概要
SmartObjects と StateTree を試してみた記事です。
今回は簡単にキューブの周りをジャンプし続ける AI をつくってみます。
環境
Unreal Engine 5.3.2
Windows11
有効にするプラグインたち
SmartObject の作成
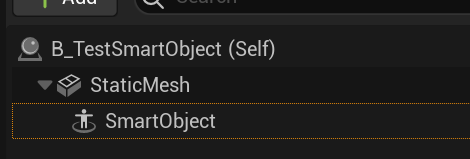
まずただのアクターを作成します。名前は B_TestSmartObject と名付けました。このアクターに StaticMesh コンポーネントと SmartObject コンポーネントを追加しこのようにアタッチします。

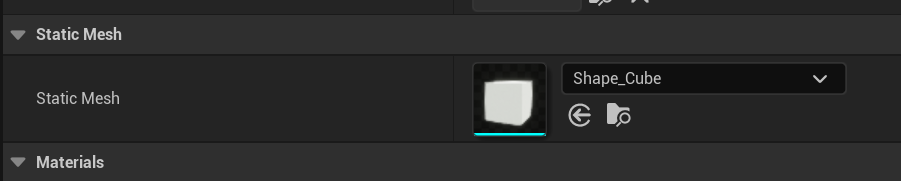
StaticMesh コンポーネントには Cube を割り当てました。

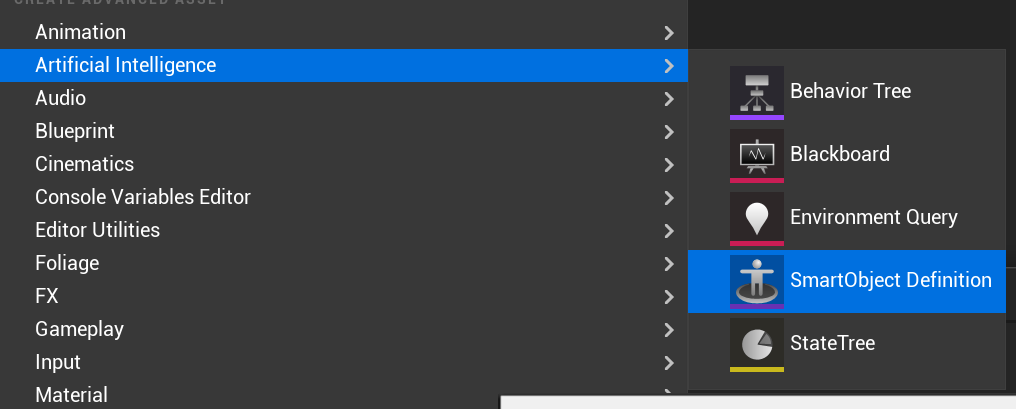
次に SmartObject の定義アセットを作ります。SmartObjectDefinition を選択し作成します。名前は SO_TestSODefinition と名付けました。

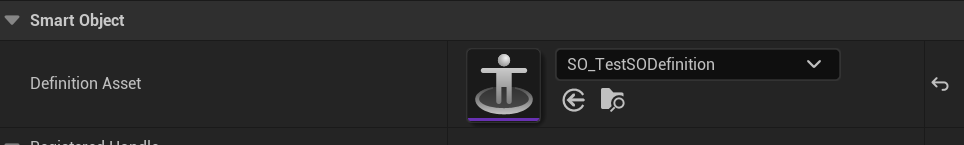
B_TestSmartObject の SmartObject コンポーネントを選択し、先ほど作成した、SO_TestSODefinition を設定します。

次に SmartObject にインタラクトした際の行動やインタラクト位置などを実装していきます。
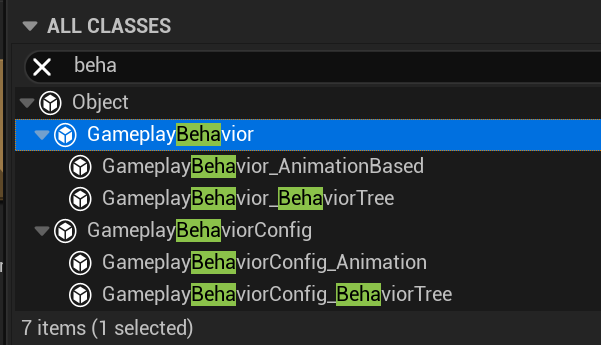
GameplayBehavior ブループリントを作成します。B_SO_TestBehavior と名付けました。SmartObject にインタラクトした時の挙動をここに書きます。

