こんにちはReflex (@reflex_1124)です。

早速ですが、Reflex Shader 2.0はご存知でしょうか?
Reflex Shader 2.0はVRChat用アバター向けシェーダーなのですが、
- クレリック・カジュアル - Pondero ponderogen
- Alcedo - Serasuzuna Sersz7
- EBA - Ogyno tuwill
等の販売アバターに採用されています。
VRChatの統一されてないライティング環境の中、できるだけCubed's Unity Shader等のVRChatにおける一般的なシェーダーの色味に近づけるように設計しています。
ダウンロード先 Reflex Shader 2.0.1 - Booth
GitHub Repository Reflex-Shader-2
Amplify Shader Editor
Reflex Shader 2.0はAmplify Shader Editorにて開発されています。もともとRelfex ShaderはShader Forgeで開発していたのですが、ShaderForgeにはいくつか問題点がありました。
- コメントやグルーピング機能が無い・弱い
- シェーダーを複数開くことができない
- 落ちる
- サポートが終了している
このような感じでちょっと現状使い続けるには少し厳しいものが有りました。
Amplify Shader Editor(以下ASE)に変えたことによって上記のポイントがすべて解決しました。
そしていくつか他にも利点がありました。
- 公式サンプルとしてたくさんシェーダーが付属している
- 公式サイトのドキュメントが英語ながら非常に整理されていて読みやすい
- Shader Forgeでは1から作らなきゃいけないノードがプリセットとして用意されている
しかし問題点もあります。
- 公式以外のサンプルやチュートリアルがほとんど存在しない
- ノード名がShader Forgeと異なるのでForgeのノードをみてもよくわからない
- なんかアウトラインがバグい(あとで解説します)
Reflex Shader 2.0 基本要素の解説
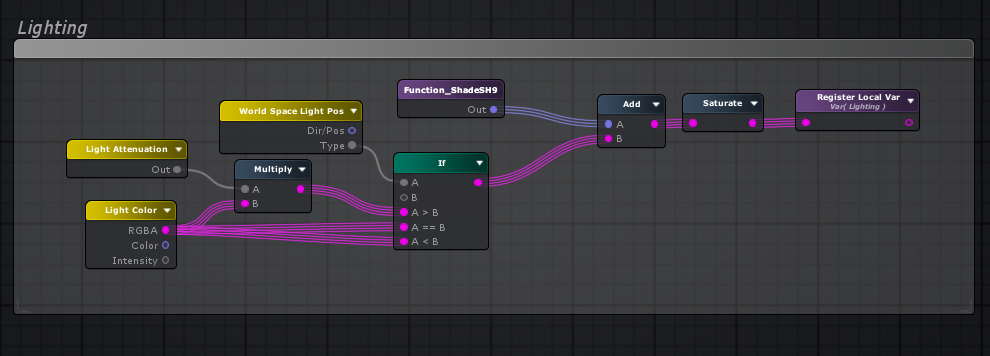
Lighting

まずシェーダーの基本となるライティングノードです。
基本的にはShadeSH9に対してリアルタイムライトの明るさを加算しています。
ShadeSH9はASEのCustom Expressionノードで、
return ShadeSH9(half4(0,0,0,1));
を書いています。
