前回の記事
前回の記事では、Webサイトに地図を表示する方法を見てきました。
今回は、お問い合わせフォームを設置してみましょう。
訪問者の声を聞く方法はいくつかありますが、コメントなどでのコミュニケーションを取れますが、記事の中で閉じてしまいます。一番扱いやすいのが問い合わせフォームでしょう。
僕のAdvent Calendarを読み終わって、
「へぇ簡単なんだなぁ〜 自分もWordPress使ってサイト作ってみようかな〜」って思うあなたがそこにいたのなら、、、、
読むだけで、頭の中WordPress化しちゃったんだよッ!!!!
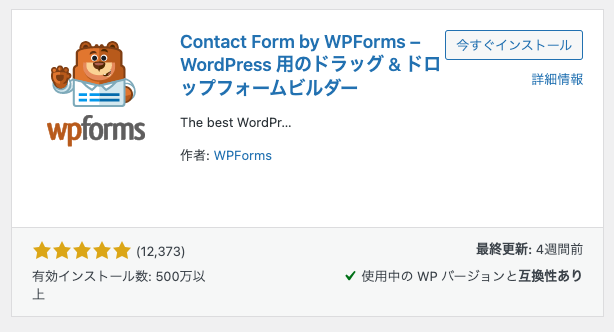
プラグイン「Contact Form by WPForms」をインストールする

プラグイン>新規追加メニューを開き、検索窓に「Contact Form」と入れると検索結果に表示されます。
インストールして、有効化しましょう。
