はじめに
ここでは「TRPGオンラインセッションツール CCFOLIA」さんでテキストセッションを行ったログ(全ログ)を整形する方法をHTMLなんて触ったことがないよという方向けに紹介しています。
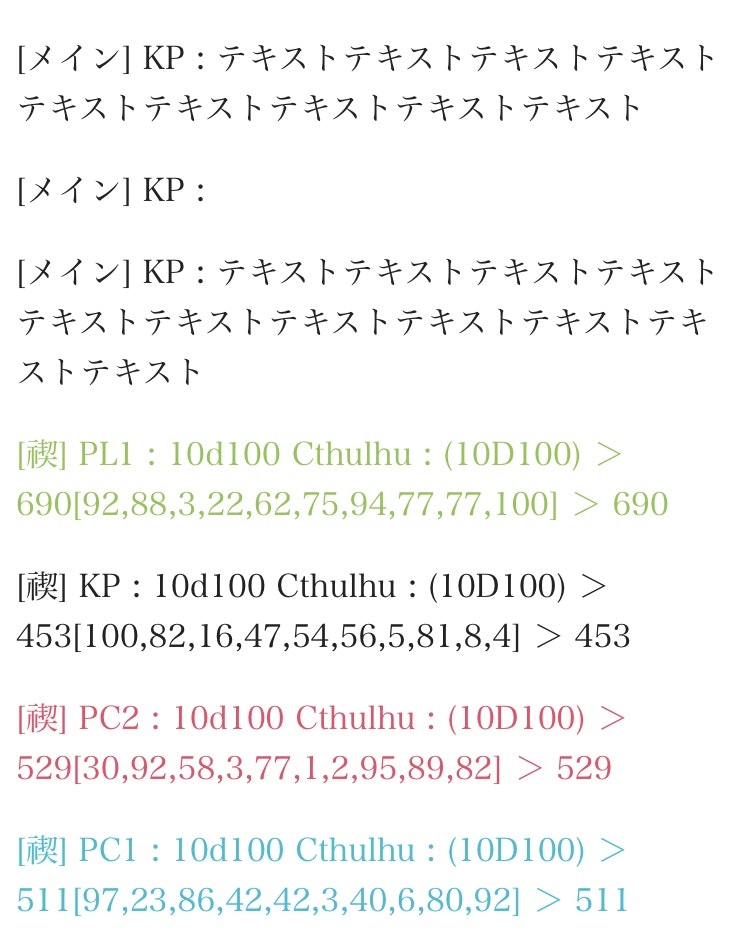
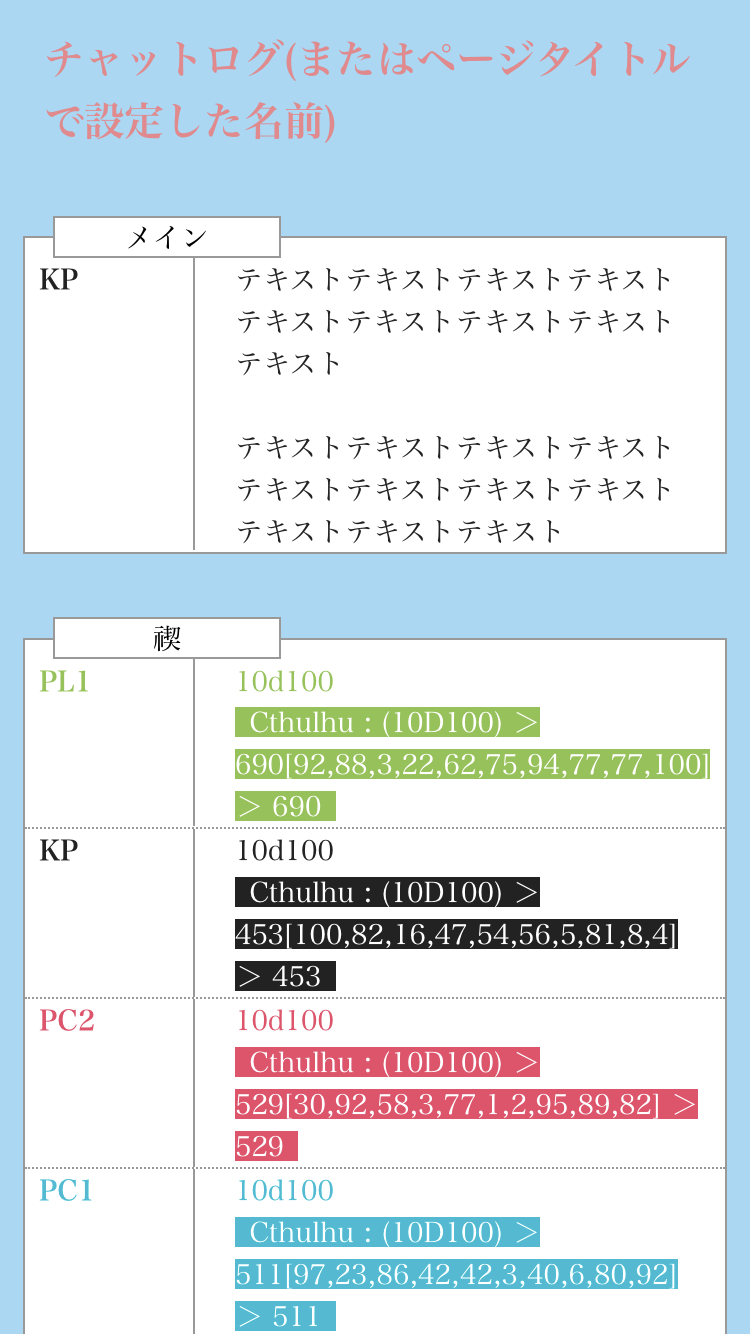
下準備と改良の仕方(本題)のところだけをすれば、下のようなBefore Afterになります。