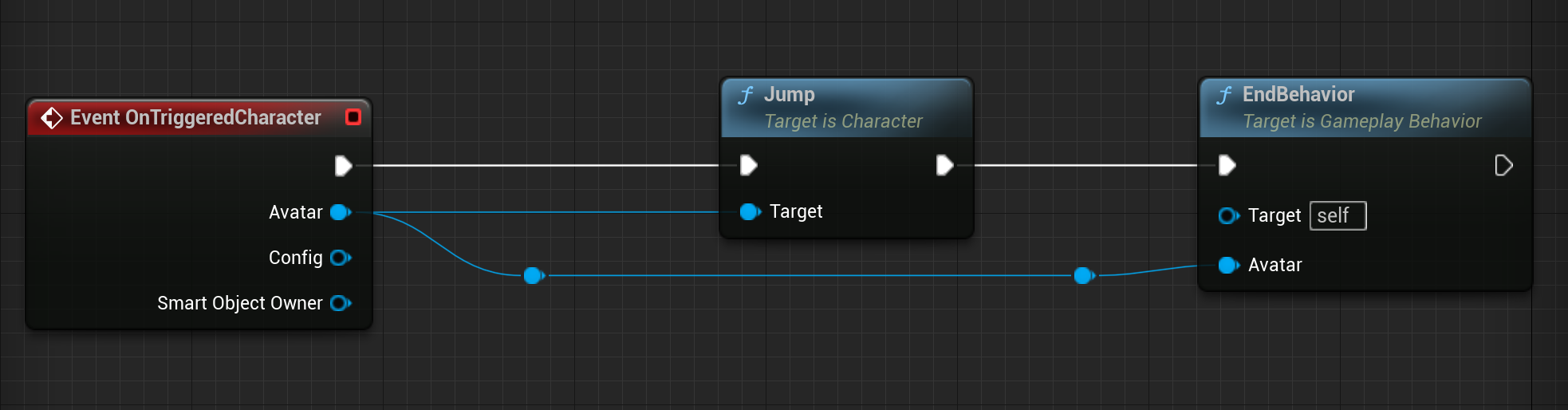
こんな感じの実装です。SmartObject をトリガーしたキャラクターをジャンプさせるだけです。

次に B_SO_TestBehavior を SO_TestSODefinition に設定します。
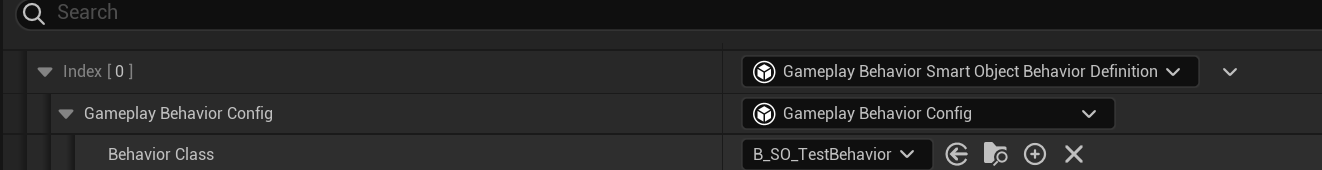
SO_TestSODefinition アセットを開き Details欄にて下記のように設定します。

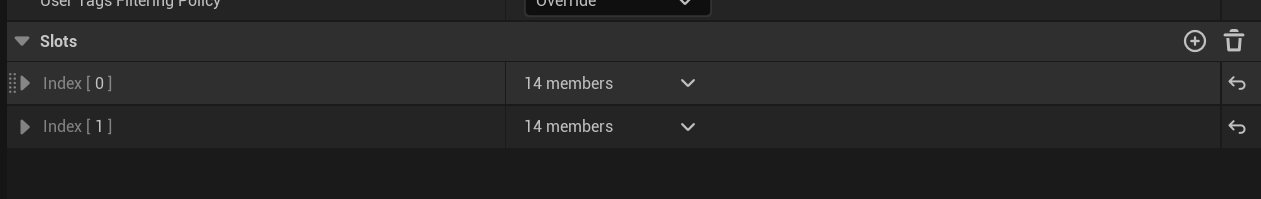
同じくDetails欄で Slots を2個追加します。この Slot のロケーションにAIがインタラクトを行います。

