初めに
javascriptのbindメソッドについて学習した内容のoutput用記事です。
※内容に間違いなどがある場合はご指摘をよろしくお願いします。
※こちらの記事はあくまでも個人で学習した内容のoutputとしての記事になります。
前回の記事:
https://qiita.com/redrabbit1104/items/d9e40ccf59f4a6abb1bd
bindメソッド
thisの値を特定の関数objectに変更するメソッド。callメソッドの場合、関数が実行されるのに対しbindメソッドは実行されず新しい関数を生成します。
試してみる
構文もcallメソッドと同じです。引数にthisの値を指定するobjectとオプションとして関数の引数を指定できます。
//構文
呼び出す関数.bind(適用するobject, 関数の引数, 関数の引数2, ...);
前回の記事で使用したtrainオブジェクトを使用します。
const train = {
trainName: 'JR',
destination: 'Shibuya',
data: [],
printTrain(carNum, name) {
console.log(
` ${name} takes a train on ${this.trainName}.\n`,
`Bound for ${this.destination}.\n`,
`Car number is ${carNum}`
);
this.data.push({ TrainNumber: `${this.trainName}${carNum}`, name });
},
};
このオブジェクトの中からprintTrain関数をcallTrainという変数に格納します。
const callTrain = train.printTrain;
また、bindメソッドを適用するオブジェクトtrain2を新たに作成します。
const train2 = {
trainName: 'Seibu',
destination: 'Toshimaen',
data: [],
};
callTrain関数にbindメソッドを使います。bindを適用するオブジェクトは新たに作成したtrain2にします。
const callTrain2 = callTrain.bind(train2);
引数に33と'Motomura'を指定し、実行してみます。
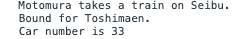
callTrain2(33, 'Motomura');
train2オブジェクトのプロパティの値、SeibuとToshimaenが出力されていることが分かります。このようにbindメソッドを使うことでthisがどのobjectのthisを指しているのか指定することができます。

bindメソッドは呼び出す関数の引数を予め指定することもできます。
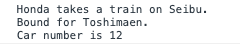
const callTrain3 = callTrain.bind(train2, 12, 'Honda');
callTrain3();

しかし、後から関数に新たな引数を再代入した場合は、bindメソッドで指定した引数が優先されます。
//12と'Honda'が画面に表示される
const callTrain3 = callTrain.bind(train2, 12, 'Honda');
callTrain3(33, 'Motomura'); //33と'Motomura'は無効
bindメソッドの応用
bindを使えば適用する関数にthisがなく引数だけを特定の値に固定し、新たな関数を作ることもできます。addPlus関数は第一引数をnullにし、引数aの値を1000にします。
const addNum = (a, b) => a + b;
const addPlus = addNum.bind(null, 1000); //bindの第一引数をnullにする
console.log(addPlus(300));
console.log(addPlus(400));
結果は1000 + 300, 1000 + 400になり1300と1400が表示されます。

参考サイト