少し前にGoogleDriveにOCR機能があるということを知り、この機能をうまく活用できないかなと思って作ってみました。
まずは、OCRの基本的な使い方です。
GoogleDriveのOCR機能の使い方
使い方もとても簡単なので利用してみてください。
以下が使用する手順です。
- Driveに画像を保存する
- 保存した画像を右クリック => アプリで開く => Googleドキュメント を選択
この作業でOCR対象の画像と結果が表示されます。
例で作成した名刺をOCR機能で読み込んで確認してみます。

誤認識はあるものの、文字の部分を抜き出して出力しています。
GASを使ってOCR機能を使用する
これを上手く使えば、GASでOCR機能を実装できると考えました。
ということで、以下のソースコードを作成しました。
使用するには、GAS上からgoogle拡張サービスのDriveAPIを「有効」にしてください。
ソースコード
/**********************************
*@param : Driveに保存した画像のID
**********************************/
function get_OCR(img_id)
{
//Driveに一時的に作成するドキュメント情報
var resource = {
title : 'createOCR' // ファイル名
,mimeType : 'image/png' // ファイルのMIMEタイプ
};
//画像ファイル情報取得
var myFile = DriveApp.getFileById(img_id);
var mediaData = myFile.getBlob();
// OCR機能をオン
var optionalArgs = {
ocr: true
};
// GoogleDriveにドキュメントを追加し、追加したドキュメントIDを取得
var fileID = Drive.Files.insert(resource, mediaData, optionalArgs).id;
//ドキュメントからテキスト内容(OCR結果)を取得
var doc = DocumentApp.openById(fileID);
var ocr_text = doc.getBody().getText();
//作成したドキュメントを削除
DriveApp.removeFile(DriveApp.getFileById(fileID));
return ocr_text;
}
OCR機能を使いたくて名刺管理アプリを作成
せっかく、GASからOCR機能を使えるようになったので、何かアプリケーションを作りたいと思いました。
なので、名刺だったらOCR使えるかなと思い、実際に作ってみました。(sansanのような本格的な名刺管理システムとは程遠いです)
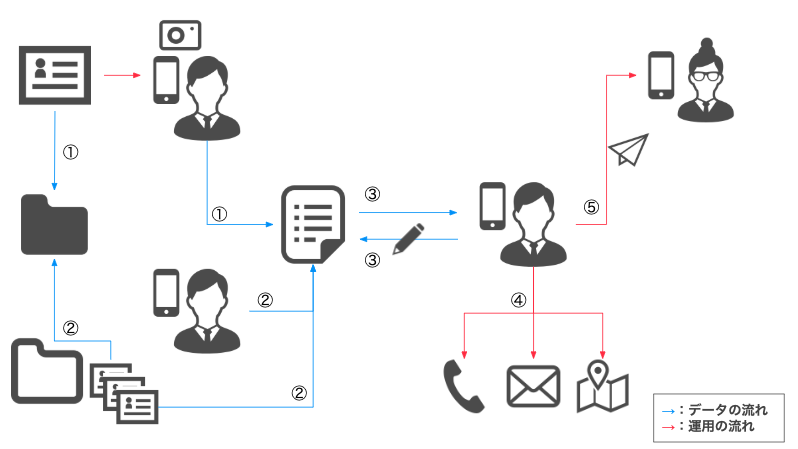
イメージフロー
①:撮影した名刺をGoogleDriveにアップロードを行う。アップロードが完了した名刺をOCR機能で文字起こしを行い、OCR結果と名刺画像ID、登録アカウントをスプレッドシートに追加する。
②:指定したDriveフォルダフォルダに撮影した複数の名刺を保存し、一括登録が可能。名刺画像は画像格納フォルダにコピーを行い、以降の登録方法は「①」と同じ。
③:登録した名刺の詳細情報を編集することが可能。
④:詳細情報を登録することにより、「電話」「メール」「googleMap」へのアクセスが可能になる。
⑤:自分が登録した名刺を社内の他の人に名刺を共有することができる。
ファイル、フォルダの種類
スプレッドシート(2ファイル)
settingシート
=>アプリケーションのバージョン情報や、各スプレッドシート、フォルダのIDを格納するシート
dataシート
=>実際に名刺の情報を格納するシート
フォルダ(1フォルダ)
名刺画像保存フォルダ
=>登録した名刺の画像を格納するフォルダ
一括保存フォルダ(※利用者が一括登録をおこな場合のみ、必要)
GoogleAppsScript(1ファイル)
WEBアプリケーションに使用。
javascriptのライブラリはVue.js
UIコンポーネントとしてVuetify
を使用してみました。
画面構成
スプレッドシートの構成は、特に細かいことを行なっている訳ではなくデータを保持しているのみなので割愛します。
実際の画面は以下のようになります。
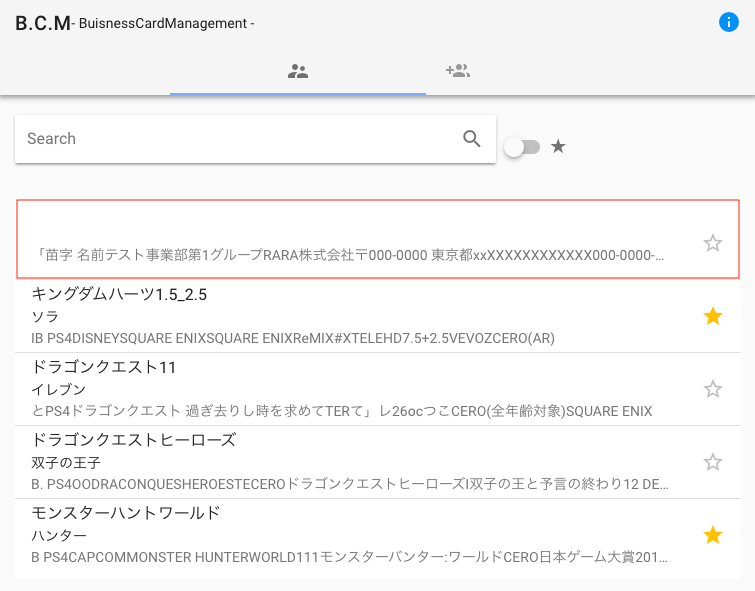
一覧画面
本物の名刺の情報は出せなくて困った挙句、PS4のパッケージ画像を名刺画像として今回は代用いたします。

