前回の記事
前回の記事では、ウィジェットの作成する方法を確認しました。
今回は、ナビゲーションメニューを設定をしていきます。
僕のAdvent Calendarを読み終わった人が、
「へぇ簡単なんだなぁ〜 自分もWordPress使ってサイト作ってみようかな〜」って思うあなたがそこにいたのなら、、、、
読むだけで、頭の中WordPress化しちゃったんだよッ!!!!
ナビゲーションメニューについて
ナビゲーションメニューとは、ヘッダーやフッターに配置して、訪問者にWebサイトのコンテンツをわかりやすく案内するツールです。

設定方法
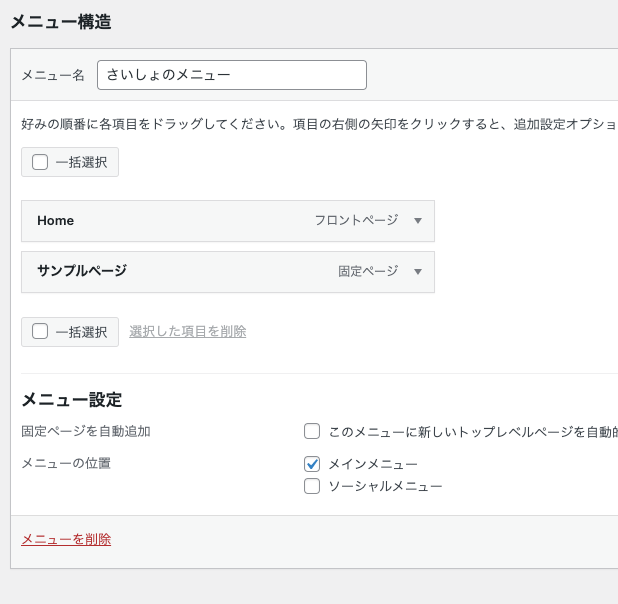
外観>メニューを開いて、まずメニューのセット名をつけます。
メニューにタイトルを設定する


メニュー設定を見て分かる通り、固定ページを新規に作成した際に、自動的にナビゲーションメニューに追加することができます。
メニュー項目を追加する
メニュー構造が決まったら、メニューの中に、どんな項目を追加するかを決めていきます。

固定ページから表示するページを選択できます。

メニューに追加ボタンを押すと、メニュー構造の中に組み込まれます。

カスタムリンクは、任意のURLへリンクを貼ることができます。


このような形で、メニュー構造を確定しました。
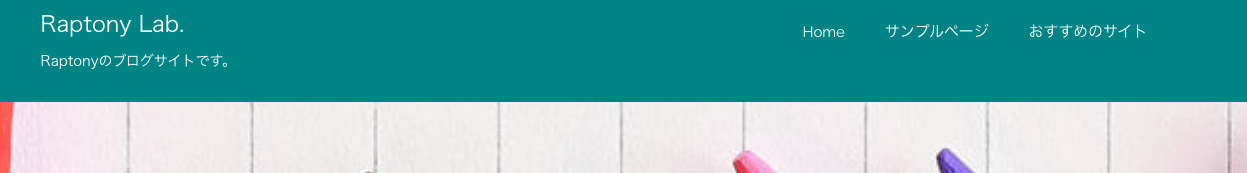
この状態で、Webサイトを確認してみましょう。

選択したメニュー項目が並んでいることがわかります。
おわりに
今回の記事で、ナビゲーションメニューを設定しました。ここまで設定できれば、だいぶWebサイトとして形は様になっているはずです。
次回からは、さらに見栄え良く、訪問者が使いやすいサイトにしていく、設定やツールを施していきましょう。