IF分岐が入っているのは、ディレクショナルライトとポイントライトの場合で処理を分割したかったのが理由で、World Space Light PosノードにてDirectional LightとPoint/Spot Lightを判別しています。
ディレクショナルライトのLight Attenuationは次の項のShadowで処理されています。
Shadow

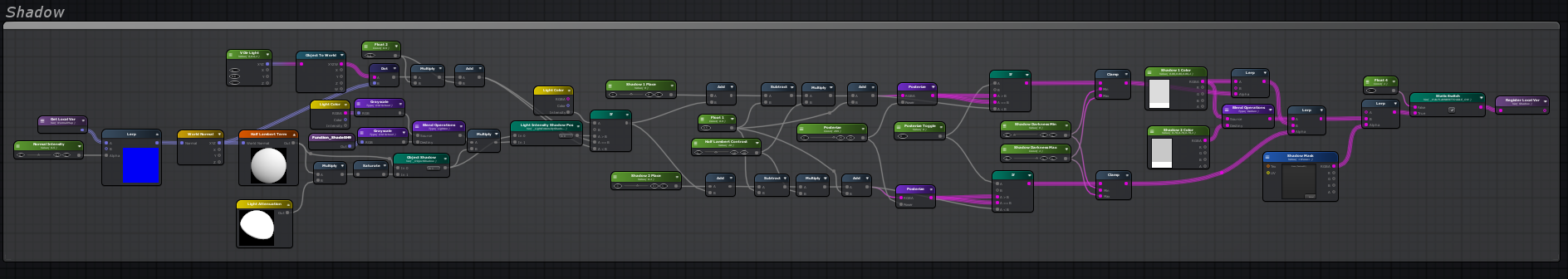
これがShadowグループの全体図です。トゥーンシェーディングはすべてここで処理しています。
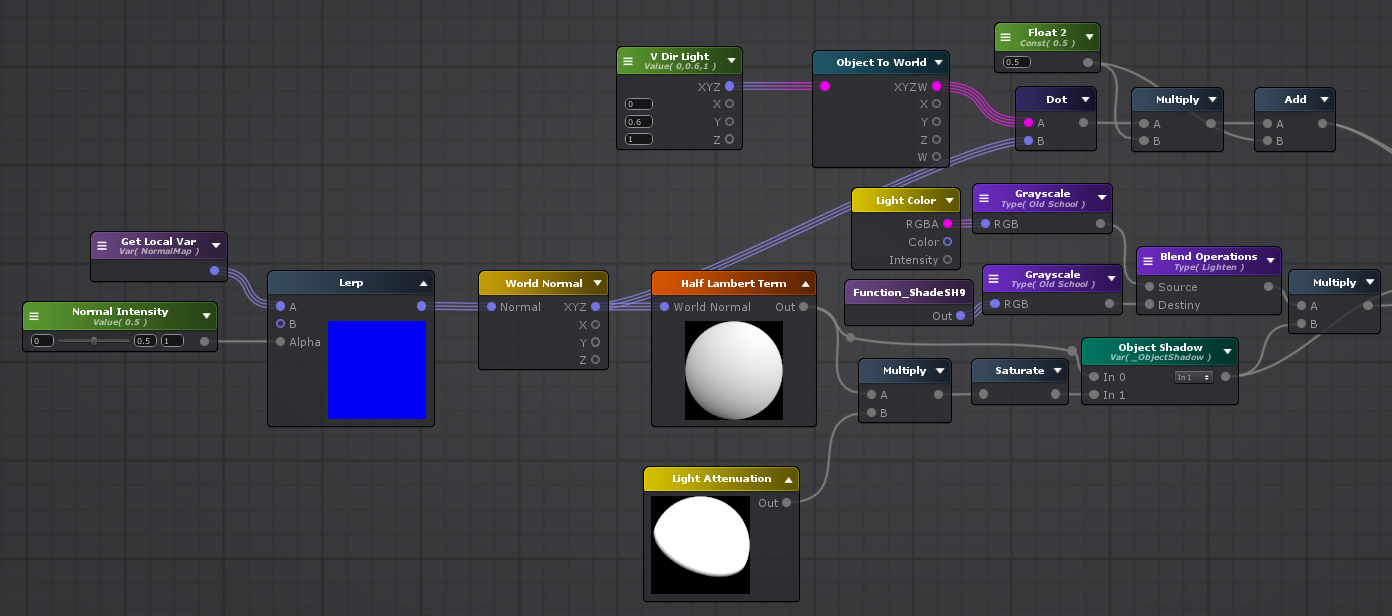
基本的にはASEの標準ノードである、Half Lambert Termによって影を生成しています。

左側のLerpノードで影に影響するノーマルマップの強度を指定しています。
ワールドノーマルにノーマルマップを入力したあと、Half Lambert Termに入力しています。
ここでLight AttenuationをHalf Lambertに乗算することでここで落ち影を出しています。
Light Attenuationを乗算するかは切り替えることができるようにToggle Switchで迂回できるようにしています。
