はじめまして、Reavensです
iPhoneのアプリケーションを開発したくなったので書いてみました
XcodeもSwiftも初めての方向けです
参考程度になればと思います
1.環境構築
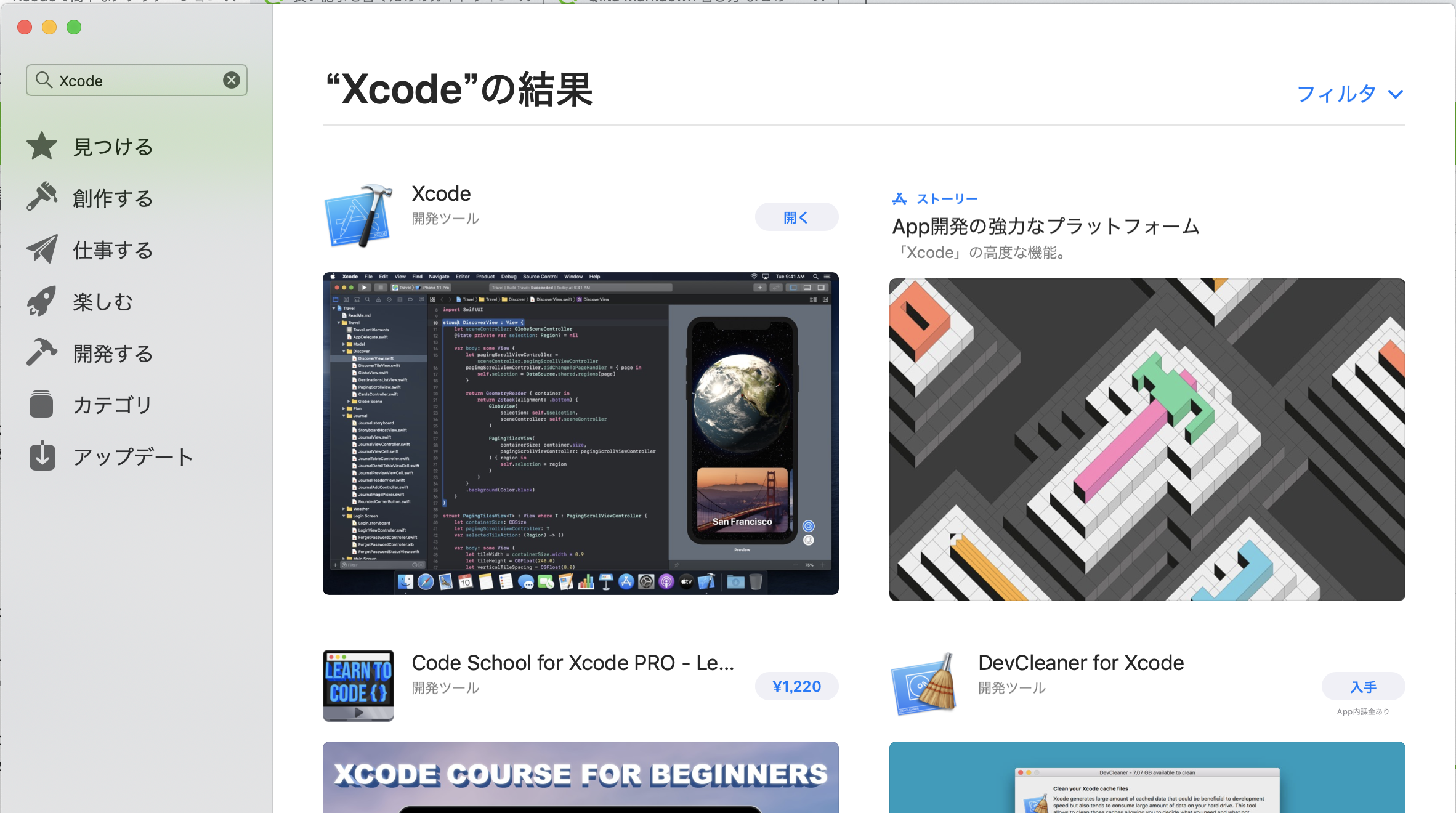
まずMacにxcodeをダウンロードしていきましょう
