CodePenを使って、Webアプリのフロント部分をプロト作成しました。CodePenはリアルタイムプレビューでとても便利なのですが、初心者として沢山のつまづきポイントもありましたので記事にします。完成したギャラリー投票アプリはNetlifyで公開しています('ω')
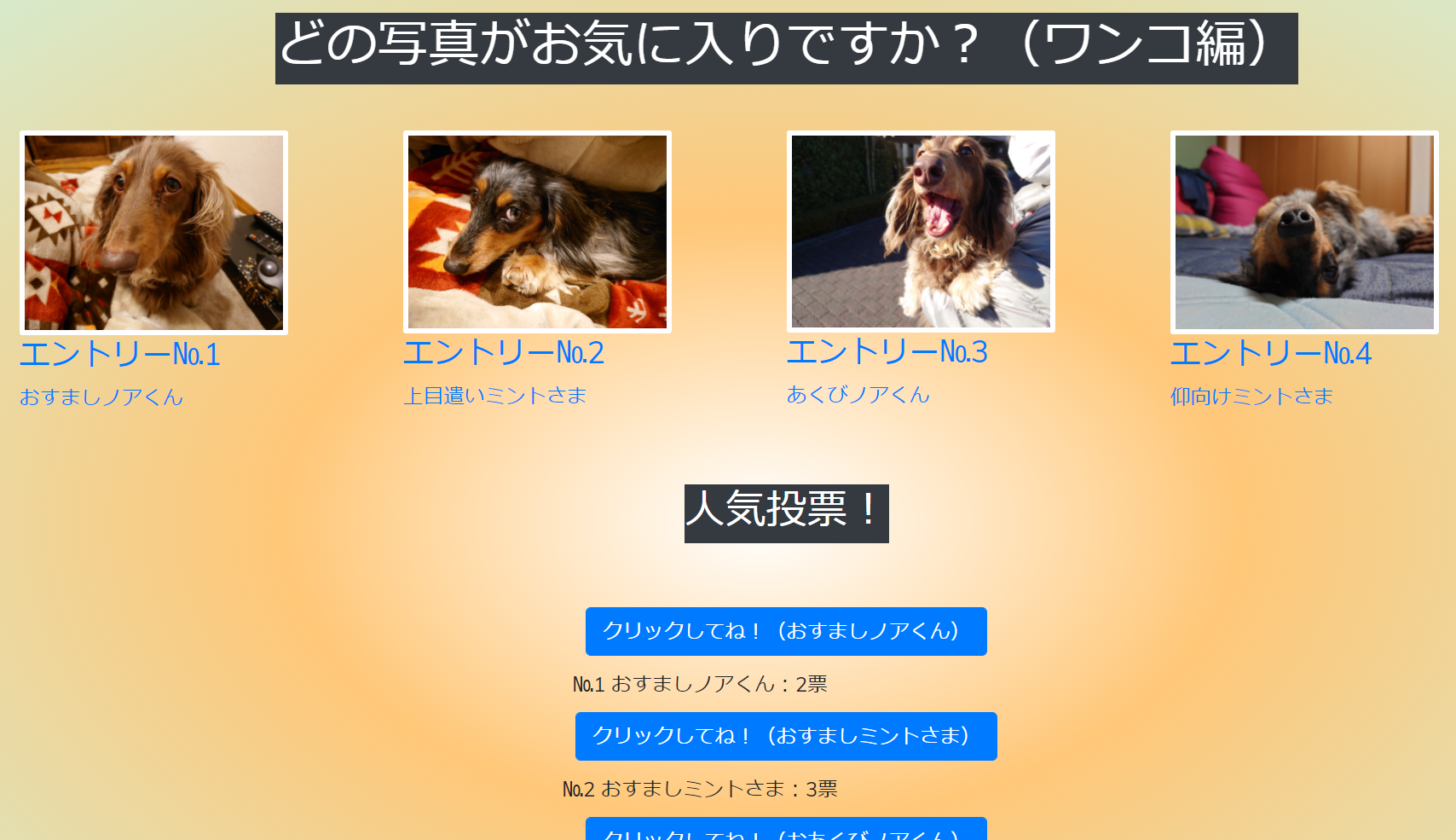
アンケート画面はこんな構成で、ギャラリー部分と投票部分になっていまして、

