はじめに
こんにちは、RAOです。
WEBアプリケーション開発を行っている際
「この画面ってHTMLの構造どうなっているんだろう」
「なんかアイコンの位置ズレてる気がする、、」
って事よくあると思います。
こんなシーンに役立つChromeの拡張機能を紹介したいと思います。
本記事はHRBrain Advent Calendar 2023の17日目の記事です。
UI Build Assistant
こちらが今回ご紹介するChrome拡張機能です。
それでは早速使ってみましょう。
今回はZennを例にします。(特に意味は無いです)
拡張機能をONにすると以下のようになります。少しびっくりしますがこれが正常です。
どうなっているか開発者ツールを除いてみましょう。
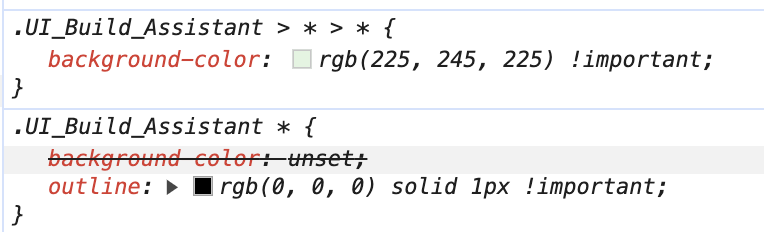
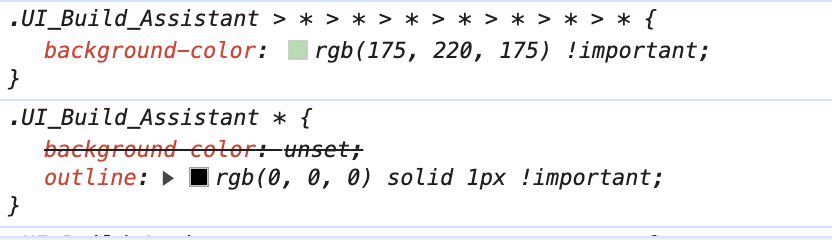
ある要素を適当に選択してみると以下のスタイルが!importantで上書きされていますね。
見る限りbackground-colorとoutlineが設定されており、HTML要素が縁取られ輪郭がわかりやすくなっていますね。
2枚目の写真は1枚目の子要素なのですがbackground-colorが少し濃くなっており、重なりも分かりやすくなっていることが見て取れますね。
活用シーン
自分が活用しているシーンを紹介します。
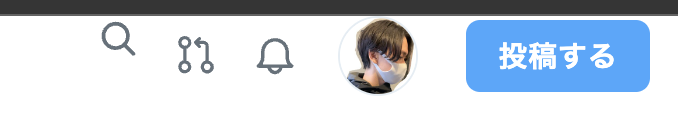
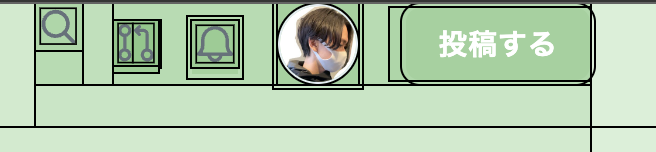
以下の画像はZennの右上部分を拡大したものです。そして開発者ツールであるCSSを削除しています。
ぱっと見違和感がありますね。拡張機能をONにしてみます。
アイコンやボタン類はまとめて一つの要素に囲まれており、虫眼鏡アイコンは親要素の中で上に位置していることが分かります。
ここから「親要素にalign-items: center;が抜けているのでは?」という仮説を立てる事ができます。
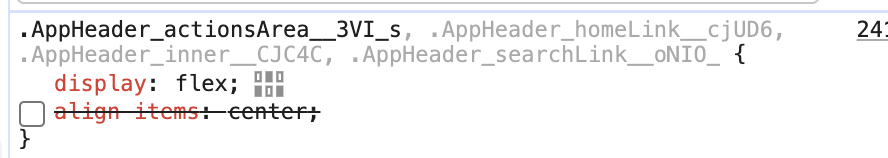
実際にスタイルを見てみるとチェックが外れています。(自作自演)
このように
子要素が親要素のどこに位置しているのか?
どのようなHTMLの構造になっているのか?
を瞬時に把握することが出来ます。
開発者ツールの要素を選択して検査やコード上から遡ることは出来ますが、こちらの方がより直感的ですね。
終わりに
今回はHTMLの構造を把握できるChromeの拡張機能をご紹介しました。
この拡張機能のお陰で、HTMLの構造確認→開発者ツールでCSSをイジる→コードに転記のサイクルを高速で回すことが出来るようになりました。紹介したシーン以外にも色々活用シーンがあると思います。
株式会社HRBrainでは新しいメンバーを募集しています。