Apple storeでXcodeを検索してダウンロードします
※iTunesアカウントが必要です。持っていない方は先につくりましょう

2.プロジェクトをつくります
新規プロジェクト作成
開発に必要なプロジェクトを作成します
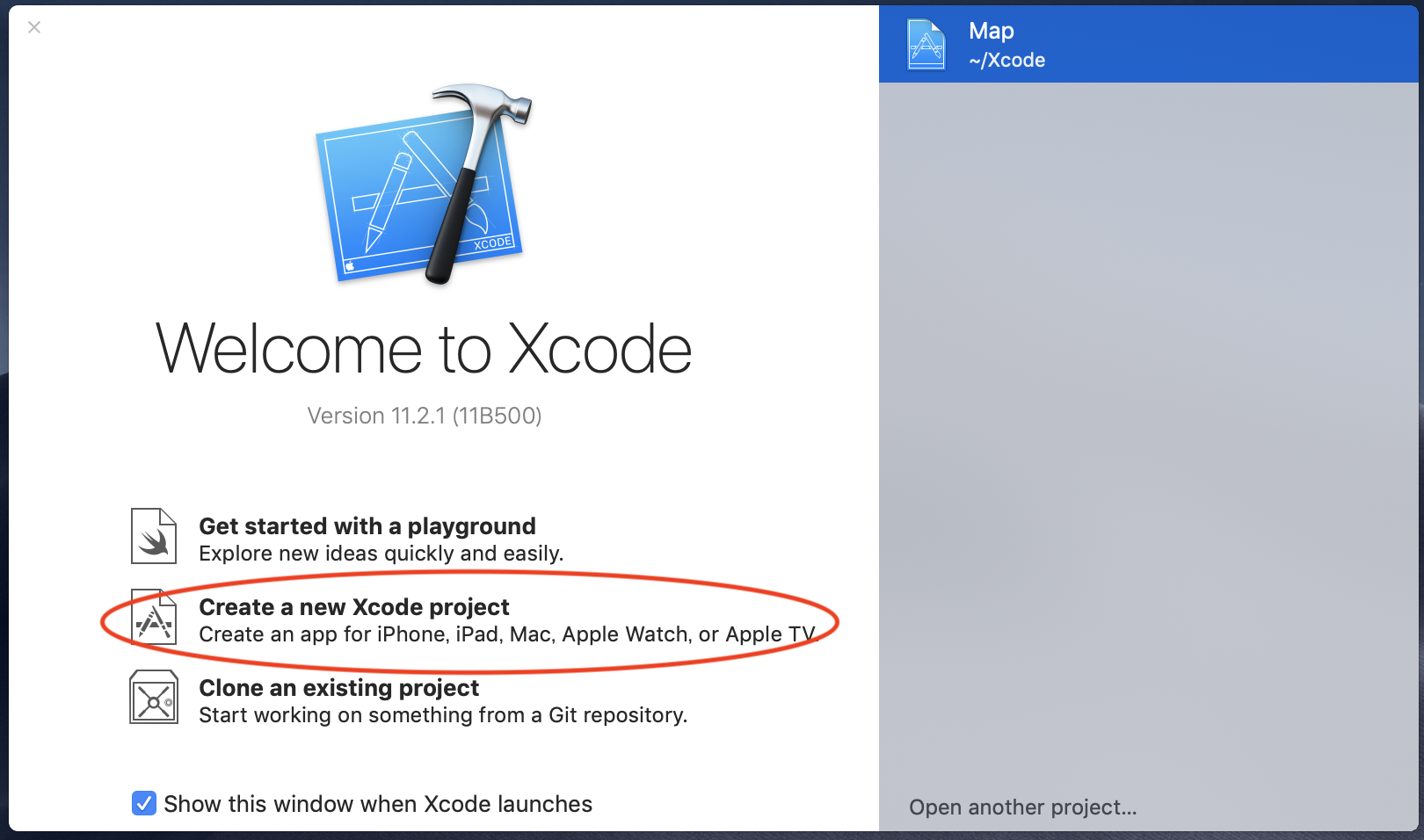
Xcodeを起動させます

