経緯
LINEのBOTを作成してるとき、テストの文字列を手打ちするのがめんどくさかったので、URLスキームのショートカットを作成していた。
URLスキームのショートカットを作るのがめんどくさくなったので、簡単にiOSのホーム画面にショートカットを作れるようにしてみた。
キーワード
iOS URLscheme Line
LineのURLスキームを調べる。
公式サイトよりテキストメッセージを送るURLスキームとBOTのIDを指定してテキストメッセージを送るURLスキームを見つける。
テキストメッセージを送るURLスキーム
line://msg/text/?{text_message}
BOTのIDを指定してテキストメッセージを送るURLスキーム
line://oaMessage/{LINE_id}/?{text_message}
iOSのホームアイコンを作る
昔ながらの<meta name="apple-mobile-web-app-capable" content="yes" />を使ってiOSのホームアイコンを作成するHTMLを作成
title:アイコンのタイトルとなるテキストデータ
image:Base64でエンコードしたアイコン画像データ
URLscheme:line://で始まるURLスキーム
subURLscheme:https://line.me/R/で始まるURLスキーム(lineがインストールされていない場合にAppStoreに移動するためのリンク)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="minimum-scale=1.0, width=device-width, maximum-scale=1.0, user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<style>
</style>
<title>${title}</title>
<link rel="apple-touch-icon" href="${image}" />
<script type="text/javascript">
if( window.navigator.standalone ){
document.write('<meta http-equiv="refresh" content="0;URL=${URLscheme}">');
document.write('<h2>now loading.</h2>');
setTimeout(()=> location.href="${subURLscheme}",100);
} else{
document.write('<h2>シェアボタンをタップして「ホーム画面に追加」ボタンを押してください。</h2>');
}
<\/script>
</head>
<body>
</body>
</html>
アイコン画像を作る
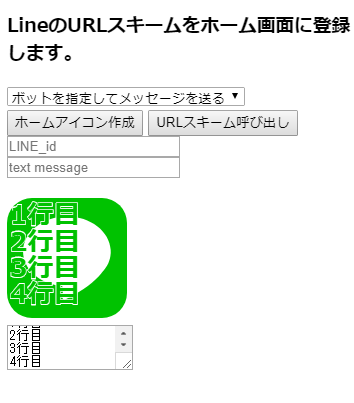
SVGでLineっぽいアイコンを作って、任意の白抜き文字を表示させる。
Canvasで描画してPngのBase64イメージデータを取得する。

<svg xmlns="http://www.w3.org/2000/svg" version="1" viewBox="0 0 456 456">
<path fill="#00c200" d="M0 0h456v456H0z"/>
<path d="M393 220a84 84 0 0 0 1-23c-4-71-77-127-166-127-92 0-167 59-167 133 0 67 63 123 145 131 5 1 8 5 8 10l-4 32c0 7 7 12 13 9 69-34 111-68 135-98 5-5 20-25 23-31 6-11 10-24 12-36z" fill="#fff"/>
<text xmlns="http://www.w3.org/2000/svg" x="10" font-size="100" fill="#00c200" font-weight="bold">
<tspan x="10" dy="1em" stroke-width="5" stroke="#fff" stroke-linejoin="round">1行目</tspan>
<tspan x="10" dy="">1行目</tspan>
<tspan x="10" dy="1em" stroke-width="5" stroke="#fff" stroke-linejoin="round">2行目</tspan>
<tspan x="10" dy="">2行目</tspan>
<tspan x="10" dy="1em" stroke-width="5" stroke="#fff" stroke-linejoin="round">3行目</tspan>
<tspan x="10" dy="">3行目</tspan>
<tspan x="10" dy="1em" stroke-width="5" stroke="#fff" stroke-linejoin="round">4行目</tspan>
<tspan x="10" dy="">4行目</tspan>
</text>
</svg>