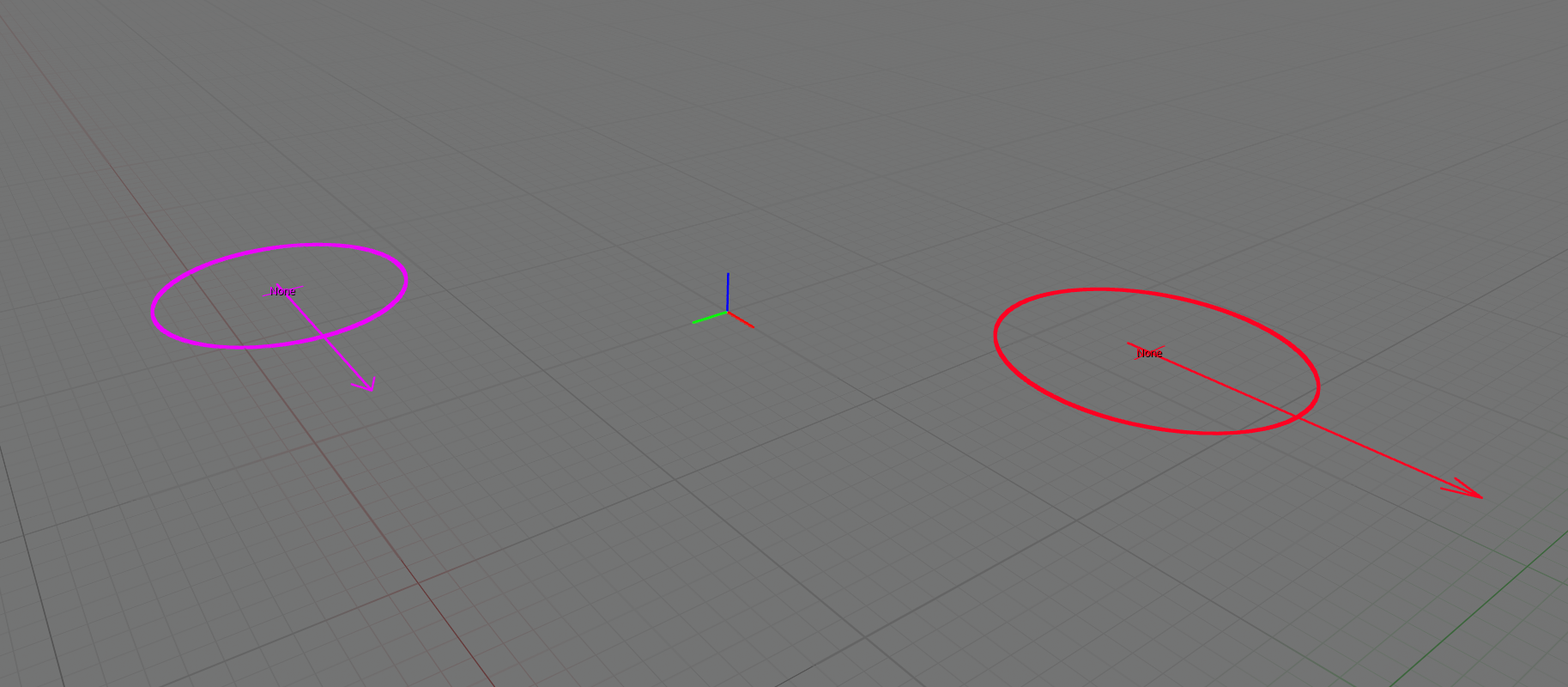
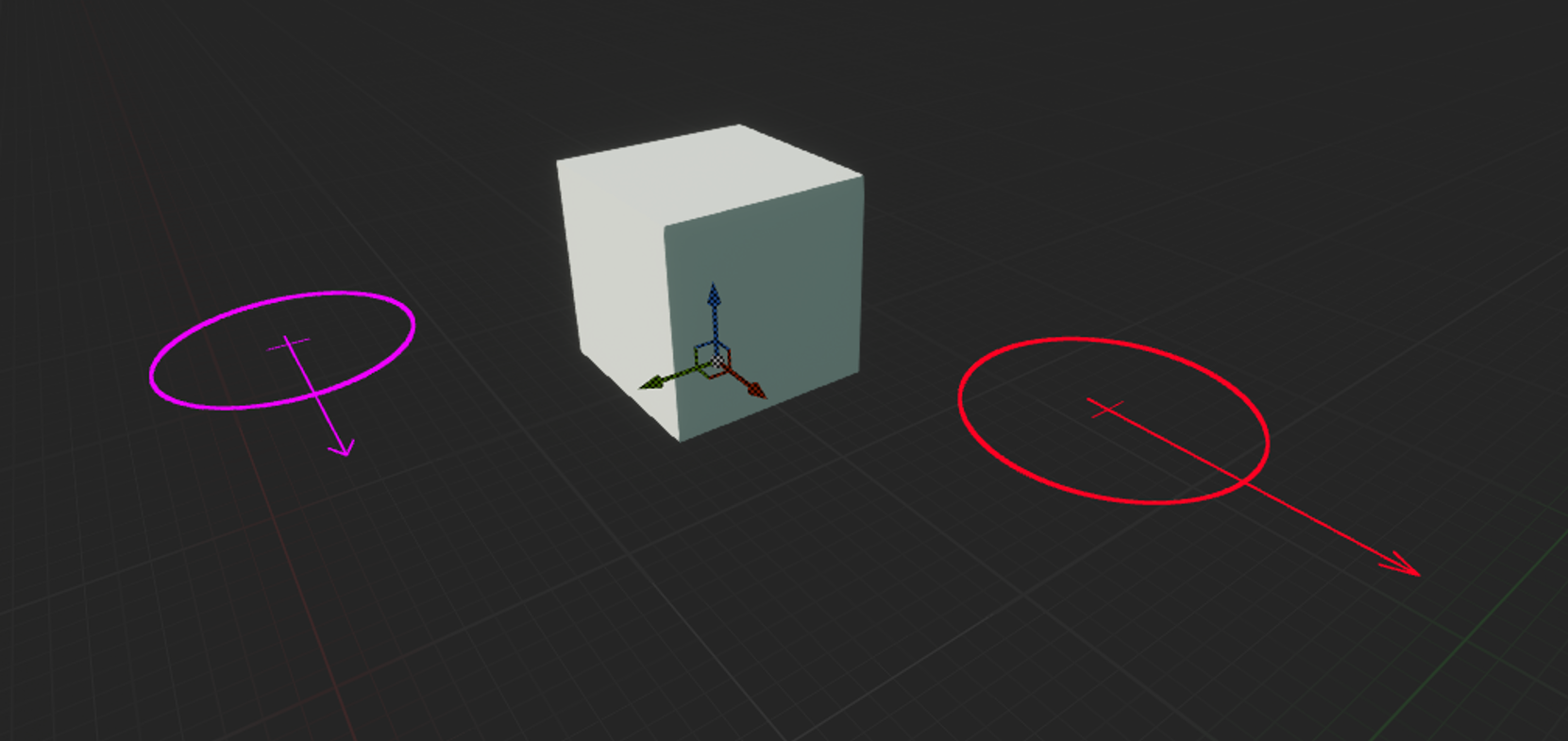
追加した Slot を開くと色々設定できるので、色と位置を変更してこのようにしました。