'Create a new Xcode project'をクリック

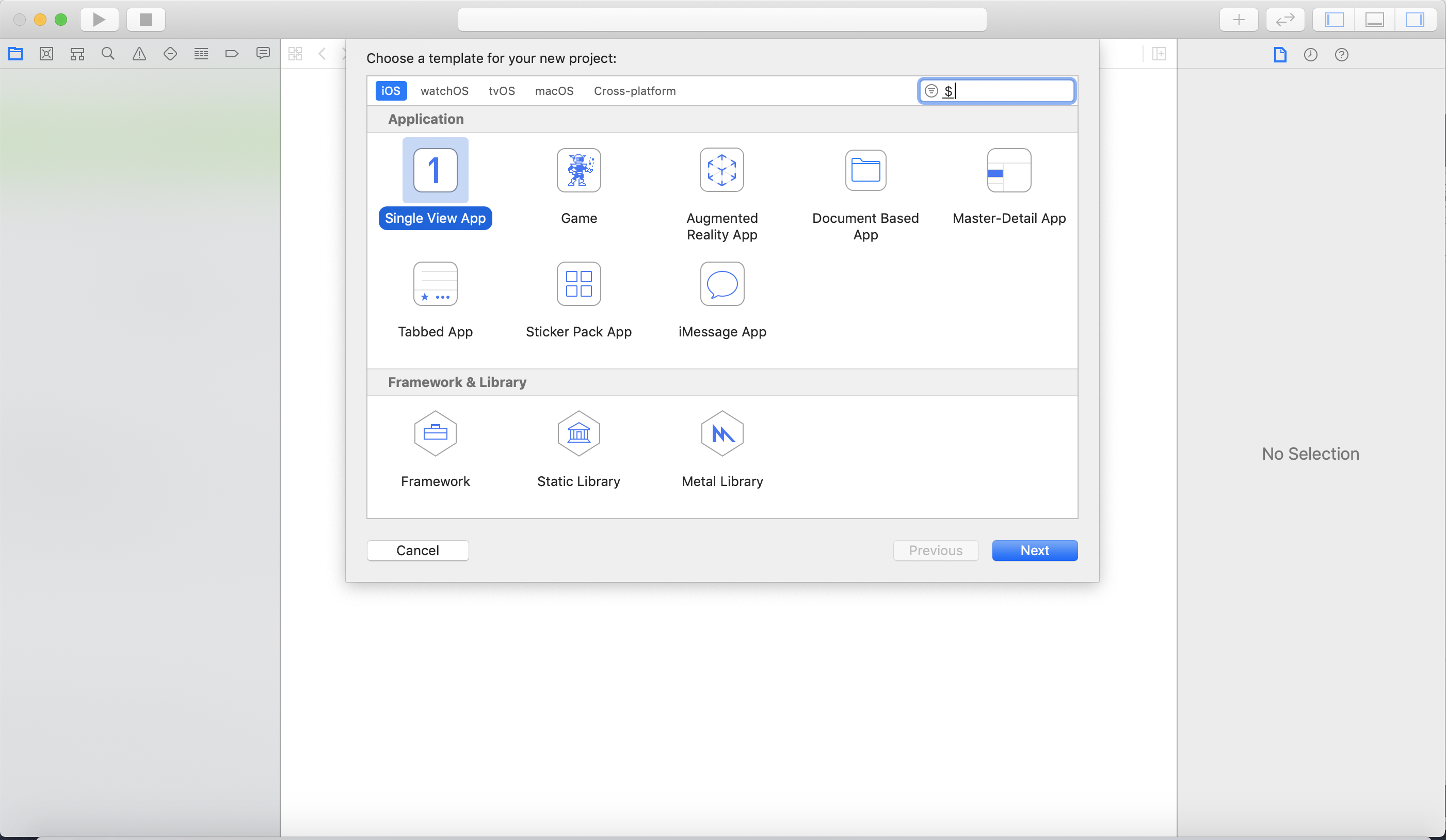
'Single new APP'をクリック

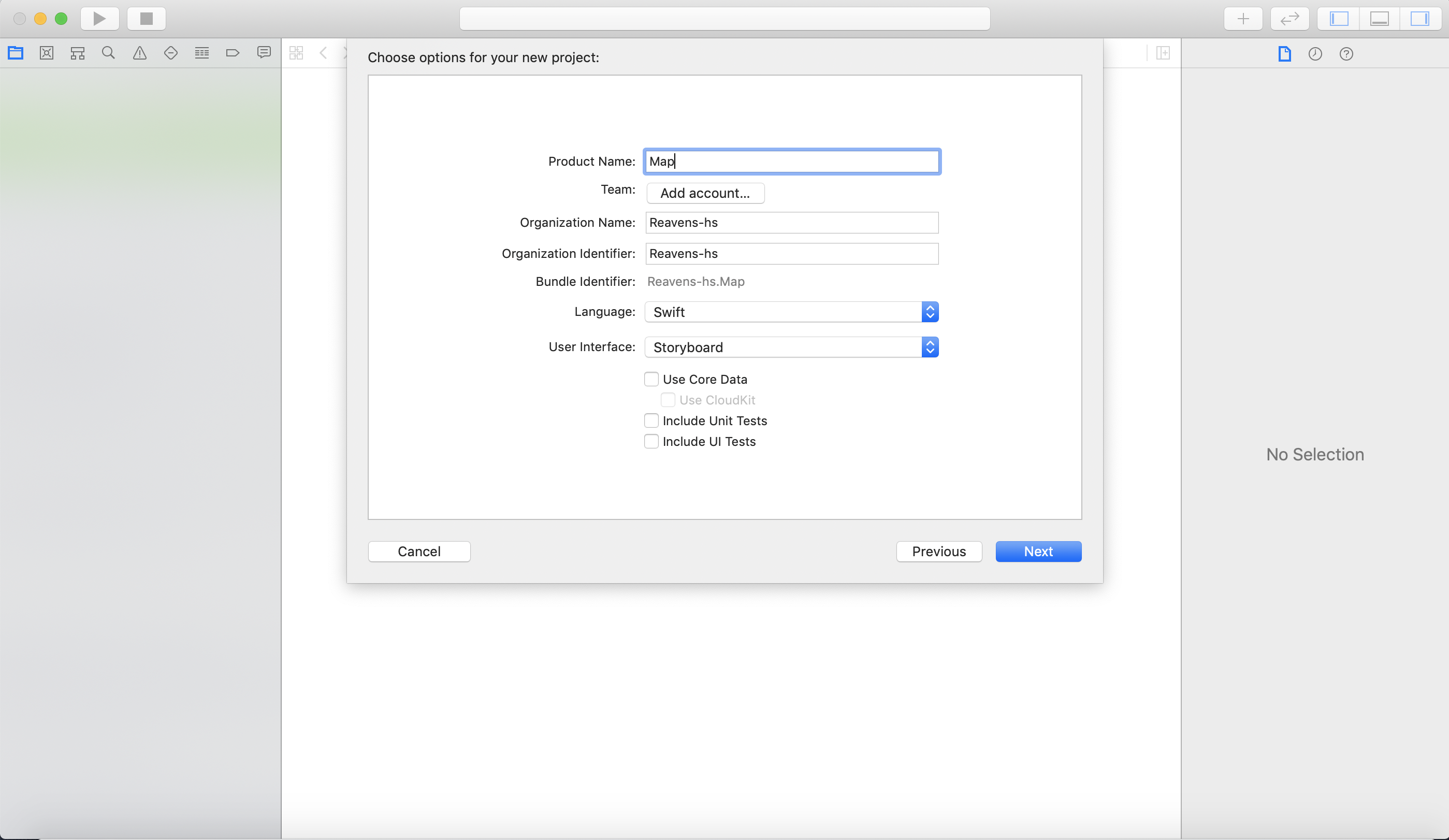
