概要
Web上にて、LookerのmodelやviewをLookMLで書く際に利用するエディタのデザインをカスタマイズする方法です。
下記の情報を参考にしています。
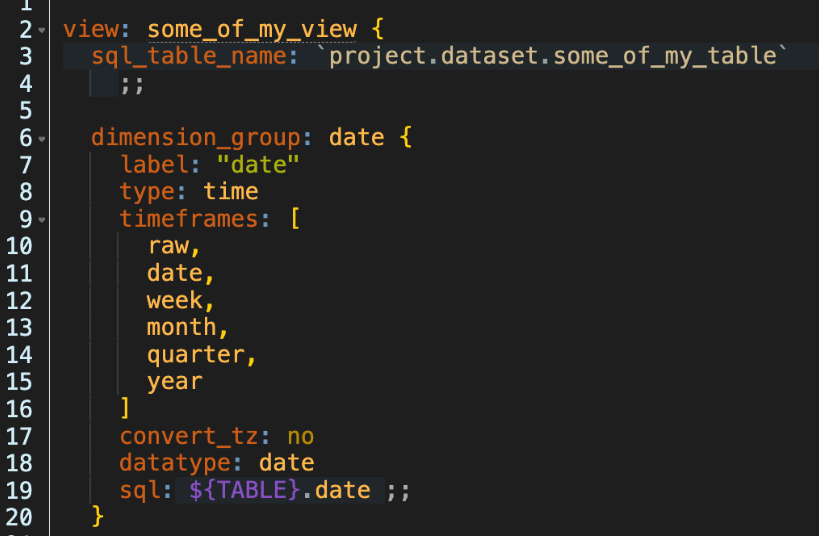
こんな感じにできます
はじめに
Google拡張の「Stylebot」を利用することが前提になりますので、この拡張を導入しておきます。
やり方
Stylebotにて、新しいスタイルを作成して保存します。
こちらを展開したものは、私がGruvboxを似せて作ったものになります。
.ace_editor {
background-color: #1E1E1E;
color: #93A1A1;
font-size: 18px;
font-family: 'Inconsolata','Menlo';
}
.ace_identifier {
color: #CFB88B;
}
.ace_gutter {
background: #1E1E1E;
color: #d0edf7;
}
.ace_print-margin {
width: 1px;
background: #33555E;
}
.ace_entity.ace_other.ace_attribute-name, .ace_storage {
color: #FEB749;
}
.ace_cursor, .ace_string.ace_regexp {
color: #D30102;
}
.ace_marker-layer .ace_active-line, .ace_marker-layer .ace_selection {
background: rgba(255, 255, 255, 0.1);
}
.ace_multiselect .ace_selection.ace_start {
box-shadow: 0 0 3px 0px #002B36;
border-radius: 2px;
}
.ace_marker-layer .ace_step {
background: rgb(102, 82, 0);
}
.ace_marker-layer .ace_bracket {
margin: -1px 0 0 -1px;
border: 1px solid rgba(147, 161, 161, 0.50);
}
.ace_gutter-active-line {
background-color: #0d3440;
}
.ace_marker-layer .ace_selected-word {
border: 1px solid #073642;
}
.ace_invisible {
color: rgba(147, 161, 161, 0.50);
}
.ace_keyword, .ace_meta, .ace_support.ace_class, .ace_support.ace_type {
color: #CE5D15;
}
.ace_constant.ace_character, .ace_constant.ace_other {
color: #CB4B16;
}
.ace_constant.ace_language {
color: #B58900;
}
.ace_constant.ace_numeric {
color: #D33682;
}
.ace_fold {
background-color: #268BD2;
border-color: #93A1A1;
}
.ace_entity.ace_name.ace_function, .ace_entity.ace_name.ace_tag, .ace_support.ace_function, .ace_variable, .ace_variable.ace_language {
color: #CE5D15;
}
.ace_string {
color: #AAB106;
}
.ace_comment {
font-style: italic;
color: #B6803D;
}
.ace_line.ends_with_foreign:not(.starts_with_foreign) .ace_token, .ace_line.ends_with_foreign:not(.starts_with_foreign) .ace_indent-guide {
background-color: transparent;
}
.ace_gutter-cell.modified {
background-color: #8f9489;
}
.ace_paren {
color: #FECE0A;
}
.ace_indent-guide {
opacity: 0.15;
}
.ace_constant_ref {
color: #dc322f;
}
本家のスタイル(Solarized Dark Theme)は、下記をご確認ください。
フォントサイズなども調整すると、LookMLがだいぶ見やすくなります。
以上です。