最後に B_TestSmartObject を開き SmartObject コンポーネントを選択すると Slot の位置を調整できるので下記のように調整しました。ここで Cube と Slot の位置が大きく重なってしまうと AIアクター が SmartObject に到達できなくなってしまうので注意です。

ここまでで SmartObject 側で作成したアセットのまとめです。以下のような関係です。
- B_TestSmartObject
- SmartObjectコンポーネントを持つ SmartObject となるアクター
- SO_TestSODefinition
- SmartObject の定義を行うデータアセット
- B_SO_TestBehavior
- GameplayBehavior型のBPアセット。SO_TestSODefinition に設定する
これで SmartObject 側の実装が完了しました。次は AIアクター が SmartObject の検索や SmartObject を "Use" する実装を StateTree を用いて作っていきます。
AIアクターが SmartObjects を検索して使用する実装
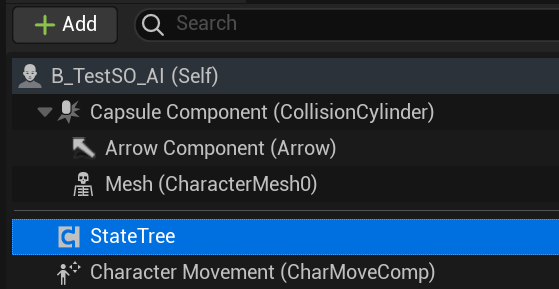
AIアクターとなる Character ブループリントを作成します。B_TestSO_AI と名付けました。
StateTree コンポーネントを追加します。

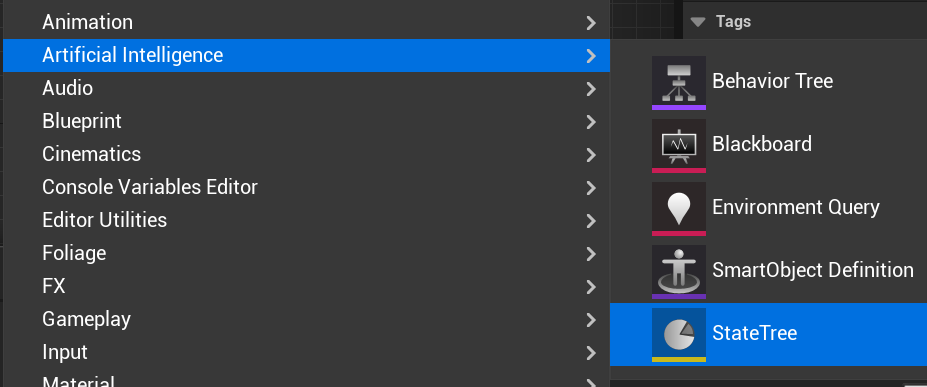
StateTreeアセットを作成します。ST_TestSO と名付けました。

これを先ほど作成した AIアクターである B_TestSO_AI の StateTree コンポーネントに設定します。

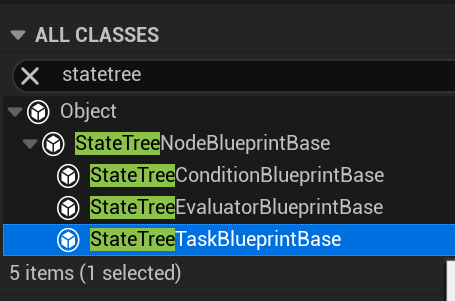
次に StateTree のタスクを実装します。StateTreeTaskBlueprintBase を親にブループリントを作成します。STT_FindAndUseSO と名付けました。このステートツリータスク内で SmartObject を検索し使用する実装を書きます。

STT_FindAndUseSO を開き SmartObject を検索し使用する実装をしていきます。ここの実装は公式ドキュメントに BehaviorTree 版の実装があるので主に StateTree に関する箇所をメインに軽く解説します。
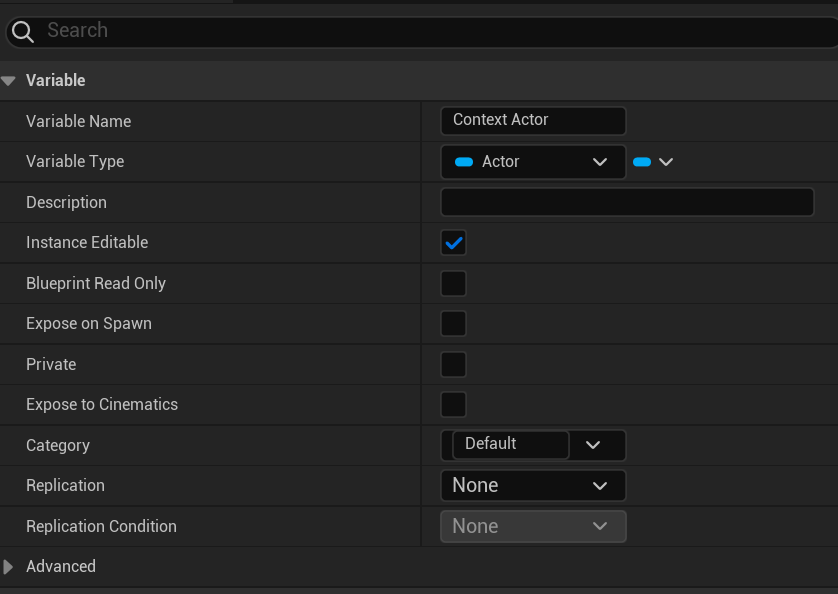
STT_FindAndUseSO アセットで Context Actor という Actor型の変数を作成し、Instance Editable にチェックをします。

