Googleのrobotsは、SPA/PWSでもJavaScriptレンダリング後をチェックしてくれるので、SPA/PWAが検索結果にでないということはなくなりました。
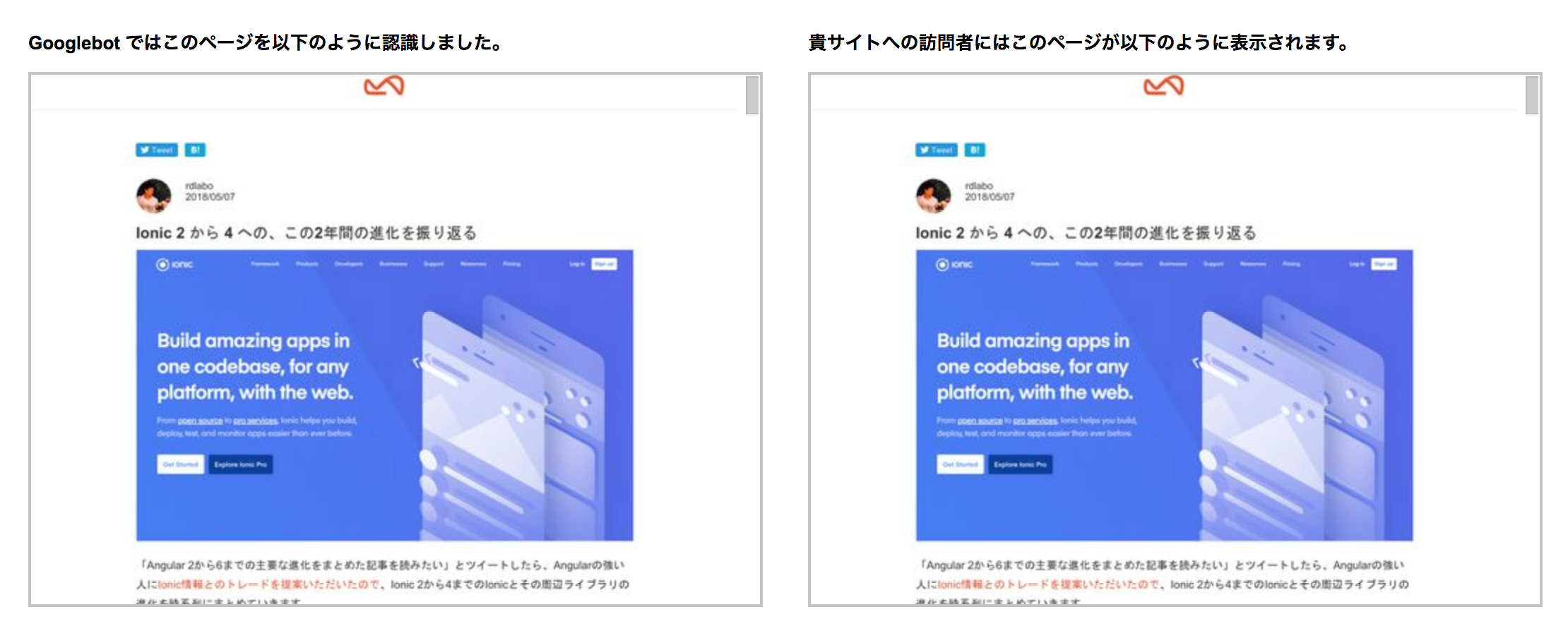
参考:Googleのrobotsが表示してる内容を確認できる「Fetch as Google」
また、prerenderingを使うと、FacebookのOGP/Twitterカードもちゃんと認識してくれるので、SSRせずとも、WebサイトをSPA/PWAでつくる物理的障壁はなくなったなと感じていて、WebサイトをSPA/PWAにリニューアルして気づいたのです。
はてなブックーマはprerenderingでも認識せず、JavaScriptレンダリング前の結果が表示される。
で、いろいろ聞いたり調べてみたところ、prerenderingはUserAgentで分岐させてレンダリング結果を返しており、その登録されてるUserAgentにはてなブックマークが入っていないようでした。
参考: https://gist.github.com/thoop/8165802#file-nginx-conf-L20
UserAgentさえいれてもらえれば・・・と希望をいだきながら、はてなさんの問い合わせ窓口にUserAgentを教えてもらったあと、Netlifyの問い合わせからUserAgentの追加をお願いしたところ、今週、追加したよと返信がありました!!
Just notifying you that the Hatena user agent has been added to our configuration. Our system should not serve the prerendered version of your content to that bot. Thanks for your patience!
ですので、これからは、はてブボタンつけてても、Netlifyで気兼ねなくSPA/PWAできそうです。はてな社、およびNetlifyチームの皆様、ありがとうございました!!
追記 b.hatena.ne.jp/entry/s/【追加するURL名】 は機能するものの b.hatena.ne.jp/【account名】/add からURLを入力したらレンダリング前の結果が返ってくる現象については、現在はてな社にこのふたつのUserAgent違うのではないかと問い合わせ中です。