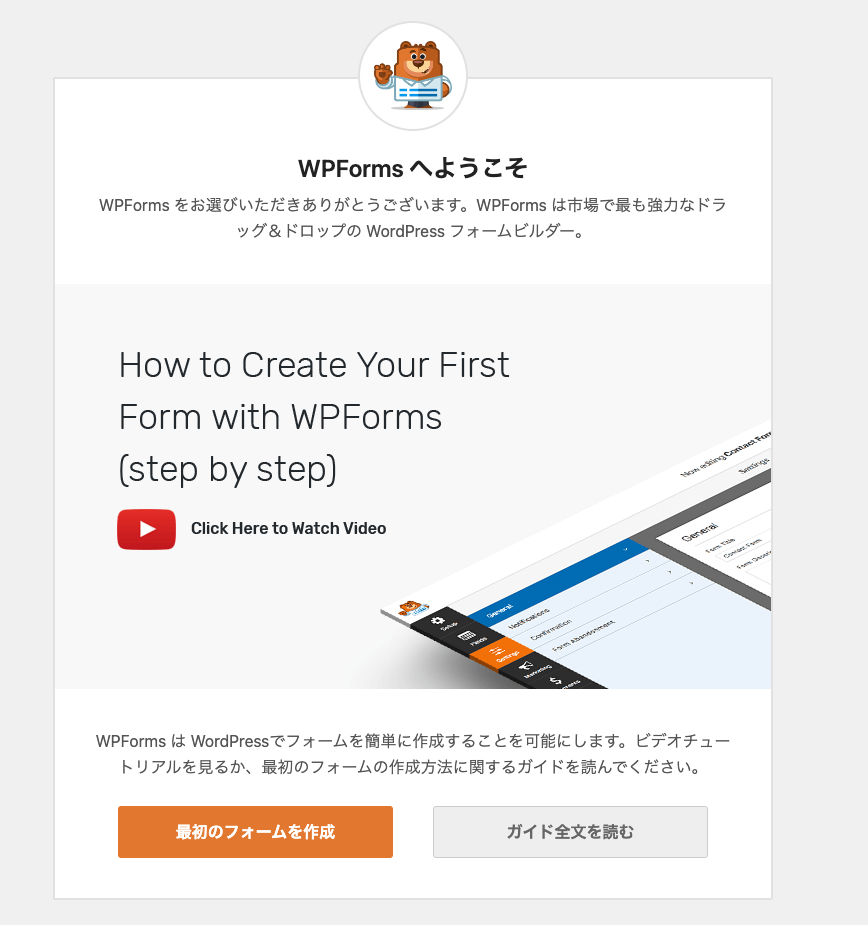
フォームを作成する

最初のフォームを作成ボタンを押して、早速フォーム画面を作成していきます。
フォームタイトルを入力します。
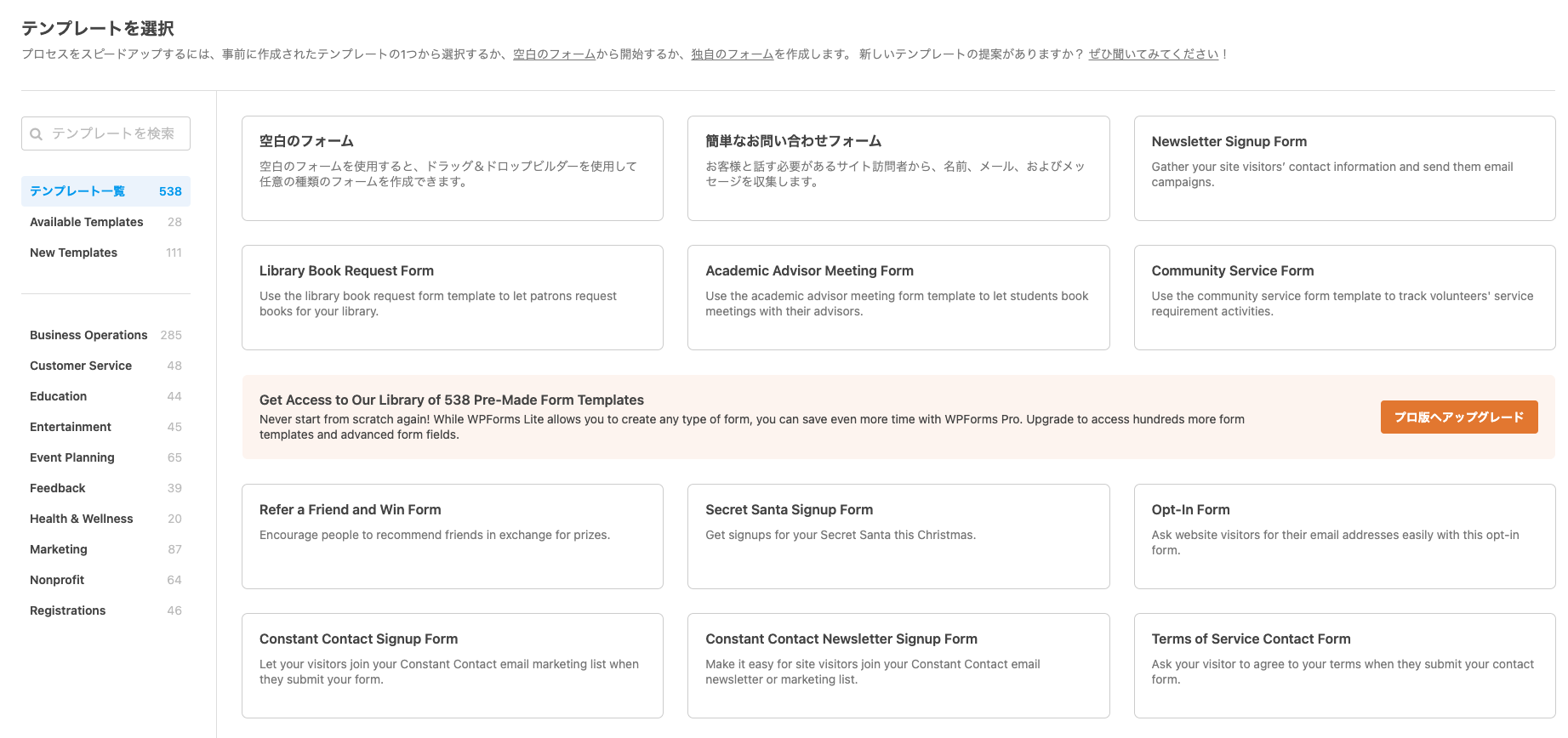
テンプレートを選択します。
はじめから作成する場合は、空白のフォームを選択しましょう。

今回は、お問合せフォームで、テンプレートがありますので、「簡単なお問合せフォーム」を選択します。
