GASでこんな事が出来るよ。という一例として書かせていただきます。
事の成り行き
事の始まりは、ある飲み会の時に自社の営業部門のマネージャ(M)から言われた一言。
M「あのさ。今、うちって社用車を使ったら紙に運転日報を記録して管理してるじゃん?それをやめようと思ってスプレッドシートで管理しようとしたんだけど、毎回スプレッドシートにアクセスして記入するのって億劫だしiPhoneからだと入力しにくくて。。。なんか良い感じに、アプリケーション作ってくれない?」
私「あ、なるほど。ならGsuite(google)だけで完結する、アプリケーション作りますよ。ちょうど明日から出張だったんで、行き帰りの新幹線の中ででも作っときますね。」
という事があり、運転日報をGASで運転日報を作りました。
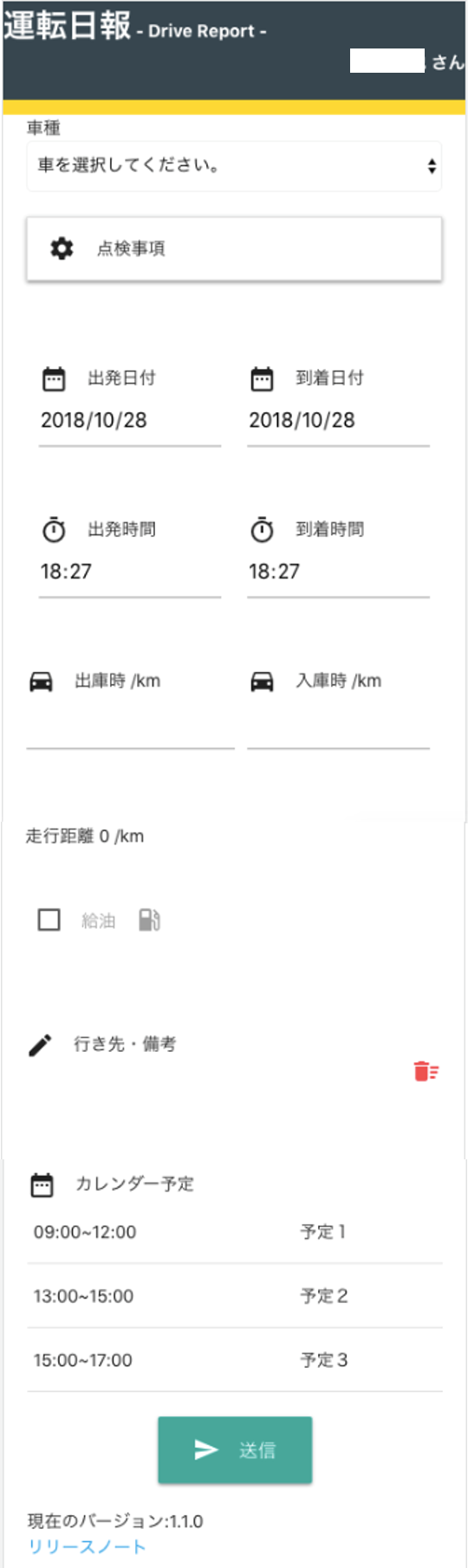
まずは、完成して現在運用している画面を見てください。

