備忘録として。たぶんNuxt.jsのドキュメントをちゃんと読んでる人なら見なくていい記事。
どうやるか
これ通り。ただ、Nuxt.js内にpluginsにプラグインファイルを追加してnuxt.config.jsをちょっといじる必要がある。
Getting Started | Vue.js Framework Components - Vuesax
npm install vuesax --save
npm install material-icons --save
plugins/vuesax.js
import Vue from 'vue'
import Vuesax from 'vuesax'
import 'vuesax/dist/vuesax.css'
import 'material-icons/iconfont/material-icons.css';
Vue.use(Vuesax)
nuxt.config.js
plugins: [
{ src: '~plugins/vuesax.js' }
]
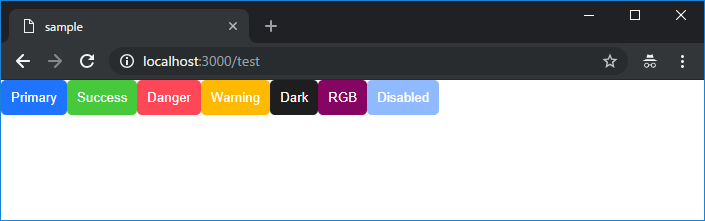
使い方
これまんま
Buttons - ssr | Vue.js Framework Components - Vuesax
<template>
<div>
<vs-button vs-color="primary" vs-type="filled">Primary</vs-button>
<vs-button vs-color="success" vs-type="filled">Success</vs-button>
<vs-button vs-color="danger" vs-type="filled">Danger</vs-button>
<vs-button vs-color="warning" vs-type="filled">Warning</vs-button>
<vs-button vs-color="dark" vs-type="filled">Dark</vs-button>
<vs-button vs-color="rgb(134, 4, 98)" vs-type="filled">RGB</vs-button>
<vs-button disabled vs-type="filled">Disabled</vs-button>
</div>
</template>
<script>
</script>
<style>
</style>
ᕙ( 'ω') オッシャレー
その他
@nuxtjs/vuesaxとかだれか出してくれんかな?