写真をクリックすると、ギャラリー表示されます!PCでもスマホでも良い感じに表示してくれます('ω')

この記事の概要
CodePenというモノを知ったので、Webアプリのフロント部分を作成してみよう!という記事です。使用したJavaScriptライブラリやCSSフレームワーク、苦戦した実装部分を中心に紹介していきます。アンケート的に投票できるアプリを作れば、「どのロゴが良いですか?」とか「どのアイデアが良いでしょう?」など、使った人からフィードバックが得られて良いな~と思い題材にしてみました('ω')
- CodePenでフロント部分を作成
- NetlifyにデプロイしてWeb公開
CodePenでフロント部分を作成
今回のアプリでCodePenに追加で使用したJSライブラリ・CSSフレームワークを最初に紹介しておきます。
| Type | Library |
|---|---|
| JS | lightgallery-js |
| JS | jQuery |
| JS | Vue.js |
| JS | Bootstarp |
| CSS | lightgallery |
| CSS | Bootstarp |
lightgalleryを使ってみる
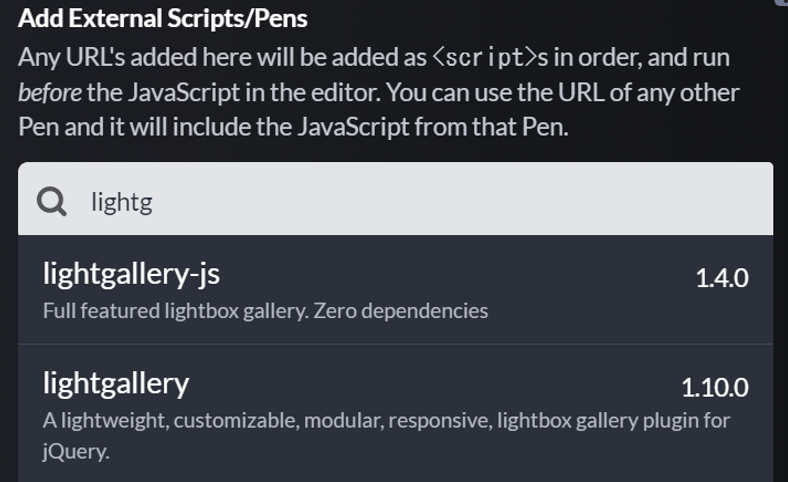
写真やロゴ、アイデアスケッチなどの投票ができると良いなと思い、ギャラリー表示用のライブラリを探し、「lightgallery」を使用してみることにしました。早速サンプルコードをコピペして、見た目は良い感じに表示されているものの、コンソールに以下エラーが表示されているのが気になります。
Uncaught ReferenceError: lightGallery is not defined
少し調べてみると、似た名前の別ライブラリも存在しています。今回はjQuery用の軽量プラグインではなく、JS用の「lightgallery-js」を使用するのが正解だったようです。分かり難い・・。