後半で画面の全体と説明を行いたいと思いますが、このような画面を使用して入力を行います。
コンセプト
以下の2点に重点を置いて構築を行いました。
- iPhoneでみやすい、入力しやすいUIにする
- 入力を極力少なくするようにする
構成
上記のコンセプトを元に以下の機能を用いて構築しようと考えました。
- WEBアプリにアクセスはわざわざブラウザを開いたり、ホーム画面からアクセするのではなく、QRコードを読み込んだらWEBアプリにアクセス且つ、車を自動で選択している状態にする
- 出庫時の距離 = 前回の運転者の入庫時なので、初期値で表示したり、走行距離は自動計算、行き先は、Googleカレンダーから予定を取得し、タップで行き先を反映するようにする
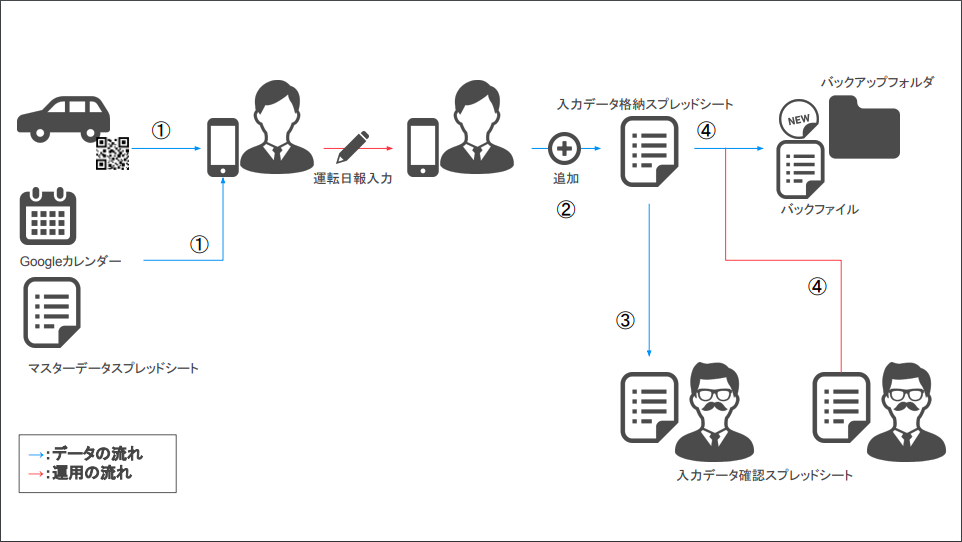
イメージフロー
①:車に貼り付けた車種によって違うQRコードをiPhoneから読み込む。すると、車種選択リストが自動で読み込んだ車種を選択した状態になる。また、選択された車の出庫時(前回の運転者の入庫時入力した距離)をマスターデータスプレッドシートから取得し、表示する。さらにアクセスした日付からGoogleカレンダーの予定を取得し、一覧形式で表示する。
②:webアプリに入力した内容を入力格納スプレッドシートに車種関係なく、1つのシートに全て追加していく。
③:入力格納スプレッドシート車種なしにデータが保持されているので、入力データ確認スプレッドシートで車種別に入力データの確認を行う。
④:1つのスプレッドシートのセルは有限なので、一定数データが溜まってきたらバックアップフォルダに入力確認スプレッドシートのコピーを作成し、入力確認スプレッドシートの値を全てクリアする。
スプレッドシートには、セルの数に限界があります。今後変わる可能性があるので、詳細は公式サイトから確認してください。
Google ドライブに保管可能なファイル
ファイル、フォルダの種類
スプレッドシート(3ファイル)
1.マスターデータスプレッドシート
=>車の情報を保持するのスプレッドシート
2.入力データ格納スプレッドシート
=>WEB画面から入力された内容を保持するスプレッドシート
3.入力データ確認スプレッドシート
=>「2.」の内容を車別に確認を行うスプレッドシート
フォルダ(1フォルダ)
入力データ格納スプレッドシートのコピーを行なった際に保存するフォルダ。
GoogleAppsScript(1ファイル)
WEBアプリケーションに使用。
cssのライブラリはMaterialize
javascriptのライブラリはVue.js
それと、cssライブラリの兼ね合いでjQuery
実際のスプレッドシートや画面の中身
ここからは、スプレッドシートの中どのような情報を保持していったのかをざっくり、説明していきます。
(画像は貼り付け用に中身を変えています。)
マスターデータスプレッドシート
シートは全部で3つあります。
車マスタ
車種名をキーにしています。
QRコードはGoogleのAPIを利用して作成しています。
使用方法は公式サイトがあるので確認してください。
Google Chart
E列で作成したURLが問題なく作成されるかを確認するために一応、B列に表示しています。
総走行距離は、直近の日付の入庫時の距離が総走行距離だと思うので、WEBアプリから運転日報を入力時に総走行距離を更新します。
また、WEBアプリから車種を選択した際にも、総走行距離を出庫時として表示するようにしています。
=image([E列])
これを車の数だけ作成します。
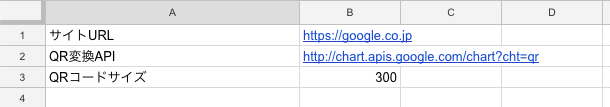
各種設定
先ほどの、車マスタのQRコード作成時に利用します。
QRコード作成するのに毎回、同じURLを入れ込んで、パラメータだけを変えても良いかと思ったのですが、別で管理した方が、変更時に対応が楽だと思ったので別シートで管理するようにしました。
WEBアプリケーションのURLとQRコードを作成時のURLとQRコードのサイズを保持しているシートです。

