概要
フロー図をブラウザ上でかけないか調べていて見かけたので使ってみる。
JointJS
調べてみるとJointJSというものがヒットしたので、使ってみる。
やってみたコードは以下のgithubに登録しています
docker準備
npmコマンドを使うのでdockerで node.js を用意します。
コンソール
$ docker-compose build
インストール
JointJSをインストールします。
コンソール
$ docker-compose run --rm node npm init
$ docker-compose run --rm node npm install --save jointjs
※ jquery と backbone.js , loadash に依存しているようです
デモページ作成
デモページにある組織図のコードを動かしてみる。
※ ブラウザでアクセスする
src/demo/org.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ORG-組織図</title>
<link rel="stylesheet" type="text/css" href="../node_modules/jointjs/dist/joint.min.css">
<style type="text/css">
h1, p, div { padding:0; margin:0; }
h1 { font-size:14px; }
#paper { border:solid 1px #ccc; background-color: #eee; margin-top: 10px; }
</style>
</head>
<body>
<h1><a href="https://resources.jointjs.com/demos/org">ORG-組織図</a></h1>
<p>jointjsを動かしてみる!!</p>
<div id="paper"></div>
<script src="../node_modules/jquery/dist/jquery.min.js"></script>
<script src="../node_modules/lodash/lodash.min.js"></script>
<script src="../node_modules/backbone/backbone-min.js"></script>
<script src="../node_modules/jointjs/dist/joint.min.js"></script>
<script>
var graph = new joint.dia.Graph();
var paper = new joint.dia.Paper({
el: $('#paper'),
width: 800,
height: 600,
gridSize: 1,
model: graph,
perpendicularLinks: true,
restrictTranslate: true
});
var member = function(x, y, rank, name, image, background, textColor) {
textColor = textColor || "#000";
var cell = new joint.shapes.org.Member({
position: { x: x, y: y },
attrs: {
'.card': { fill: background, stroke: 'none'},
image: { 'xlink:href': '../images/'+ image, opacity: 0.7 },
'.rank': { text: rank, fill: textColor, 'word-spacing': '-5px', 'letter-spacing': 0},
'.name': { text: name, fill: textColor, 'font-size': 13, 'font-family': 'Arial', 'letter-spacing': 0 }
}
});
graph.addCell(cell);
return cell;
};
function link(source, target, breakpoints) {
var cell = new joint.shapes.org.Arrow({
source: { id: source.id },
target: { id: target.id },
vertices: breakpoints,
attrs: {
'.connection': {
'fill': 'none',
'stroke-linejoin': 'round',
'stroke-width': '2',
'stroke': '#4b4a67'
}
}
});
graph.addCell(cell);
return cell;
}
var bart = member(300, 70, 'CEO', 'Bart Simpson', 'male.png', '#30d0c6');
var homer = member(90, 200, 'VP Marketing', 'Homer Simpson', 'male.png', '#7c68fd', '#f1f1f1');
var marge = member(300, 200, 'VP Sales', 'Marge Simpson', 'female.png', '#7c68fd', '#f1f1f1');
var lisa = member(500, 200, 'VP Production' , 'Lisa Simpson', 'female.png', '#7c68fd', '#f1f1f1');
var maggie = member(400, 350, 'Manager', 'Maggie Simpson', 'female.png', '#feb563');
var lenny = member(190, 350, 'Manager', 'Lenny Leonard', 'male.png', '#feb563');
var carl = member(190, 500, 'Manager', 'Carl Carlson', 'male.png', '#feb563');
link(bart, marge, [{x: 385, y: 180}]);
link(bart, homer, [{x: 385, y: 180}, {x: 175, y: 180}]);
link(bart, lisa, [{x: 385, y: 180}, {x: 585, y: 180}]);
link(homer, lenny, [{x:175 , y: 380}]);
link(homer, carl, [{x:175 , y: 530}]);
link(marge, maggie, [{x:385 , y: 380}]);
</script>
</body>
</html>
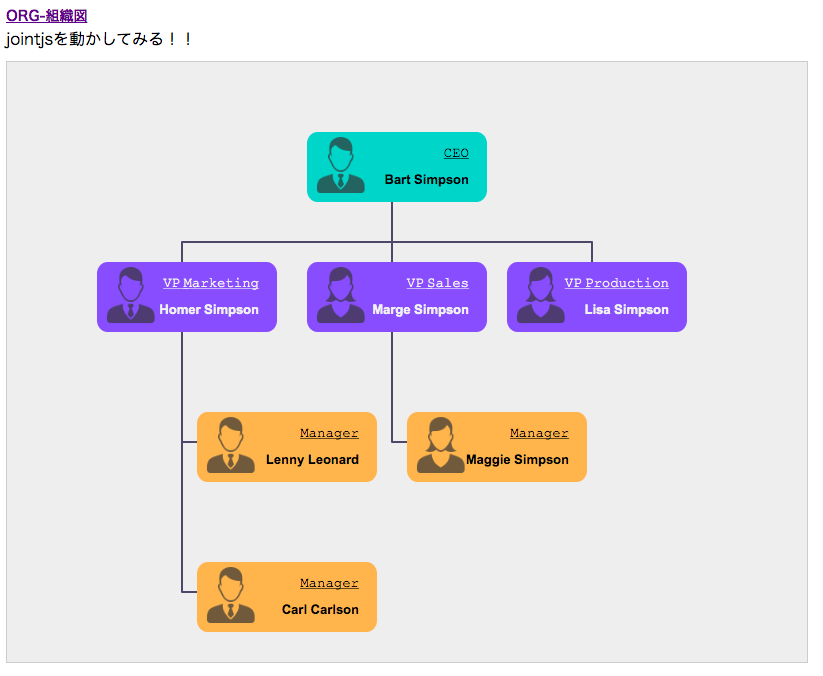
動作確認
ブラウザでアクセスしてみる。
例) http://localhost:63342/jointjs-leaning/src/demo/org.html
まとめ
カンタンに図が作れるようです。
デモを見てみる限りでは、フロー図のサンプルはあまり気に入ったものがなかったので、次はFlowyを試してみたいと思います。