lightgalleryのCSSはどこに・・
この後、サムネイル表示までは順調に行きました。ただ画像をクリックしても良い感じのギャラリーモードで表示されません。どう見てもスタイルが適用されていない原始的なビジュアルのままです。CodePenのPen SettingsからCSSで「lightgallery」で検索するも、何もヒットしない・・。CodePenだとダメなのかしら。そんなバカなと、Web検索で調査しつつ、CodePenで似たようなギャラリー構成のペンをとにかく探します。すると・・
ありました!ありがとう見知らぬ人('ω')
ありがたくPen SettingsのCSS追加設定を見てみると、確かにlightgalleryのCSSが設定されています。これを設定すればいけるのか。
https://cdn.rawgit.com/sachinchoolur/lightgallery.js/master/dist/css/lightgallery.css
CodePenの検索で引っ掛からないからと、諦めてはいけませんね。もう少しライブラリ公式ページとか読めるようになれば、あっさり設定できるのかもしれませんが、今回はKariJLさんに助けられました。これで、PCでもスマホでも、よく見るスタイリッシュな感じのギャラリー表示ができました!
Bootstrapを使ってみる
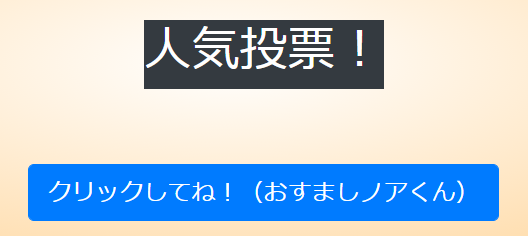
続けて、Twitterが提供する人気のBootstrapを使って、UIを少し整えていきます。まずはタイトル部分をダークモードっぽい見た目に。
<div class="col-bg-9 mx-auto bg-dark text-white">
お次はボタンをよく見るあのビジュアルにしていきます。
<button id="button-js" class="btn btn-primary">
おぉ、格好良い('ω')
原始的なタイトル部分・ボタンが、あっと言う間に今風に。ホントに便利ですね。

背景をグラデーション表示にしてみる
もう一つやってみたかったのが、背景色をグラデーション表示させることです。以下記事がサンプルコード付きで分かり易かったのでこちらを参考に設定していきます。
今回は放射上にグラデーション設定です。こういうことしようとすると、RGB確認ツールが大活躍しますね。
body {
background: -moz-radial-gradient(#FFF, #FFC778 40%, #F13F79);
background: -webkit-radial-gradient(#FFF, #FFC778 40%, #F13F79);
background: radial-gradient(#FFF, #FFC778 40%, #D2EED5);
今回はこんな淡い感じで不思議な配色のグラデーションにしてみました。
NetlifyにデプロイしてWeb公開
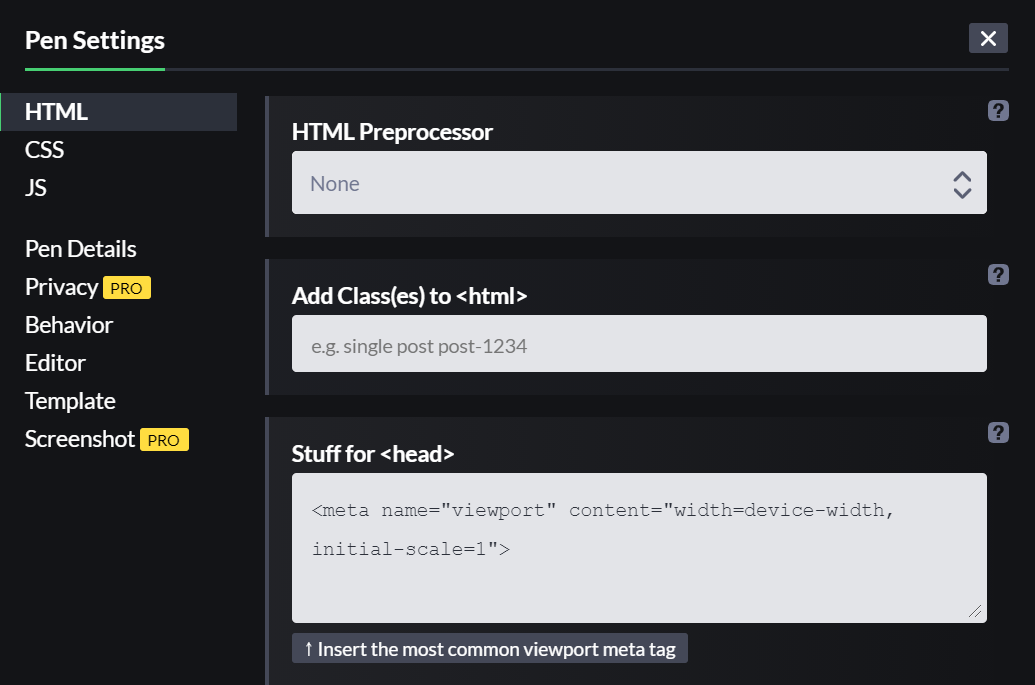
大分UIの見た目と動作が出来てきたので、いよいよNetlifyにデプロイしていきます。まずエクスポート前にPen SettingsのHTMLから、ビューポートのmetaタグ設定を入れておきます。一番下の↑ Insert the most common viewport meta tagをクリックするとCodePenが定義を入れてくれます。

