使用ツール
Macとプレビューアプリのみ
なぜ?

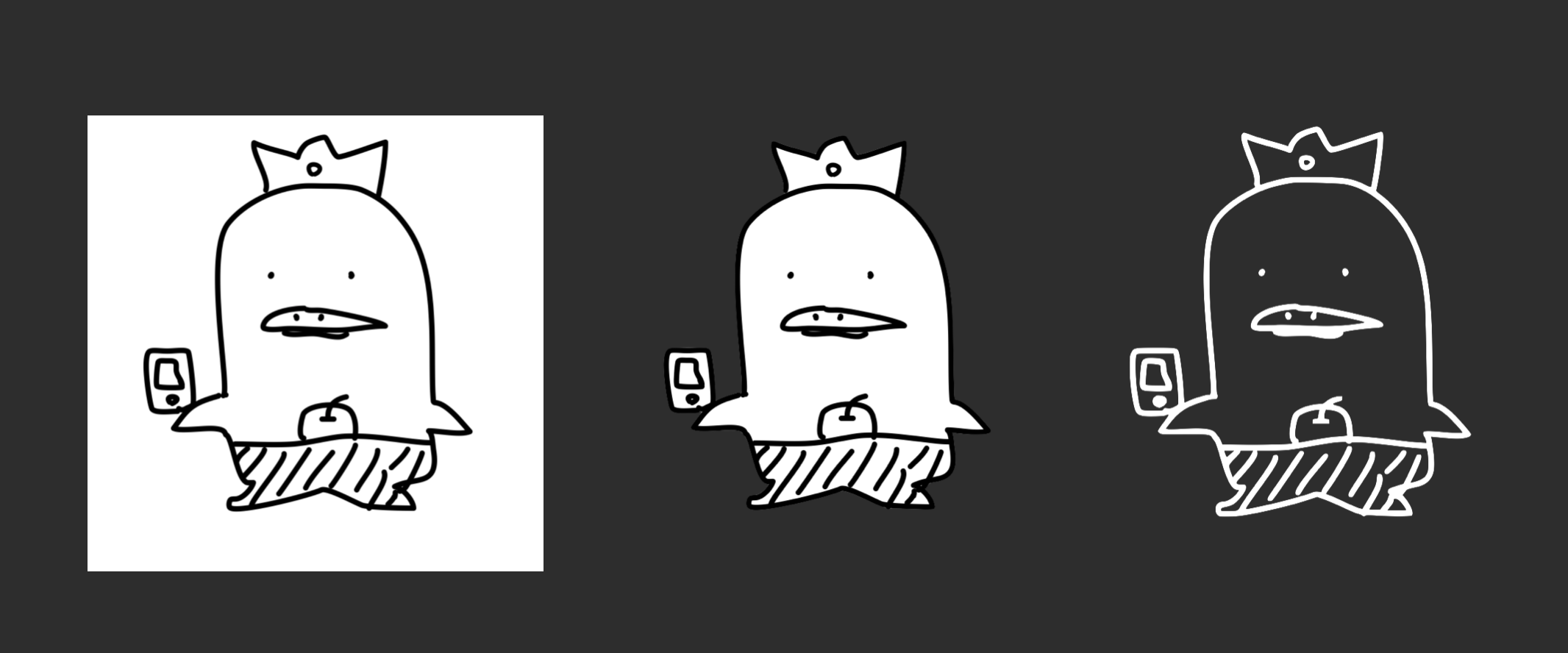
普段は上記のようなアイコンを使用しているが、背景が透過されておらず白色のため黒っぽい背景のスライドに置くとめっちゃ浮く。

なので
- 背景を透過していい感じにしてみる
- 線と背景の黒と白を反転させていい感じにしてみる
の2つの画像を作ってみます。
背景を透過していい感じにしてみる
GOAL

