Teachable MachineとNode-REDとMakeを組みあわせてみました!
こんにちは!
小売業の仕入れ部門で働き、日々数値に追われているものです💦
売上をとる!そのために必要な情報として競合店価格がありますよね。
市場価格は変動が激しく、特にECは変動スピートが早く注意が必要です。
ですがそのEC競合店価格を調べるためには商品JANを調べ、検索エンジンに打ち込み、各販売サイトにいって価格を調べて、、、ととても時間がかかっていました。
そこで、今回は商品画像を認識させるだけでEC競合店価格がわかるというものを作ってみました❕
完成品
目次
Teachable Machine設定
Node-red設定
各ノード設定
Make設定
作ってみた感想と課題
使用したツール
Teachable Machine
Node-RED
Make
Google Sheets
SSSAPI
Line Bot
実装手順
事前準備
Google Sheets
Google Sheets に必要な情報を入力します。
今回はA列に登録NO、B列にJAN、C列に商品名、D列にA店価格、E列にB店価格、F列にC店価格を入力しました。
(ダミーの数値が入っています!)
SSSAPI連携
情報をもっているGoogle SheetsとSSSAPIを連携させてAPIを取得します
Google SheetsのURLをコピーして、、

↓SSSAPIのサイトで+Add APIのボタンをクリック
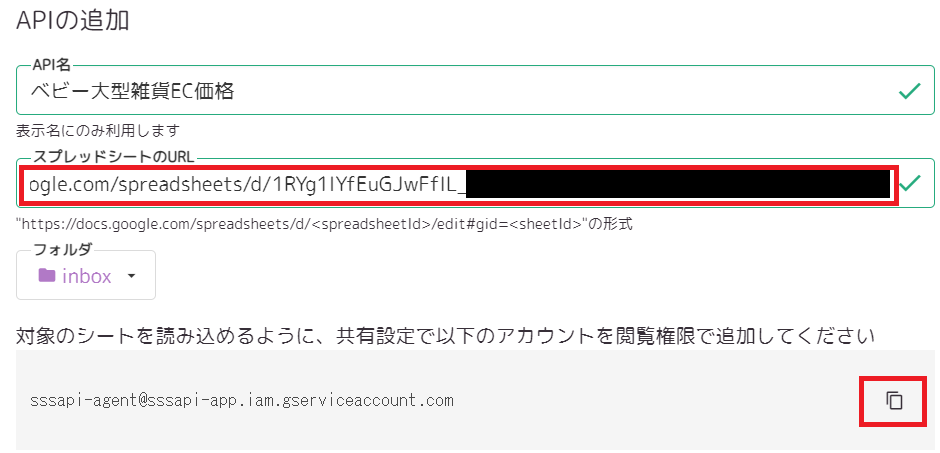
「API名」は任意です。先ほどのGoogle SheetsのURLを「スプレッドシートのUPL」の箇所へ貼り付けます。
「対象のシートを読み込めるように・・・・」の右のコピーボタンクリック!

SSSAPIのアカウントを閲覧権限で追加
Google Sheets の右上にある「共有」ボタンをクリックし、さきほどコピーしたSSSAPIのURLを貼り付け、完了ボタンクリックで完了します。
これでGoogle Sheets とSSSAPIの連携は完了です。

事前準備は以上です!
ひとまずお疲れさまです😚
さぁ、続いていきますよ!!
Makeモジュール設定
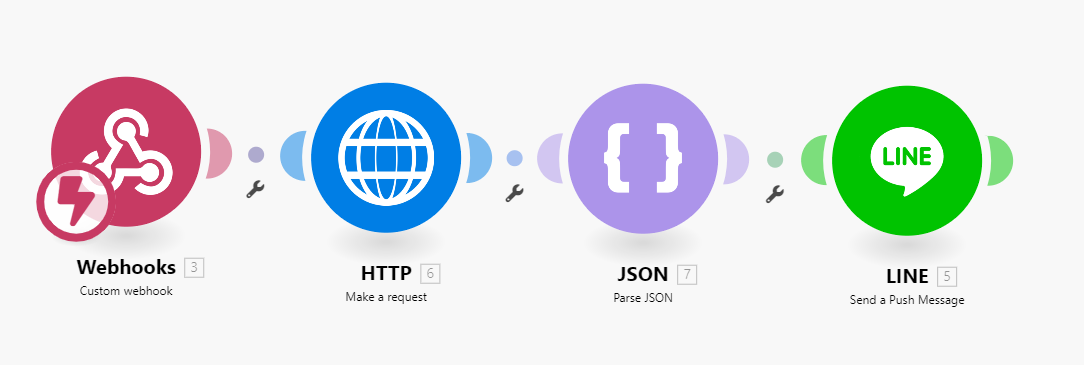
Makeでモジュールを以下のように設定します。
Webhooks (Custom webhook)
HTTP (Make a request)
JSON (Parse JSON)
LINE (Send a Push Message)

