はじめに
:nth-child(n)とnth-of-type(n)は良く使われる擬似クラスで、間違えやすいので備忘録として残します。
目次
-:nth-child(n)
-奇数にスタイルを適用する場合
-偶数にスタイルを適用する場合
-X番目以降の場合
-参考サイト
E:nth-child(n)
種類に関係なくターゲット要素(E)が属する階層のn番目のターゲット要素(E)にスタイルを適用する。
p要素をターゲットに4番目の場合
①CSS
p:nth-child(1) {
color: white;
background-color: black;
}
p:nth-child(2) {
color: yellow;
background-color: black;
}
p:nth-child(3) {
color: purple;
background-color: black;
}
p:nth-child(4) {
color: green;
background-color: black;
}
②html
<body>
<div>
<h1>果物</h1> <!-- 1番目だが、h1タグなのでスタイルが適用されない -->
<p> <!-- 2番目でpタグ(ターゲット)なのでスタイルが適用される -->
りんご
</p>
<p> <!-- 3番目でpタグ(ターゲット)なのでスタイルが適用される -->
バナナ
</p>
<div> <!-- 4番目だが、divタグなのでスタイルが適用されない -->
トマト?
</div>
<p>
キウイ
</p>
<p>
パイナップル
</p>
<p>
オレンジ
</p>
<p>
みかん
</p>
<p>
ぶどう
</p>
<p>
かき
</p>
</div>
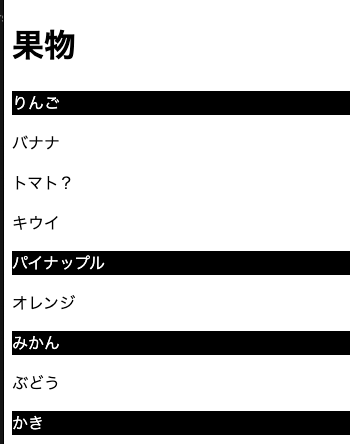
奇数にスタイルを適用する場合
nの部分を「odd」もしくは「2n + 1」にする。nは0から順番に代入される。
①CSS(oddの場合)
p:nth-child(odd) {
color: white;
background-color: black;
}
②CSS(2n+1の場合)
p:nth-child(2n+1) {
color: white;
background-color: black;
}
③html
<body>
<div>
<h1>果物</h1>
<!-- 奇数だが、ターゲット要素pタグではないので変化なし -->
<p>
りんご
</p>
<p>
バナナ
</p>
<div>
トマト?
</div>
<p>
キウイ
</p>
<p>
パイナップル
</p>
<p>
オレンジ
</p>
<p>
みかん
</p>
<p>
ぶどう
</p>
<p>
かき
</p>
</div>
</body>
偶数にスタイルを適用する場合
nの部分を「even」もしくは「2n」にする。nは0から順番に代入される。
①CSS(evenの場合)
p:nth-child(even) {
color: white;
background-color: black;
}
②CSS(2nの場合)
p:nth-child(2n) {
color: white;
background-color: black;
}
③html
<body>
<div>
<h1>果物</h1>
<p>
りんご
</p>
<p>
バナナ
</p>
<div>
<!-- 偶数だが、ターゲット要素pタグではないので変化なし -->
トマト?
</div>
<p>
キウイ
</p>
<p>
パイナップル
</p>
<p>
オレンジ
</p>
<p>
みかん
</p>
<p>
ぶどう
</p>
<p>
かき
</p>
</div>
</body>
X番目以降の場合
「n + X」のように記述する。例えば、3番目からの場合は「n + 3」。nは0から順番に代入される。
①CSS(4番目からスタイル適用)
p:nth-child(n + 4) {
color: white;
background-color: black;
}
②html(4番目からスタイル適用)
<body>
<div>
<h1>果物</h1>
<p>
りんご
</p>
<p>
バナナ
</p>
<div><!-- 4番目だが、ターゲット要素pタグではないので変化なし -->
トマト?
</div>
<p>
キウイ
</p>
<p>
パイナップル
</p>
<p>
オレンジ
</p>
<p>
みかん
</p>
<p>
ぶどう
</p>
<p>
かき
</p>
</div>
</body>
参考サイト
http://www.htmq.com/selector/nth-of-type.shtml
https://techacademy.jp/magazine/8651