Web技術でモバイルネイティブなユーザインタフェースデザインを提供するIonic Frameworkですが、Webで配信するとユーザのデバイスはモバイルだけということはなく、ユーザはデスクトップで閲覧する可能性もあります。そこで、デスクトップに対応させるいくつかのレイアウトのヒントをご紹介します。
1. SideMenuレイアウト
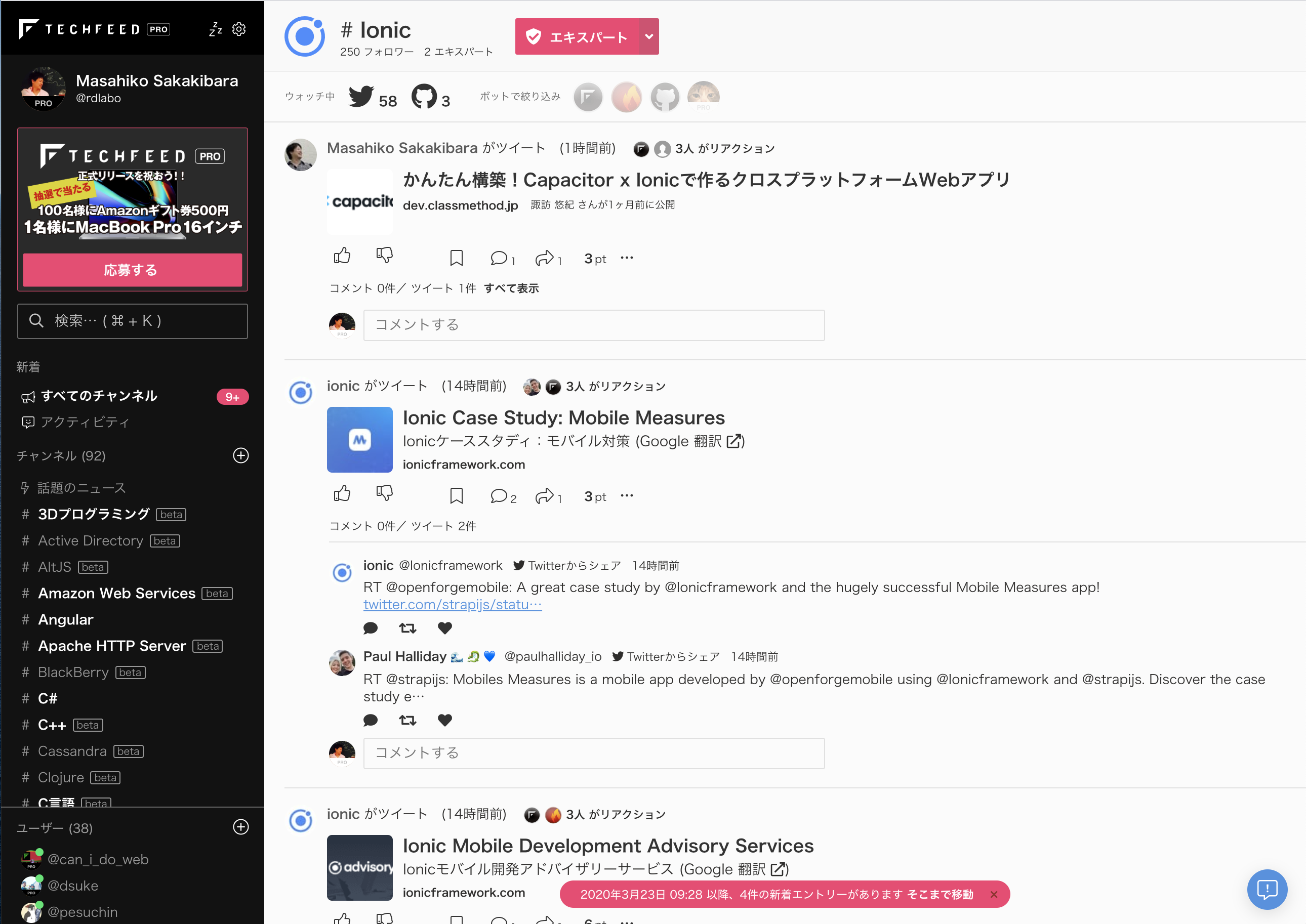
まず一番ベーシックなデスクトップ対応はSideMenuを利用することです。TechFeed Proなど広く採用されています。
ポイントとしてはモバイルレイアウトではハンバーガーメニューをSideMenuをあくまでメニューの配置だけに利用することが多いですが、デスクトップではSideMenu上部(左上)にロゴを配置することが重要です。

