初めに
cssやjavascriptでカスタムデータ属性が使われている。カスタムデータ属性とは何か、そして使い方について備忘録として残します。
※内容に間違いなどがある場合はご指摘をよろしくお願いします。
カスタムデータ属性とは
htmlのタグに固有の値を付与してcssやjavascriptでその値を取得して利用できるようにしたもの。
書き方
htmlでカスタムデータ属性を付与したいタグにdata-*という形式で指定。divタグだと以下のようになる。
<div data-属性名=値></div>
属性名と値は任意のものであり、自由に指定できる。
例として以下のようにdata-hogeというカスタムデータ属性を指定したとします。
<section class="custom_data_section">
<div class="test" data-hoge="text">Hello World</div>
</section>
cssで利用する場合
まずhtmlのdivタグにdata-hogeというカスタムデータ属性を付与します。
①セレクターとして使う
[data-属性名]という書き方でセレクターとして使います。
[data-hoge] {
color: red;
}
/* .testを付けても結果は同じ */
.test[data-hoge] {
color: red;
}
②擬似要素として使う
擬似要素afterやbeforeの中身としてcontentプロパティにattr()関数を使ってカスタムデータ属性の値を渡します。
attr()関数について:https://developer.mozilla.org/ja/docs/Web/CSS/attr()
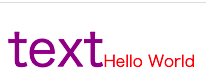
.test::before {
content: attr(data-hoge);
font-size: 50px;
color: purple;
}
javascriptで利用する場合
①カスタムデータ属性の設定
querySelectorで.testを取得し、「test.dataset.属性名 = 値」で新しいカスタムデータ属性を設定できます。
const test = document.querySelector(".test");
test.dataset.huga = 20;
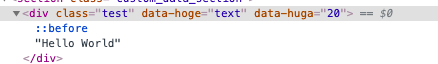
コンソールで確認すると「data-huga」というカスタムダータ属性ができました。また、値として"20"と表示されます。

②カスタムデータ属性の値を取得
「test.dataset.属性名」で簡単に取得できます。
const test = document.querySelector(".test");
const hoge = test.dataset.hoge;
console.log(hoge);
③カスタムデータ属性の値を変更
「test.dataset.属性名 = 変更する値」で値の変更ができます。
const test = document.querySelector(".test");
test.dataset.hoge = "hello";
console.log(test);
コンソールで確認するとtextからhelloに変わっていることがわかります。

参考サイト
https://www.webprofessional.jp/how-why-use-html5-custom-data-attributes/
https://qiita.com/k152744/items/c96fcf0141798bf48dd7
https://developer.mozilla.org/ja/docs/Web/HTML/Global_attributes/data-*
https://techacademy.jp/magazine/24740
https://whiskers.nukos.kitchen/2016/11/19/data-attr-style.html
https://twotone.me/web/2658/
https://apex-traders.net/html-custom-data/
https://developer.mozilla.org/ja/docs/Web/CSS/attr()