初めまして。
2020年2月17日よりTECH CAMPというプログラミングスクールに通っている寺嶋と申します。
今回は、スクールの課題である「個人アプリ」について紹介させていただきます。
マークアップ言語もロクに扱えなかったプログラミング初心者が、TECH CAMPに通ってどこまで成長するのかの参考になればと思っておりますので、スクールに通うことを検討している方はぜひ参考にしてください。
「男飯」取り扱い説明書

本番環境URL
テストユーザー
メールアドレス test@gmail.com
パスワード aaaa1111
制作した経緯
私自身、「今日のご飯は超簡単に済ませたい!」と考え料理投稿アプリを検索するも、「白だし」や「オイスターソース」など家に置いていない調味料にヒットすることが多く、白だしは何で代用するんだろう...と結局検索する為に時間を費やすと言うことが多々ありました。
そんなときに「基本調味料しか使わない超簡単料理ばかりが載ったアプリがあればいいのにな」と考えたことが、このアプリを作るキッカケとなりました。
使用言語、フレームワーク、データベース
- haml&Sass
- JavaScript
- jQuery
- Ruby
- Ruby on Rails
- MySOL
- AWS
このアプリでできること、実装していること
- ユーザー登録(Google認証機能付き)
- メインページ表示
- 料理投稿
- NGワード設定
- 料理詳細表示
- 投稿編集、削除
- いいねした記事一覧表示
- マイページ表示
- カテゴリ別料理一覧検索
- キーワード別料理一覧検索
- レスポンシブル対応
ユーザー登録(Google認証機能つき)
 gemファイル「devise」を導入しユーザーネーム、メールアドレス、パスワードにてユーザー登録を実現しています。また、gemファイル「omniauth-google-oauth2」及び「omniauth-rails_csrf_protection」を導入してGoogleアカウントによる認証機能も設定しています。
gemファイル「devise」を導入しユーザーネーム、メールアドレス、パスワードにてユーザー登録を実現しています。また、gemファイル「omniauth-google-oauth2」及び「omniauth-rails_csrf_protection」を導入してGoogleアカウントによる認証機能も設定しています。
メインページ