デスクトップレイアウトでは左上もしくは上部中央にロゴがあることが多く、ロゴさえあればそれっぽく見えます。(暴論
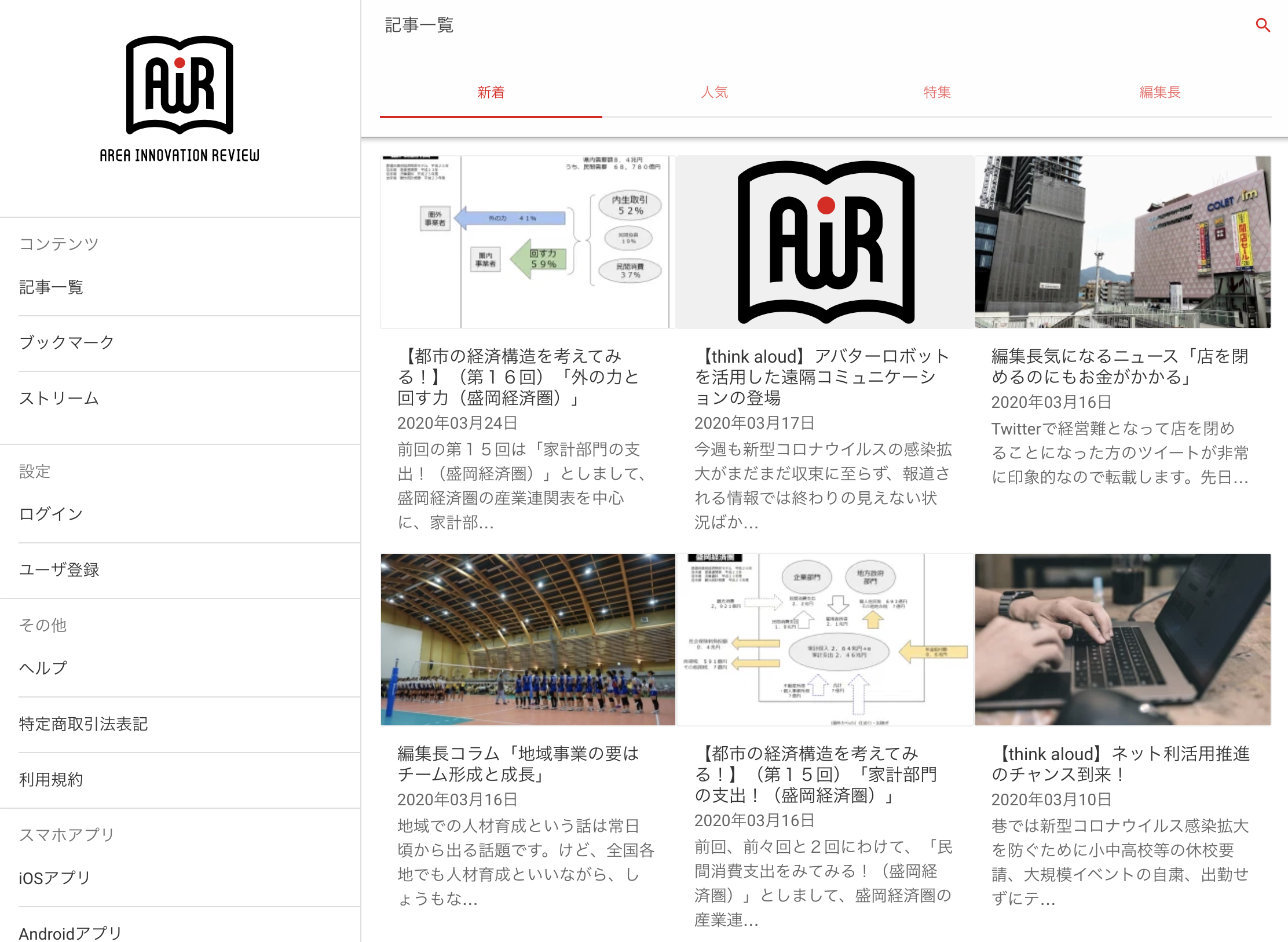
もっとシンプルに配置しても、ロゴさえあればSideMenuはデスクトップ対応レイアウトにみえます。

モバイルで表示してSideMenuを表示した時にロゴが大きすぎるようでしたら、Platform APIやclientWidthなどを利用して判定を行って表示を変更してください。
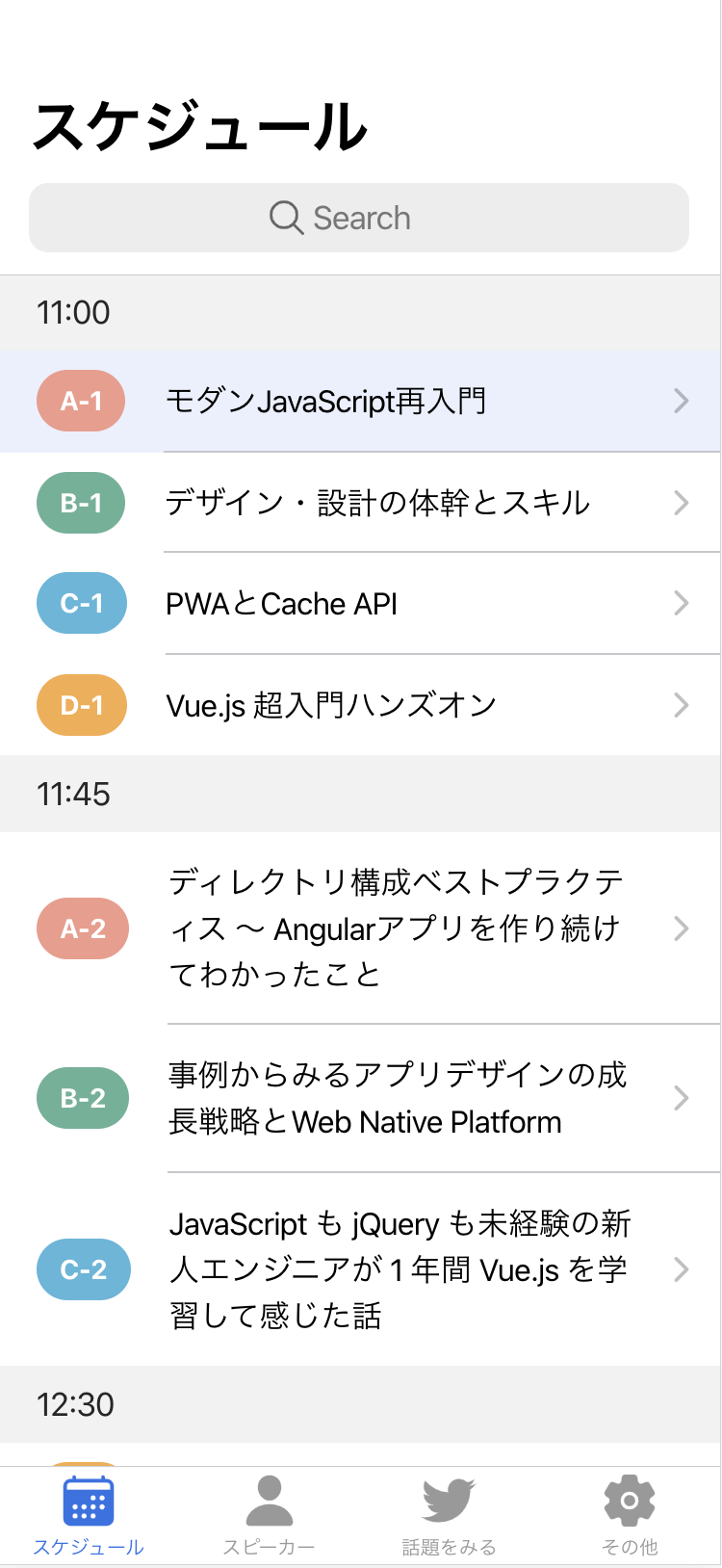
2. Tabs & Sidemenu
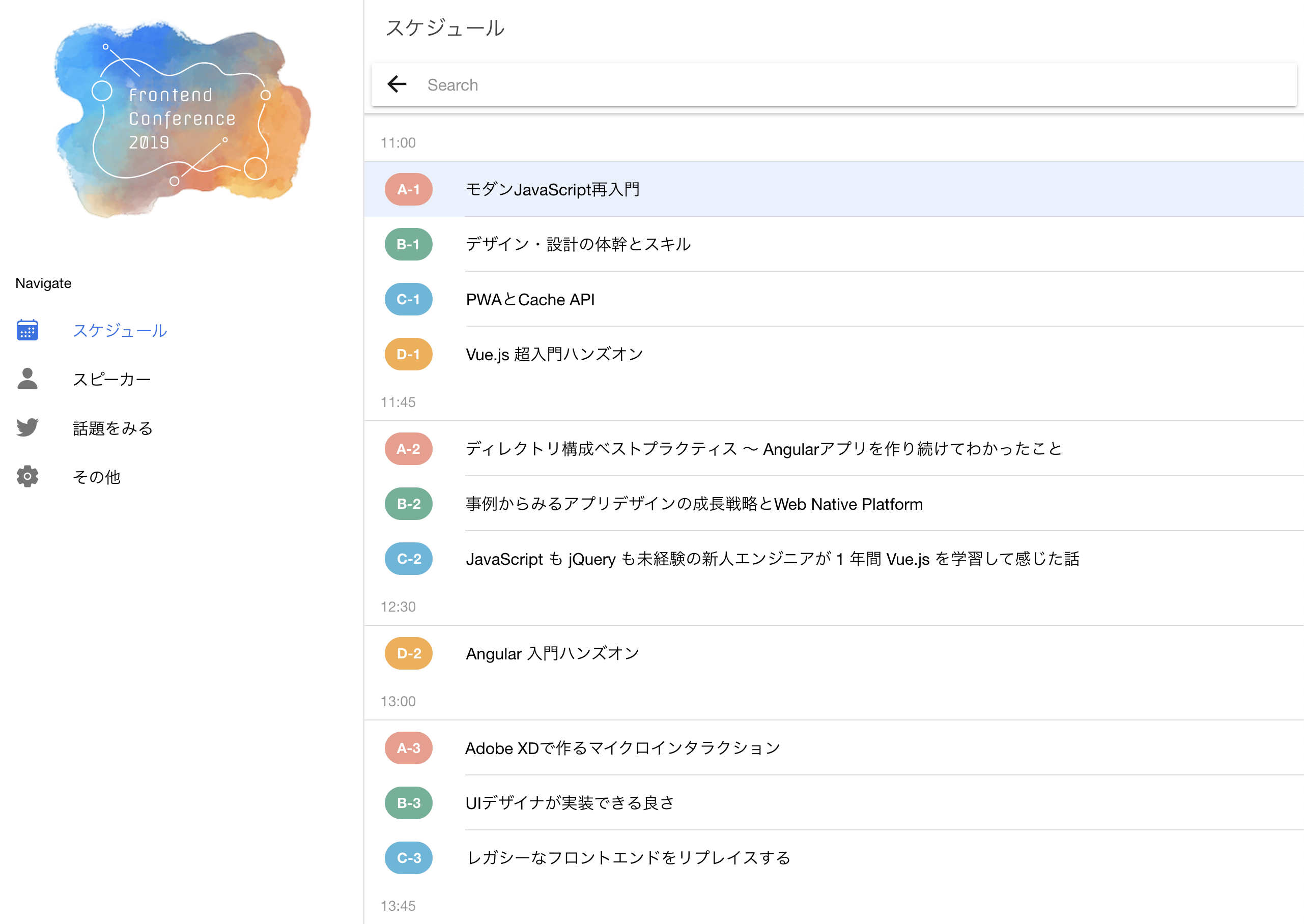
もうちょっとモバイルに寄せることを考えると、デスクトップ表示の時はSideMenuを利用して、モバイル表示の時はTabsを利用することを考えることができます。