めちゃめちゃいい感じ!!🦄🦄🦄🦄🦄
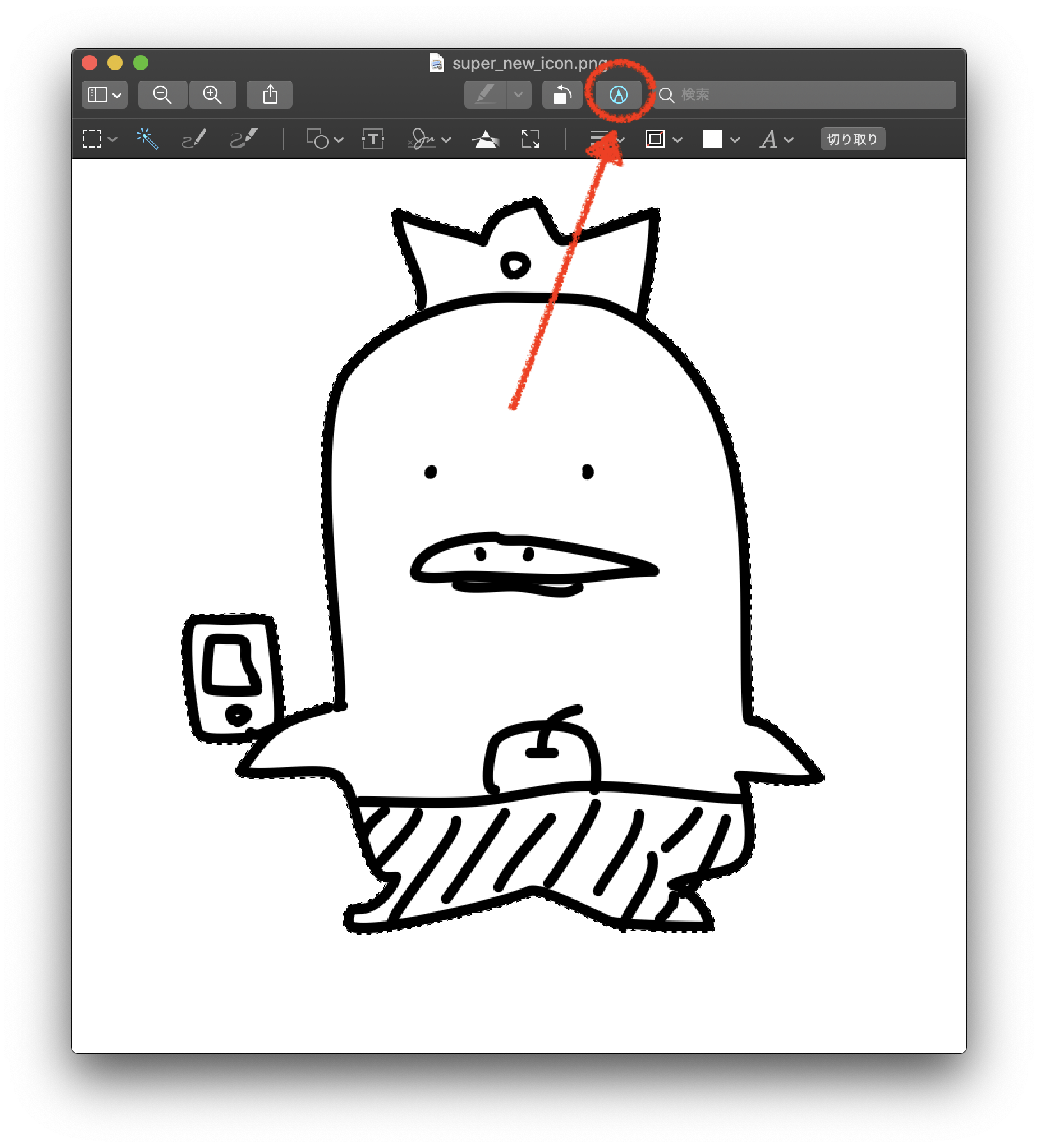