'Product Name','Organization Name','Organization Identifier'を入力します
'User Interface'をStoryboardにします
'Next'をクリック

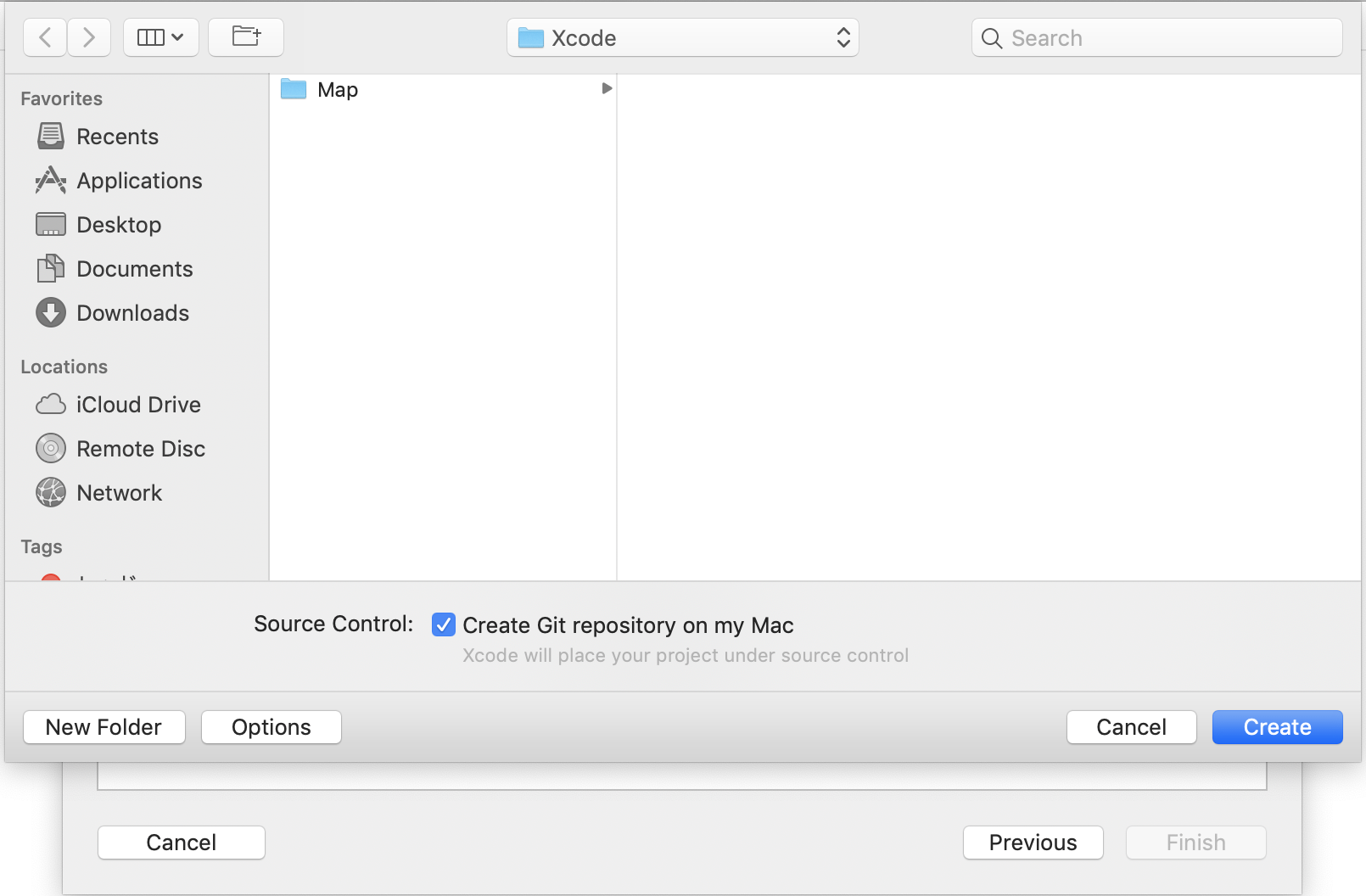
プロジェクトを保存する場所を選び、'create'をクリック
