この記事は、CSS Advent Calendar 2018 - Qiitaの19日目の記事です。
まずはじめに
みなさんWebで画像を表示させるときどうしていますか?
基本は
<img src="sample.png" />
これですよね。
それ以外にも画像を表示させる方法はいろいろ。
画像を表示させる方法
わりと使うのがbackground-imageに指定してあげるやつ
<div class="main-image"></div>
<style>
.main-image {
background-image: url("http://...")
}
</style>
次はbase64エンコードされたやつを埋め込むやつ。
小さい画像なら埋め込んだ方がユーザ体験がよくなったり(?)するのでわりと使うことあるらしい(?)画像をbase64エンコードしてあげてその文字列をsrc内に書けば画像を表示できます。以下のエンコーダが便利です。
<img src="data:image/png;base64,xxxxx..." />
基本は上の3つぐらいだと思います。(SVGとか,canvasはさておき)
本編: box-shadowで画像を表示する
ところで、box-shadowを使うとドット絵がつくれます。
話はわりと簡単で、要素自体を透明にしちゃって影でピクセルを作っていこうというそれだけのはなし。
これが
<div class="pixel-art"></div>
<style>
.pixel-art {
background: transparent;
width: 10px;
height: 10px;
box-shadow:
0 10px red,
10px 20px blue,
20px 10px green;
}
</style>

こうなる。
画像のピクセル全部打ったらbox-shadowだけで画像になるじゃんっていうのが今回の話の原点。
というわけでジェネレーターをVue.jsを使ってつくってみた。
See the Pen CSS PixelArt Generator by いーふとイチオカ🔰(@redshoga) (@redshoga) on CodePen.
画像を入力すると画像のすべての画素をbox-shadowに変換して、もとの画像が表示できるhtmlファイルが取得できるようになります。わりとCPUを食うので低スペPCの人はご注意。
比較実験: 表示
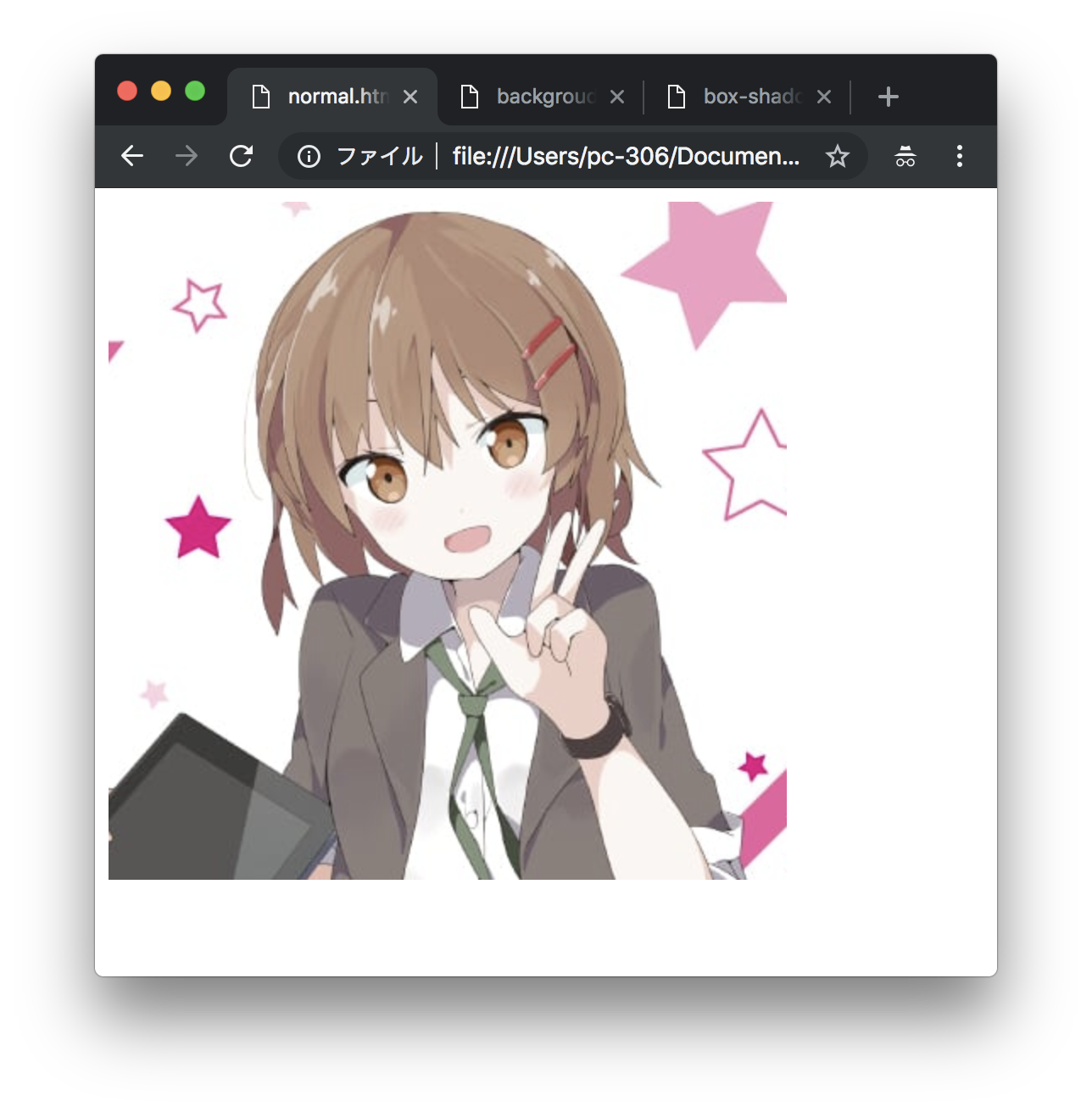
今回はプロ生ちゃんの画像を使います。(400x400[px]に切り抜いています)(PNG形式で192KB)
かわいい。