登録した名刺を一覧に確認することができます。
また、上の検索ボックスから検索も可能です。
一覧部分の右側にある「★」はお気に入りボタンでよく使用する名刺にアクセスがしやすくなっています。
そして、一覧の名刺を選択すると詳細画面に遷移します。
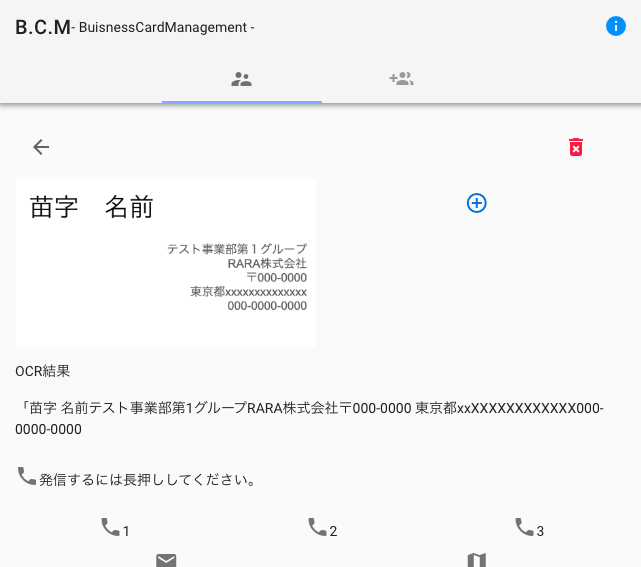
詳細画面
名刺登録時点では、「会社名」や「氏名」等にはなにも登録されていない状態になります。
OCR機能はあくまで文字起こしなので「この部分は会社名だ。」までの万能機能はありません。
そのため、詳細の登録は自分で行う必要があります。
しかし、詳細情報を登録しなくても、検索のキーワードは「OCR結果」と詳細情報から検索を行うので、とりあえず登録だけする。という運用方法でもある程度は管理はできるかなと考えています。
名刺の画像だけ、再度GASを使用して取得するため多少読み込みに時間がかかってしまいます。
また、名刺の裏側も場合によっては登録することもあるため、「+」から写真は2枚目を登録することができます。(ここで、追加できる理由は一括登録の仕様が影響しています。)