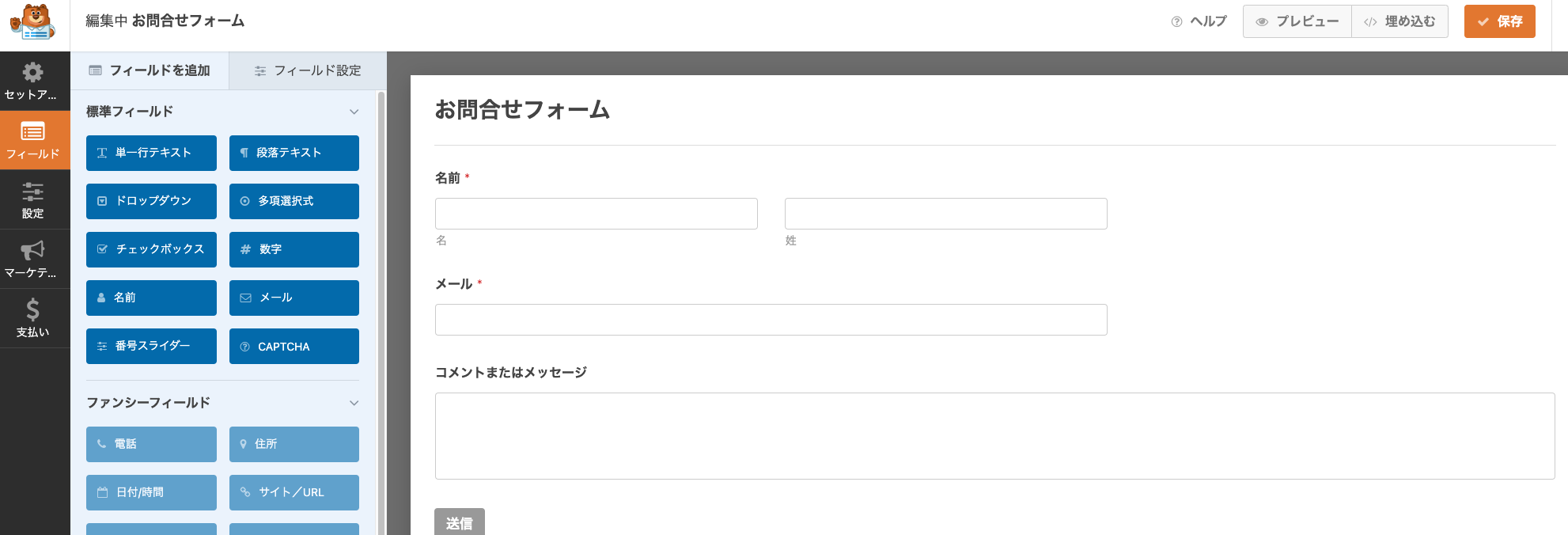
項目を決定する
テンプレートを選択すると以下のような画面になります。ここに、追加が必要な項目を追加していきましょう。

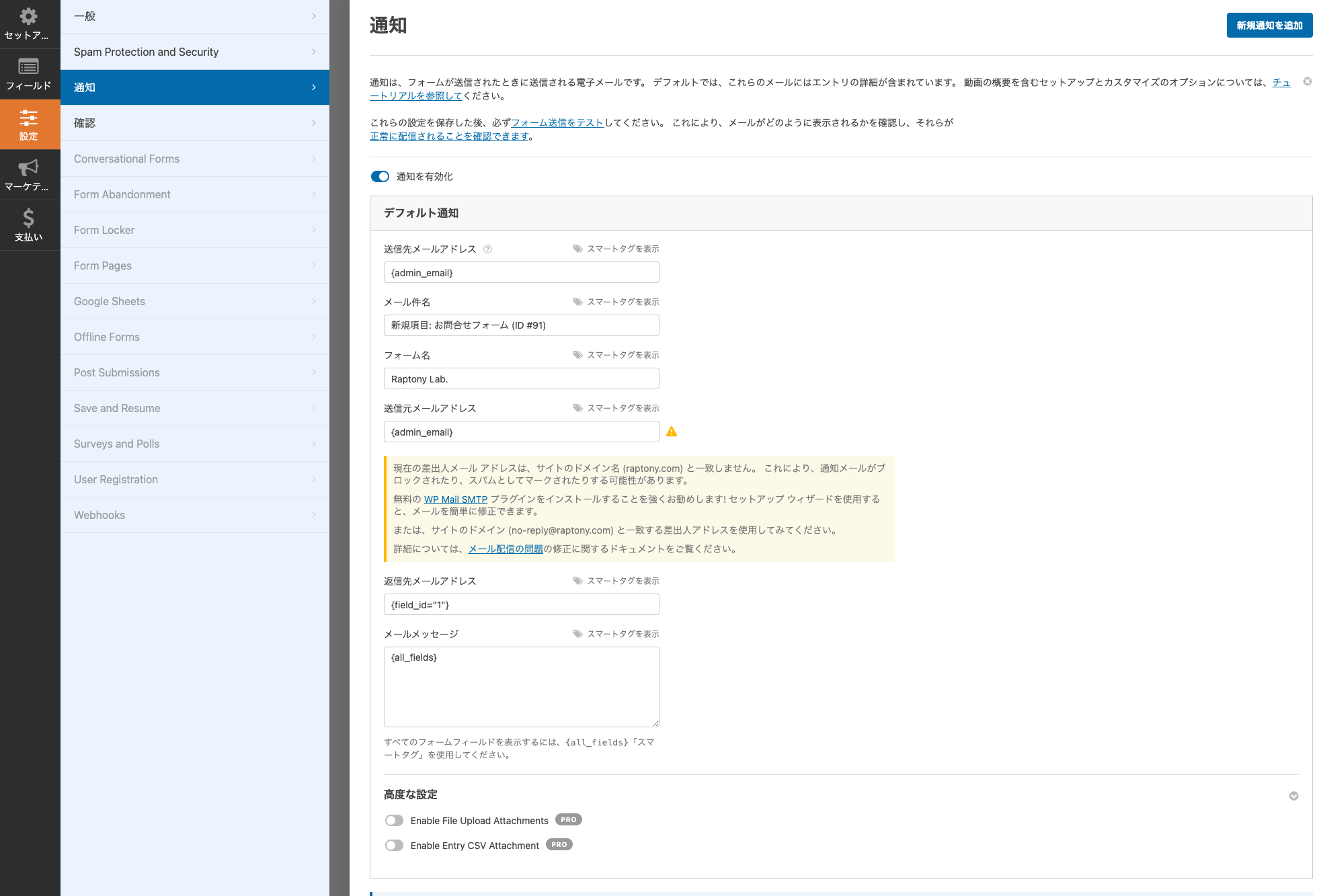
通知設定を行う

お問合せフォームに入力があった際に、メール通知を行うことができます。通知先や、送信元のメールアドレスを設定します。
