人数やアイテム数入力のための input[type=number] 要素を用意する時、ユーザは基本的に1から多くて3程度の数字を入力するというシチュエーションはよくあります。そういう場合、いちいちオンスクリーンキーボードを立ち上げるのはユーザにとって合理的な手段とは限りません。
そこで選択肢にあがるのが、増減ボタンをつけるという方法です。
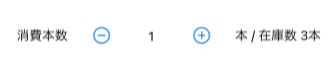
では実際にこのマークアップをしてみましょう。
<ion-list>
<ion-item class="add-remove" lines="none">
<ion-label slot="start">消費本数</ion-label>
<ion-buttons slot="start" tabindex="1">
<ion-button slot="icon-only" (click)="remove()"
><ion-icon name="remove-circle-outline"></ion-icon
></ion-button>
</ion-buttons>
<ion-input
type="number"
class="ion-text-center"
placeholder="0"
[(ngModel)]="changeTo.number"
name="changeTo.number"
required
tabindex="2"
></ion-input>
<ion-buttons slot="end" tabindex="1">
<ion-button slot="icon-only" (click)="add()"><ion-icon name="add-circle-outline"></ion-icon></ion-button>
</ion-buttons>
<ion-text slot="end" i18n>本 / 在庫数 {{ thread.number.purchase - thread.number.used }}本</ion-text>
</ion-item>
</ion-list>
ポイントは、 ion-item 内のをタップすると ion-input の値を変えるとフォーカスあたるSafariの不具合を防ぐために、 tabindex を用意することです。
また、 [slot=start] [slot=end] はmdデザインで大きな空白が用意されているので、margin値をCSSで調整します。
.md {
.add-remove {
ion-buttons[slot=start] {
margin-right: 8px;
}
ion-buttons[slot=end] {
margin-left: 8px;
}
ion-text[slot=end] {
margin-left: 8px;
}
}
}
これでユーザは小さな値の増減をオンスクリーンキーボードを出現させず、画面タップだけで実現できるようになりました。
それではまた。