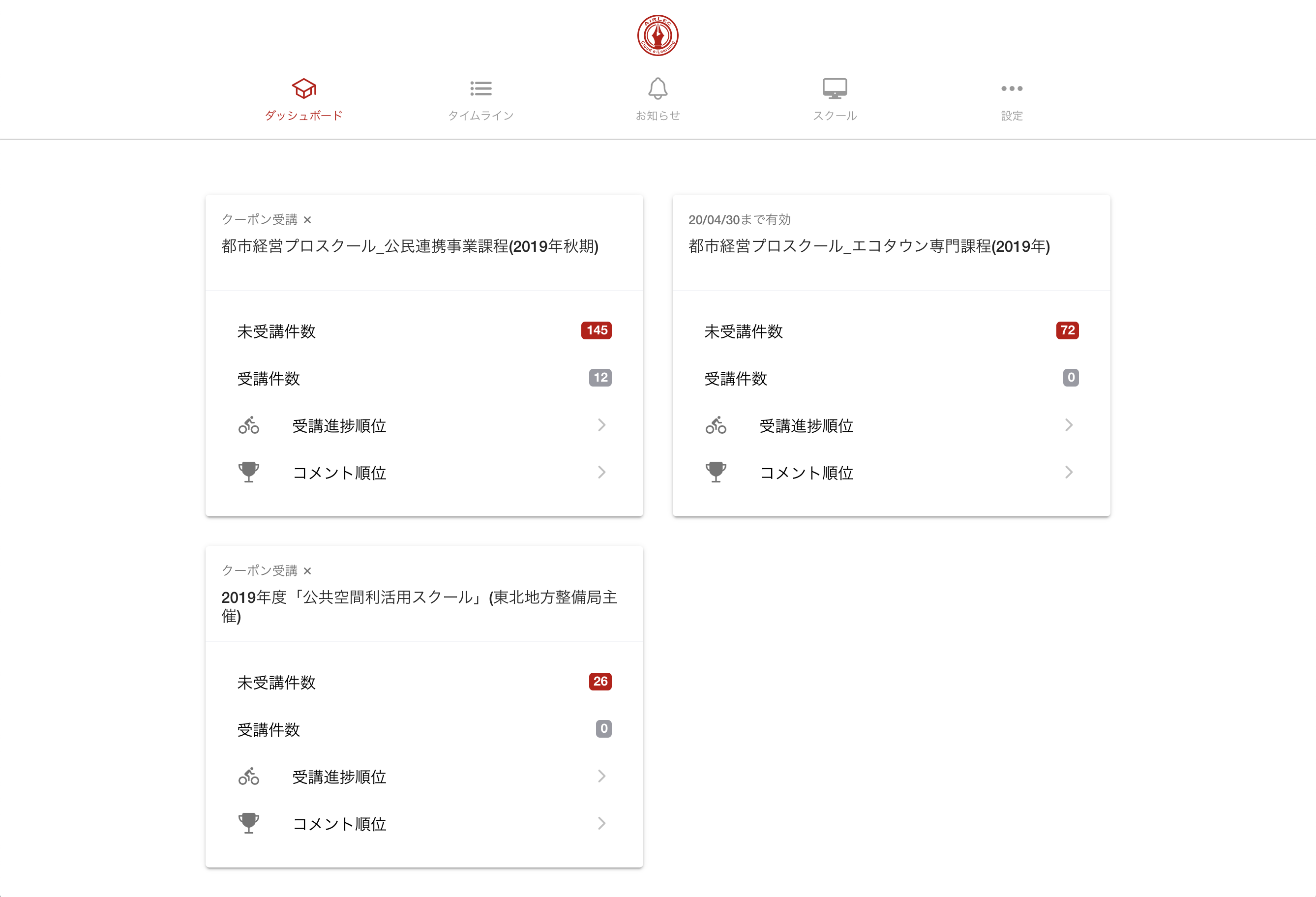
デスクトップ表示

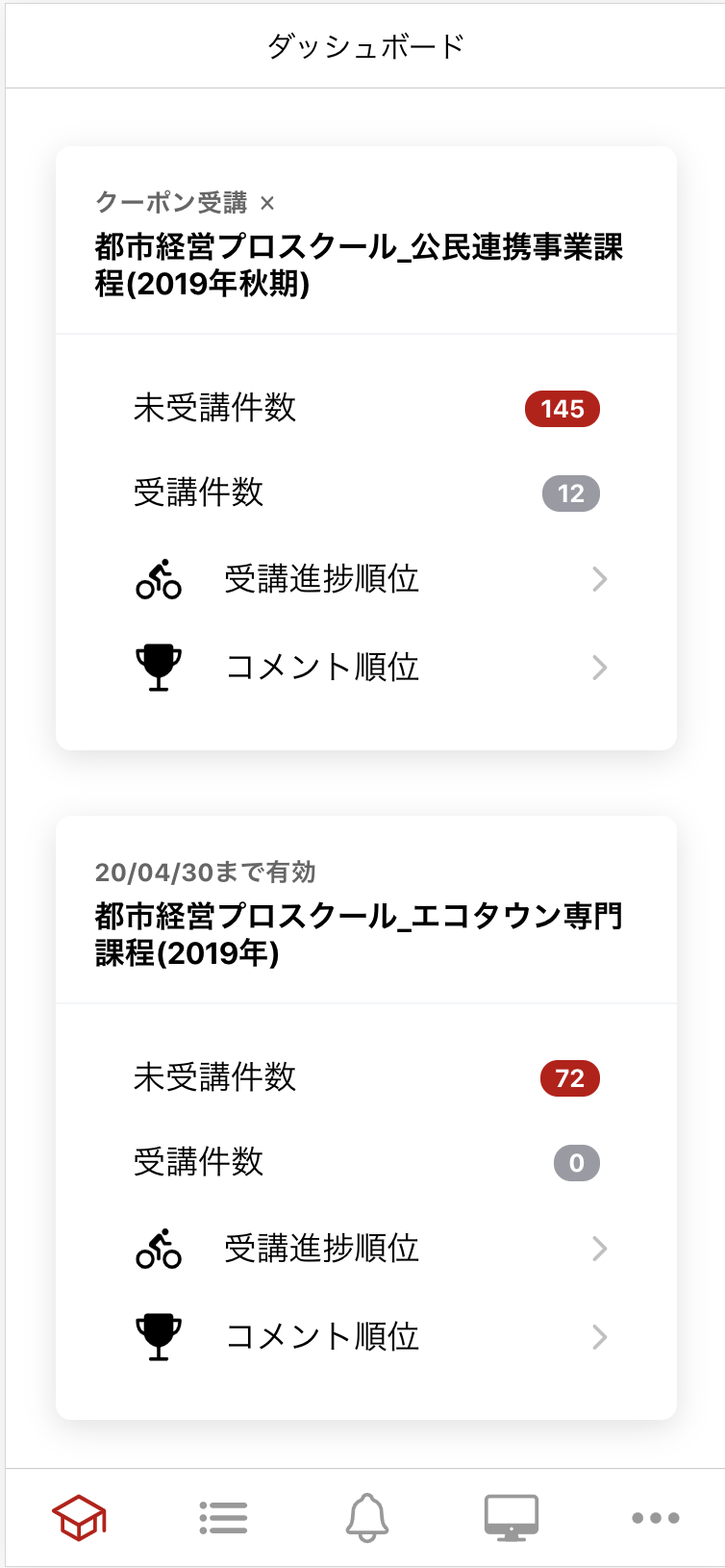
モバイル表示

切替方法はごく簡単です。
まずSideMenuはデフォルトではスクリーンが横幅992px以上は表示されますが、それ以下になると自動的に折りたたまれます。そしてそれを展開するためには、ハンバーガーメニューをタップする必要があります。なので、SideMenuをデスクトップ表示時には表示してモバイル表示の時に非表示にするためには、 ion-header に配置する ion-menu-button を配置しなければ問題ありません。
逆にTabsはスクリーンサイズが992px以上になれば表示すればいいので、メディアクエリを使って指定しましょう。