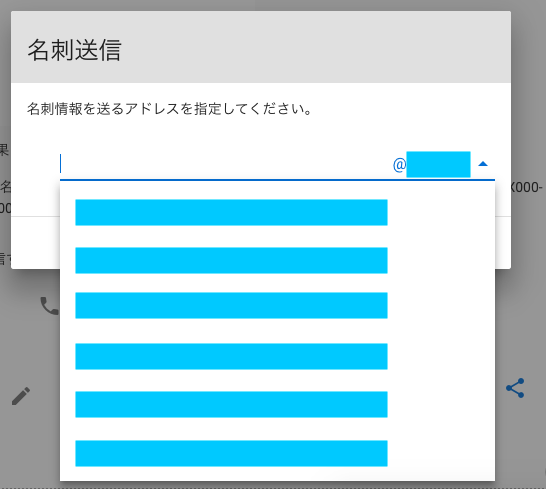
さらに、シェアアイコンをから他の社員に名刺情報を共有することができます。

共有方法は、メールアドレスを入力するのですが、GoogleContacts機能を利用して苗字や、アドレスの部分一致で候補を出してくれます。

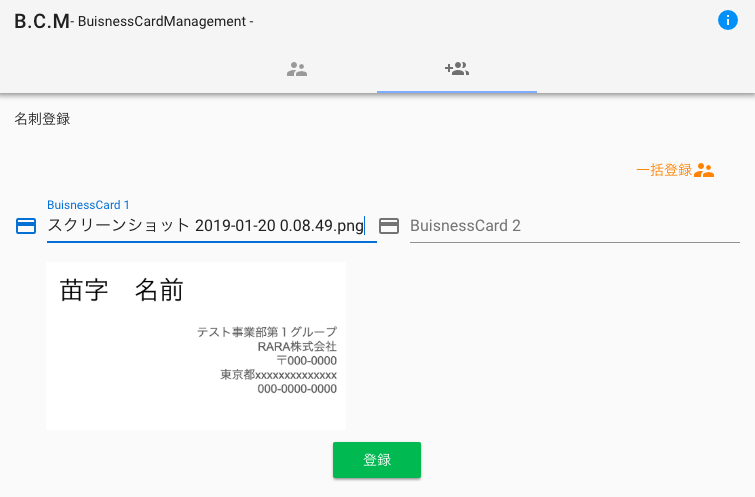
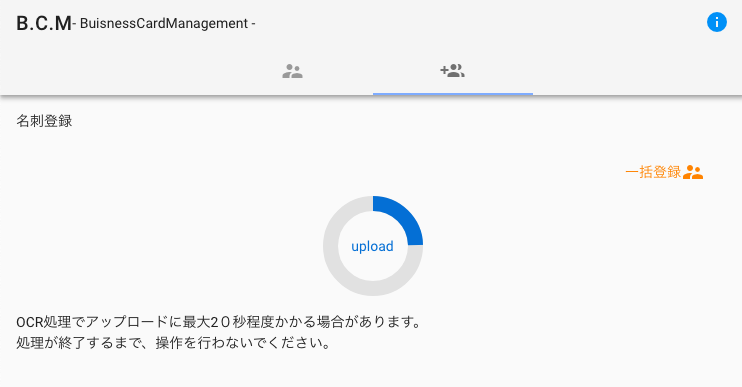
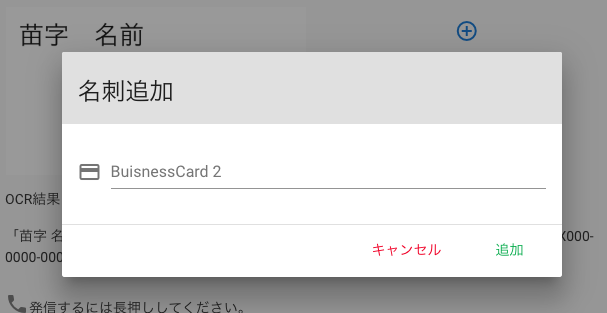
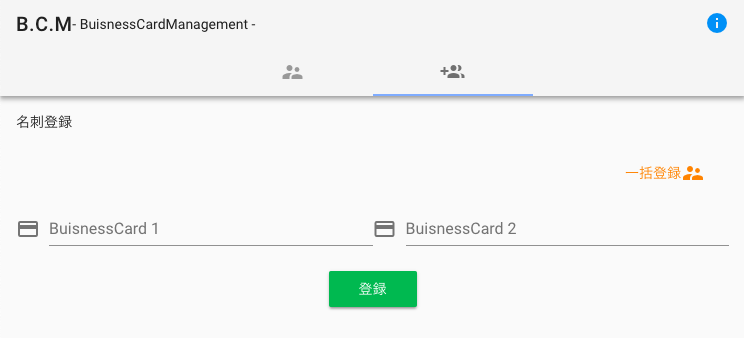
名刺追加画面
画面上部のタブを切り替えることで、名刺追加することができます。

名刺は表裏登録が可能です。
登録が終わり一覧画面で確認すると、新たに名刺が追加されています。

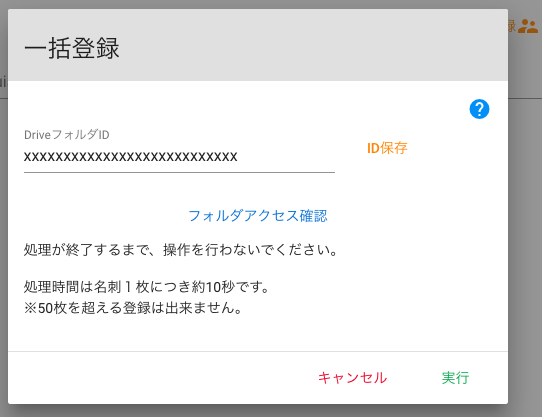
名刺一括登録
名刺を一括で登録する機能になります。
使用方法は、利用者がDriveフォルダを作成し、作成したフォルダIDを設定します。
登録したい名刺をフォルダに放り込んで実行ボタンを押すと一括で登録を行います。
この一括登録は表のみ登録を行なっていくので裏も登録をする場合は、詳細画面から追加で登録する運用を想定しています。
以上で、説明を終わらせていただきます。
実際に名刺管理をつくってみて改めてsansanのような名刺管理システムの仕組みは凄いなと実感しました。
最後に
他にもGASでOCR機能を活用できることがあれば利用してみたいです。
なにかご質問や、指摘等がありましたらよろしくお願いします。