「Applibot Advent Calendar 2023」 20日目の記事になります。
前日は @Hato_Levanca の IUnityLinkerProcessorでCodeStrippingからコードを守る という記事でした。
はじめに
私は普段の業務で Jenkins と戯れる事がしばしばあるのですが、いつも気になっている事がありました。
それは……
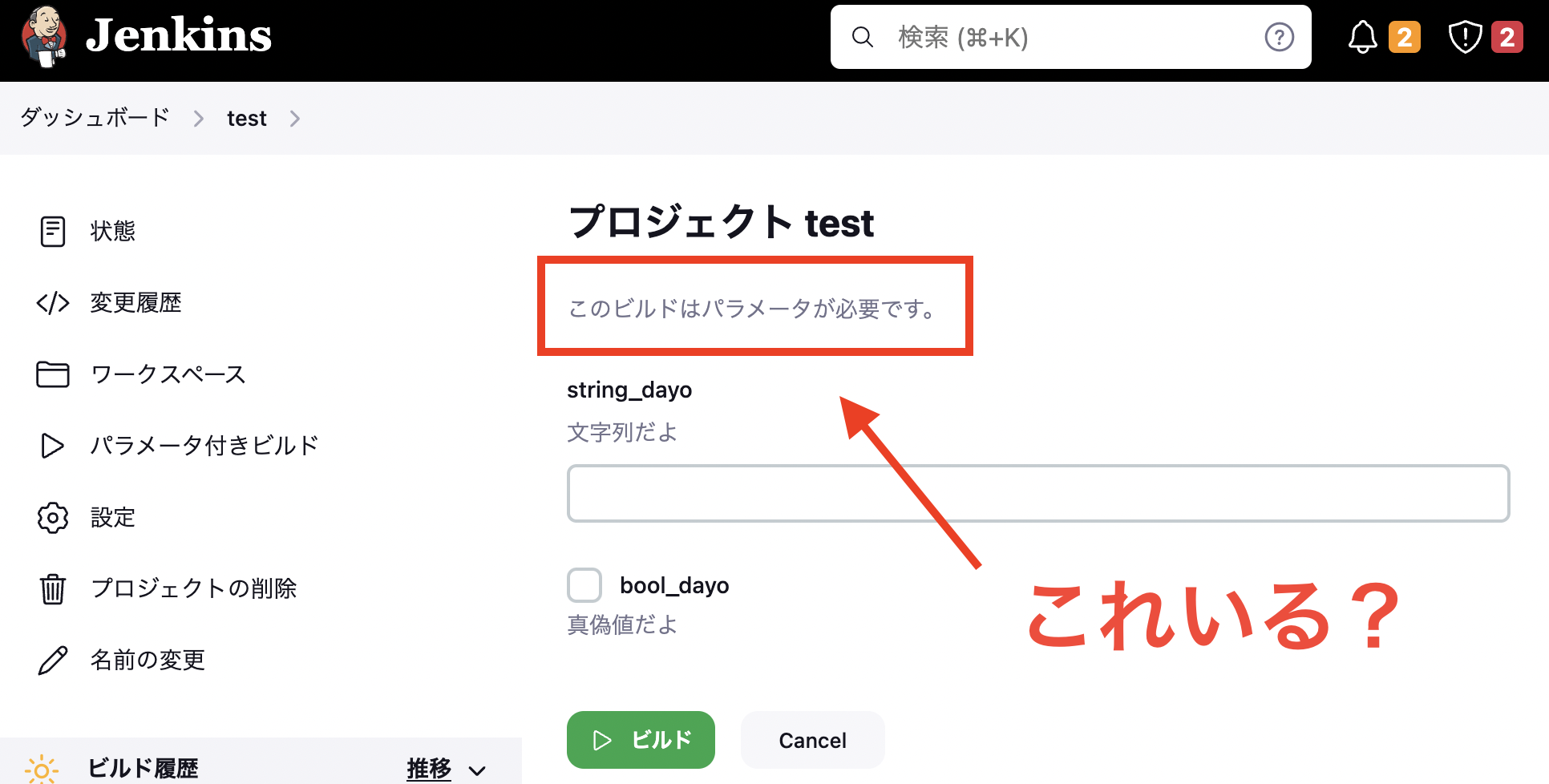
「このビルドはパラメータが必要です。」の文言要らなくない???