3.地図アプリを作ってみよう
MapKit.frameworkを使ってみる
誰でもすぐに使えるframeworkを使って地図アプリをつくリましょう

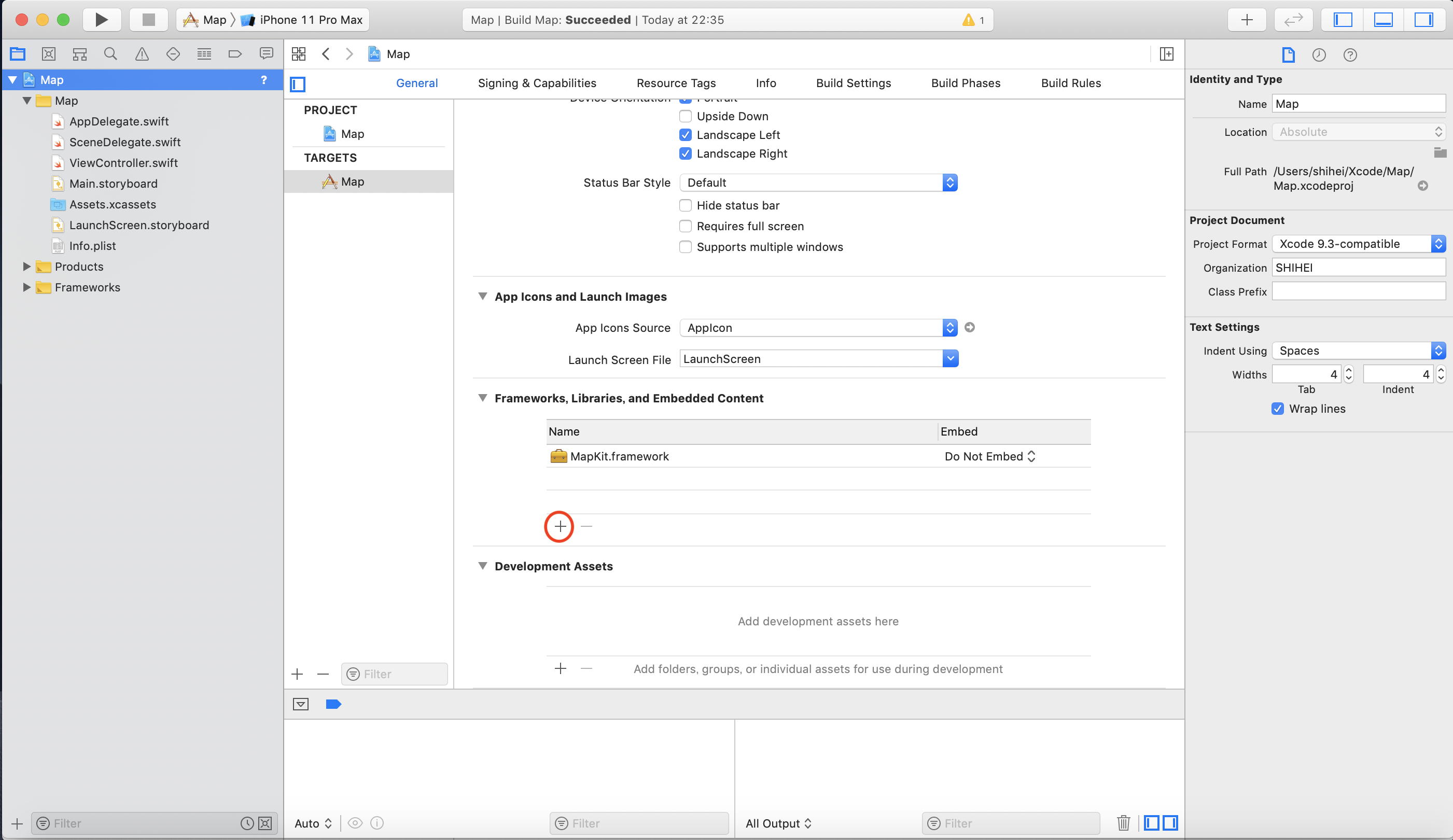
'Frameworks'に'Mapkit.framework'を追加します