上の方にあるV Dir Lightはワールドにディレクショナルライトがなかった場合指定した方向から擬似的にライトを当てるようにするものです。基本的にX=0,Y=0.6,Z=1に設定されていて、これはだいたいアバターの真正面からちょっと上くらいの位置です。

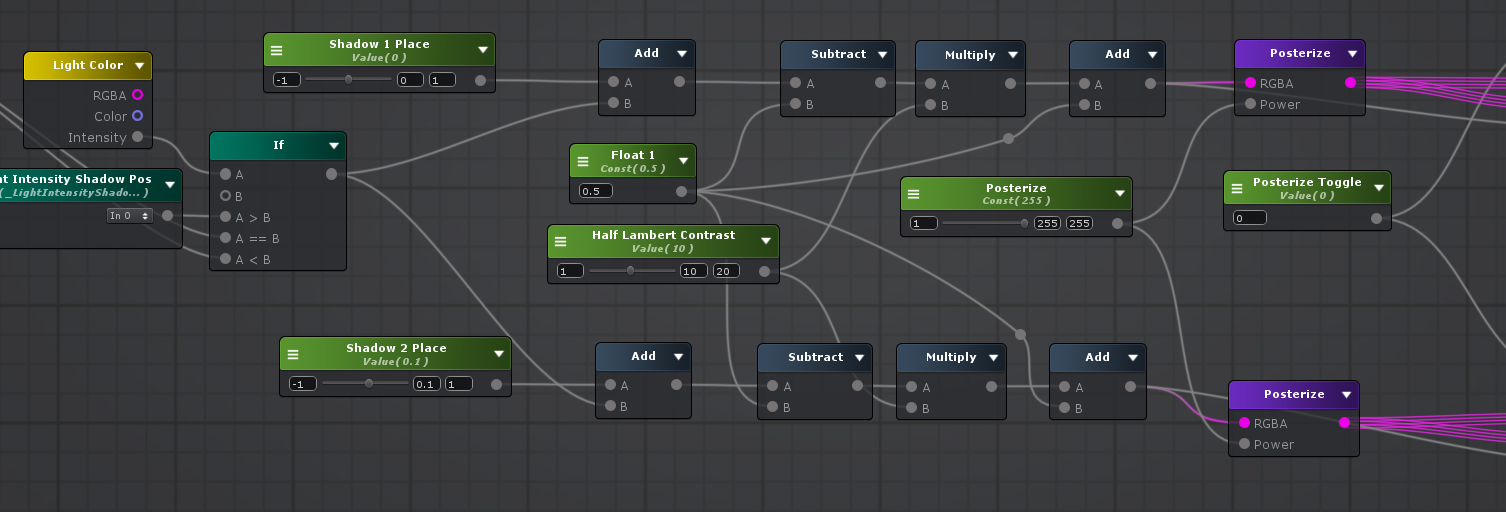
ここではコントラストを強くしたりと言った処理をしています。
ポスタライズ(階調化)も用意してあります。デフォルトでは2値化ですが、シェーダー内部のパラメーターを弄るとことで変更可能です。

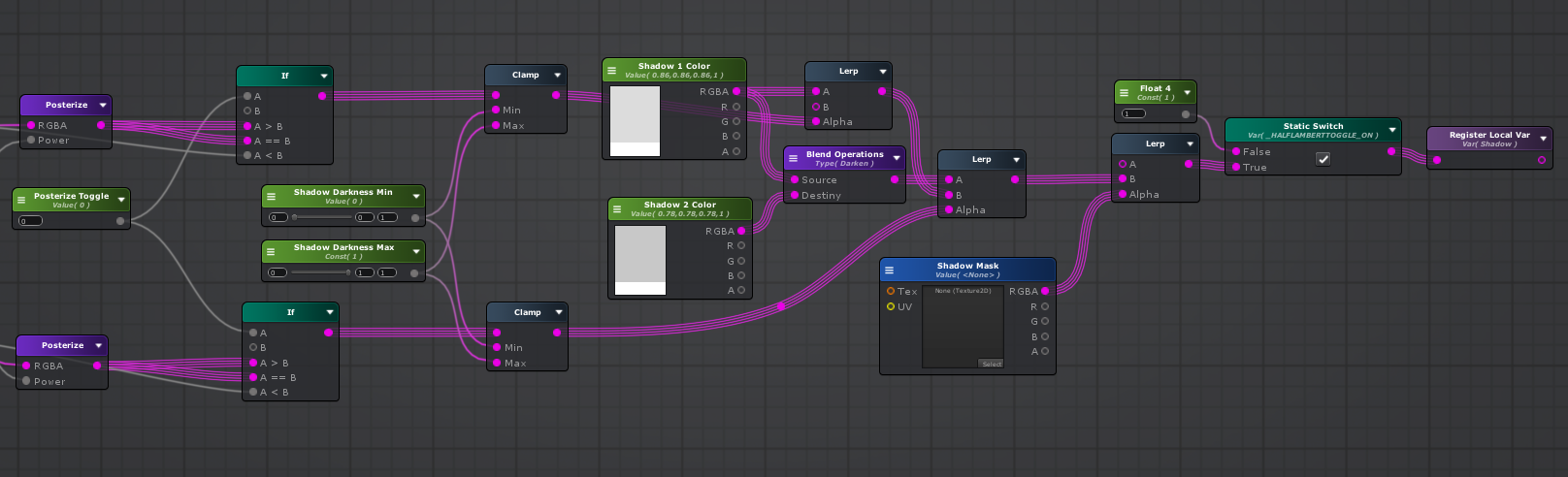
最後にここまでで作ってきたシャドウ部をを指定したカラーに変えます。
Shadow 1はShadow 2と比較(暗)で合成していて、Shadow 2がShadow 1より明るい場合Shadow 2が無効化されます。
マスクをしてStatic Switch (シェーダーバリアント)でオンオフできるようにしてShadow部は終わりです。
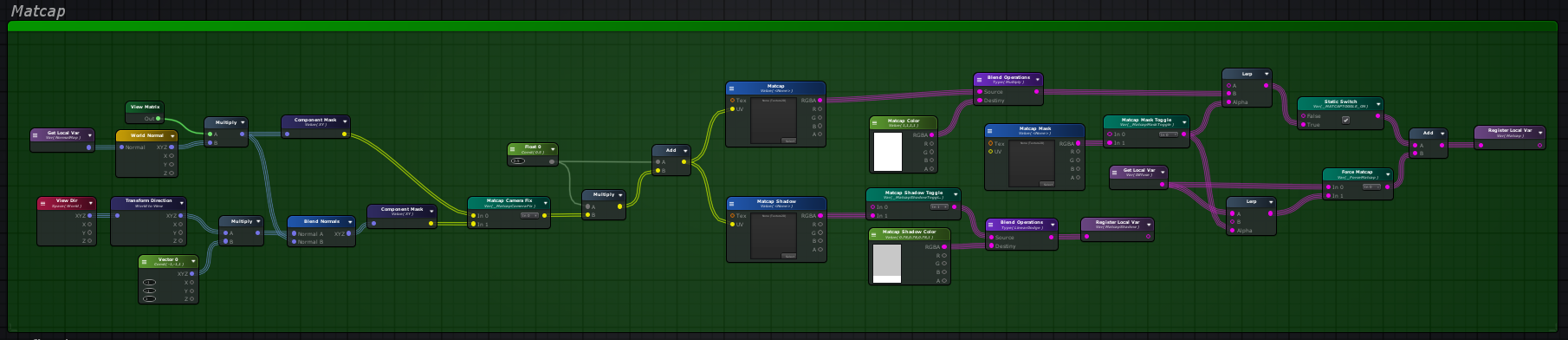
Matcap

Matcapは単純でカメラ補正をかけたMatcapを切り替えられるようにしているのがポイントでしょうか。