ということです。
これはビルドをパラメータ化した際に必ず表示されるものなのですが……
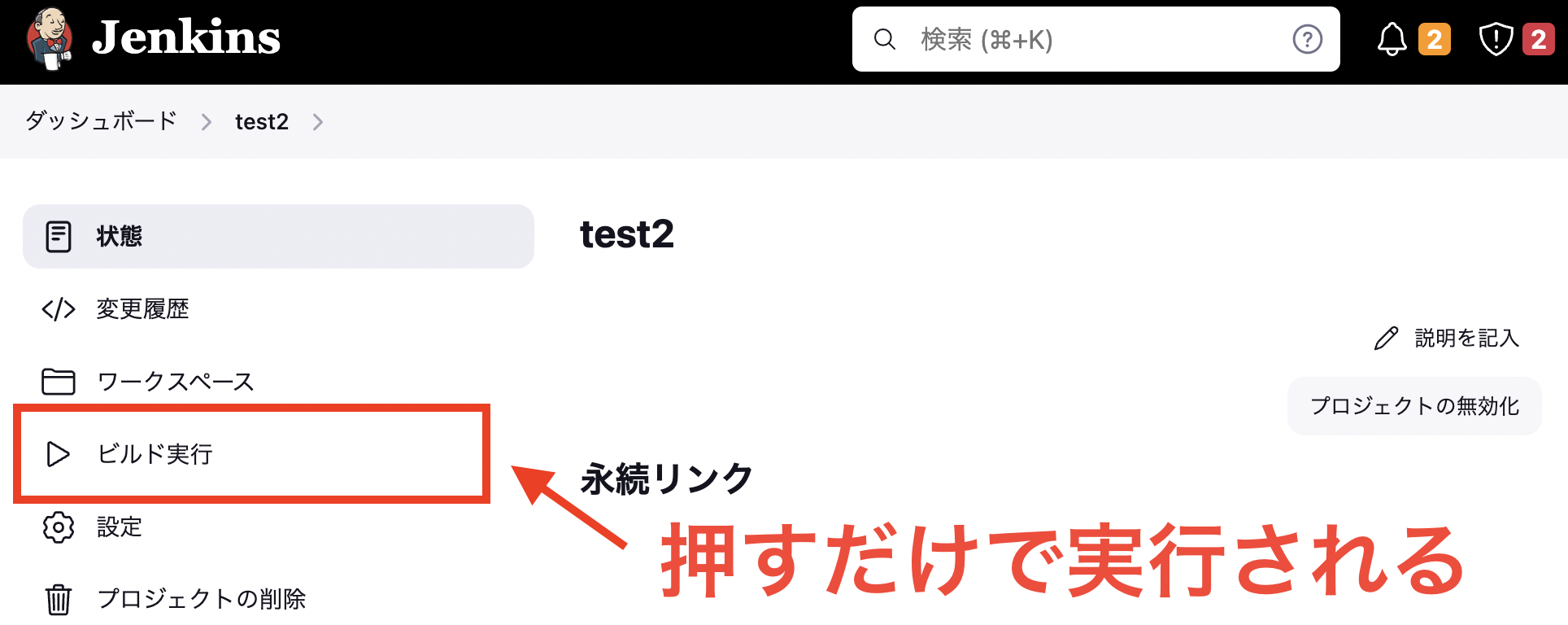
そもそもパラメータのないビルドはこのように、パラメータの設定画面が表示されません。つまり、あの画面が表示されている時点で、パラメータが必要なことは自明なのです。
無駄な情報は省くことで、認知負荷が下がり本当に必要な事が伝わりやすくなります…よね?
