tl;dr
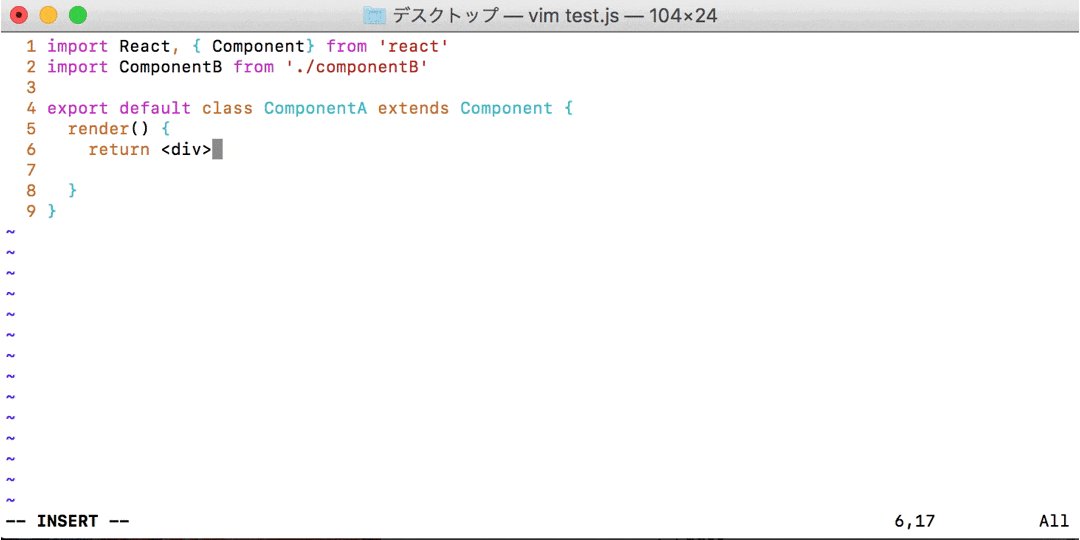
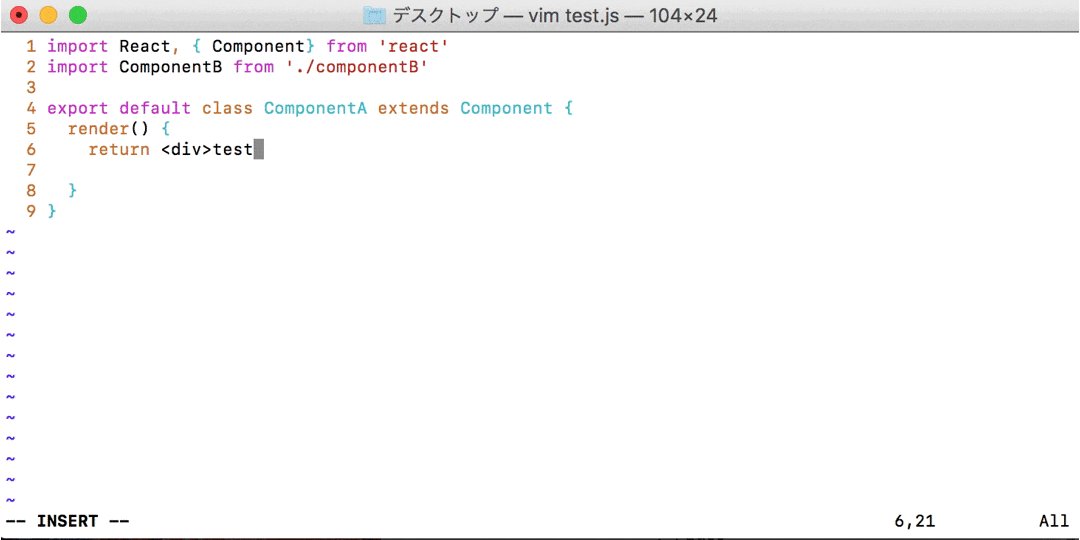
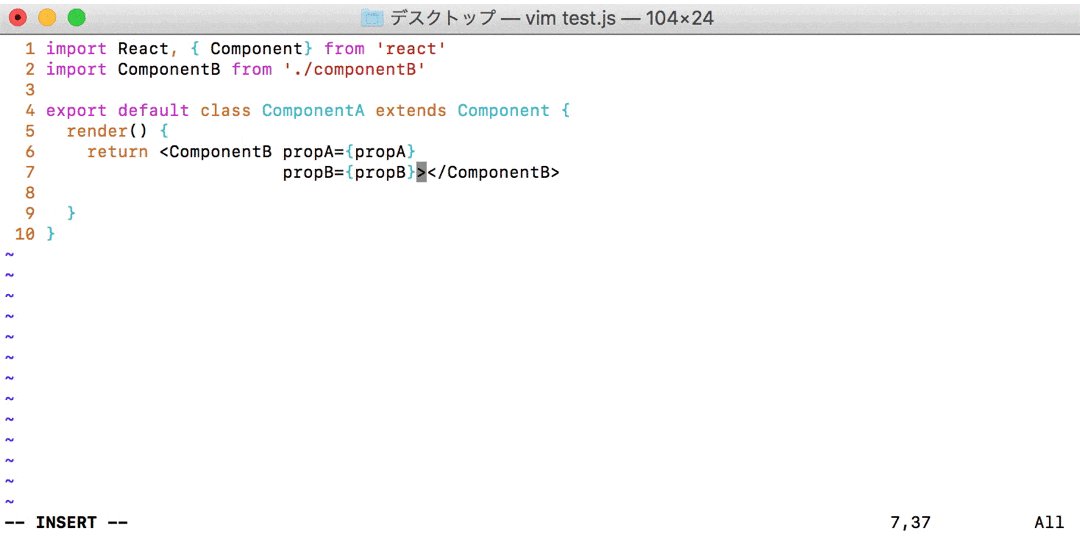
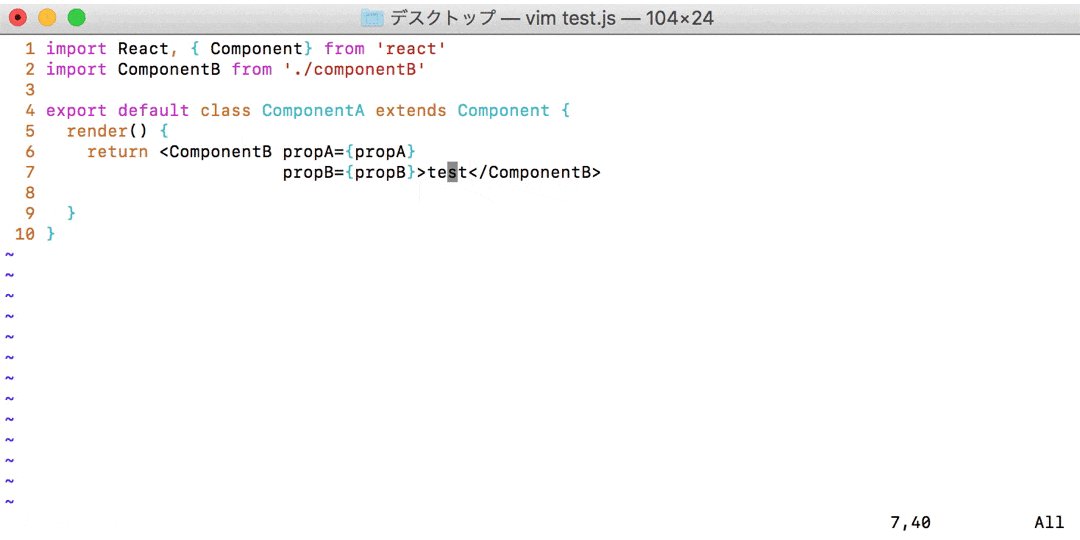
Vimのpluginを作りました。コマンド(InsertClosingTag)を使用するとカーソル位置に閉じタグが挿入されます。下の図のようなものです。INSERTモード中に呼び出してご利用ください。
リポジトリはこちら https://github.com/rchaser53/insertclosetag
いきさつ
そういえば開発でVimを使ったことない…
=> とりあえず趣味の開発に使ってみよう
=> React使ってるから閉じタグ入れるplugin入れよう
=> vim-closetagがあるじゃん。これ使おう。

![]()
![]()
![]()
諦めて自作しようか…
開発メモ
というわけでVimの勉強にもなるし、大して難しくもないだろうととりあえず挑戦してみました。こっからは開発のメモになります。これからVimのplugin作ってみたいという奇特な方はご参考にどうぞ。
insert modeの行末
