目的:VisualStudioでAngularJSとASP.NETを使い、Modal Dialogを実装する。
理由:VisualStudioでのWebSite構築は情報が多く複雑である。理解しやすいようシンプルな情報で構成した。
備考:angular-dialog-serviceを使用する
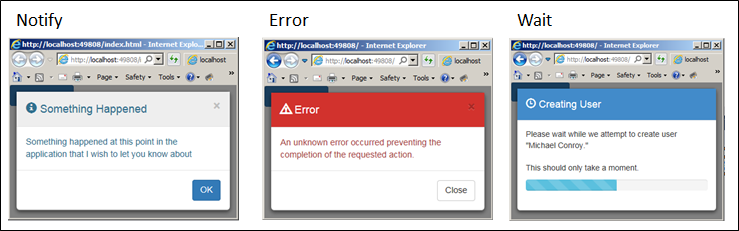
実行結果:

実行方法:
1.AngularJS_VisualStudio_DialogService.gitのサイトからZipダウンロードして解凍
2.ソリューション(.slnファイル)をクリック して VisualStudio起動
3.実行(Ctrl + F5)
1.index.htmlを設定
ポイント:Angular-Sanitize,Angular-UIBootstrap,Bootstrap本体を追加する必要あり
index.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" ng-app="app">
<head>
<title></title>
<!--Angular そのもの-->
<script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.5.3/angular.min.js"></script>
<!--Angular Sanitize-->
<script src="//cdnjs.cloudflare.com/ajax/libs/angular-sanitize/1.4.8/angular-sanitize.js"></script>
<!--Angular UI Bootstrap-->
<script src="//cdnjs.cloudflare.com/ajax/libs/angular-ui-bootstrap/0.14.3/ui-bootstrap-tpls.js"></script>
<!--Bootstrap-->
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" />
<!--angular-dialog-service 本体-->
<script src="/dialog/dialogs.min.js"></script>
<link href="/dialog/dialogs.min.css" rel="stylesheet" />
<script src="/js/controller.js"></script>
</head>
<body>
<div ng-controller="MyCtrl">
<button class="btn btn-primary" ng-click="Open()">Open Dialog</button>
</div>
</body>
</html>
2.controller.jsを設定
controller.js
var main = angular.module("app", ['ui.bootstrap','dialogs.main']);
main.controller('MyCtrl',['$scope','dialogs',function ($scope,dialogs) {
$scope.Open = function () {
dialogs.notify('Something Happened', 'Something happened at this point in the application that I wish to let you know about');
}
}]);
3.呼び出すメソッドでNotify,Error,Wait 形式を変更可能
controller.js
dialogs.notify('Something Happened', 'Something happened at this point in the application that I wish to let you know about');
dialogs.error('Error', 'An unknown error occurred preventing the completion of the requested action.');
dialogs.wait('Creating User', 'Please wait while we attempt to create user "Michael Conroy."<br><br>This should only take a moment.', 50);
おしまい