前回の記事
前回の記事では、ロゴ画像やファビコンを設定しました。
今回は、ロゴ画像ではなくて、文字のタイトルにしたり、サイトのヘッダ画像を差し替えたり、カスタマイズして、サイト全体のデザインを決めていきましょう。
僕のAdvent Calendarを読み終わった人が、
「へぇ簡単なんだなぁ〜 自分もWordPress使ってサイト作ってみようかな〜」って思うあなたがそこにいたのなら、、、、
読むだけで、頭の中WordPress化しちゃったんだよッ!!!!
サイトのタイトルを設定する
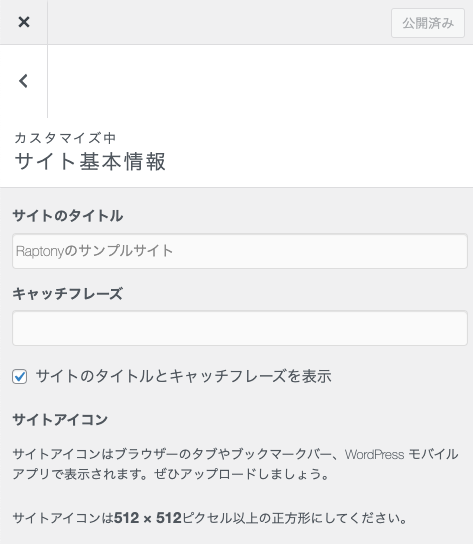
サイトのタイトルもサイト基本情報の中にあります。

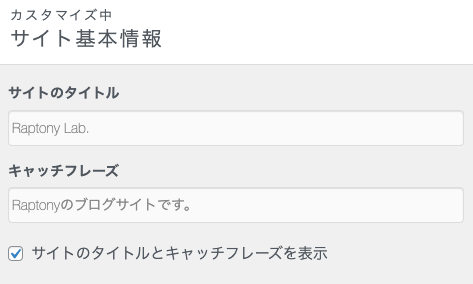
変更前は、「Raptonyのサンプルサイト」という値が入っています。これを「Raptony Lab.」に変更したいと思います。

ついでにキャッチフレーズも設定してみました。

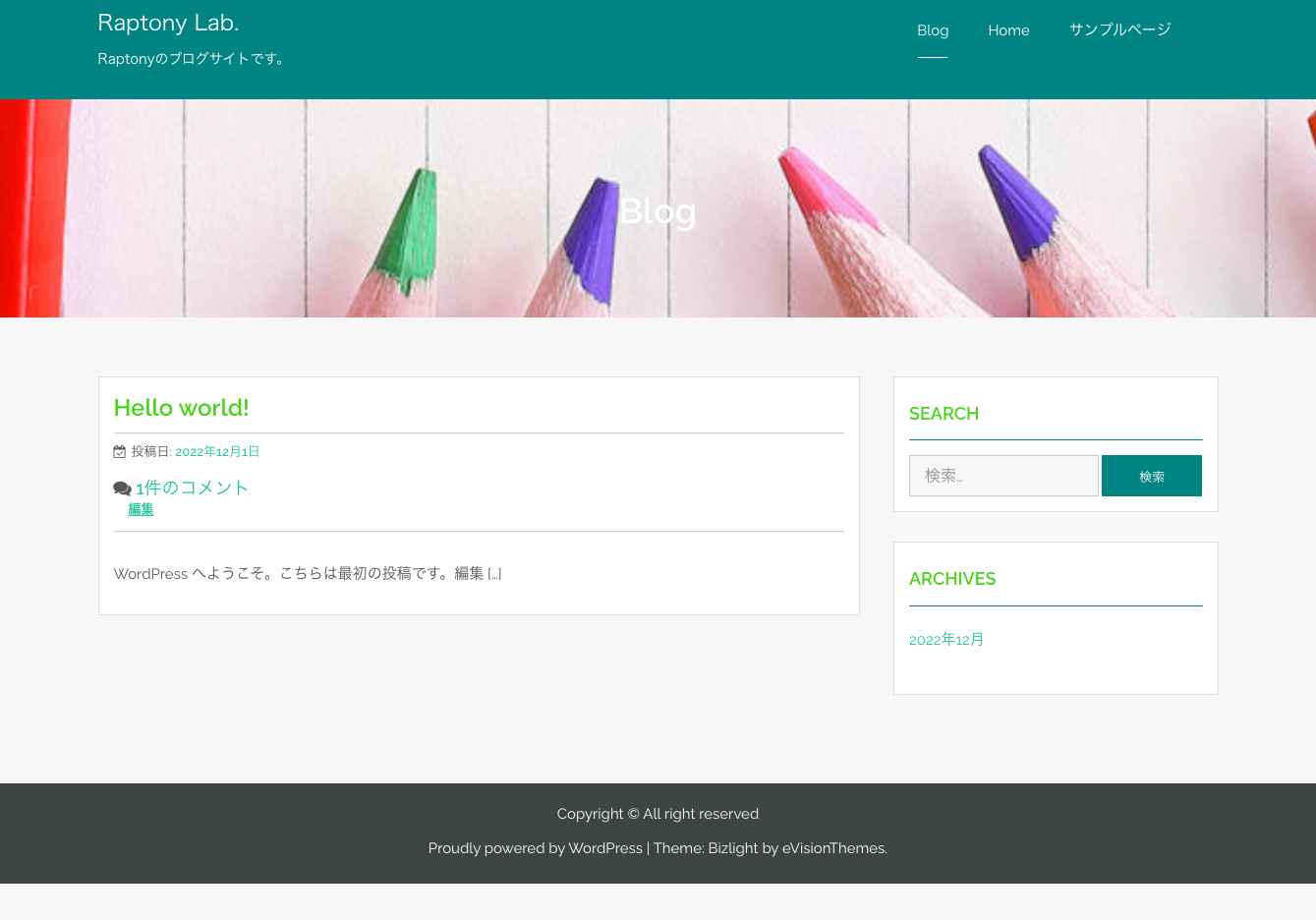
このようにロゴが消えて、タイトルが現れる形になります。もし変更したにも関わらずタイトルが表示されない場合は、ロゴ画像が優先されて表示されている可能性がありますので、ロゴの画像設定を削除すると表示されます。
ヘッダ画像を設定する
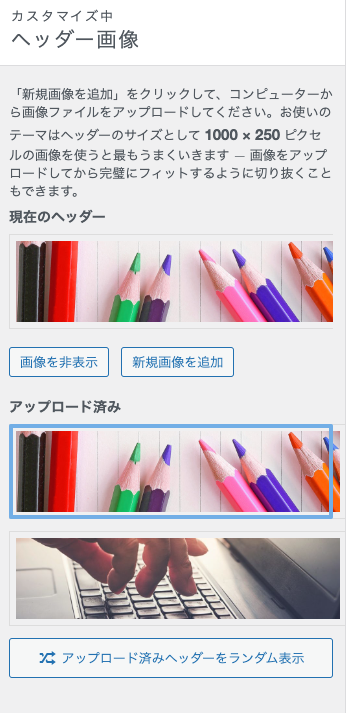
ヘッダ画像の変更は、ヘッダー画像メニューから行います。

今は画像が設定されていない状態だと思いますので、画像を指定すれば表示されます。

このようにBlogサイト上部の画像が変更されました。

おわりに
いかがでしたでしょうか。今回は、ロゴではなく、Webサイトをタイトル表示に変更したり、ヘッダー画像を変更したりしました。ここまででだいぶ雰囲気がつくられたかと思います。
次回は、コピーライトの設定についてです。そもそもコピーライトとはなんでしょうか。お楽しみに!