Teachable Machine設定
「Teachable Machine」は簡単に機械学習のモデルが作成できるサービスです。今回はその中で
画像プロジェクトを作成します。
機械学習
今回は商品サンプルとしてベビー用品を設定しました。画像は自社のEC用画像として持ち合わせていたのでそちらをアップロードします。タイトルは登録NOとしました。
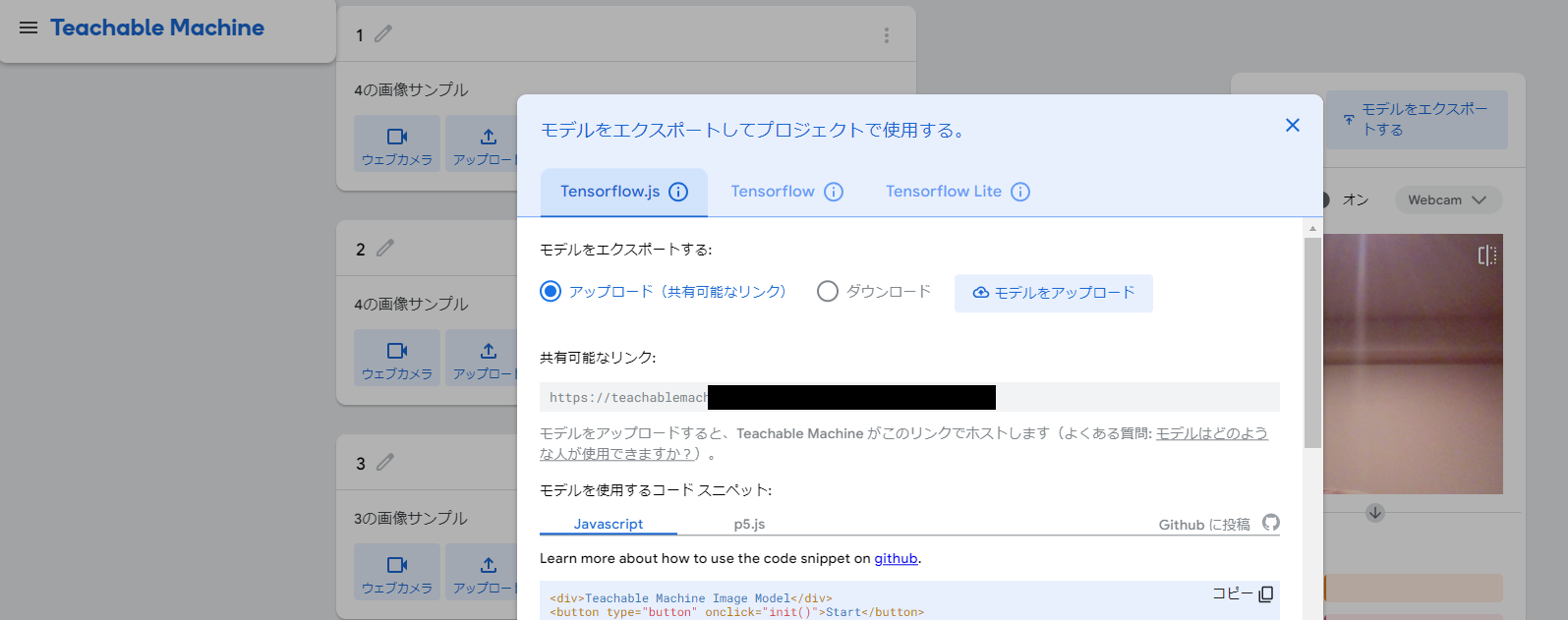
モデルトレーニングを行い、モデルエクスポートをします。
サンプル画像は多ければ多い方がよし
ベビーカーはわかりやすいから1枚でもOKかな、、と思ってやってみたらほぼ認識してくれませんでした💦
今回は3~4枚と機械学習としてはかなり少ない枚数でしたがそれだと認識してくれました。

モデルエクスポート後
共有可能なリンクは後でNode-RED内で使用するのでどこかに保存しておきます。

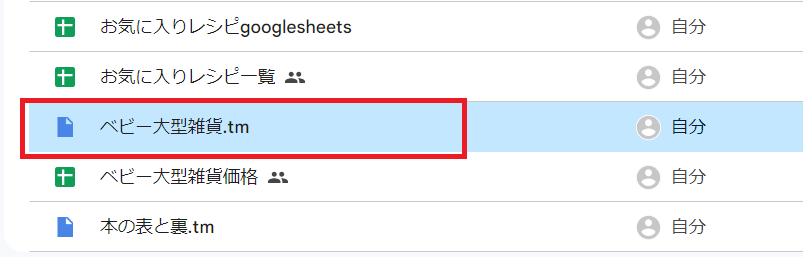
画面左上の3本線をクリックしGoogle Driveに保存しておくととっても便利です。
後でそのプロジェクトをダイレクトに開くことができます!