これを3つのソースで、表示を比較してみます。
1つめ、<img>使うやつ(74バイト+画像(192KB))
<!DOCTYPE html>
<html>
<body>
<img src="./puronama.png">
</body>
</html>

2つめ、backgroud-image使うやつ(200バイト+画像(192KB))
<!DOCTYPE html>
<html>
<body>
<div class="image"></div>
<style>
.image {
width: 400px;
height: 400px;
background-image: url("./puronama.png")
}
</style>
</body>
</html>

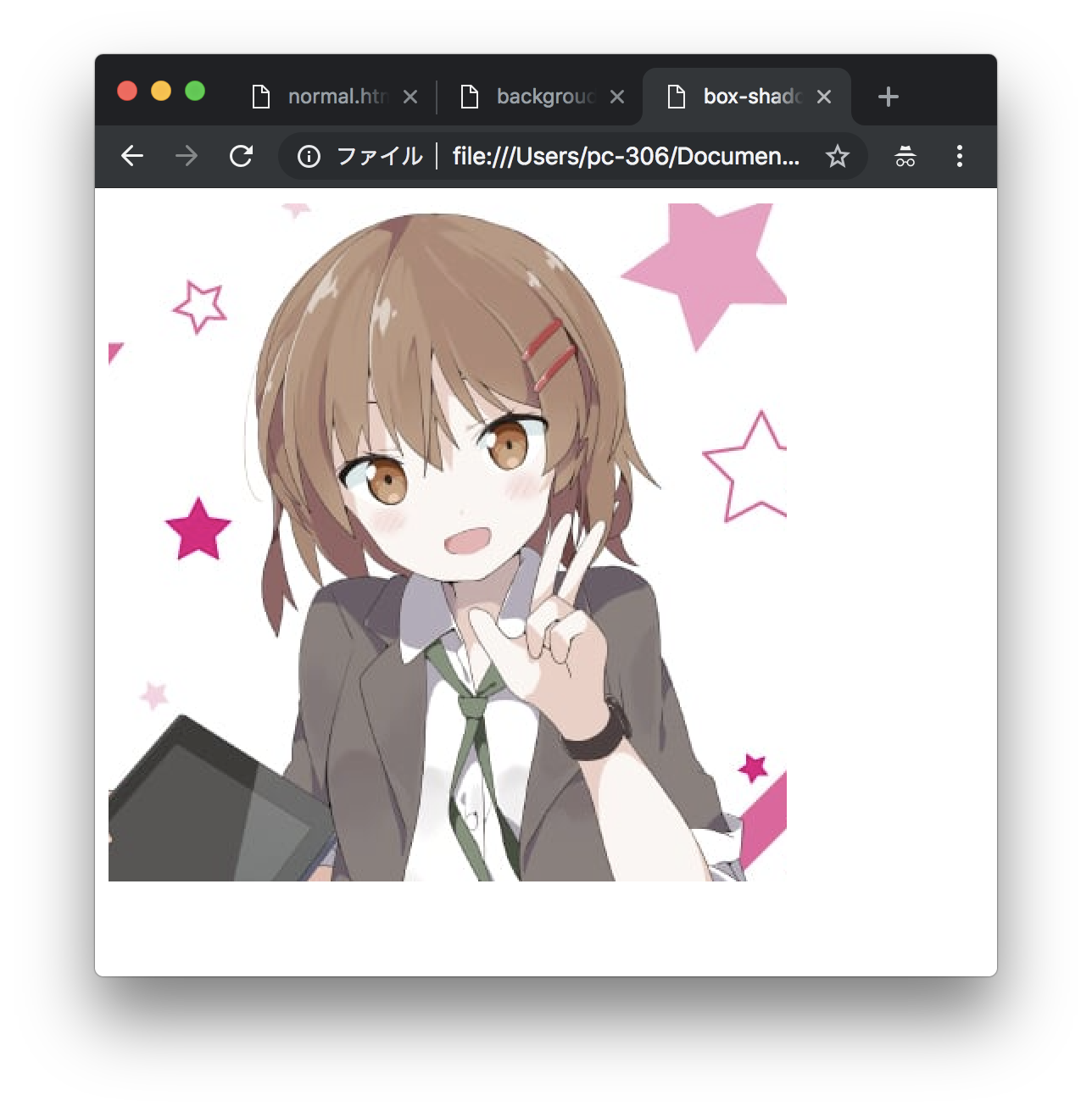
3つめ、box-shadowで書くやつ(5.8MB)
ちなみに処理の都合上1px下にずらしてます。
<div class="pixel-art"></div>
<style>
.pixel-art {
background: transparent;
width: 1px;
height: 1px;
box-shadow: 0px 1px rgba(255, 255, 255, 255), ...