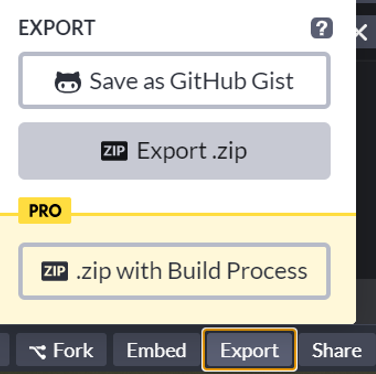
ビューポート自体の説明はこちらの記事が分かり易いです。それではZIPのエクスポートをしていきます。

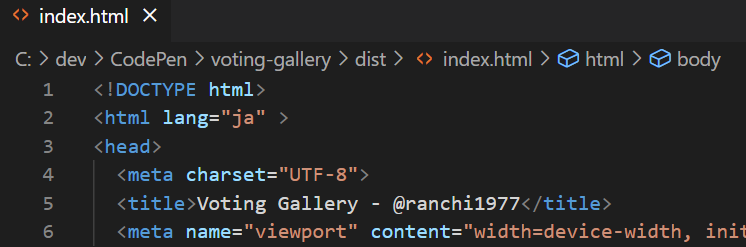
これで保存したZIPファイルを展開して、distフォルダごとNetlifyにデプロイしても良いですが、少しだけindex.htmlを修正しておきます。CodePenで作成すると、タイトル部分がCodePen - ペンの名前になるので、これを任意の名前に変更しておきます。これで、下準備完了です。

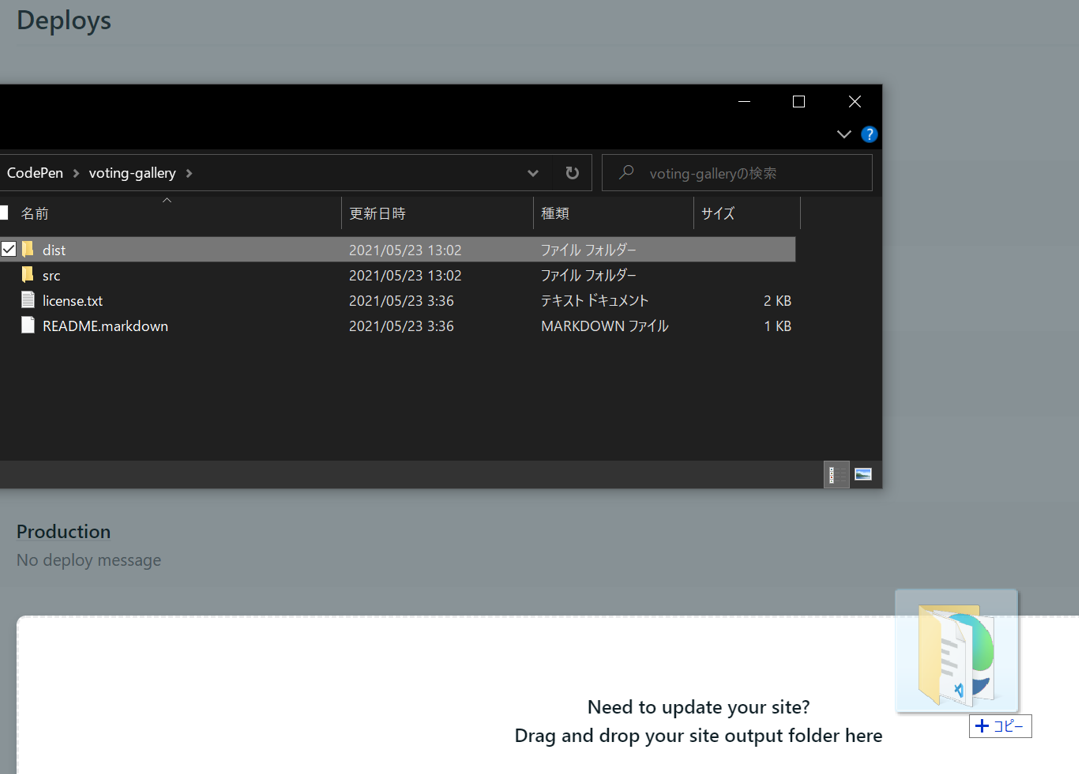
それでは、NetlifyのDeploysの画面で、「ここにドラッグ&ドロップしてね」の領域に、distフォルダをググっと。