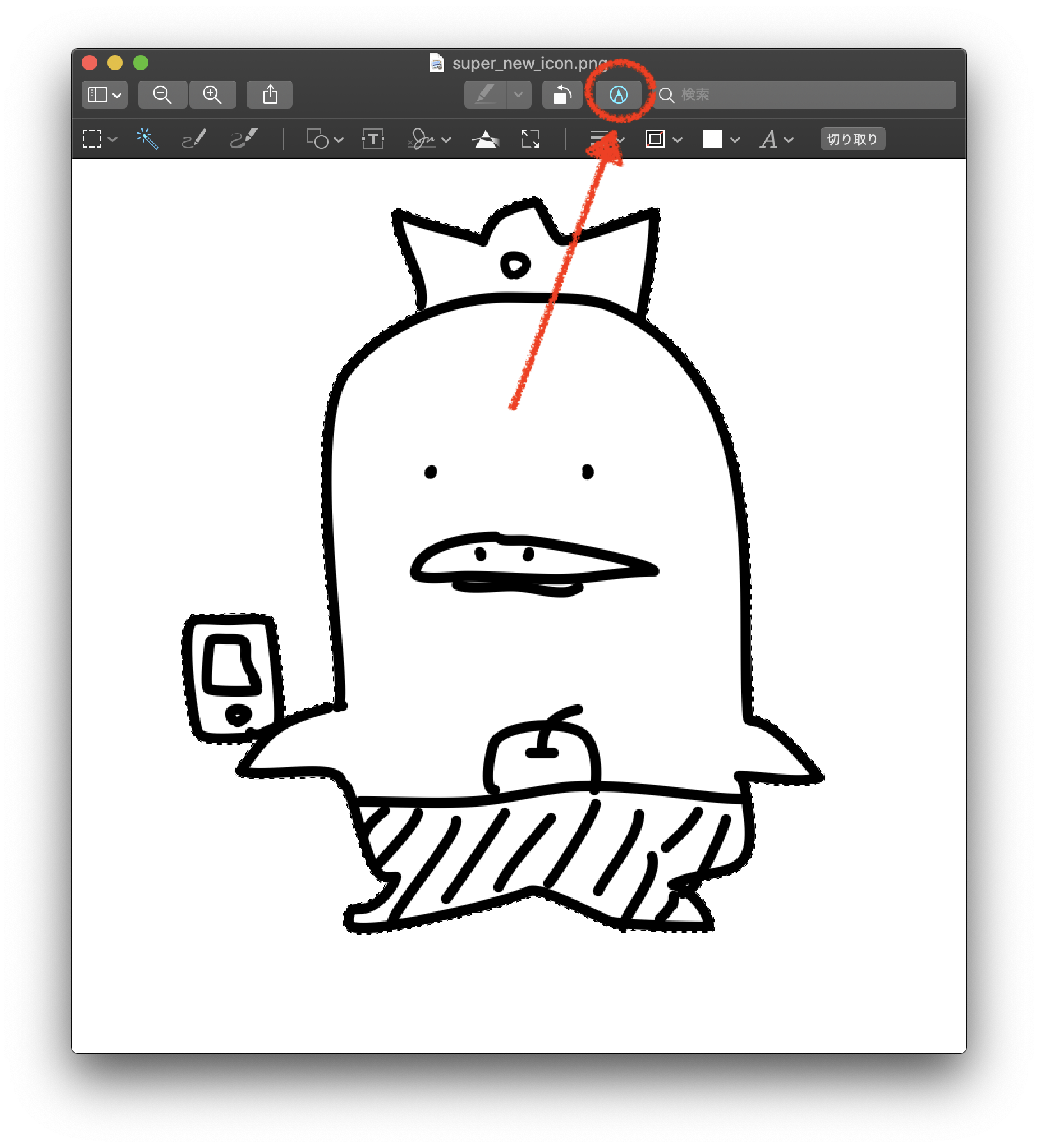
- プレビューアプリで対処の画像を開き、マークアップツールバーを開くボタンを押す。