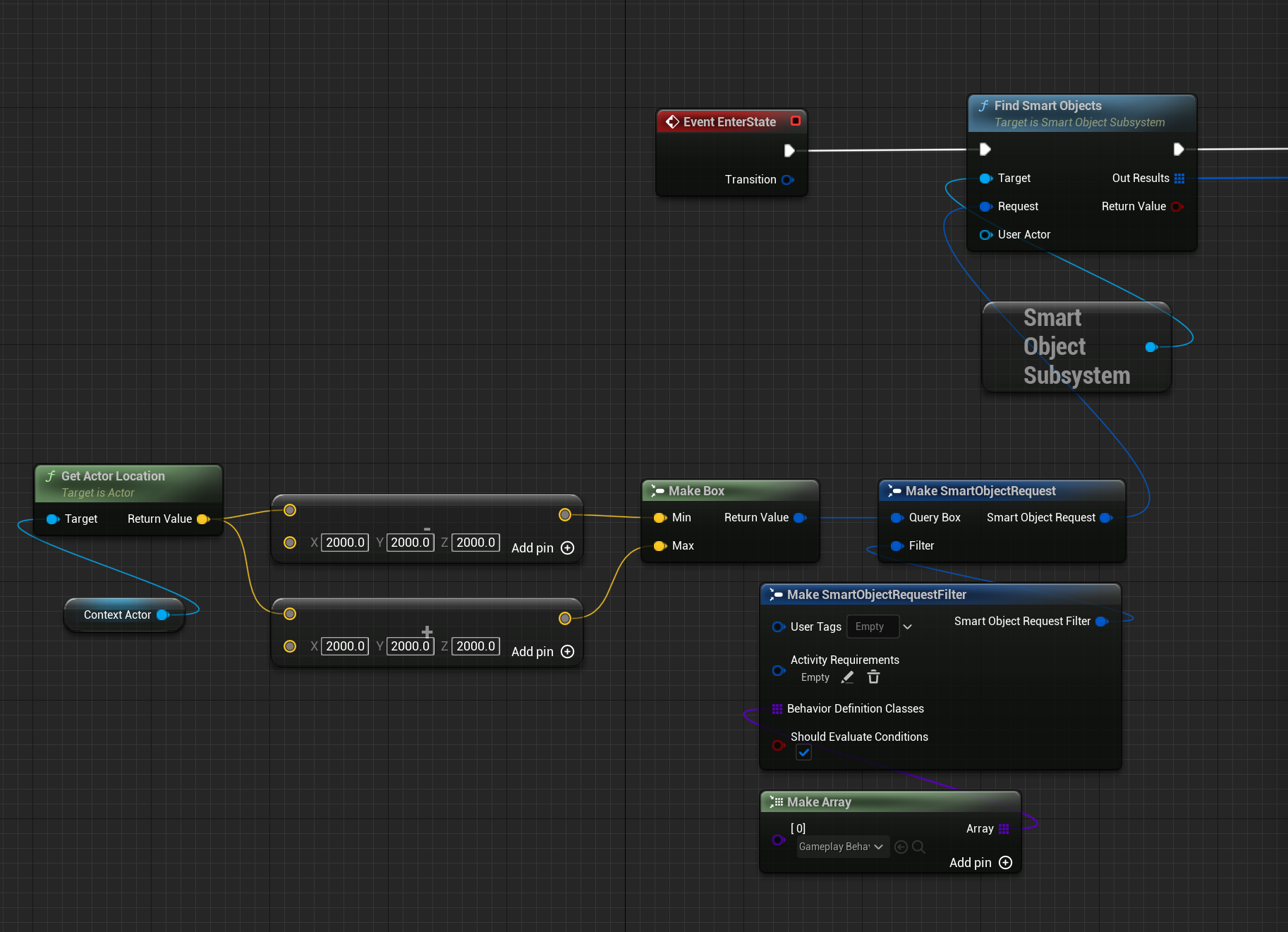
EnterState イベントノードを引っ張り以下のような実装を書きます。EnterState はあるステートに入ったら実行されるイベントノードです。
ここでは4000 * 4000 のボックス内の GameplayBehavior を実装した SmartObject を検索しています。

