このエントリはElectron Advent Calendar 2016 - Qiitaの6日目です。
はじめに
Electronでアプリケーションを作成する場合、コードを見せたくないといったことがあると思います。
そこで、どのようなアプローチがあるのか調べてみました。
(間違っている点、足りない点はフォローいただけると助かります。)
秘匿化
Electronのissueでは下記で話題に挙がっています。
なんとなくまとめると、
- Electron公式ではソースコードの秘匿化をする機能はない。
今のところやるつもりもない。
(提供されているasarはパフォーマンス向上のためのツール) - ソースコードの秘匿化がしたいなら、NW.jsに移行したほうがいいかも。
- EncloseJSも同じことが出来るけど、商用ソフトに使う場合は料金が発生する。
難読化
次に難読化を考えてみます。
ここから先は、Electronというよりは、JavaScriptコードの難読化の話となります。
electron-vueを題材に難読化を試していきます。
webpack
まずはwebpackから。
基本のuglifyを行います。
const webpack = require('webpack')
let config = {
entry: {
build: path.join(__dirname, 'app/src/main.js')
}
}
if (process.env.NODE_ENV === 'production') {
config.plugins.push(
new webpack.DefinePlugin({
'process.env.NODE_ENV': '"production"'
}),
new webpack.optimize.OccurenceOrderPlugin(),
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
})
)
}
これでビルドをすると、

こんな感じのファイルが出力され、アプリも問題なく起動します。
webpack-obfuscator
まだまだ心許ないので、もう少し難読化をしてみましょう。
webpackプラグインのwebpack-obfuscatorを使用します。
const webpack = require('webpack')
const WebpackObfuscator = require('webpack-obfuscator')
let config = {
entry: {
build: path.join(__dirname, 'app/src/main.js')
}
}
if (process.env.NODE_ENV === 'production') {
config.plugins.push(
new webpack.DefinePlugin({
'process.env.NODE_ENV': '"production"'
}),
new webpack.optimize.OccurenceOrderPlugin(),
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
}),
new WebpackObfuscator ({
rotateUnicodeArray: true,
})
)
}
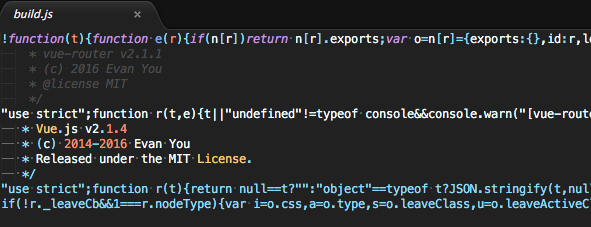
こんな感じのファイルが出力され、アプリもこれまた問題なく起動します![]()
今回はベンダーJSもまとめて難読化しちゃってますが、
ビルド・実行速度の観点からもベンダーJSはエントリーを分けて、
アプリケーションJSのみ難読化することをオススメします。
new WebpackObfuscator ({
rotateUnicodeArray: true,
}, ['vendor.js'])
こんな感じでvendor.jsのみwebpack-obfuscatorの難読化対象から外すことができます。
詳細なドキュメントは、
あたりを参照してください。
Gulp版もあるみたいなので、Gulpを使ってる人はそちらをお試しください。
整合性チェック
MacOS限定ですが、electron-builderの作者によって、こんなPRが出てました。
まだマージはされていません。1
-
2017/08/17 現在 ↩