またForce Matcap Toggleというものを用意していまして、このToggleをオンにすると、Diffuseテクスチャを黒く塗りつぶし、Matcapのみの描画になります。(金属光沢を出したいときに有効です)
Matcapは加算と乗算一つずつ用意しています。
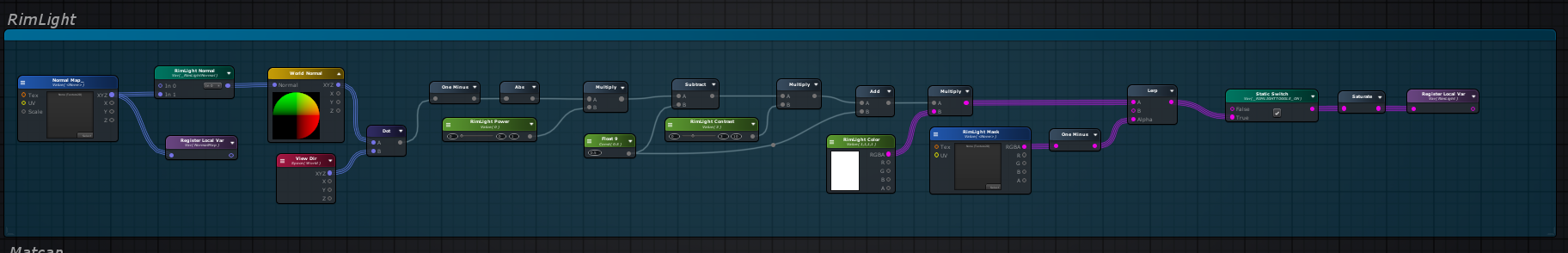
RimLight

こちらも特に特別な処理はしていません。
視点ベクトルとワールドノーマルの内積を取って作る最も一般的なリムライトです。
リムライトにノーマルマップを反映させるか否かをチェックボックスで決めることができます。
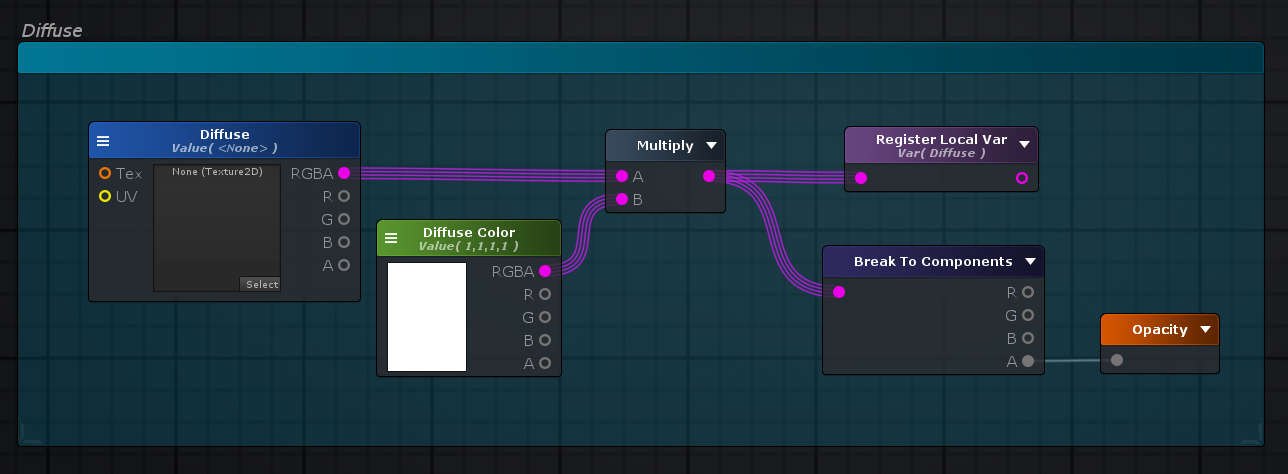
Diffuse

ここは特に書くことはないのですが、Diffuseテクスチャを読み込んでいる部分です。
Alphaを抽出して最終出力ノードのOpacity Clip/Opacity等につなげるようにしています。
Diffuseの値はMatcapのグループの中につながっています。
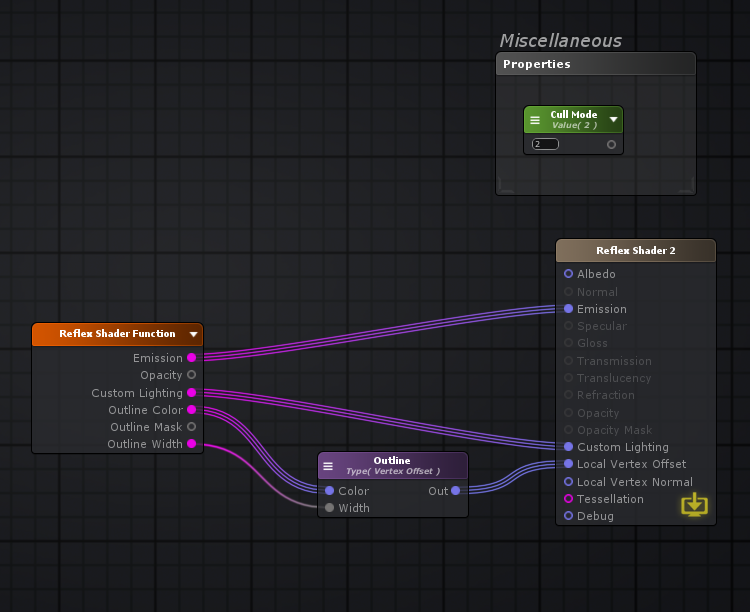
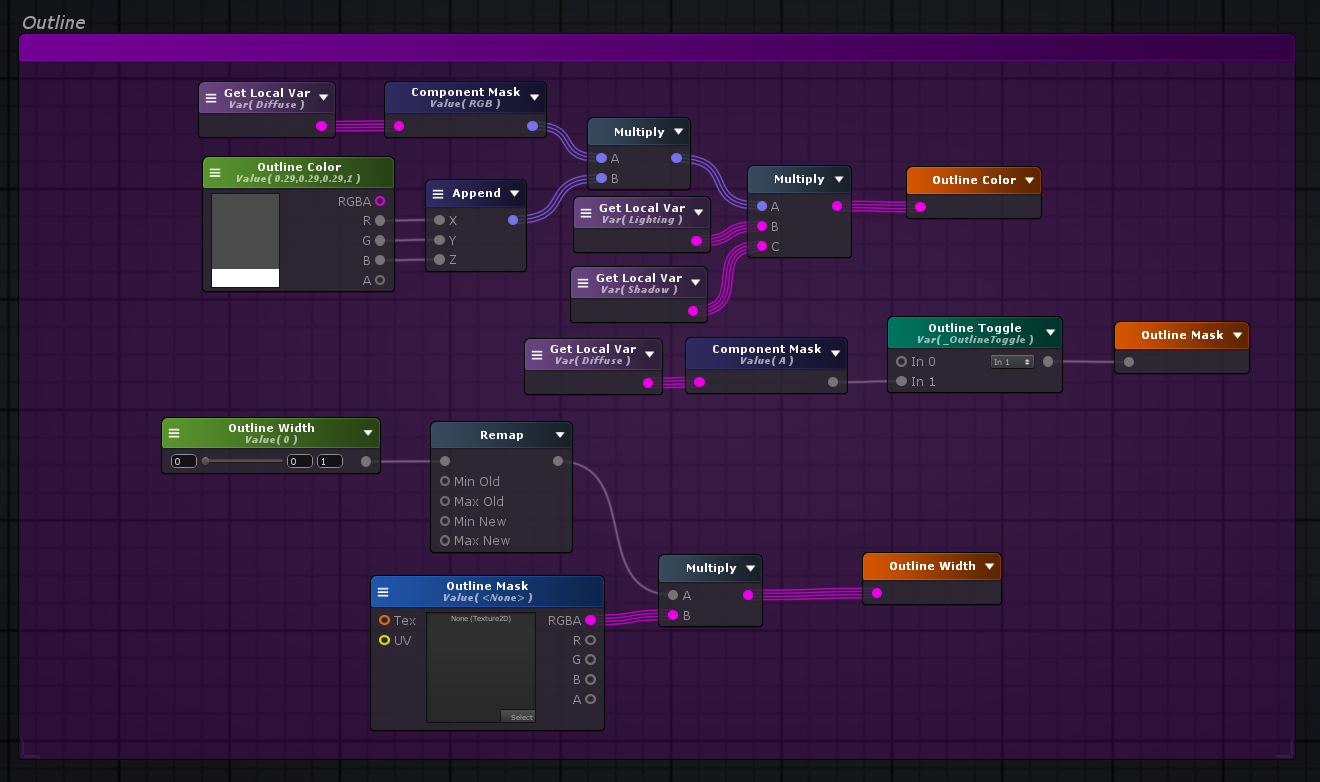
Outline

ASEで一番苦戦している部分です。
