前回の記事
前回の記事では、WordPressのテーマをインストールしました。
今回は、インストールしたテーマを編集して、より完成に近づけていきましょう。
僕のAdvent Calendarを読み終わった人が、
「へぇ簡単なんだなぁ〜 自分もWordPress使ってサイト作ってみようかな〜」って思うあなたがそこにいたのなら、、、、
読むだけで、頭の中WordPress化しちゃったんだよッ!!!!
WordPressのツールバーを非表示にする
サイトを確認した時に、上部にWordPressのツールバーが表示されて鬱陶しい場合があります。
まずは、これを非表示にしましょう。

このようにツールバー表示されていると、細かいデザイン確認ができません。
ユーザー>プロフィール>ツールバー のチェックボックスを外すと、ツールバーが表示されなくなります。


消えました。これでスッキリです。
ロゴを設定する
ロゴを作成する
今回は、hatchfulで簡単にロゴを作成してみました。簡単にロゴが作成できました。

WordPress管理メニュー外観>カスタマイズを開きます。カスタマイズできる項目は、テンプレートごとに違います。有料版のテンプレートを購入すると利用できるようになる場合がほとんどです。もしどうしても変更したい項目が有料版になる場合は、検討しましょう。

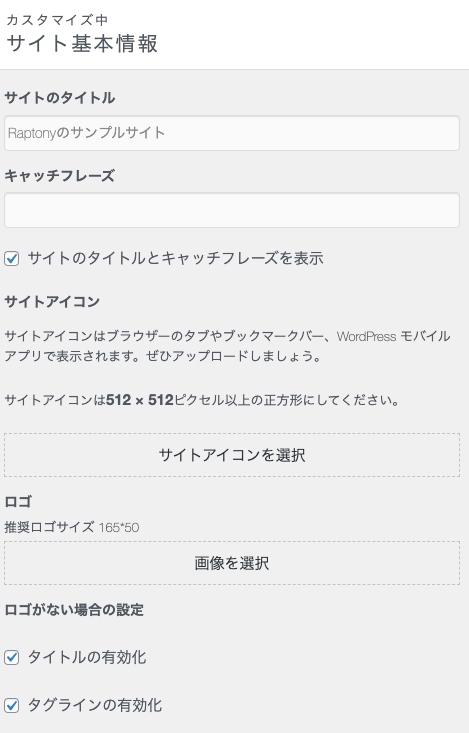
ロゴが設定できるテーマの場合は、サイト基本情報(テンプレートによりメニュー名が異なります)を選択すると設定項目が表示されます。

サイトアイコンを設定する
いわゆるファビコンと呼ばれるものですね。
こちらもロゴを設定するメニューの近くにあると思います。

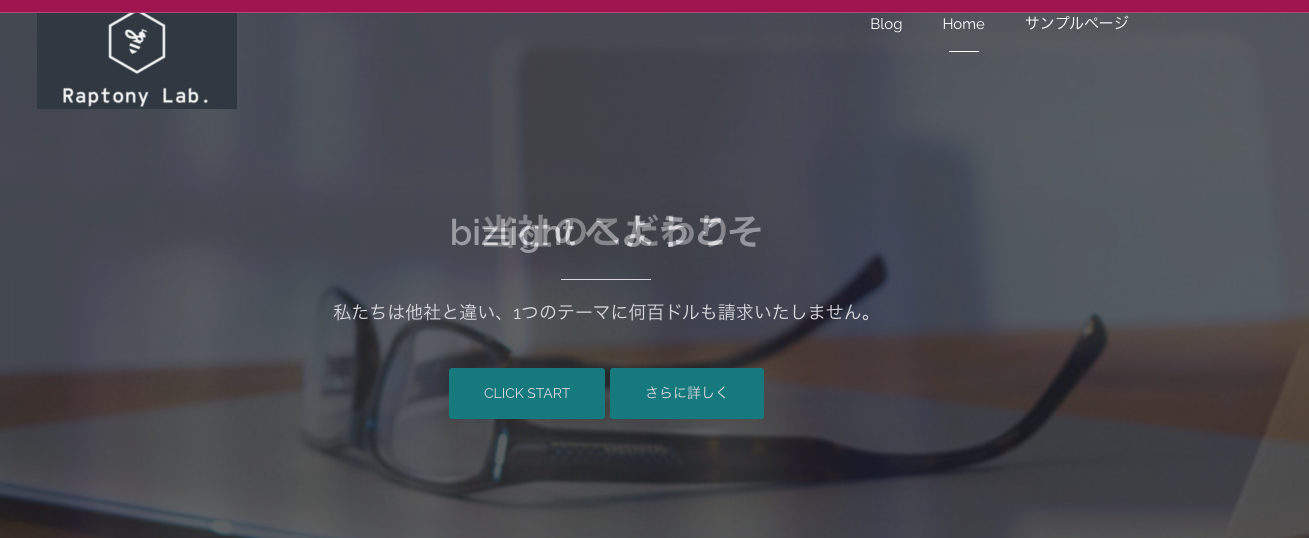
これでサイトタイトルとロゴに同じ画像を設定することができました。

メインカラーを決めよう
作成するサイトのテーマカラーを決めて、それを設定します。テーマごとにどこの色を変化させることができるのか確認しながら選ぶのが良いでしょう。
カスタマイズの色メニューから基本カラー設定に入ります。

これでだいぶサイト全体の雰囲気ができてきました。

おわりに
いかがでしたでしょうか。今回の記事では、サイトアイコンやロゴ、色を設定して、全体的な雰囲気を決めました。
テンプレートによっては、設定箇所が違ったりします。どの箇所を変更することができるのか色々試しながら、テンプレート選びに戻ったりなどして試行錯誤する時間になるかと思います。
次回は、ヘッダ画像などを変更していきましょう。