サンプルデータにマイクロポストを追加する
マイクロポストを追加するのは最初の6人のユーザーのみ
Railsチュートリアル本文の手順通りに進めてきたのであれば、サンプルアプリケーションには100人ほどのユーザーが存在するはずです。その全てにマイクロポストを追加していくのは、いくら自動生成するといっても非常に時間がかかってしまいます。というわけで、「マイクロポストを追加するのは最初の6人のユーザーのみ」とします。
以下のコードにより、「最初の6人のユーザーにのみマイクロポストを追加する」という動作が実現されます。
User.order(:created_at).take(6)
ポイントは以下です。
- 「最初に作成されたユーザーから」という動作を実現するために、メソッドチェーンに
order(:created_at)を含めている - 「6人のユーザーを対象とする」という動作を実現するために、
take(6)というメソッドを実行している
マイクロポストを追加していくためのコード
上記6人のユーザーに対しては、1人あたり50個のマイクロポストを追加していきます。「50」という値には、「1ページの表示限界数(30)より大きな、ある程度切りのいい数値」という意味合いがあります。
「1人あたり50個のマイクロポストを追加する」というコードは以下のようになります。
50.times do
content = Faker::Lorem.sentence(5)
users.each { |user| user.microposts.create!(content: content) }
end
Faker::Lorem.sentenceメソッド
マイクロポストの本文は、Faker gemのLorem.sentenceというメソッドを使って自動生成するようにしています。「引数で与えた数の単語を、lorem ipsumからランダムに抽出し、文らしい文字列を返す」というメソッドですね。
Lorem.sentenceの実行結果は、例えば以下のようになります。
>> Faker::Lorem.sentence(5)
=> "Neque dignissimos voluptatem architecto atque et consequatur itaque quia."
>> Faker::Lorem.sentence(5)
=> "Placeat est praesentium quam et id tenetur quaerat sunt."
>> Faker::Lorem.sentence(5)
=> "Corrupti eius fuga enim adipisci totam quia."
「6人のユーザーに対して1つのマイクロポストを生成する操作を50回行う」という処理順序の理由
上記のコードでは、「6人のユーザーに対して1つのマイクロポストを生成する操作を50回行う」という処理順序になります。少々不自然なように思えるこの処理順序は、Railsチュートリアル本文によれば以下のような理由があります。
これは14.3でステータスフィード (いわゆるタイムライン) を実装するときに役立ちます。というのも、ユーザー毎に50個分のマイクロポストをまとめて作成してしまうと、ステータスフィードに表示される投稿がすべて同じユーザーになってしまい、視覚的な見栄えが悪くなるからです。
実際にサンプルデータにマイクロポストを追加するコード
db/seeds.rbに実装を追加していきます。
...略
+
+ users = User.order(:created_at).take(6)
+ 50.times do
+ content = Faker::Lorem.sentence(5)
+ users.each { |user| user.microposts.create!(content: content) }
+ end
サンプルデータを再生成する
ここまでの実装が完了したら、サンプルデータを再生成していきましょう。
サンプルデータの再生成に先がけて、Railsサーバーはシャットダウンされていなければなりません。Railsコンソールが起動されていたら、それも終了させておきましょう。
以降はいつものサンプルデータ再生成手順となります。
# rails db:migrate:reset
# rails db:seed
マイクロポスト用のCSSを追加する
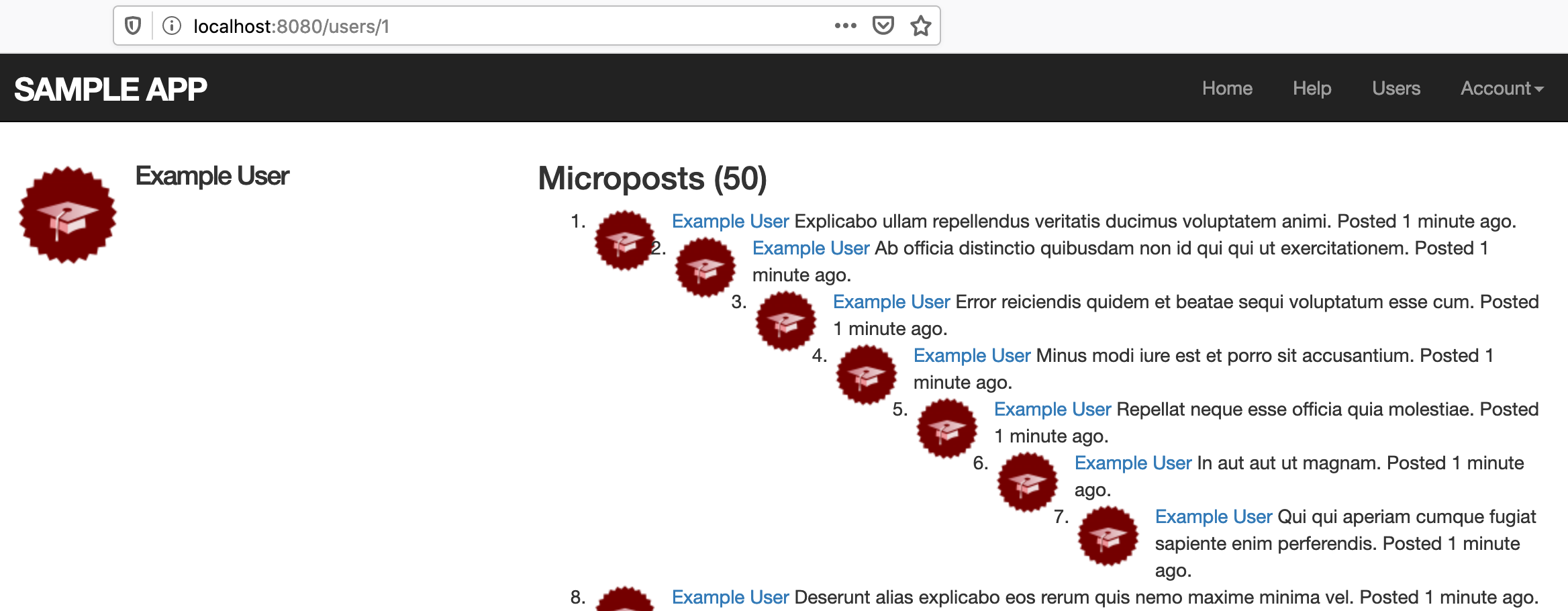
現状のユーザーのプロフィール画面の見栄え
上記の実装を終えれば、晴れてユーザーのプロフィール画面にマイクロポストが表示されるようになります。