↓

予備知識
もう知ってるよって方は読み飛ばしてね
○HTMLって何?
大雑把に言うとブラウザで見れるファイルです。
○スタイルって何?
HTMLファイルを見た時の文字の色や大きさ、背景の色や画像の大きさ、位置などを調整しているものをスタイルシートと呼んでいます。
普段はCSSというHTMLとは別のファイルに書きますが、今回はHTMLファイルのなかに書いてしまう方法をとっています。
<style>と</style>に挟まれている間の部分がこれ当たります。下のように中括弧で括られている中身が1グループの扱いです。
html {
font-size: 14px;
}
○なぜコードは行頭に微妙な隙間が空いてるところがあるの?
隙間はインデントと呼ばれているもので、コードを見た時に読みやすいようにTabや半角スペースが入れてあります。最悪、この空白がなかったり、あったりなかったりが混ざっていても問題ないです。
○コードを書く時に気をつけることは?
英字・記号・スペースは全て半角を使ってください。
「:」「;」や「}」を忘れないようにしてあげてください。
○新しいソフトをインストールする必要がある?
PCの場合はありません。最初からインストールされているアプリでもできます。(Winはメモ帳、Macはテキストエディット)
ただ、コードを記述する専用のアプリケーションを使用すると、プラグインを入れる必要があるので少し最初の設定が面倒ですが、タグに色がついたり、全角スペースを使っていると注意してくれたり、括弧を自動補完してくれたりするので便利です。推奨するソフトはVisual Studio Codeです。ソフトのインストールや設定方法は「初めてVSCodeを使ってHTML・CSSを記述してみるまで」に分かりやすそうな手順が載っていたので参考までに提示しておきます。
特に、文字色を微調整したい方はVSCodeをインストールすると、ファイル上でカラーコードにマウスホバーすると出てくる色相パネルを使って、直感的に色を変えられるようになるのでおすすめです。
スマホでの編集もアプリをインストールすればできるみたいです。
下準備
- ココフォリアで全ログをダウンロードします。
- 「オンセツールログ整形(+CoC 1d100抽出)」でファイル変換を行います。この際、色や文字の大きさを操作しておくと楽です。
これをするだけでもかなり読みやすくなります。
が、私の場合はもう少し背景や文字の色を色相環の中から自由に選んだり、このHTMLファイルをスマホから見た時に不自然でないようにしたいのでここから改変していきます。
改良の仕方(本題)
1 . HTMLファイルをテキストが編集できるソフトで開きます。
(Winはメモ帳、Macはテキストエディット)
ファイルを開いて一番上から下のようなものが見えていたら正解です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>チャットログ(またはページタイトルで設定した名前)</title>
<style>
html {
font-size: 14px;
}
2 . <style>と</style>の間のどこかに.dicerollと書かれているところがあるので探します。WinはCtrl+F、Macは⌘+Fでページ内検索ができるのでそれを使うと便利です。
探したら.diceroll {}の中括弧のなかにword-wrap: break-word;を追加します。加筆すると下のような形になります。
.diceroll {
padding: 0 .5em;
color: #ffffff;
word-wrap: break-word;
}
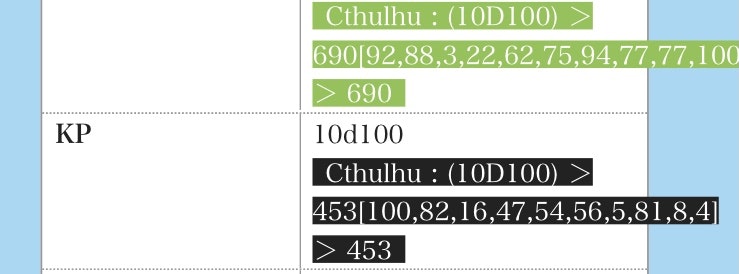
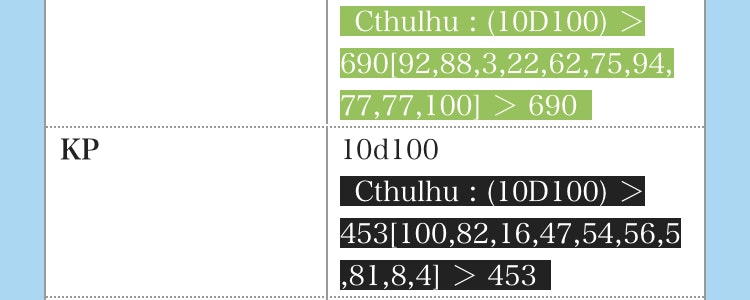
これで枠から飛び出てしまっていたダイスロールが枠の中に綺麗に収まります。ハピネス。