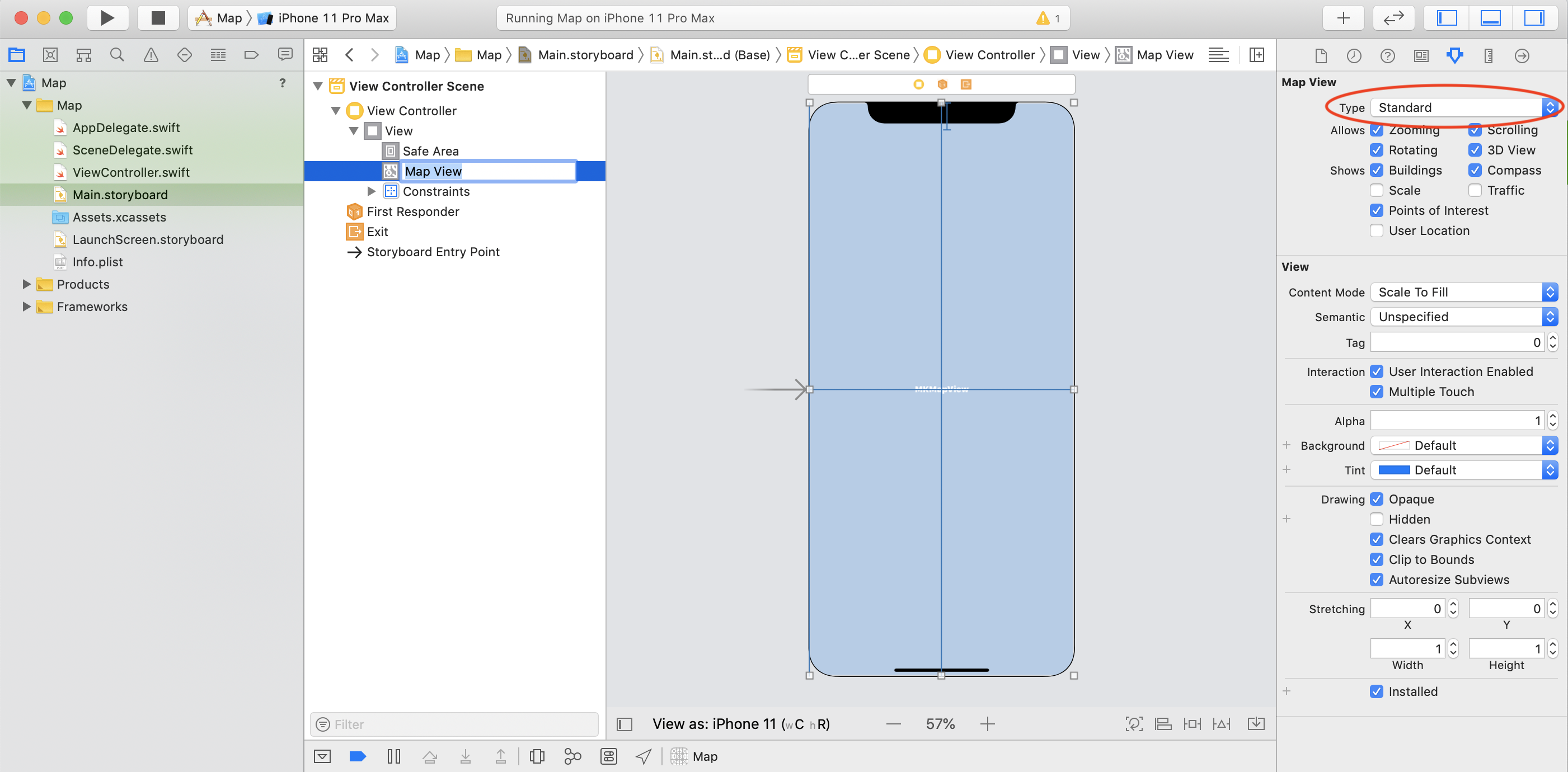
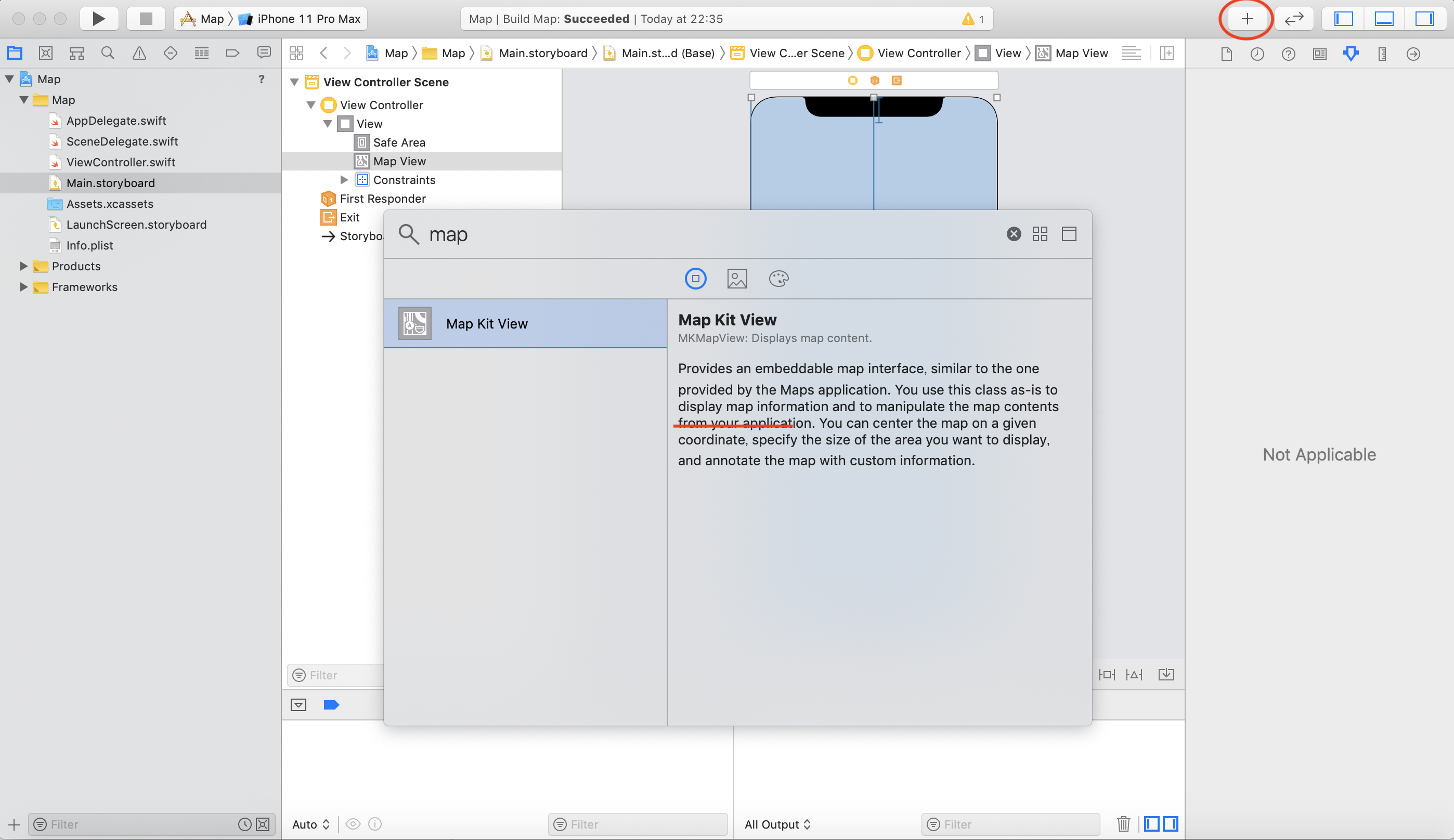
Main.storyboardをクリックして右上にある+から'Map kit view'を検索して、エディタエリアにドラッグ&ドロップします
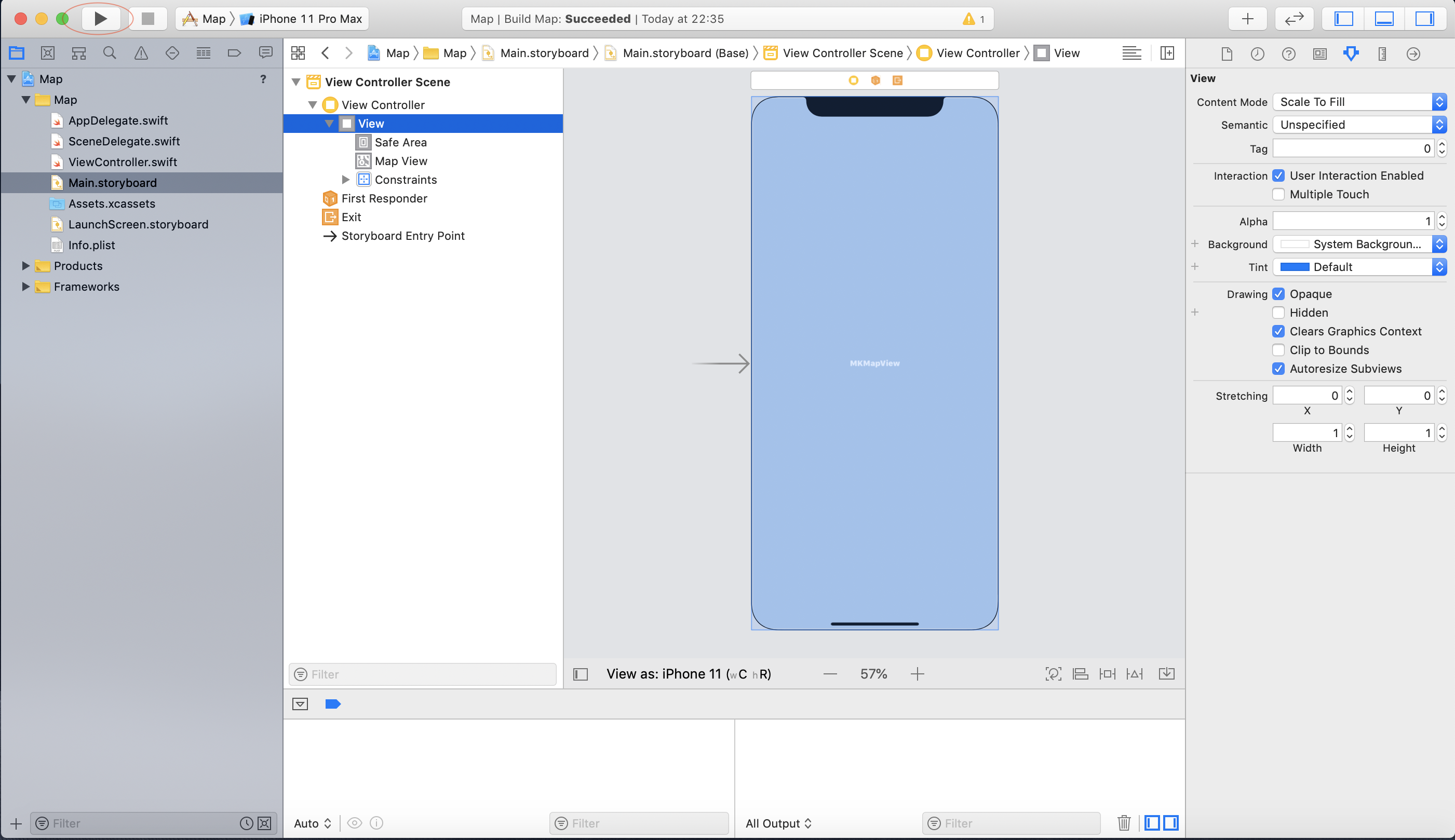