}

表示が変わるはずはない。
ちなみにbox-shadowで書くやつを拡大するとしましまが見えたりします。<img>とかでちゃんと書くとブラウザかOSがここらへんをいい感じにやってたんだなあっと関心。

比較実験: CPU使用率
やってて気が付いたのがbox-shadowで画像を書くやつ。表示が遅すぎる。(当たり前だよなぁ) それで画像の描画終了までのChrome DevToolsのPerformanceを見てみた。
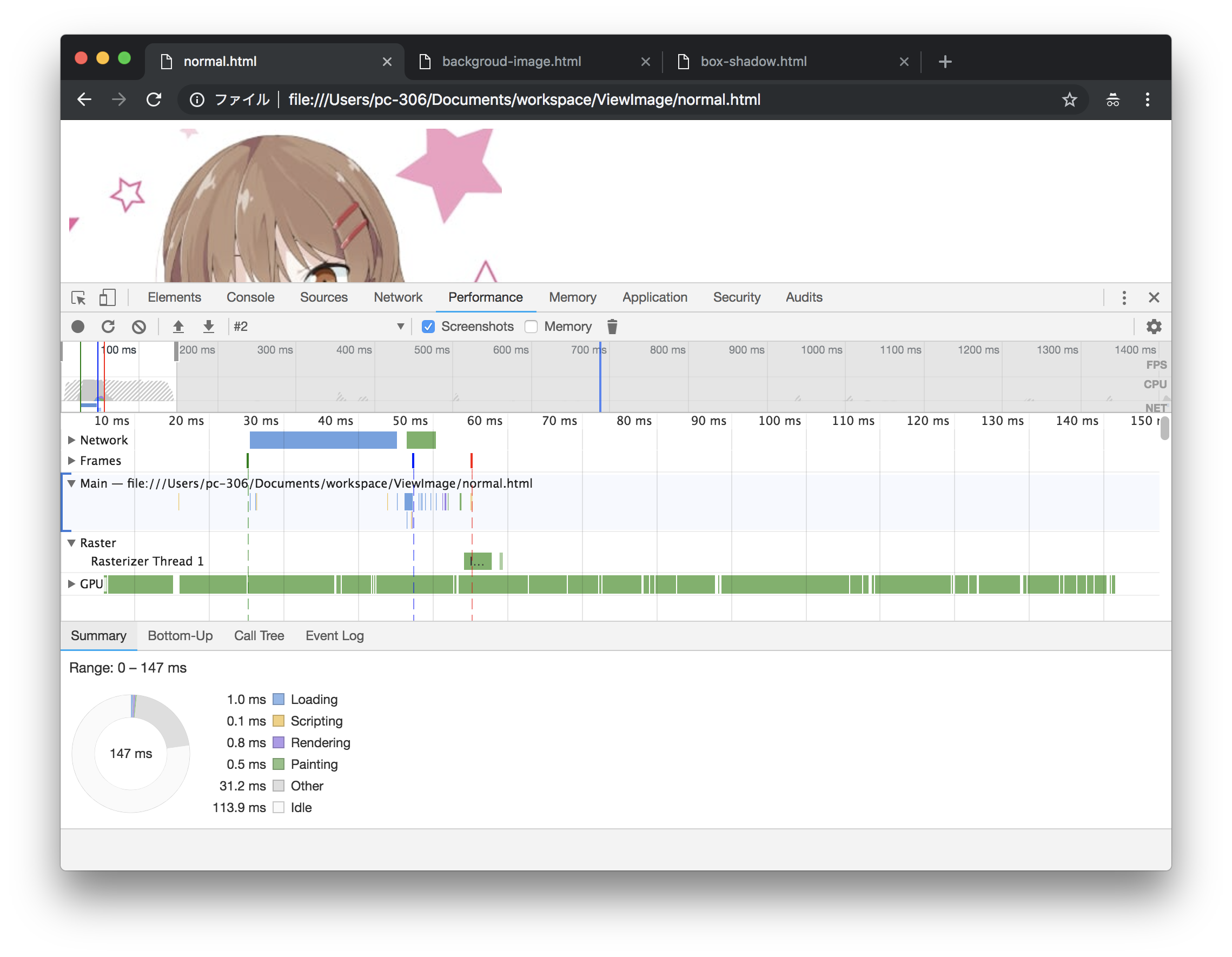
1つめ、<img>使うやつ

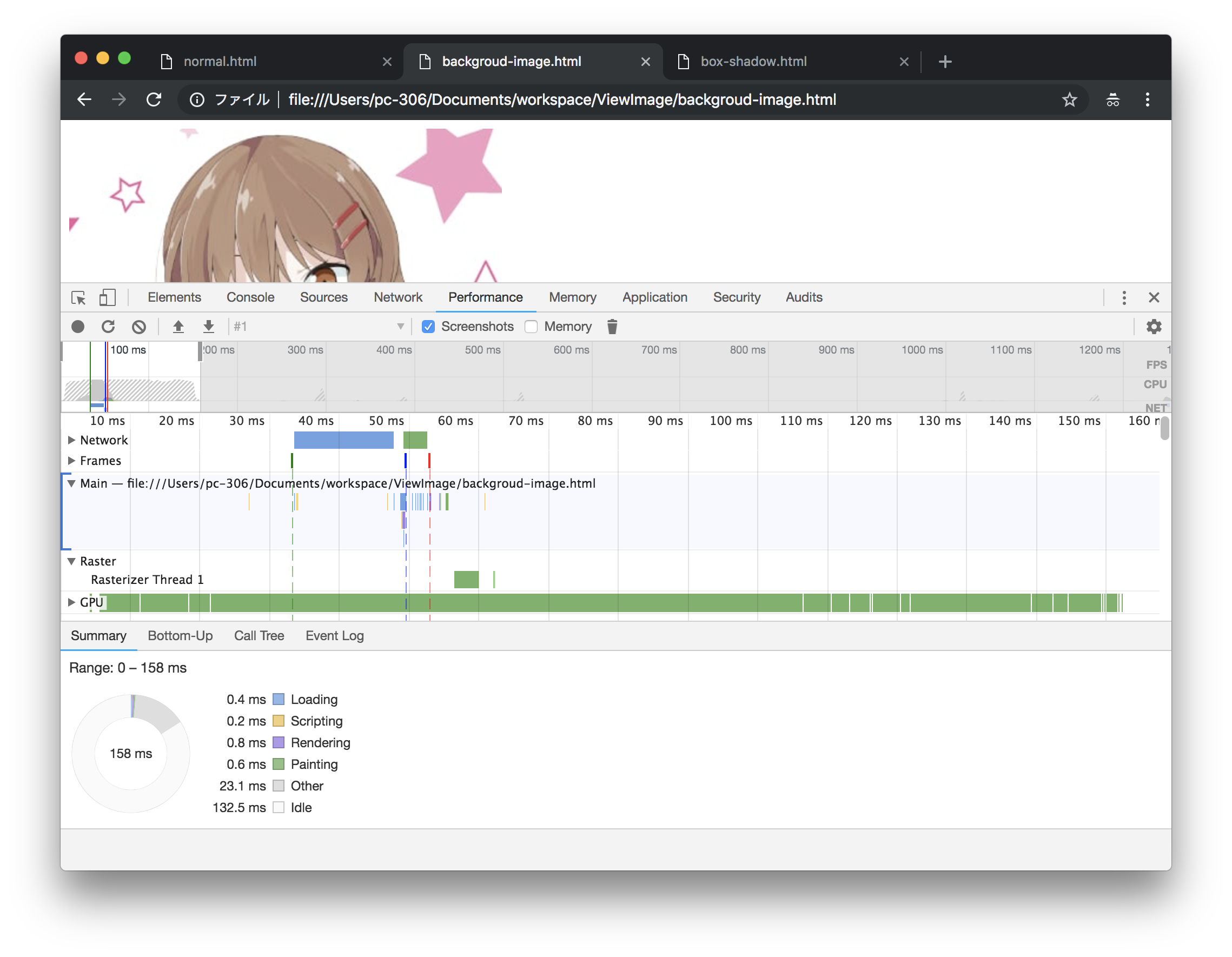
2つめ、backgroud-image使うやつ

3つめ、box-shadowで書くやつ

LoadingとPaintingに時間がだいぶかかってる。
そもそも、<img>使うやつとbackgroud-image使うやつはローカルのファイルを引っ張って表示、それに対してbox-shadowで書くやつは自分のコード自身に画像データが入っているので、なんともいえない比較ですね。
とにかく10倍程度描画速度に差があることがわかりました。(たぶんCPU性能に依存してます。)
おわりに
CSSはアニメーションがいろいろできます。そのため、今回の作成したやつを使えばbox-shadowにアニメーションをつけて...なんて使い方はしないですね。たぶん。
box-shadowで画像を描画するのはふたつの意味でヨウリョウが悪いですね。(おしりおわり)