基本的にOutlineノードを使うのですが、このグループの中にはOutlineノードが存在しません。
現在開いているファイルはReflex Shader Functionなので、実際のシェーダーファイルではないのです。
なのでReflexShader.shaderの中にOutlineノードがあって、そのノードにわたす値をここで決めています。
OutlineノードをVertex OffsetにつなぐとAdd Passでアウトライン用のパスが追加されます。
よって、このパスが存在する限りアウトラインを無効化することができません。なので僕のシェーダーにはアウトラインのトグルスイッチが存在しないことになります。
またこのOutlineノード、Returnにアルファ値が含まれていて、カメラで撮ってRenderTextureを読み込むとアウトラインの部分がTransparent扱いになり、色がなくなってしまいます。
よってVRChatのカメラの透過モードで撮影するとアウトラインの部分が透過されてしまいます。
これはShaderのコードを直接書き換えることによって対応しています。
s.Alphaを1に書き換えています。
これら以外の場所は基本的にシンプルで、Diffuseカラーに対して色と、明るさと、影を乗算しています。
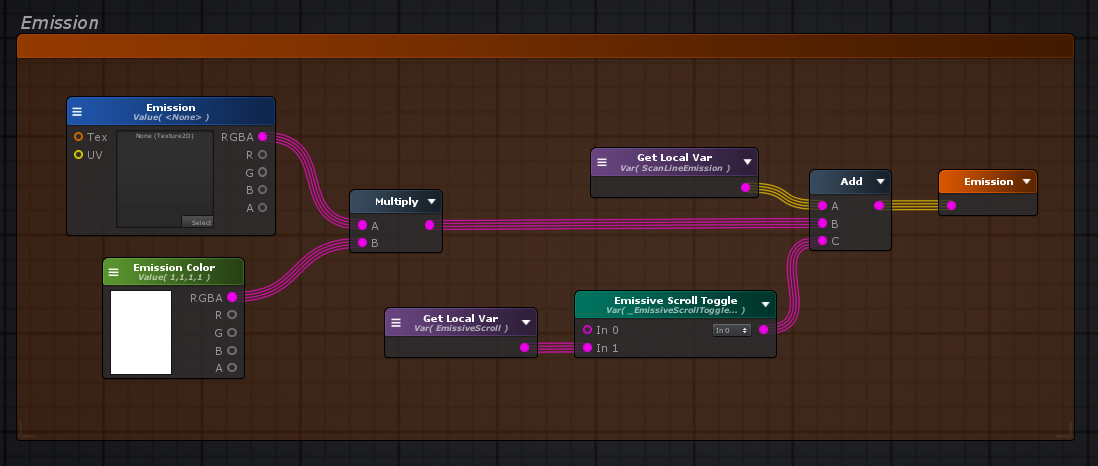