サイズを四隅に合わせます

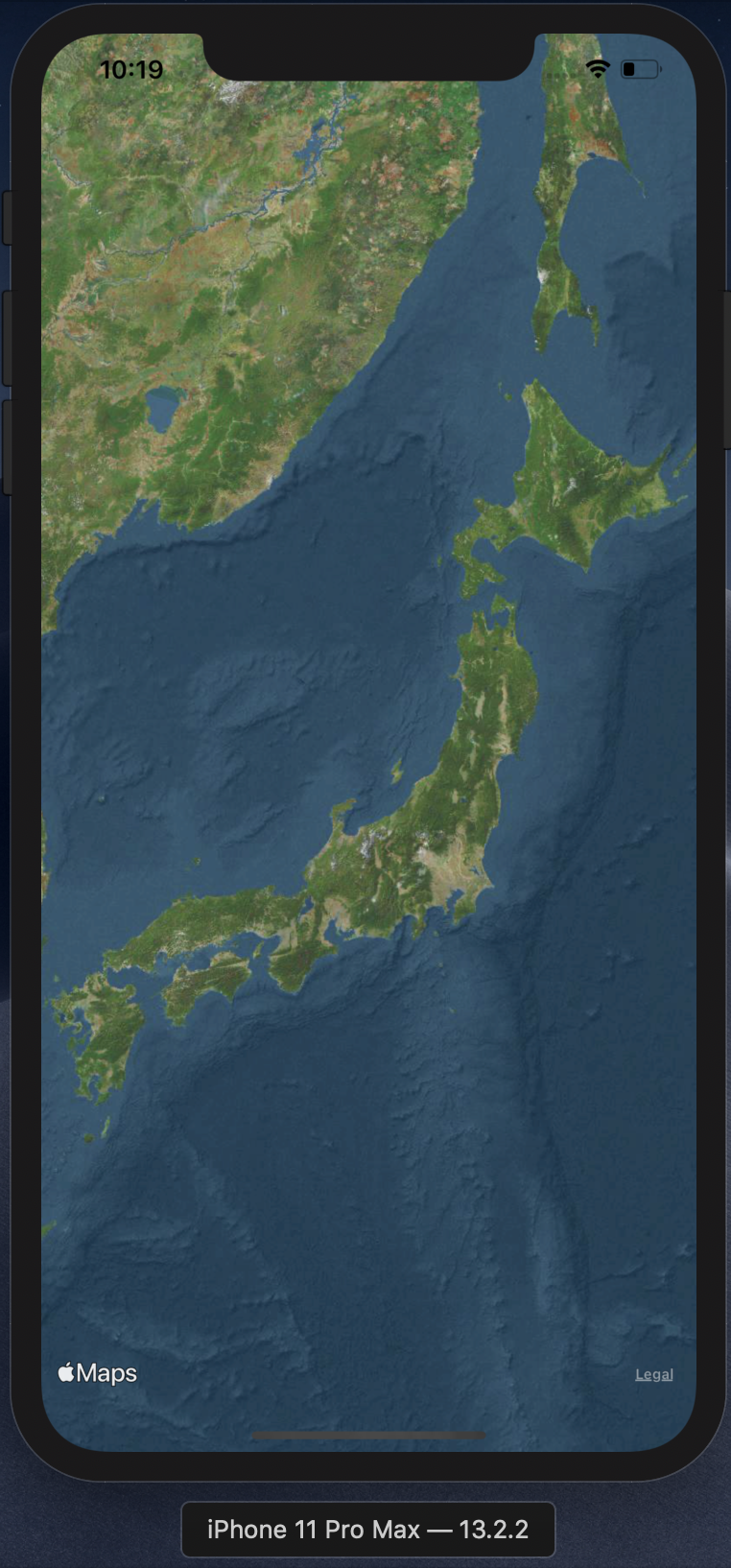
左上の▶️ボタンでシミュレータを起動します

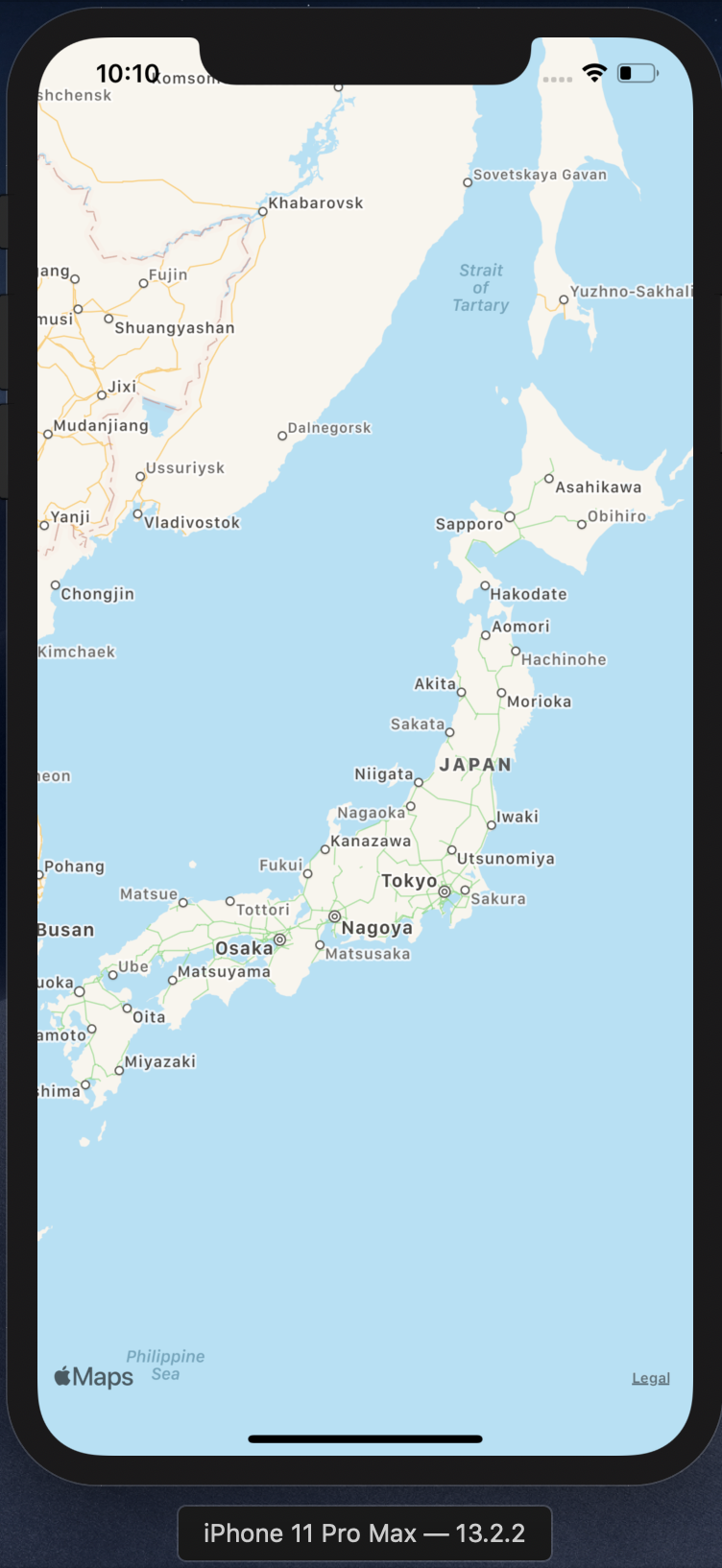
シミュレータが起動したら成功です!