…しかしこれはいかにも見栄えが悪いですね。マイクロポストの表示が段ずれしていっています。このような事態を是正するため、マイクロポスト用のCSSを追加していく必要があります。その内容は以下のようになります。
マイクロポスト用のCSSの内容
...略
+
+ /* Microposts */
+
+ .microposts {
+ list-style: none;
+ padding: 0;
+ li {
+ padding: 10px 0;
+ border-top: 1px solid #e8e8e8;
+ }
+ .user {
+ margin-top: 5em;
+ padding-top: 0;
+ }
+ .content {
+ display: block;
+ margin-left: 60px;
+ img {
+ display: block;
+ padding: 5px 0;
+ }
+ }
+ .timestamp {
+ color: $gray-light;
+ display: block;
+ margin-left: 60px;
+ }
+ .gravatar {
+ float: left;
+ margin-right: 10px;
+ margin-top: 5px;
+ }
+ }
+
+ aside {
+ textarea {
+ height: 100px;
+ margin-bottom: 5px;
+ }
+ }
+
+ span.picture {
+ margin-top: 10px;
+ input {
+ border: 0;
+ }
+ }
...略
なお、上記の実装には、「Railsチュートリアル13章中で今後必要となるCSSの内容」も全て含まれています。
マイクロポスト用のCSSの内容を反映すると、見栄えはどうなるか
上記CSSを反映すると、Webブラウザにおけるユーザーのプロフィール画面の表示は以下のようになります。

見るに堪える見栄えになりましたね。
別のユーザーのプロフィール画面の表示は、例えば以下のようになります。

また、以下のスクリーンショットからは、ページネーション用リンクも正常に表示されているのがわかります。