Emission
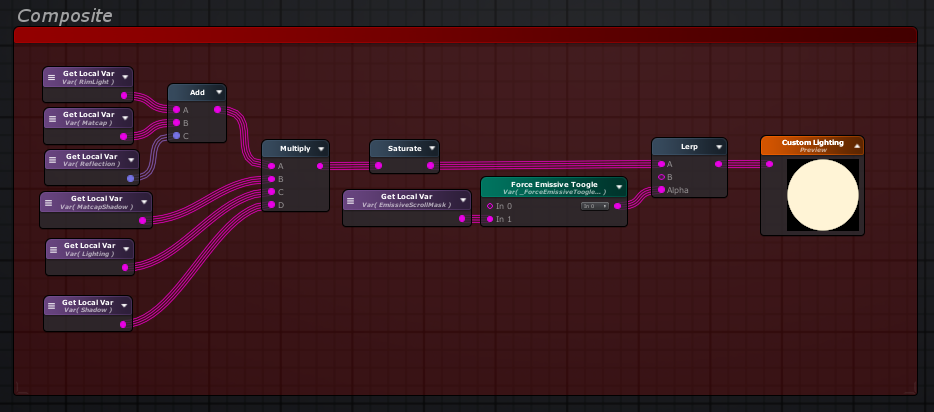
Composite

基本機能の最後に存在するのがコンポジットグループです。
ここでは今まで紹介してきたすべての処理を合成しています。
基本的に明るくなるものを加算、暗くなるものを乗算といった形で合わせています。
Force Emissive Toggleはマスクがかかっている部分のみ今までの処理をすべて無視するトグルスイッチです。
おまけ
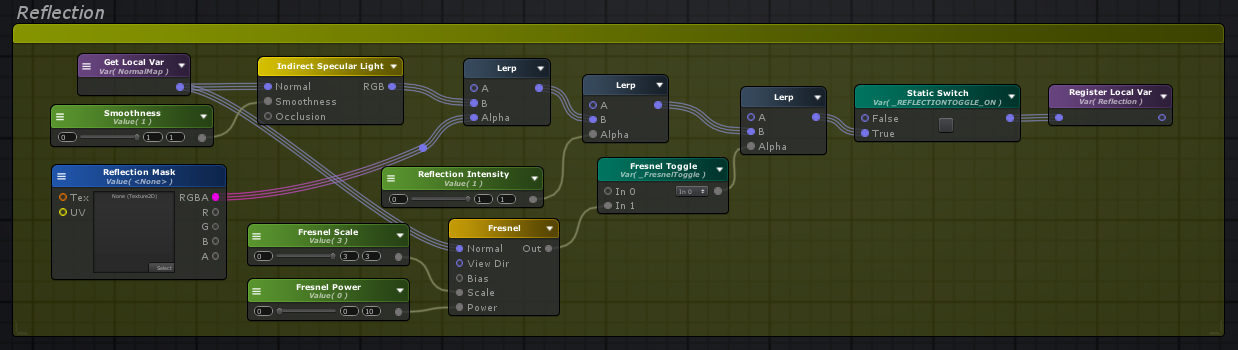
Reflection

Reflex Shader 2.0.1の段階ではまだ実装されていませんが、一応入っています。
Indirect Specular Lightノードを使ってリフレクションプローブからの反射を使うことができます。
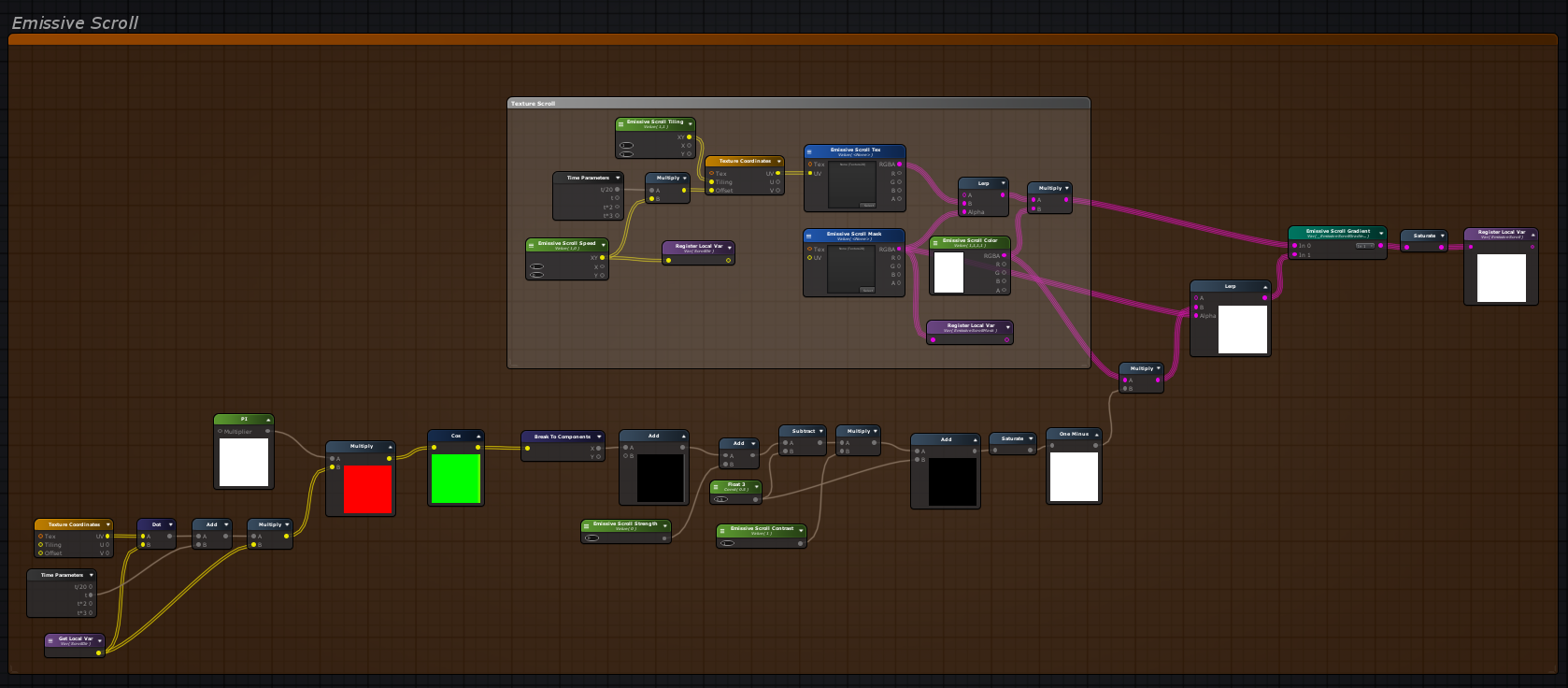
Emissive Scroll

光るやつです。
グラデーションをスクロールさせる方法と、画像をUVスクロールするものの二種類が入っています。
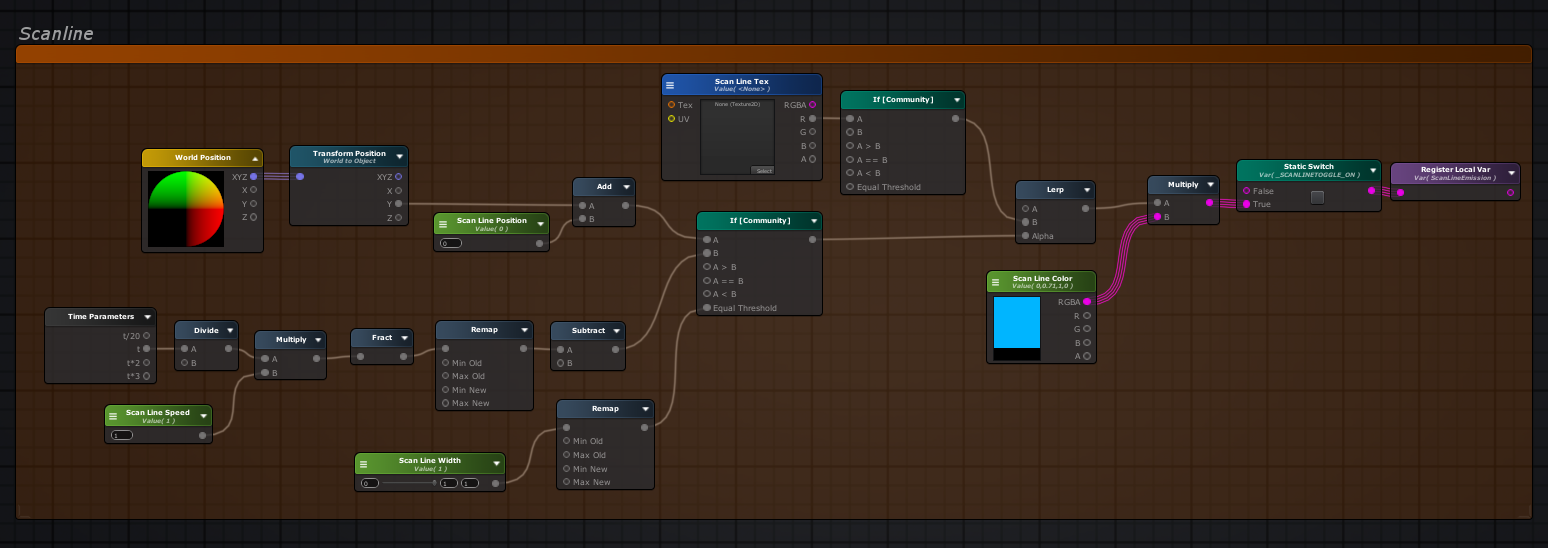
ScanLine

下から上にラインがヴァーーーって走るアレです。
なんかうまいことやってジャンプしてもラインの位置がずれないようにしてるはずです。
まとめ
すごくざっくりした説明でしたがなんとなくReflex Shader 2.0の作りを理解していただけたでしょうか?
このシェーダーでいちばん重要なのはLightingとShadowですので、そこらへんを観ていただけるとありがたいです。
Reflex Shader 2.0はMITライセンスにてオープンソースで公開されています。
また、ノードの情報も維持したまま公開しているので、Reflex Shader Function.assetをASEで開くことによってシェーダーをノードベースで改変することが可能です。一部コードを修正しないとバグが出るところがありますが、遊ぶ分には何も問題ないかと思われます。
またReflex Shader 2.0採用アバターもよろしくおねがいします。
クレリック・カジュアル - ポンデロニウム研究所
EBA - L.A.G
SIRIA - 遥か風の向かう所
LISA - ST-12ay 1am B
亜久涼子 - 渡篠那間江
さくら - ちゅばきのようちえん
Reflex Shader 1.0採用アバター
yell - 鯨井印の肉まん屋
シャオマオ - オレンジみかん栽培所
TetraBox - 三丁目の魔界