概要
InoreaderからRaindrop.ioにブックマークを追加する方法について、設定と手順を記載しています。
iOS版のRaindop.ioの場合は、Raindrop.ioのアプリ版を入れると特に設定なく連携ができますが、Web版のRaindrop.ioの場合はひと手間入ります。その手順を記載しています。
手順
Inoreaderを開く
まず、何か記事を選択します。

カスタムサイトの登録
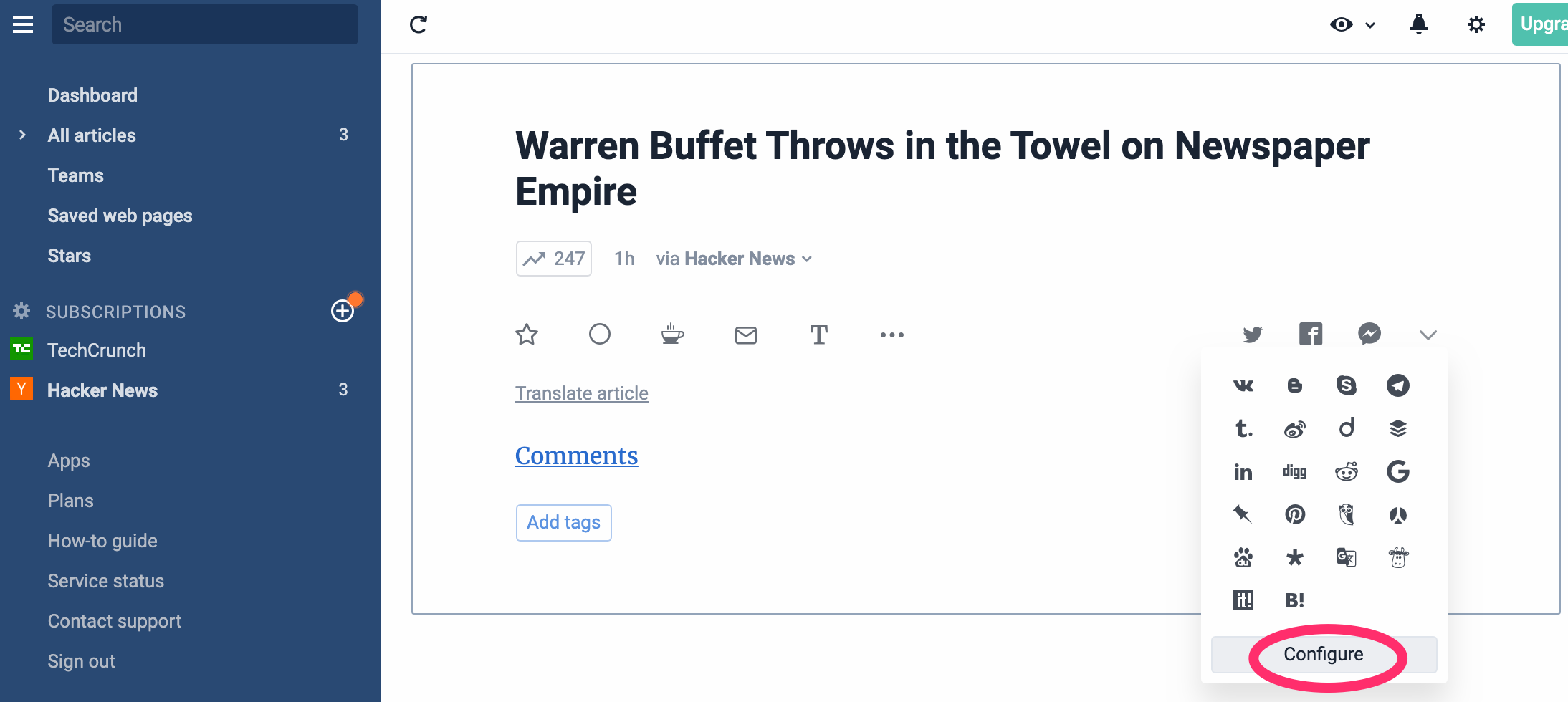
記事の右下に「Configure(設定)」というのがあるので、それを選択します。
※「Configure(設定)」が表示されない場合は、画面をリロードしてみてください。

下記のダイアログが開くので、「Shorten URLs before sharing」のチェックを外して、「Add custom site」のリンクを押します。

テキストボックスに下記の通り入力し、「Save custom site」を押します。
| Name: |
|---|
| (任意の文字列) |
| URL |
|---|
https://extension.raindrop.io/bookmarklet/1.0/#/?link=[URL] |