メインページには全てのユーザーが投稿した記事を一覧で表示しています。また、検索フォームによる料理検索や、一覧表示したい記事のカテゴリ選択が可能です。
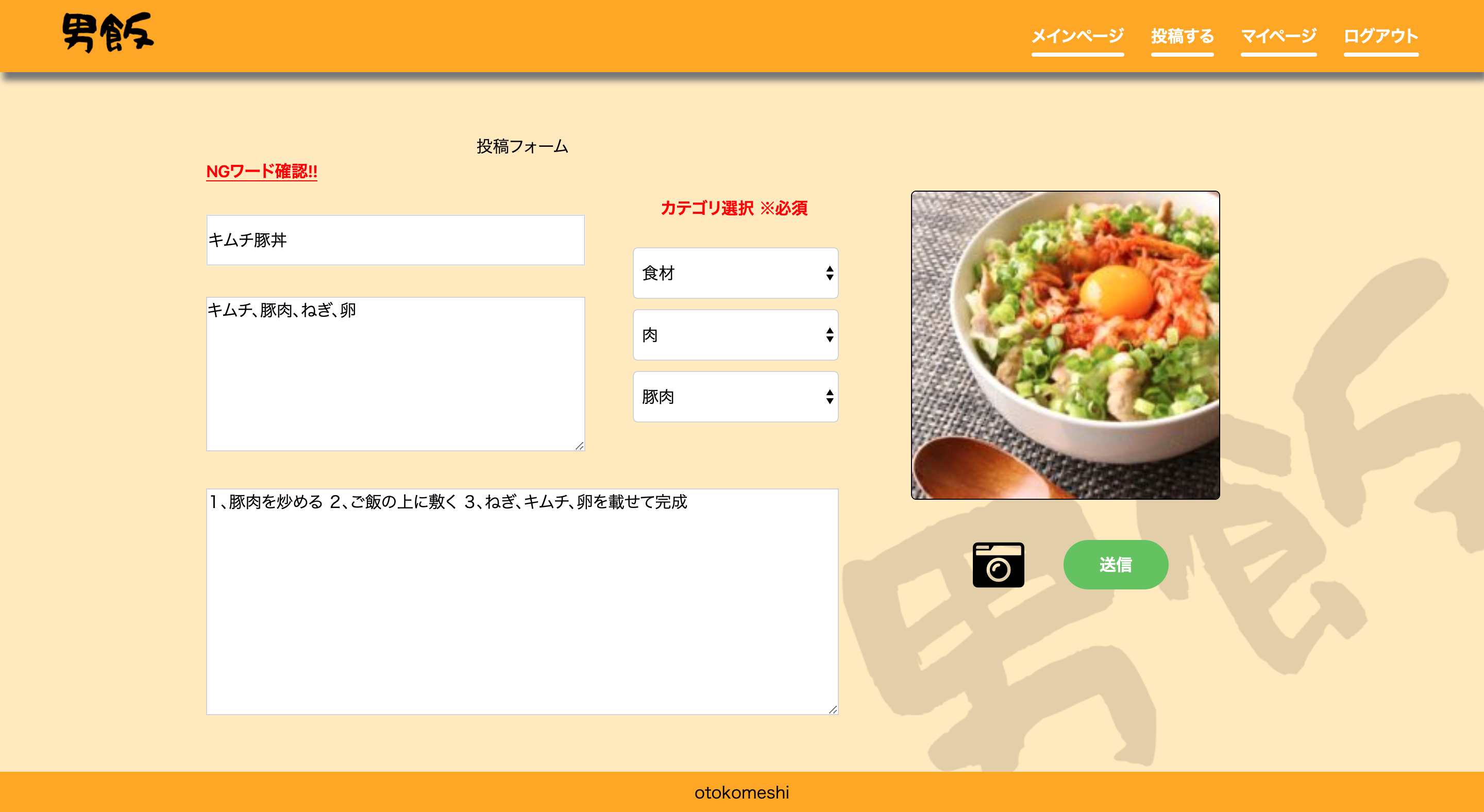
料理投稿
 タイトル、材料、レシピを入力し、カテゴリと画像を選択して投稿します。料理投稿アプリのため、どの項目が一つでも抜けると投稿できないようにバリデーションをかけています。カテゴリにはgemファイル「ancestry」を導入し、画像もプレビュー表示できるようにJSを仕込んでいます。
タイトル、材料、レシピを入力し、カテゴリと画像を選択して投稿します。料理投稿アプリのため、どの項目が一つでも抜けると投稿できないようにバリデーションをかけています。カテゴリにはgemファイル「ancestry」を導入し、画像もプレビュー表示できるようにJSを仕込んでいます。
NGワード設定
 「超簡単飯」のコンセプトを大事にしているので、必要最低限以外の調味料は投稿できないよう設定しています。NGワードに設定しているキーワードがタイトル、材料、レシピに含まれた場合は投稿が保存されないよう、カスタムバリデーションを設定しています。
「超簡単飯」のコンセプトを大事にしているので、必要最低限以外の調味料は投稿できないよう設定しています。NGワードに設定しているキーワードがタイトル、材料、レシピに含まれた場合は投稿が保存されないよう、カスタムバリデーションを設定しています。
料理詳細表示

各ページに表示されている料理の画像をクリックすると、詳細画面に遷移します。料理の詳細画面には上から順に投稿したユーザー名、料理を投稿する際に入力したタイトル、カテゴリ、材料、レシピが表示されます。また、詳細画面では「いいね」をすることが可能であり、自身が投稿した料理には「編集、削除ボタン」が表示されます。
投稿編集、削除
 自身が投稿した料理の詳細画面には「編集」「削除」ボタンが表示されるようになっています。編集ページは先ほどの投稿ページと同じビューを採用し、更新ボタンを押すと内容が上書きされるように設定しています。削除については、削除ボタンを押すと投稿から削除できるように設定しています。
自身が投稿した料理の詳細画面には「編集」「削除」ボタンが表示されるようになっています。編集ページは先ほどの投稿ページと同じビューを採用し、更新ボタンを押すと内容が上書きされるように設定しています。削除については、削除ボタンを押すと投稿から削除できるように設定しています。
いいね記事一覧

料理詳細画面で「いいね」した投稿を一覧で表示できるように設定しています。LikesテーブルでユーザーIDと投稿IDを管理しており、それぞれに紐づく投稿を取得することで、一覧表示を実現させています。
マイページ表示

マイページではユーザー情報編集(ユーザーネーム、パスワード)が可能となっており、自身が投稿した料理の一覧が表示されます。また、いいねした記事が一覧表示されるページのリンクを設置しています。
カテゴリ別料理一覧検索
 トップページにて選択されたカテゴリに属している記事が一覧で表示されます。
トップページにて選択されたカテゴリに属している記事が一覧で表示されます。
キーワード別料理一覧検索