どうやら文字や文章を挿入するなどして関数中でカーソル位置を移動させてしまった場合は、基本的にcol('.')とline('.')で位置を取得し、cursorで元に戻るというパターンが多いようです。通常なら特に問題がないわけですが、insert modeで行末にカーソルがある状態でcursorで元の位置に戻ろうとすると次の行に勝手に移動します。おそらく改行コードの後ろにcursorで移動しようとした結果、次の行に送られてしまうのだと思われます。気づくのに結構時間を取られました。しんどい。
正規表現
普段JavaScriptとかの正規表現しか触っていないので結構苦戦しました。「\zs」と「\ze」がすごい便利でした。「<12345>」を「<\zs1(.*)5\ze>」で検索すると「12345」が取得できるのとても良いです。(例は良くない。)
細かい文法の皆様
.variable.とか(変数の結合に使用)とか変数のスコープとか、大なり小なりハマりどころが多い文法に感じました。いちいち罠にかかりながら進んだので結構時間がかかりました。
むすびに
いやいいですねVim。色々と好きなように設定ができて男心をくすぐります。今回は文字列を操作するpluginを作ってみたので、次はスニペットとか外部アプリの呼び出しとかやってみようかなと思います。もう少し他の方のpluginを見て書き方やテストの方法を学習して次に挑もうと思います。