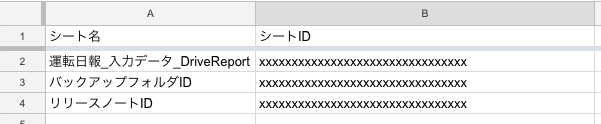
シートIDマスタ
WEBアプリケーションから各スプレッドシートや、ドキュメント(リリースノート)にアクセスする際のキーとなるIDを保持しているシートです。

入力データ格納スプレッドシート
これは、列ごとにデータを保持しているのみなので、説明などは割愛します。
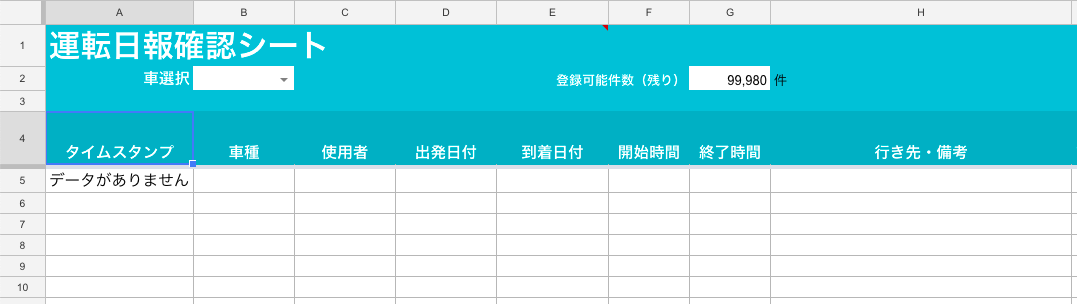
入力データ確認スプレッドシート
「入力データ格納スプレッドシート」を参照し、車毎に絞り込み表示、確認出来るようにしています。
車選択で車を絞り込みを行います。行わない場合は、「入力データ格納スプレッドシート」と同じように、登録データ全件表示します。
入力データ格納スプレッドシートの参照は[importrange]関数、
絞り込み方法は[query]関数を利用しています。
関数の詳細はまた別の記事でまとめていますのでこちらを参考にしてください。
また、登録可能件数により「入力データ格納スプレッドシート」に残りの登録可能件数を可視化し、ある程度したら独自メニューからバックアップ処理を実行します。

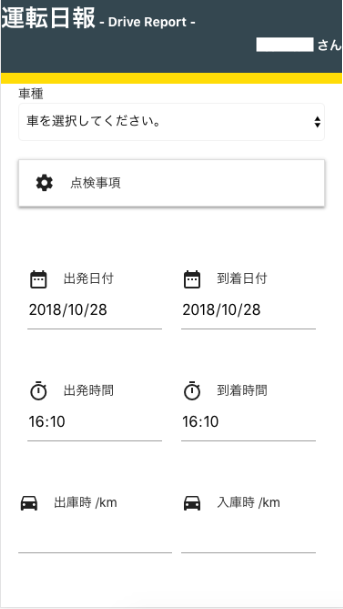
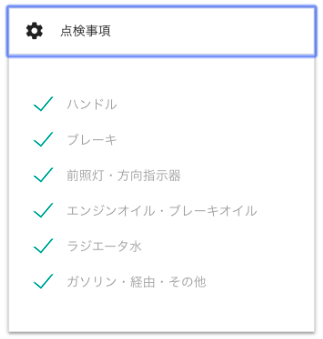
WEBアプリ
実際に、運転した人が入力する画面になります。
私の会社では、全員Gsuiteアカウントを持っているので、誰が入力したかはアカウントで判別できるようにしています。(別に名前を表示する必要はなかったのですが、自分のアカウントとデモアカウントを複数持っている人がいるので自分のアカウントでログイン出来ている事を確認できるようにしました。)
点検事項は折りたたんでありタップすると、項目毎に点検を行なっていきます。

カレンダー予定は出発日をキーにGoogleカレンダーから予定を表示し、予定をタップすると行き先・備考に転記されます。

以上で、運転日報のWEBシステムを作ってみたの説明を終わらせていただきます。
今後
今後の追加機能としては、点検項目で不備があった場合、運転日報登録時に上長等で自動でメールを送信する機能。
操作説明をスライドで作っているのですが、そのスライドをWEBアプリから確認可能。
選択した車種の直近使用した人を確認可能。
等を追加していきたいです。
また、利用している社員の方からの要望も適宜対応していけたらと思ってます。
なにかご質問や、指摘等がありましたらよろしくお願いします。