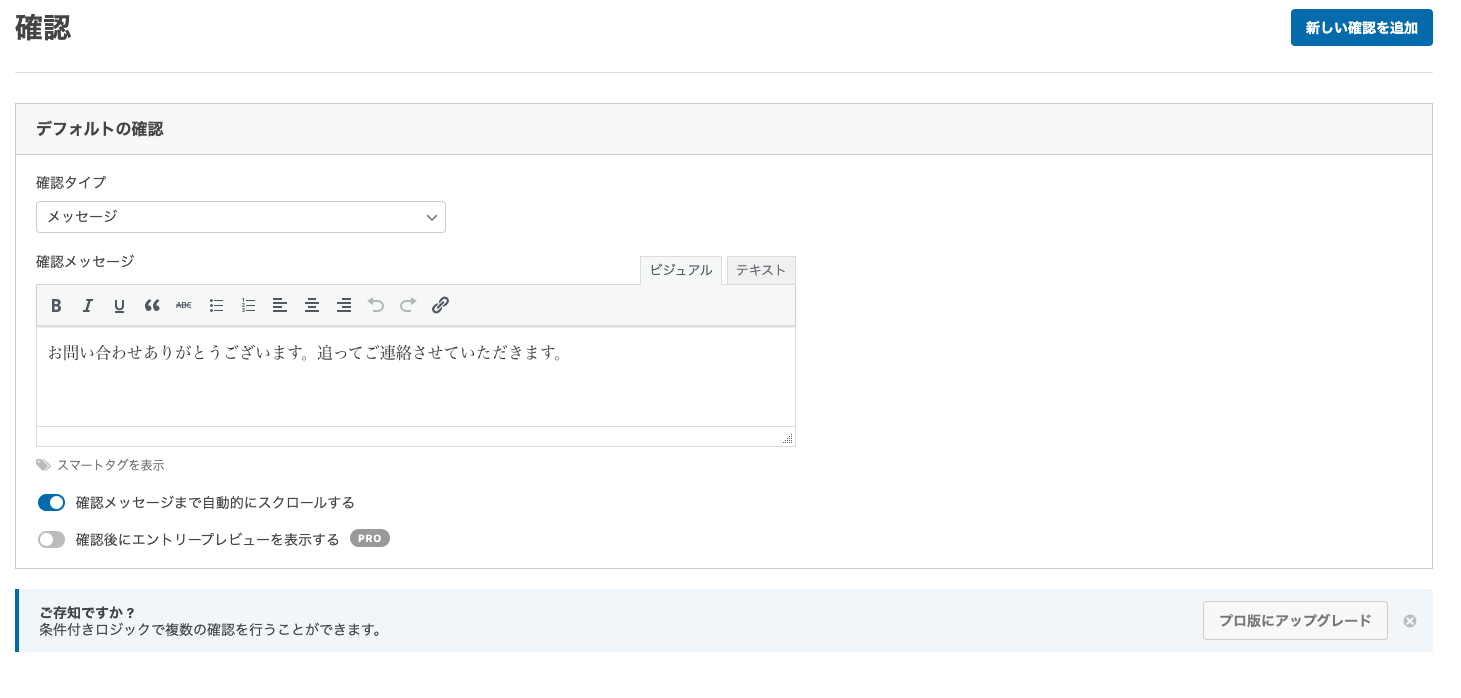
送信後のメッセージを設定する

お問合せフォーム送信後に表示するメッセージを設定することができます。
お問合せページを作成する
右上の保存ボタンを押して、設定を保存したら、固定ページを作成しましょう。

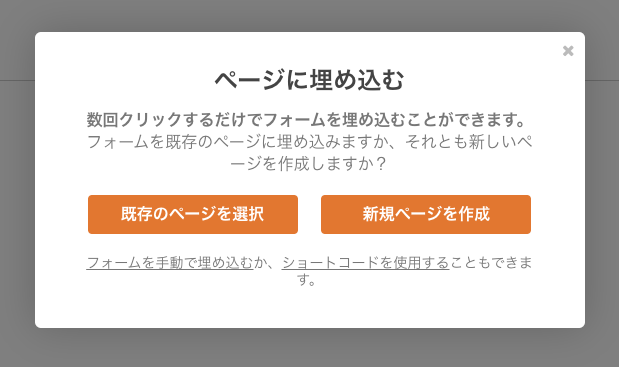
埋め込むボタンを押すと、既定ページに作成するのか、新規ページを作成するのかという選択肢が表示されます。