一番下の「Save」を押します。

Raindrop.ioへのブックマーク登録
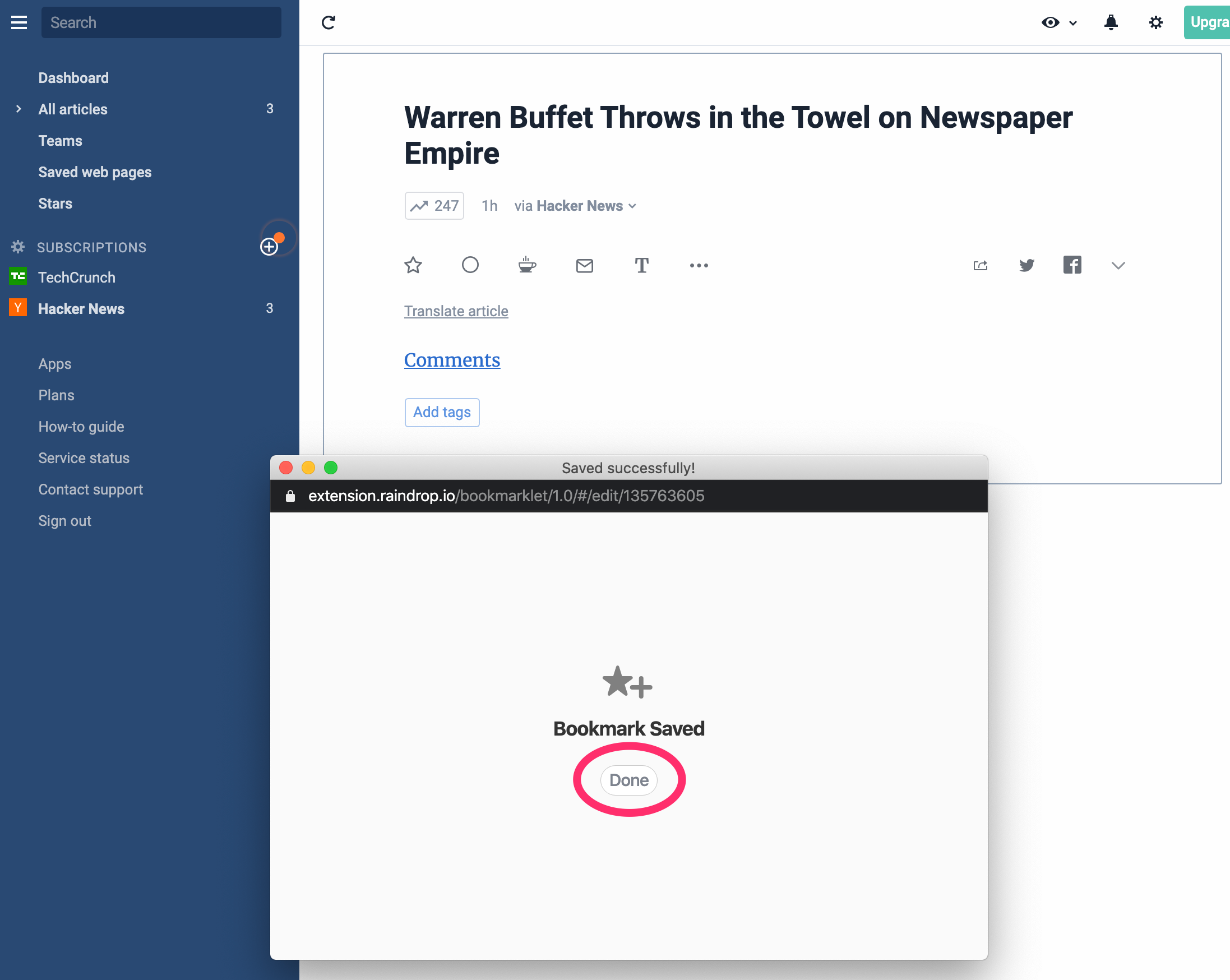
記事の画面に戻ると、Twitterのアイコンがあった場所に新たなアイコンが追加されています!
これを押すと、Raindrop.ioへブックマークする画面が現れます。

Raindrop.ioの登録したいカテゴリを選んで、登録完了です!

おつかれさまでした!
Inoreade x Instapaper x Raindrop.io の組み合わせは、とてもしあわせになれます😊