ならばそう、消してしまおう!となるわけです。
案1: ブラウザ拡張機能で消す
さて問題の文言ですが、当然Jenkinsの設定にはあの文言を消すようなオプションは存在しません……
ではどうするか?まず一番手っ取り早いのは、ブラウザ側で非表示にしてしまうというものです。
これにはユーザーサイドスクリプトを使うのが良いでしょう。いわゆる Greasemonkey スクリプトです。指定ドメイン・URLにアクセスした際に任意の Javascript を実行することができます。
Chrome の場合は上記拡張機能を入れておきます。そして以下のスクリプトを設定します。
// ==UserScript==
// @name Jenkinsビルド画面シンプル化
// @version 2023-12-20
// @description 「このビルドはパラメータが必要です。」を消します
// @match http://localhost:8080/job/*/build*
// @run-at document-end
// ==/UserScript==
(function() {
document.querySelector(".jenkins-description").style.display='none';
})();
該当の文言には jenkins-description というクラスが指定されているので、それを対象に CSS で非表示にしています。
また @match には対象としたい Jenkins のビルドパラメータ設定画面の URL をワイルドカードを使い全てのビルドを対象に指定しています。
@run-at は document-end を指定するのが良さそうです。(他のタイミングだと、Javascript 実行前に一瞬見えてしまったりする。)
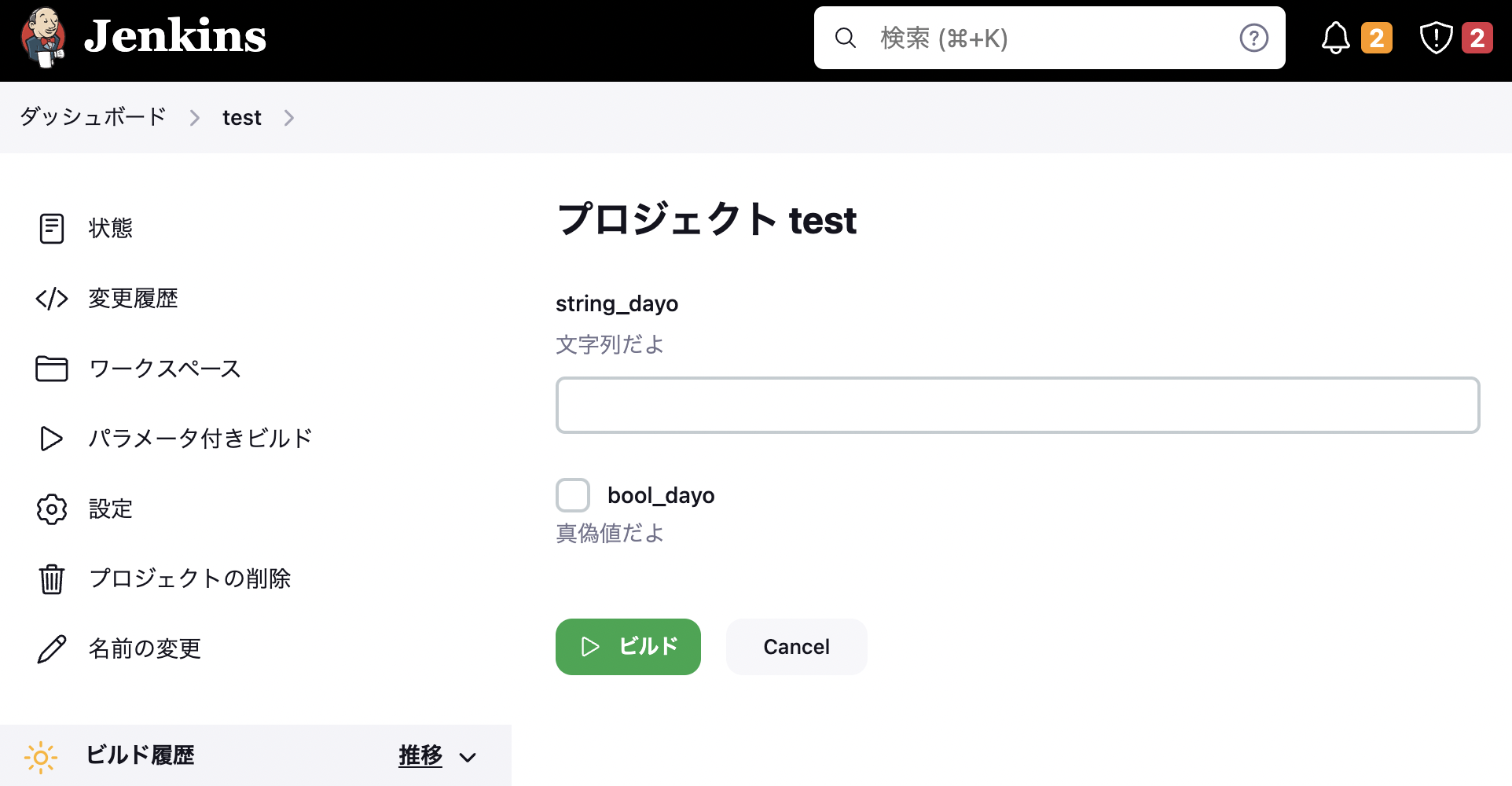
すると、このように「このビルドはパラメータが必要です。」の文言が非表示になります!やったぜ。
