悩み事と結論
CSSのFlexboxは便利ですが、下のようなことでお悩みになったことはありませんか?
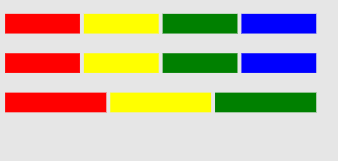
レスポンシブデザインなため1列の要素数をピッタリ揃えられず、最終行の要素だけ幅が変わってしまう悩みです。
実はこの問題、HTMLだけで簡単に解決できます。
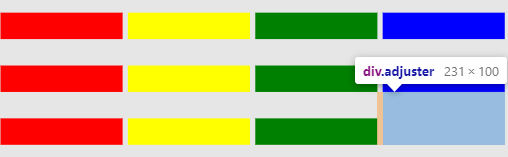
1列に並べたい最大個数だけ、末尾に下のようなadjuster要素を追加してください。
この例の場合1列は最大4個なので、末尾に4つ足しています。
<div class="root">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="adjuster"></div>
<div class="adjuster"></div>
<div class="adjuster"></div>
<div class="adjuster"></div>
</div>
.item, .adjuster {
flex-basis: calc(25% - 10px); // ←adjusterにも要素と同じ幅を持たせてください。
min-width: 200px;
flex-grow: 1; // ←伸縮も指定してください。
flex-shrink: 0;
margin-left: 10px; // ←同じ左右マージンを持たせてください。
}
.item {
height: 50px;
margin-top: 50px; // ←上下マージンは要素のみに持たせてください。高さを持つと、余りが出た際にズレます。
}
.adjuster {
height: 0; // ←未指定で0なら省略できます。
}
このCSSを当てると、最終行の余り幅をadjusterが吸収してくれます。
また、余った分については、adjusterの高さが0なので影響しません。
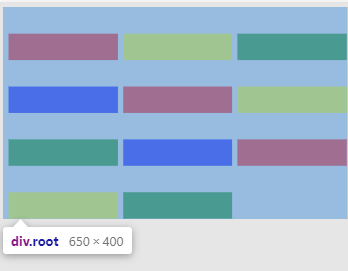
親のサイズもこの通り、余った分は影響しません。
画面幅が変わって1列の個数が変わってもこの通りです。