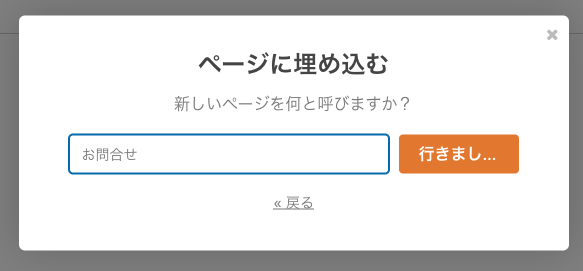
ここでは新規ページで作成してみます。固定ページ名を入力しましょう。

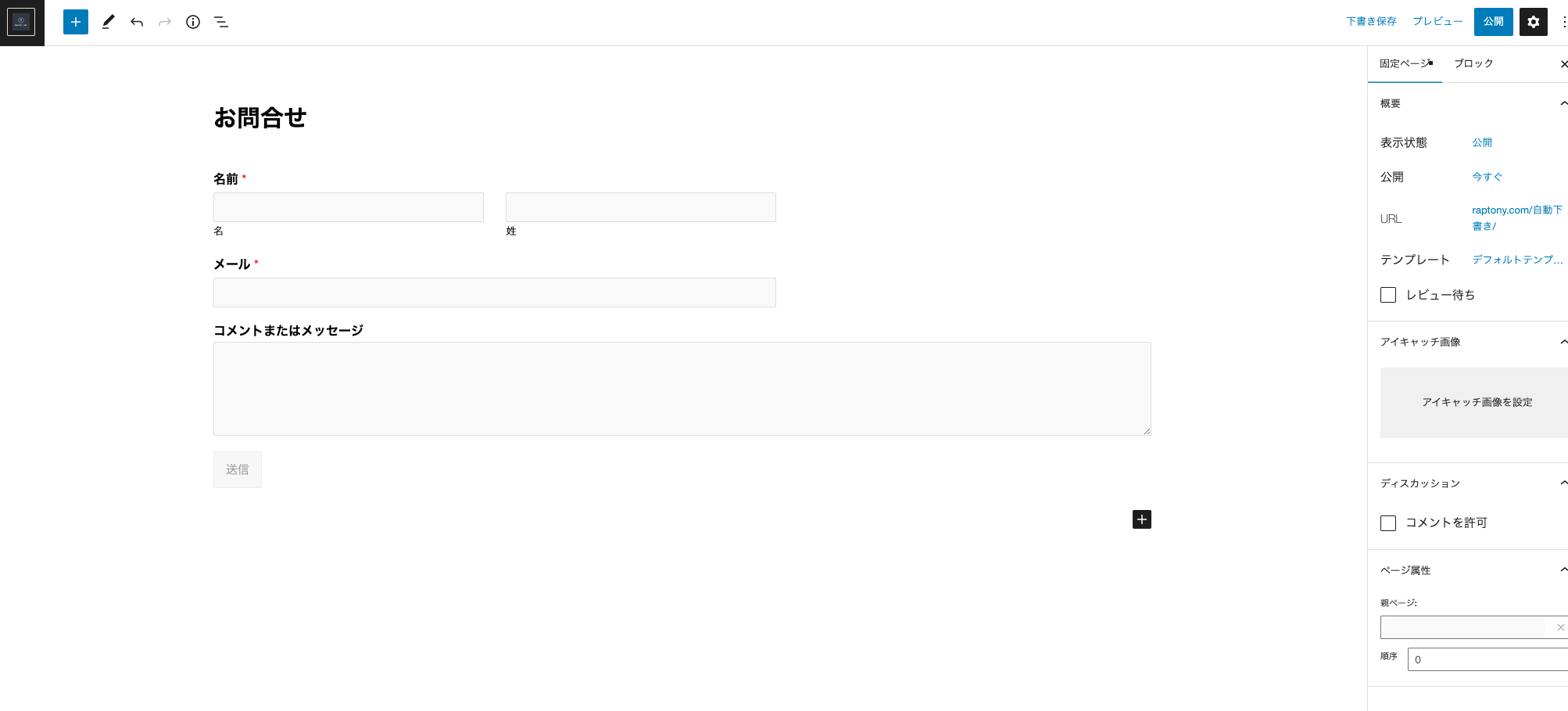
このように固定ページの作成画面に遷移します。

右上の公開ボタンを押して作成完了です。
メニューに問い合わせフォームを設定する

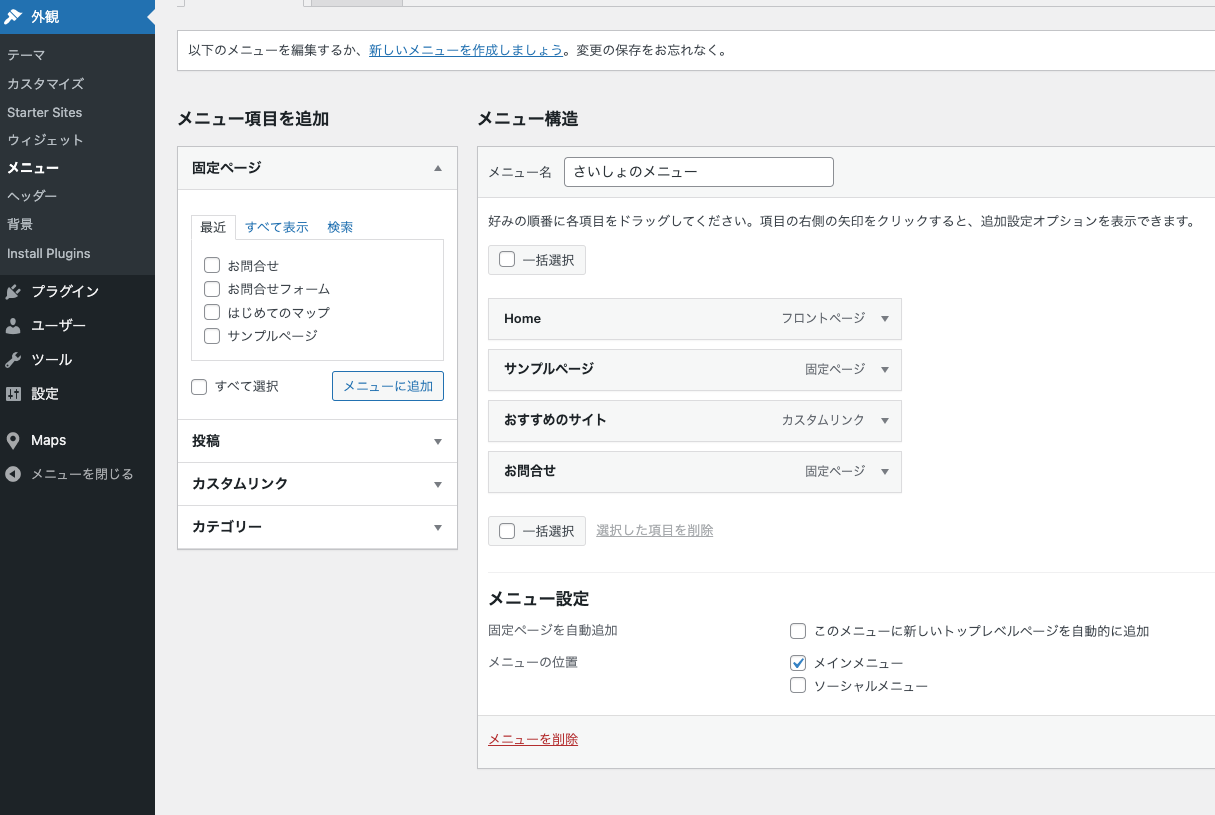