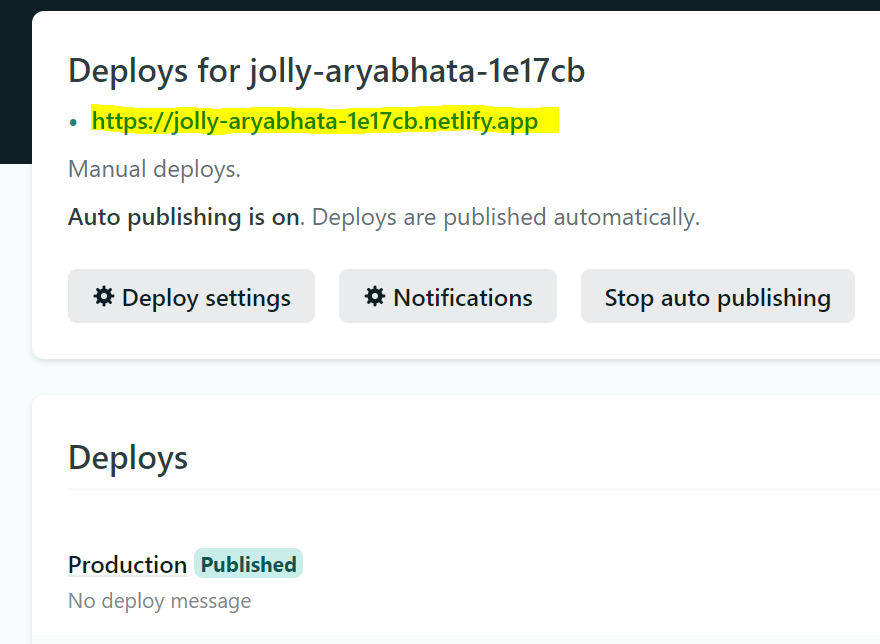
これで、無事に「Published」になればデプロイ完了です。もうWeb公開されており、PCからでもスマホからでも確認できます。蛍光ペンで色付けした部分がNetlifyの公開URLです。おかしくなってないか、ガンガンいじり倒しましょう('ω')

独自ドメインにも手を出してみたく、以下サイトに行ってみましたが、Googleアカウントでうまくソーシャルアカウント連携でサインアップできず・・、今回は見送りにしました。残念。
Freenom - 誰でも利用できる名前
CodePenも公開します
QiitaでCodePenが埋め込めるようになっていますので、こちらも公開しておきます。Qiitaのエディタでもプレビュー表示できるのですね、便利。
See the Pen Voting Gallery by ranchi1977 (@ranchi1977) on CodePen.
終わりに
今回はCodePenを使用して、Webアプリのフロント部分のプロトタイプを作成してみました!ホントに便利ですね。まだまだ基礎知識が足りていないので、色々なところで躓きまくりですが、こんなに簡単にWebアプリのUI部分を試せると、色々アイデアを形にするのが捗りそうです('ω')
現状はフロント部分の試作品なので、以下状態ですがご了承ください。
- バックエンドを実装していないので、投票結果を保持できていない(毎回ゼロクリア)
- 各写真に何票でも投票できる(ホントは押したら御礼メッセージでも出してボタン非活性化が王道でしょうが、触ってみて面白くないので、何度でも押せる状態にしてあります)
今度はバックエンドの実装と連携にもチャレンジしてみたいところです。