Node-RED設定
このように設定しました。
ここでは、カメラで写真を撮る→機械学習で画像を認識する→その結果データを運ぶ→そのデータ内容を指定のURLへ送る、ということを設定しています。

使用するノード一覧
| 分類 | ノード | 役割 |
|---|---|---|
| 入力 | camera | 撮影する |
| 分析 | teachable machine | 機械学習で認識する |
| 機能 | templete | データを運ぶ |
| ネットワーク | http request | 指定するURLへデータを送る |
必要なノード取得
デフォルトではteachable machineは実装されていないため、メニューからパレット管理を選択しノードの追加を行います。
node-red-contrib-teachable-machine
各ノード設定
teachable machine
冒頭で学習・設定した機械機能をここで使用します。
該当のプロジェクトでコピーしたURLをここに貼り付けます。

templete
Teachable Machineで認識した情報を次のMakeへ情報を送るための設定をします。
プロパティにmsg.payloadのあとに.Productをつけ、
テンプレートにはteachable machineで認識したclassラベルを表示する{{payload.0.class}}をセットします。
文字が小さいですが慎重に~😮
http request
認識したデータを指定するURL(ここではMake)へ送る設定をします。
【Make画面】
Addボタンをクリックし、名前入力後アドレスが生成されるので、グレーのCopy address...のボタンをクリックしてアドレスをコピーします。
【Node-RED画面】
コピーしたアドレスをhttp requestのURLの箇所へ貼り付けます。
ペイロードは「クエリパラメータに追加」にしておきます。
Node-REDの設定は以上です!
Make設定
Node-REDから送られてきたデータをGoogle Sheets にあて、該当のデータをLINEで返す設定をします。
各モジュール設定
HTTP
URLにSSSAPIで取得したAPIのURLを貼り付けます。
日本語でも検索できるようAPIのURLの後に/encodeURL()をセット、カッコ内にはWebhooksモジュールのProductを設置します。
JSON
APIで取得したデータを読み解く設定をします。
Addボタンをクリックし、名前入力後Generateボタンをクリックします。
一旦SSSAPIの画面に移動し、APIのURLをクリック。
表示されたズラっと並んだデータをすべてコピーします。
Makeの画面に戻り、先ほどのGenerateのSample dataに貼り付けます。
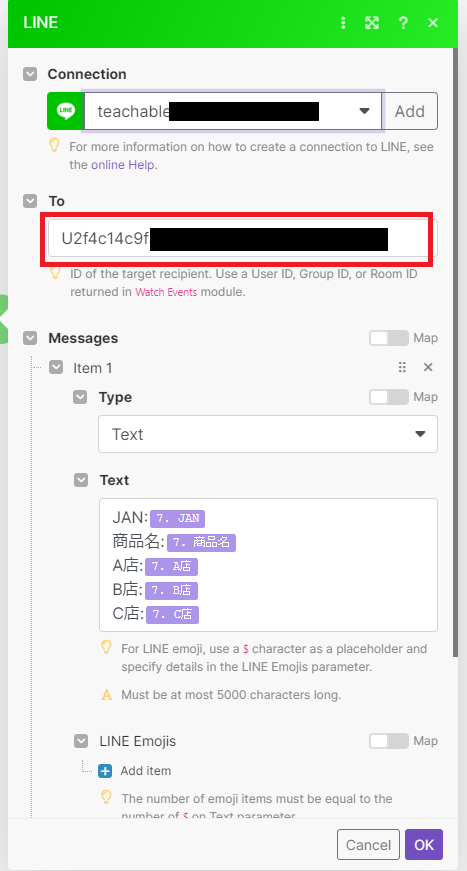
LINE
さぁ、いよいよ最後の設定です🤩
取得したデータをLINEで返す設定をします。
Connectionには自分のアクセストークン、
Toには送る人のユーザーID(今回は自分。LINE Developers のチャンネル基本設定のタブにあり)を貼り付けます。
取得したいデータ項目とテキストをText内に入力します。

以上で完成🤣🤣🤣🤣🤣❕❕❕
作ってみた感想と課題
達成感、でも現実的には、、
作って成功した時の達成感、うれしさったらないです!
そして作ってみたものを早速同僚に見てもらいました。
「すごーい!」
「そんなこと出来るんだねー!」
「でも、、、スマホに画像表示してそれをパソコンのカメラにかざすのね、、」
「うーん、事前に価格を調べて打ち込みも必要なのね、、、」
そうなんです、これではまだまだ実用的ではないのです、、、
ですが「そんなことが出来るって想像もしていなかった」
「効率化できることって気づいてないだけでありそうだね」という反応!それだけでも前進です!
技術を学んで、そしてコミュニケーションをとり続けていくことが大事ですね!
課題
・カメラ撮影はパソコンではなくスマホで、またGoogle Sheets に手入力のところをデータ収集自動化まで出来ると一気に実用的になると思いました。
・LINEで返してくる内容に商品画像も追加して「こちらの商品で正しいでしょうか」というような確認も出来るとさらによいと思いました。
より実用的なものを作られるよう、これからも試行錯誤していこうと思います。
読んでいただきありがとうございました🤗