案2: Jenkins のソースコードを書き換える
しかし、このままでは文言が非表示になるのは自分のブラウザでのみですね……
他のチームメンバーにもこの幸せを届けたいけど、毎回拡張機能を入れてもらうのは手間もかかってしまう……
ならばどうするか?そう、 Jenkins 側で文言を消してしまえばいい ですね。
Jenkinsのソースを読む
Jenkins は OSS ですので、当然ソースコードが公開されています。まずは該当の文言はどのように設定されているかを調べてみます。
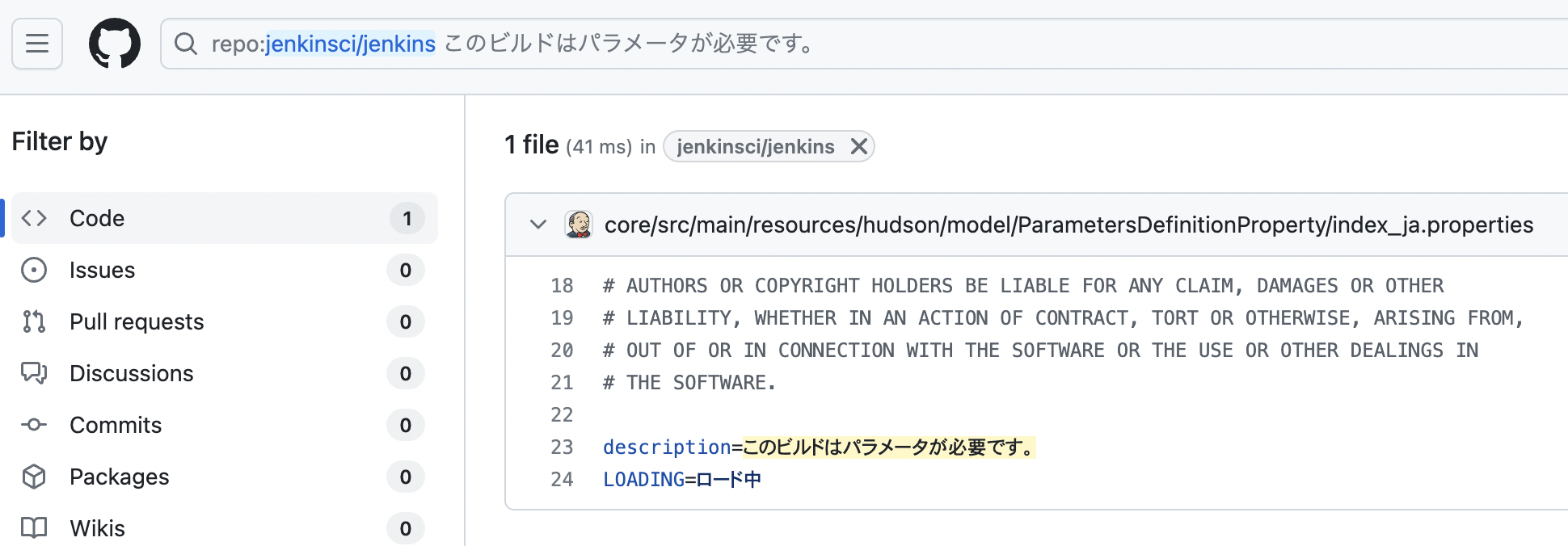
Github 上で 「このビルドはパラメータが必要です。」 で検索をかけました。どうやら model/ParametersDefinitionProperty/index_ja.properties で定義されているようですね。該当のディレクトリを見ると、他の言語の設定も一緒に存在するようです。
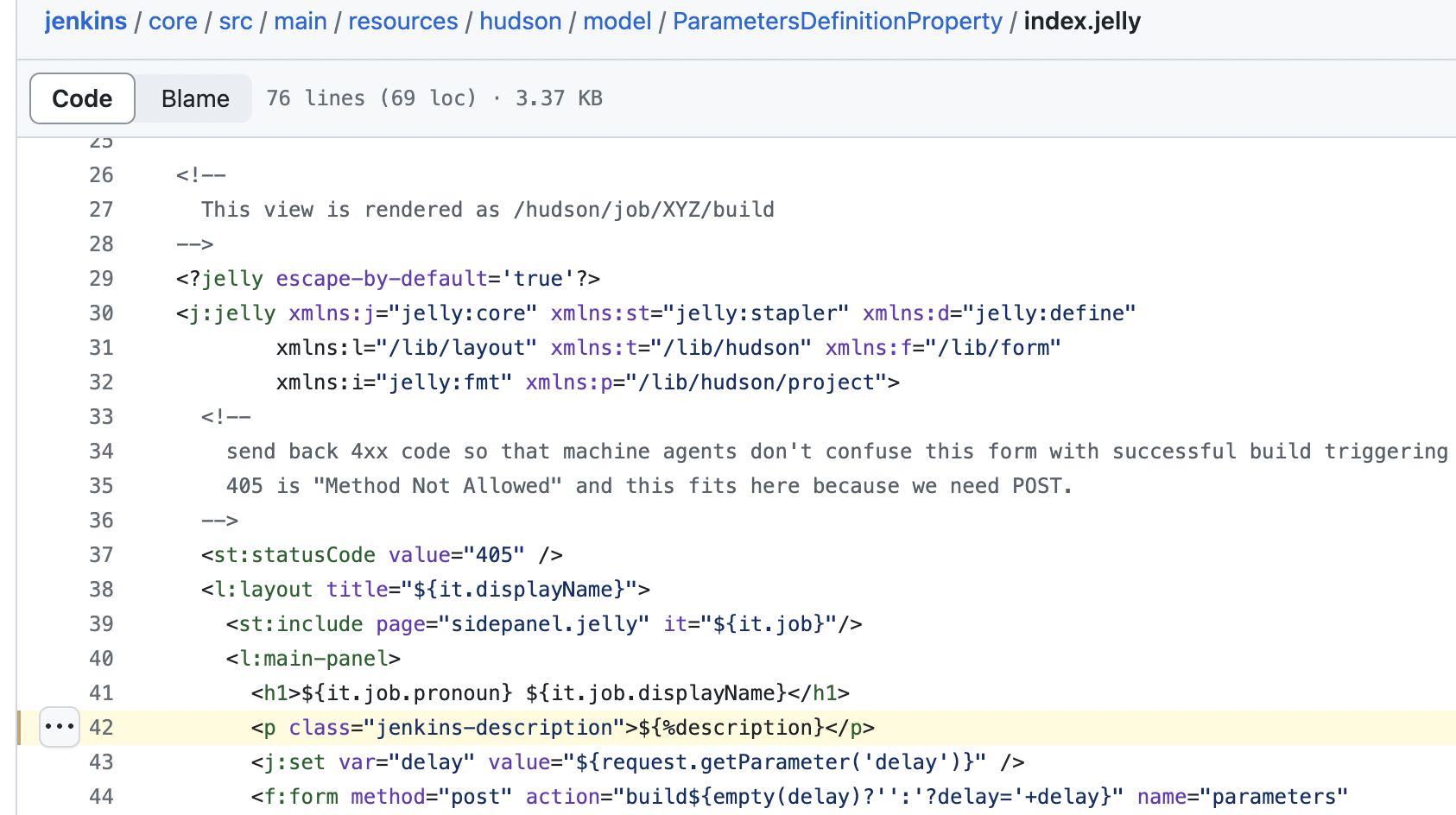
また、そのディレクトリには index.jelly というファイルも存在します。
これは Apache Jelly という XML ベースのスクリプトエンジンのファイルですね。歴史を感じます。
どうやらこれがパラメータ付きビルドの設定画面を作るテンプレートであり、文言を参照しているようです。つまり、ここの記述を書き換えれば「このビルドはパラメータが必要です。」の文言を消すことができそうです。
Jenkinsをビルドする
さて、やるべきことはわかったので、Jenkins をソースコードからビルドしていきましょう。
ビルド方法は CONTRIBUTING.md に書いてあるので、読みながら進めて行きます。
まずは適当な場所に git clone を行います。
git clone git@github.com:jenkinsci/jenkins.git
cd jenkins