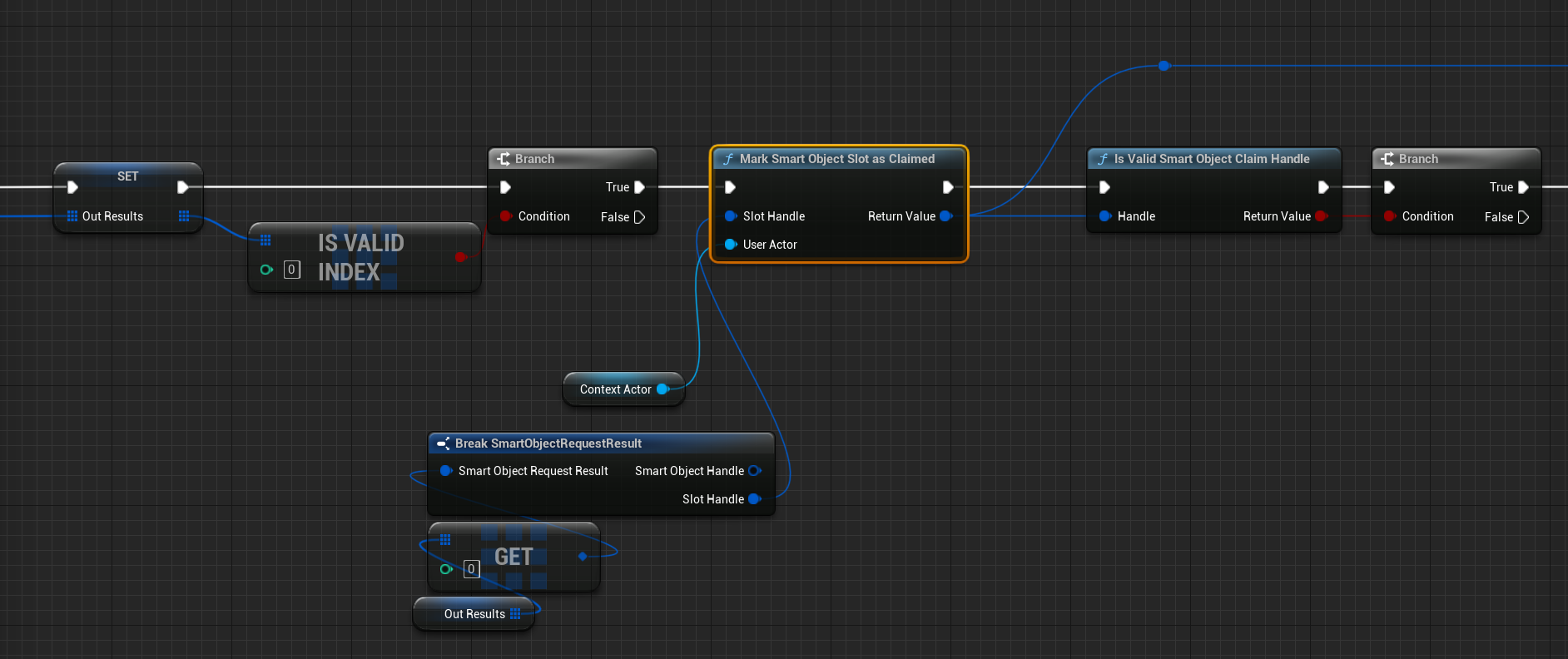
次に SmartObject が持つ使用可能な Slot の要求を行います。
検索した結果から SmartObjectHandle を取り出し Mark Smart Object Slot as Claimed ノードによって SmartObject が持つ使用可能な Slot の要求を行います。これにより、Slot の状態が Claimed (要求中) になります。
ちなみに5.3のドキュメントでは Claim というノードになっていますがこれは Deprecated になっており、Mark Smart Object Slot as Claimed ノードを使うのが正しいようです。

SmartObject の検索と要求をした後には SmartObject を使用します。
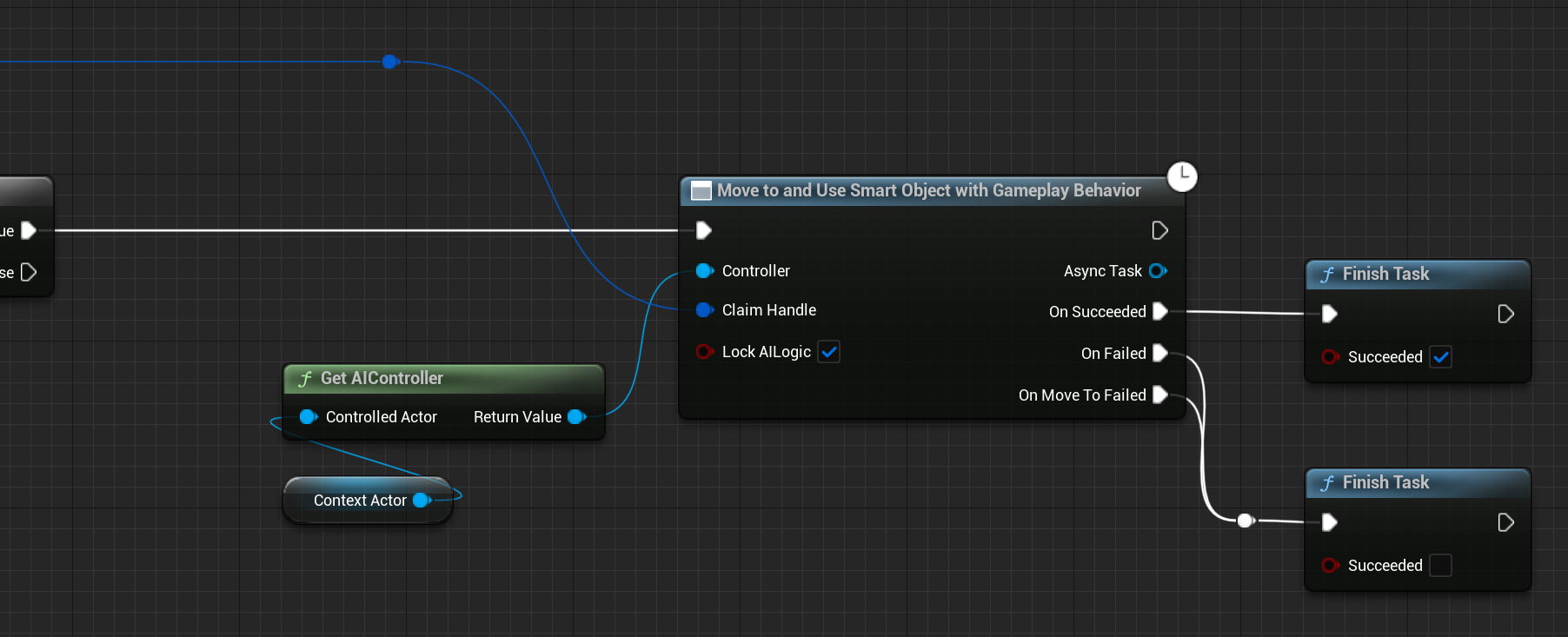
Move to and Use Smart Object with Gameplay Behavior ノードを利用します。これは AIアクターが SmartObject の場所まで移動し SmartObject の起動も行ってくれる便利ノードです。
最後に FinishTask を接続して StateTree タスクの実装は完了です。

