概要
フロントフレームワークを使ってみたのでメモする。
静的な設置方法
スクリプトの実行が必要なのが少し残念ですね。
<!DOCTYPE html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>BootStrap Sample</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h3>通常版(ボタンを押すことで表示/非表示)</ph3>
<button type="button" class="btn btn-primary"
data-toggle="popover" data-placement="left"
title="popover title!"
data-content="this is popover content.">
show popover
</button>
<h3>適当なところをクリックして非表示できるようにする</h3>
<button type="button" class="btn btn-primary"
data-toggle="popover" data-placement="left"
title="popover title!"
data-content="this is popover content."
data-trigger="focus">
show popover
</button>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<script>
$('[data-toggle="popover"]').popover();
</script>
</body>
</html>
※ 「data-trigger="focus"」があった方が使いやすそうですね。
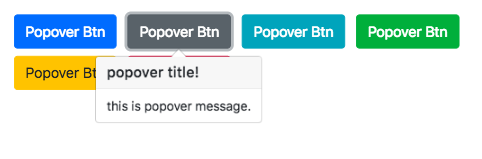
動的に設置する
ボタン以外のところが押されても非表示になるよう「trigger:"focus"」を追加しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>BootStrap Sample</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<button type="button" class="btn m-1 btn-primary">Popover Btn</button>
<button type="button" class="btn m-1 btn-secondary">Popover Btn</button>
<button type="button" class="btn m-1 btn-info">Popover Btn</button>
<button type="button" class="btn m-1 btn-success">Popover Btn</button>
<button type="button" class="btn m-1 btn-warning">Popover Btn</button>
<button type="button" class="btn m-1 btn-danger">Popover Btn</button>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<script>
$('[type="button"]')
.popover({
placement: 'bottom',
trigger : 'focus',
title : 'popover title!',
content : 'this is popover message.'
});
</script>
</body>
</html>
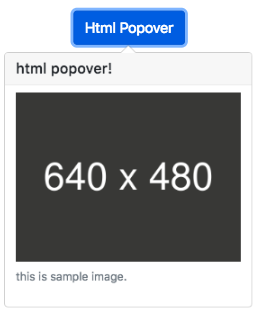
動的に設置する(htmlコンテンツ)
セレクタを汎用的なものにしたら、スクリプト部分が共通化(使いまわし)できて便利かも♪
<!DOCTYPE html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>BootStrap Sample</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12 mb-5" id="popover">
<button class="btn btn-primary">Html Popover</button>
<!-- ↓ポップオーバーで表示するコンテンツ(spanの中は何でもOK) -->
<span class="invisible">
<figure class="figure">
<img src="../img/sample1.png" class="figure-img img-fluid" alt="figure sample">
<figcaption class="figure-caption">
this is sample image.
</figcaption>
</figure>
</span>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<script>
(function($){
const e = $('#popover');
$('button', e).popover({
placement: 'bottom',
trigger : 'focus',
title : 'html popover!',
content : $('span', e).html(),
html : true
});
})(jQuery);
</script>
</body>
</html>
以上