気づいたんじゃないでしょうか?
「あれ?実装は、1割...?」
「実装しなくてよくね?」
はい。ハッカソンに限って言えば、バレなきゃセーフです。そう結局、アイディアとプレゼンテーションなんですよ。スロータームに関しては、実装もほぼ完了したプロダクトでした。でも、ぶっちゃけた話メンターをしてたX_Clothesに関してはかななか実装が思うように行かずにほぼハリボテ状態だったんです。でも、最優秀賞を頂くことができたんです。正直、このときは本当に驚きました。もっと実装が完成しているチームもたくさんあったんですよ。
でも、これが現実です。私も高校の頃コンテストで、実装がとても優れていたものを作ったつもりだったんですが、プレゼンテーションが上手なチームにボロ負けしたことがあります。悔しかった...
だから、私はこう思って生きてます。
技術がスゲーなら、アイディアもデザインもそれと同じくらいスゲーもんを作ってやればいい
デザインだけでプレゼンテーションを乗り切るような奴らには、技術もアイディアもデザインも全部ぶっちぎりで勝ってやる!
最後に、ポエム書いてごめんなさい。でも書きたかった。許して。