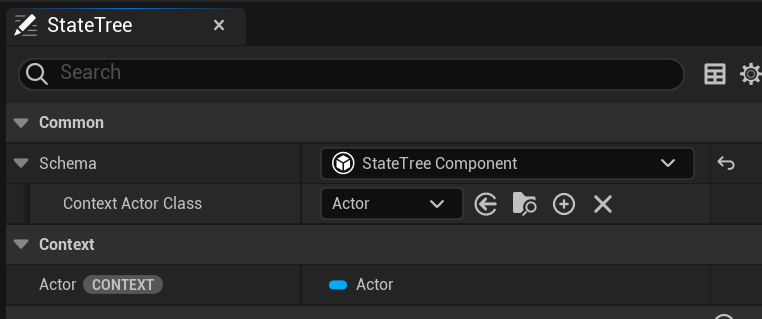
次は StateTree 側の設定を行います。ST_TestSO を開いて、Context Actor Class に Actor を設定します。
次に先ほど実装した StateTreeタスクである STT_FindAndUseSO を StateTree で使用できるように設定します。
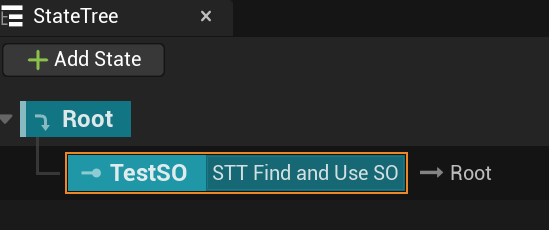
Add State で State を一つ追加します。State の名前は TestSO にしました。

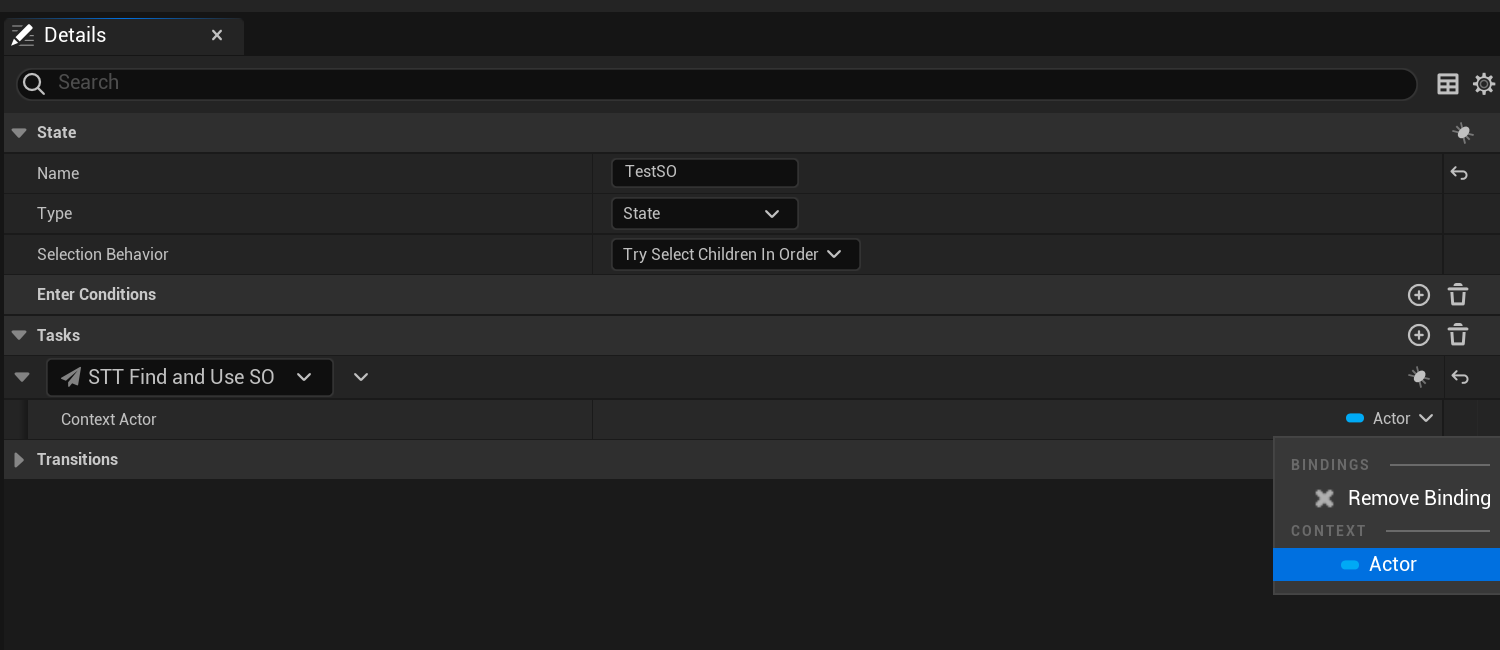
追加した State を選択し Details欄にて、Tasks を追加し、STT_FindAndUseSO を選択します。これを開くと タスク内で作成した変数である Context Actor 変数が設定できるので、StateTree の Actor をバインドします。
ここでいう Context Actor は StateTree の適用者である AIアクターの B_TestSO_AI にあたります。