検索フォームにて入力されたキーワードに対し、タイトル、材料、レシピの本文中に対象キーワードが存在する記事が一覧で表示されます。あいまい検索にも対応している為、一部キーワードが含まれていれば表示される機能を設定しています。
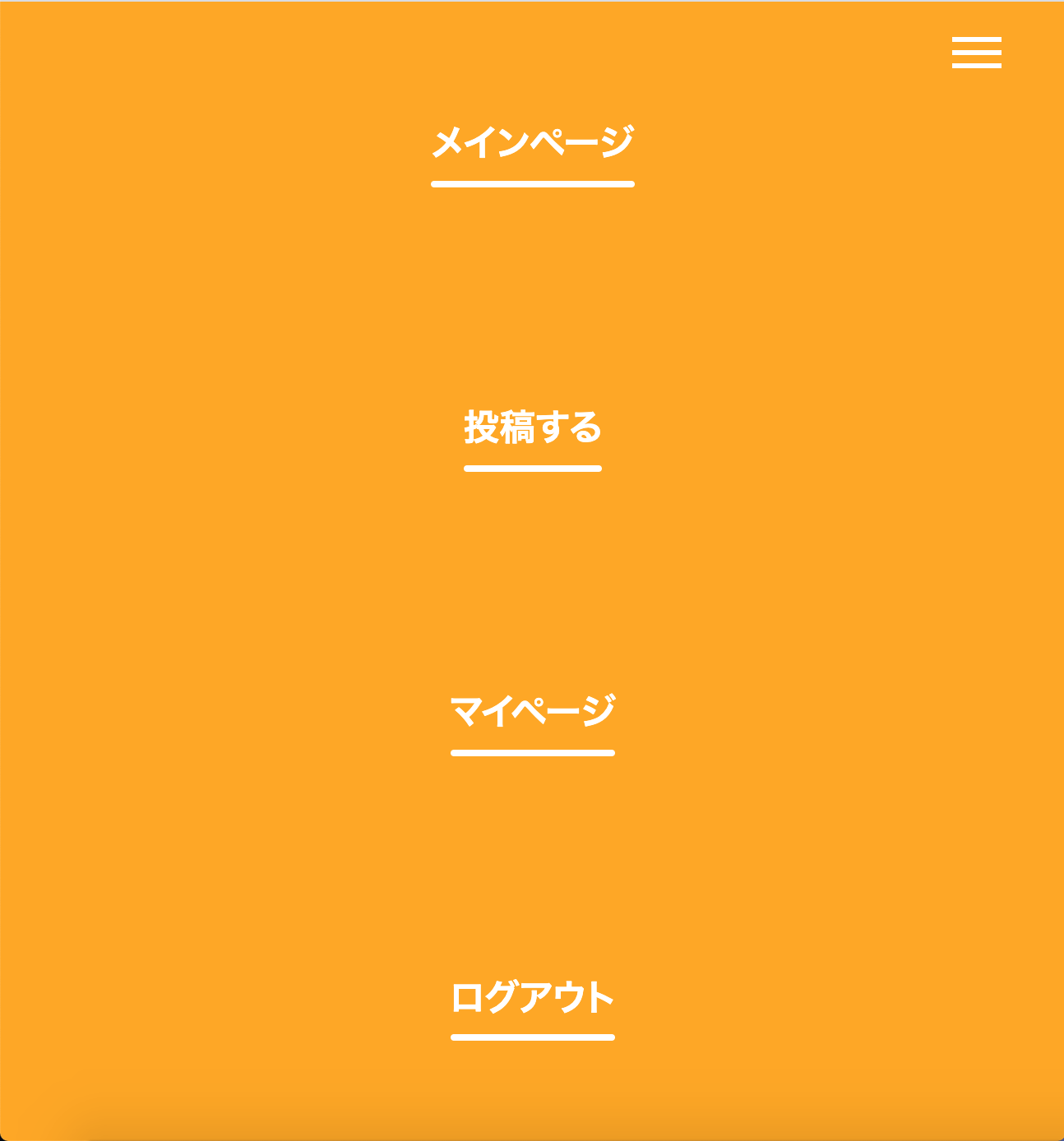
レスポンシブ対応
 スマホ、タブレットユーザー向けにレスポンシブ対応しており、ヘッダーのメニューがドロップダウンになるよう設定しています。
スマホ、タブレットユーザー向けにレスポンシブ対応しており、ヘッダーのメニューがドロップダウンになるよう設定しています。
 ハンバーガーメニューをクリックすると、画面全体にドロップダウンメニューが広がってくるよう設定しています。
ハンバーガーメニューをクリックすると、画面全体にドロップダウンメニューが広がってくるよう設定しています。
今後のアップデート予定
今後は以下の点を実装し、より拘りを持ったアプリケーションにしていきたいと考えています。
- NGワードをさらに充実させ、投稿ができなかった場合のエラー画面表示を実装する
- 複数枚の画像投稿機能を設定し、よりレシピを細かく見られるようにする
- 投稿詳細画面を充実させ、より見やすいページを実装する
ありがとうございました!