外観>メニューから、作成したお問合せページを追加しましょう。
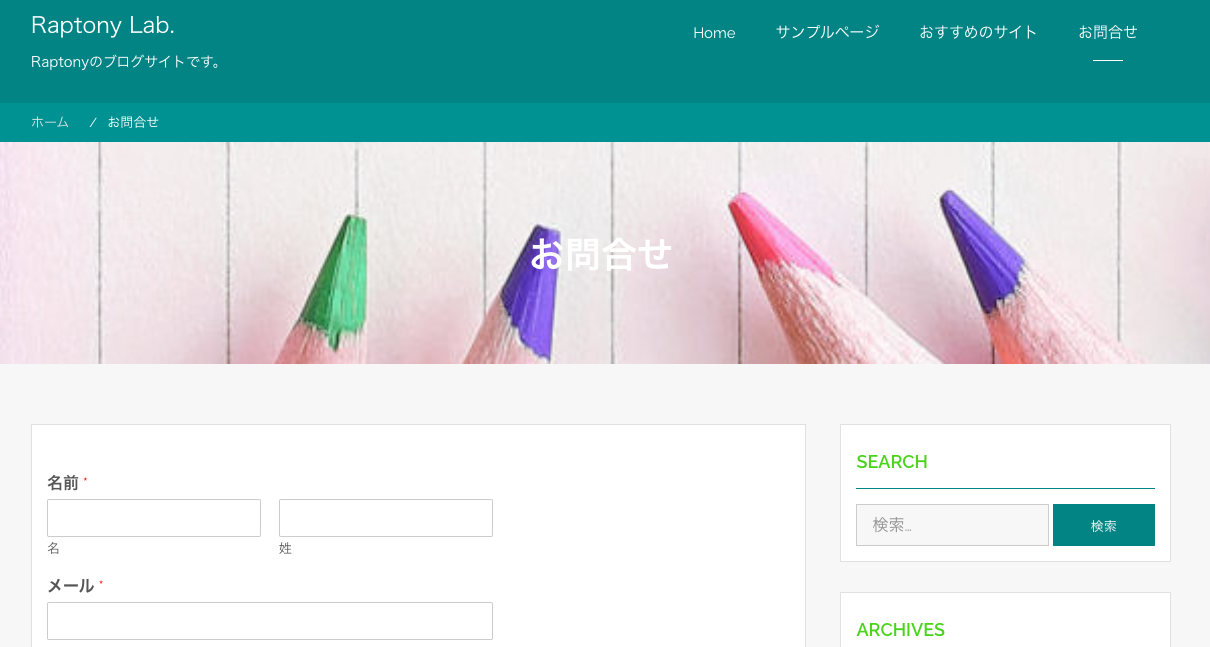
そうすることで、Webサイトメニューにお問合せが表示されます。
お問合せがメニューに表示されていることを確認する
おわりに
いかがでしたでしょうか。今回の記事でお問合せフォームの作成方法を説明しました。
次回は、SNSアイコンの設置について見ていきましょう!