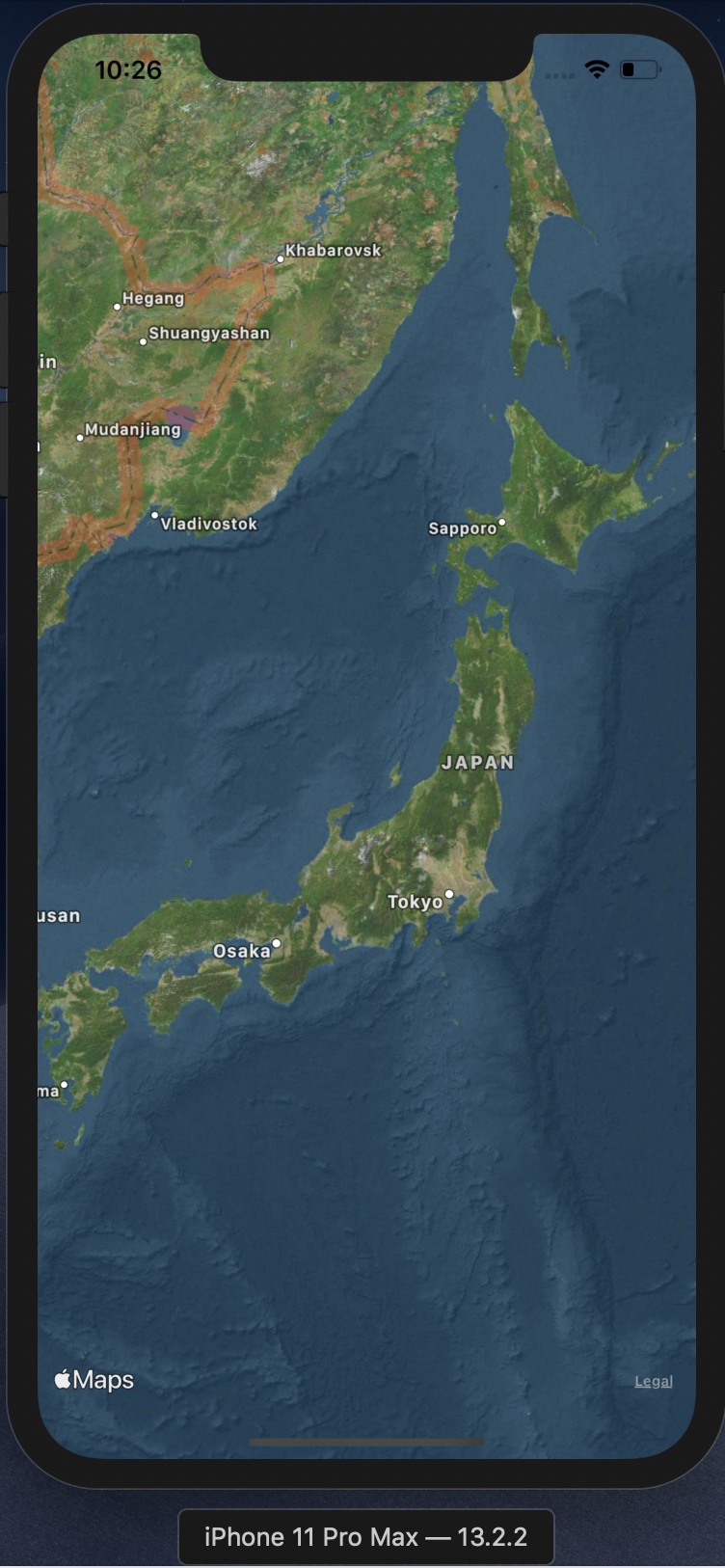
4.地図の種類を変更してみよう
4.まとめ
今回は環境構築からframeworkの使い方までを一通りやりました
Xcodeはコードを書いてすぐに実行や確認ができるため、開発が初めての方にとっても使いやすいと感じました
次回はもう少し踏み込んだこともやってみたいです!