@media screen and (min-width: 992px) {
ion-tab-bar {
display: none;
}
}
3. Tabsの配置場所を可変に
デスクトップレイアウトでTabsを使う時の問題点は
- デスクトップでは下部メニューは一般的じゃない
- ロゴを配置する場所がない
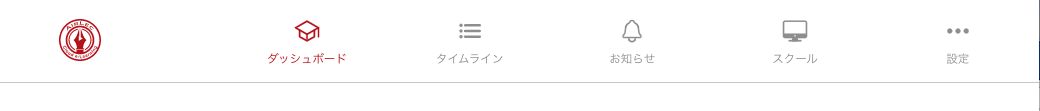
繰り返しになりますが、デスクトップレイアウトでは左上もしくは上部中央にロゴがあることが多く、ロゴさえあればそれっぽく見えます。つまりは、同じTabsでも、上部にロゴがあり、Tabsアイコンも上部に配置すれば問題ありません。
デスクトップ表示

モバイル表示

実装のやり方は複数ありますが、一番手っ取り早いのはTabsと ion-header に表示の分岐をいれることです。Tabsでは以下のようになります。
<ion-tabs>
<!-- デスクトップ表示の時だけ表示されるHeaderと上部Tabs -->
<ion-header *ngIf="!isMobile" mode="ios">
<ion-toolbar class="ion-margin-top ion-margin-bottom" style="--border-style: none;">
<ion-title class="ion-text-center"
><img src="../../assets/images/logomark.svg" alt="logo" />
</ion-title>
</ion-toolbar>
<ion-tab-bar class="ion-padding-bottom" style="--border: none;">
<ion-tab-button tab="dashboard">