ここまでで AIアクター側の実装が完了しました。
AIアクター側で作成したアセットのまとめです。以下のような関係です。
- B_TestSO_AI
- StateTree コンポーネントを持つ Character クラスである AIアクター
- ST_TestSO
- AIアクターの StateTree。 B_TestSO_AI の StateTree コンポーネントに設定
- STT_FindAndUseSO
- SO の検索・使用を行う StateTreeTask
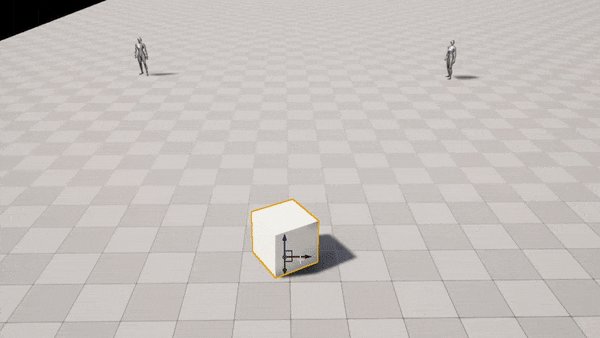
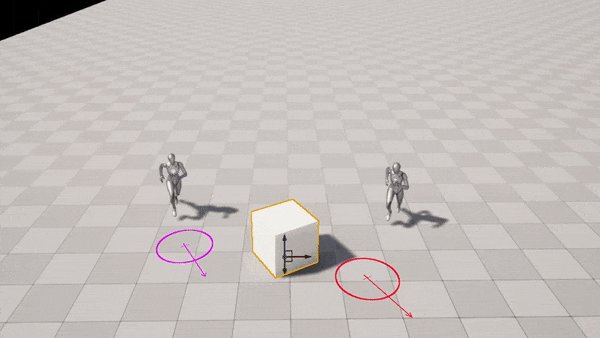
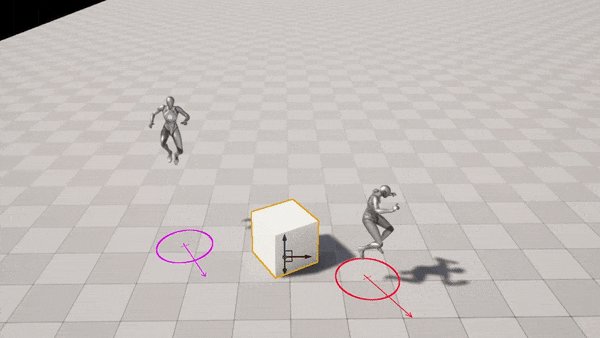
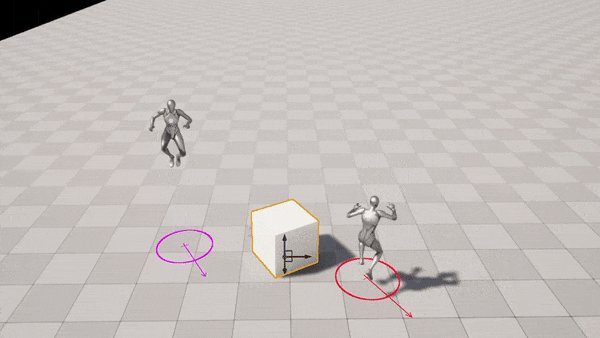
実行して確認
SmartObject の実装とそれを利用する AIアクターの実装ができたので、実際にレベルに配置して実行してみます。AIとしては大したことはしていないですが、SmartObject と StateTree を利用して AI の行動を定義できました。
感想
SmartObjects と StateTree について今回紹介した機能は一部に過ぎません。特に StateTree はあまり触れられていませんが興味を持っていただけたら幸いです。
ここまで読んでいただきありがとうございました。
参考リンク