2. インスタントアルファで範囲指定(透過したい部分を適当にドラッグすると全体がいい感じに選択されます)

3. Command + X で指定範囲を切り取ります

4. 保存
適当に保存してください。ただしjpgとかの場合は透過に対応していないのでpngとかにして保存してください

※変化してないように見えますが変化してるはずです!
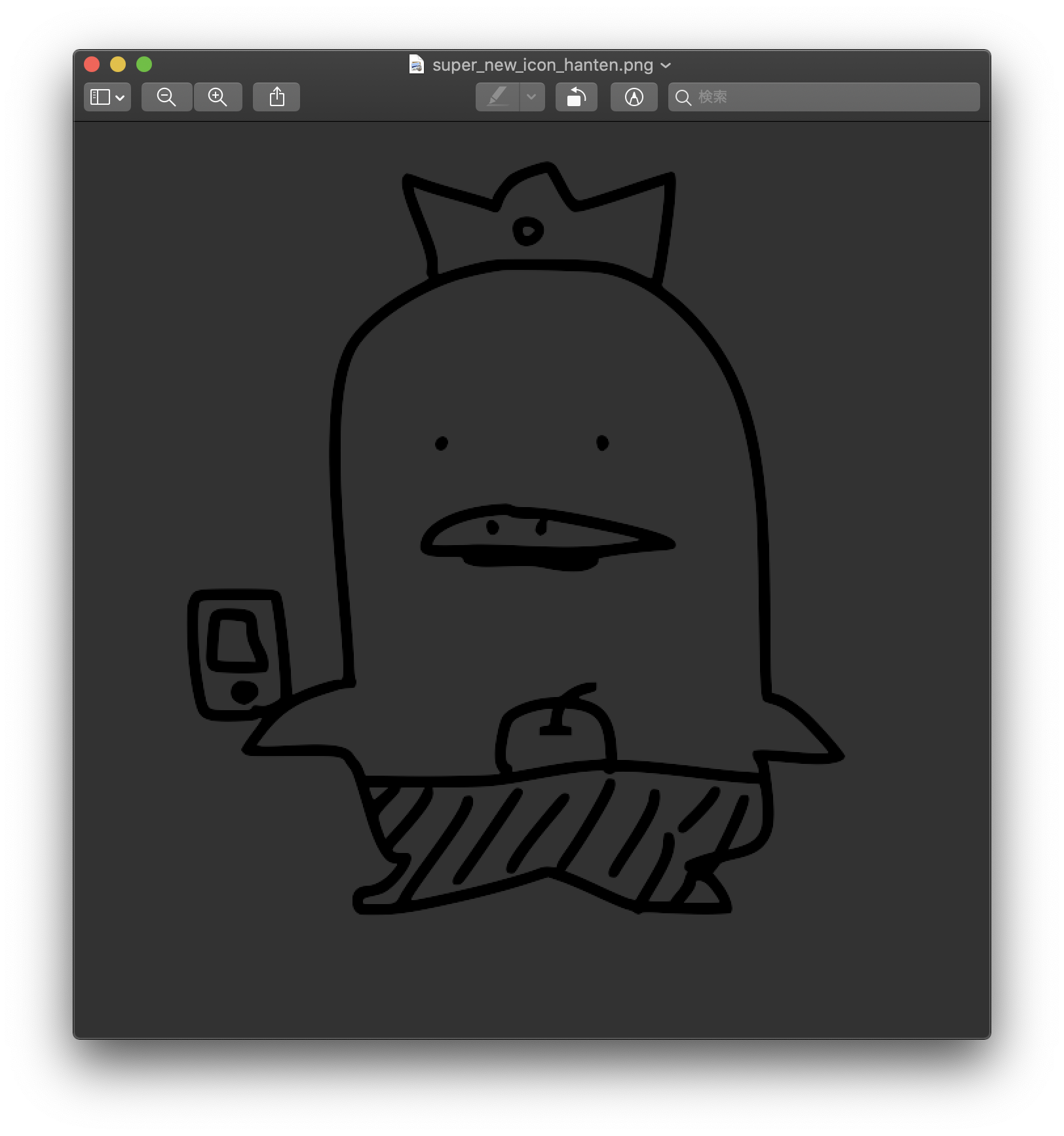
線と背景の黒と白を反転させていい感じにしてみる
GOAL

なんかおしゃれっぽいぞぉ!!🦄🦄🦄🦄🦄
1. プレビューアプリで対処の画像を開き、マークアップツールバーを開くボタンを押す。

2. インスタントアルファで範囲指定(透過したい部分を適当にドラッグすると全体がいい感じに選択されます)

3. Command + X で指定範囲を切り取ります

4. 2, 3をひたすら繰り返し、すべての背景を透過します

(がんばった...あとすこしやでぇ
5. カラーを調整で色を反転!

カラーを調整ボタンをタップして

左右の赤丸のつまみの位置をそれぞれ逆にします(左のつまみを右に、右のつまみを左にします)

※一応つまみを逆にした画像です
そうすると...

できた!🤡🤡🤡🤡🤡🤡🤡🤡🤡🤡
まとめ
並べるとこんな感じです👍