↓

3 .</style>の直前に以下のコードを挿入します。
※<style>ではなく</style>の前です。
@media screen and (max-width: 480px){
.tab{
margin: 3rem 1%;
}
.player {
padding-left: 30%;
}
.player b {
width: 20%;
}
}
少し本文やセリフが書いてある欄が広がります。左側の名前はおそらく4文字までなら綺麗に入りますが5文字以上だと省略されます。

↓

これをするだけでスマホで見たときの見栄えがかなり違ってきます!
シンプルな読みやすさ!
これでいつでもどこでもあの素晴らしいセッションを思い出すことができますね♪
お疲れ様でした...!
(うまくできない方はおそらく、コピペした文章に過不足があるか、位置が違うか、どこかで全角スペースが入ってしまったかのどれかだと思うので焦らず確認してみてくださいね...!)
...と
締めたところで、もっとこだわりたい派の方のためにもう少しだけ改変できそうなコードを載せておきますね!
+ アルファ
中括弧の中は適当にいじってもあんまり問題はないけど、中括弧の外をいじると不具合が出るので弄らない方が良いです!
それからここに載せる例はあくまで一例です!今回いじっているのはHTMLというよりCSSというマークアップ言語の方なので、もうちょっと詳しくなりたいぞという方は色々調べてみてくださいね〜!性に合えば楽しいです^^
○タイトルを中央寄せしたい! ★☆☆
.h1{}を探してこの括弧の中にtext-align: center;を追記します。
ちなみにcenterではなく、rightと記述すると右寄せになります。
○タイトルの文字の大きさを変えたい! ★☆☆
.h1{}を探してこの括弧の中のfont-size: 20px;の数字を任意の値に変えます。
○タイトルのフォントを変えたい!★★★
- Google Fontにアクセスしてサイト内で使いたいフォントをクリックします。
- そのフォントの詳細ページに飛ぶので、使いたい太さのフォントで「+ select this style」をクリックします。
- 「Use on the web」の「To embed a font, copy the code into the of your html」のボタンは「@import」を選択して、下の欄の@importから;までのテキストをコピーします。
<style>や</style>はいりません。 - HTMLファイルに戻り、
<style>の直後にコピーしたものを貼り付けます。
<title>チャットログ(またはページタイトルで設定した名前)</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=hoge');
html {
font-size: 14px;
}
5 . サイトに戻り、「CSS rules to specify families」の欄のテキストを全部コピーします。
6. HTMLファイルに戻り、.h1{}を探してこの括弧の中にコピーしたテキストを追加します。
.h1{
font-family: 'フォント名';
}
○背景の色を変えたい! ★☆☆
body{}を探して、括弧の中にあるbackground-color: #ffffff;の#以下6文字のところを好きに変えてください。#ffffffだと白で#000000は黒です。
16進数カラーコードは検索をすれば見本表やジェネレーターが出てくるのでそれを参照するのが良いと思います。
○タブの背景色を変えたい! ★☆☆
/* [メイン] タブ */
.t0 {
background-color: #ffffff;
border-color: #999999;
color: #000000;
}
どこがどのタブの色などを決めているのかメモが残っているのでそれを頼りに変えたい場所の中括弧を見つけます。上の場合ではメインタブの色を指定しています。下の表を参考にカラーコードを編集してください。
| プロパティ名 | 役割 |
|---|---|
| background-color | 背景の色 |
| border-color | 線の色 |
| color | テキストの色 |
**○キャラの文字色を変えたい! ★☆☆**
/* 発言者:KP */
.p0 { color: #888888; }
.p0 .diceroll { background-color: #888888; }
こちらもタブの背景色を変える場合と同様、どこでキャラの文字色を指定しているのかメモが残っているので変えたいキャラのコードを指定している場所を探してください。上の場合だとKPの発言カラーを指定しています。
2つカラーコードを指定できるところがありますが、両方同じ色を指定してください。(これは1つ目の方が普通の発言の時の色、2つ目のほうがダイスロールをした時のロール結果の色になっているためです。)