なにがしたいのか
めっちゃ簡単にQRコードを生成したい。
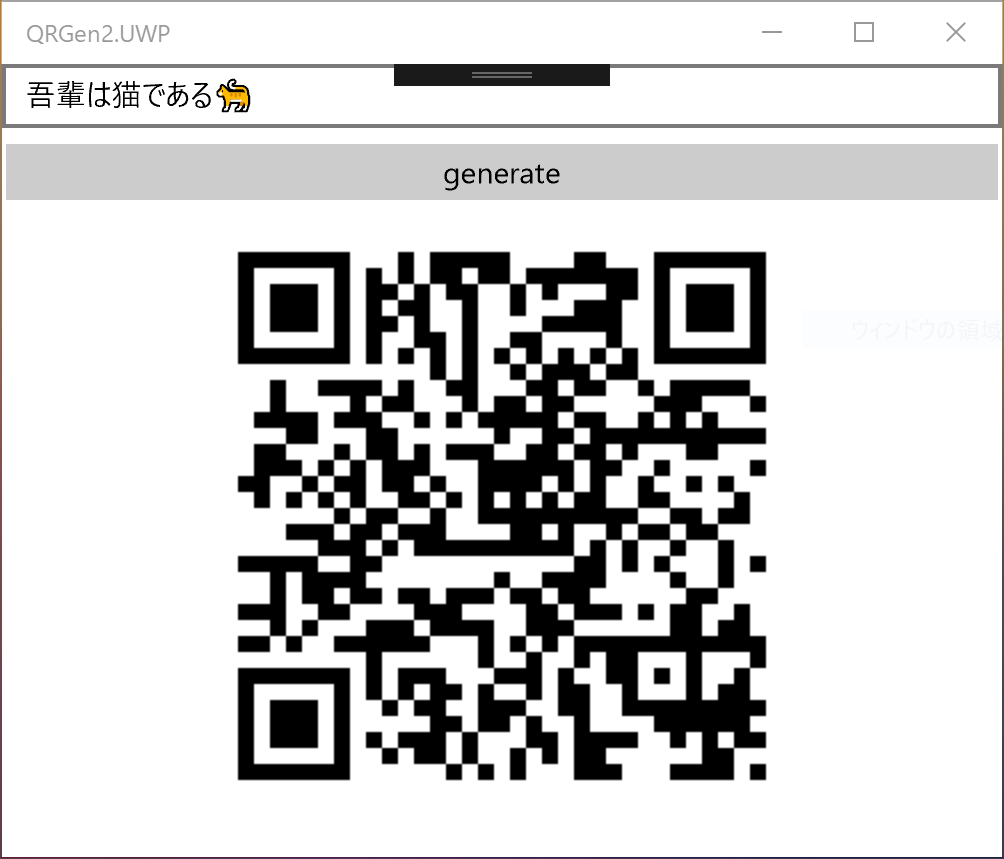
完成品
以下がUWPでの動作画面。Androidでも動いた。iPhoneはやってないけど、たぶんうごく。
コード
ImageにGoogle ChartsのQR Codes APIを使って画像をはめるだけ。
QR Codes | Infographics | Google Developers
MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:QRGen2"
x:Class="QRGen2.MainPage">
<StackLayout>
<Entry x:Name="inputTxt" />
<Button x:Name="genBtn" Text="generate" Clicked="GenBtn_Clicked" />
<Image x:Name="qrImage" />
</StackLayout>
</ContentPage>
MainPage.xaml
using System;
using Xamarin.Forms;
namespace QRGen2
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
void GenBtn_Clicked(object s, EventArgs e)
{
// 重要なのはここだけ
string urlEnc = System.Web.HttpUtility.UrlEncode(inputTxt.Text);
string reqUrl = $"https://chart.googleapis.com/chart?cht=qr&chl={urlEnc}&chs=300x300&chld=H|1";
qrImage.Source = reqUrl;
}
}
}
問題
・遅い、インターネット環境が必要
感想
そもそもZXing.Net.Mobileを使ってQRコードを生成したかったけど、なんかできなかったので作りました。
ZXing.Net.Mobileを使って生成できた人教えてください。