<ion-icon name="school-outline"></ion-icon>
<ion-label>ダッシュボード</ion-label>
</ion-tab-button>
...
</ion-tab-bar>
</ion-header>
<!-- モバイル表示の時だけ表示されるTabs -->
<ion-tab-bar slot="bottom" *ngIf="isMobile">
<ion-tab-button tab="dashboard">
<ion-icon name="school-outline"></ion-icon>
</ion-tab-button>
...
</ion-tab-bar>
</ion-tabs>
で、各ページでは以下のように ion-header をデスクトップ時は表示しないようにします。
<!-- モバイル表示の時だけ表示されるHeader -->
<ion-header *ngIf="isMobile">
<ion-toolbar>
<ion-title>ダッシュボード</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
...
</ion-content>
おまけ: 左ロゴ 右メニュー
上記みたいな形で、 ion-tab-bar の中にロゴをいれることもできます(ふと思いついてやってみたらできました)。ただ、これはロゴを ion-tab-button にいれる方法なので、ちょっともともとのIonic FrameworkのTabsの設計思想から離れてしまうかもしれません。ただできます。
おわりに
もちろん、他にもIonic Frameworkでデスクトップ対応する方法はいろいろあると思いますが、ぱっと汎用的なのは以上の方法ではないでしょうか。
それでは、また。