また Jenkins は maven を使っているので、無ければインストールしておきます。Mac なら brew で入れられます。
brew install maven
そしてビルドするのですが、その前に index.jelly の例の箇所を適当にコメントアウトしておきます。
- <p class="jenkins-description">${%description}</p>
+ <!-- <p class="jenkins-description">${%description}</p> -->
ソースコードを書き換えたら、満を持して Jenkins をビルドします。CONTRIBUTING.md にある通り、テストを行わずビルドのみ実行するには以下のコマンドを実行します。
mvn -am -pl war,bom -Pquick-build clean install
ビルドが成功すると war/target/jenkins.war に実行可能 jar が生成されるので、これを実行します。
java -jar ./war/target/jenkins.war
初回起動時の諸々が終わったら、実際にビルド設定を行って確認してみます。
晴れて「このビルドはパラメータが必要です。」の文言を消すことができました!😄✌️
おわりに
というわけで、「このビルドはパラメータが必要です。」を消す方法を2通り紹介しました。みなさんもやってみたくなりましたか?
……もちろん分かっていると思いますが
こんなことのためだけに fork して改変することはおすすめしません!!!
特に実務で使う場合は絶対 NG です。脆弱性が見つかった際のアップデートなど、保守も大変になりますし良いことありません。
とはいえ既存 OSS のコードを書き換えて遊ぶのは、色々知見もあるためオススメです。みなさんも気になる事があれば、気軽にコードを書き換えて試してみてください。
以上「Applibot Advent Calendar 2023」 20日目の記事でした。
明日は @Tigger0414 さんです。