JavaScriptライブラリのトレンドを紹介しているBest of JSが、2024年に最もホットであったJavaScriptライブラリのランキングを発表しました。
選考基準は『GitHubにおいて2024年の一年間で増えたスターの数』です。
累計スター数は評価に入れないため、過去流行っていたけど最近は落ち目となった技術は出てきません。
この1年で注目されている技術がわかるランキングとなっています。
ちなみに総合ランキング1位は2016年~2019年にVue.jsが4連覇、2020年はDeno、2021年はzx、2022年はBun、2023年はshadcn/uiでした。
以下は2024年のランキング、2024 JavaScript Rising Starsの日本語訳です
JavaScript ライジングスター 2024
JavaScriptライジングスター、9回目のコンテストにようこそ!
ここでは、JavaScriptエコシステムを形成する主要なトレンドとプロジェクトを紹介しています。
以下のグラフは、GitHubで過去の12か月間ゲットしたスターの数を比較したものです。
Webプラットフォームに関する厳選されたリストであるBest of JSに掲載されたプロジェクトから分析しています。
各プロジェクトをクリックすると、詳細な情報を確認することができます。
総合ランキング
1位: shadcn/ui
2位: Excalidraw
3位: AFFiNE
4位: Bruno
5位: n8n
6位: htmx
7位: Tauri
8位: Supabase
9位: Flowise
10位: Payload
Overall winner: shadcn/ui
shadcn/uiの2冠です🏆
2023年に引き続き、shadcn-uiは今年も最も注目されたプロジェクトです。
radixなどのヘッドレスコンポーネントライブラリによって提供される堅牢な基盤と、カスタマイズ性の高さの間で完璧なバランスを保っています。
importしなければならないコンポーネントを提供するのではなく、コンポーネントのコードを開発者が所有するというアイデアは、まさしくゲームチェンジャーでした。
2024年にも多くの機能が追加されました。
・Rechartsライブラリが提供するCharts機能。
・CSS変数のセットを生成するThemes機能。
・一般的なWebアプリのニーズに応えるレイアウトコレクションBlocks。
・レスポンシブで拡張性の高いサイドバーなど新たなコンポーネント。
新しいCLIも、さらに強力かつ柔軟です。
・shadcn addでコンポーネント、フック、テーマ、依存関係などをインストールできるようになりました。
・Next.js、Remix、Vite、Laravelその他様々なフレームワークをサポートしています。
・Tailwindのコンフィグを上書きするのではなく、更新できます。
・モノレポをサポート。
さらに印象的なこととして、shadcn CLIはshadcn/uiだけではなく任意のレジストリからコンポーネントをインポートすることができるため、以下のように互換性のある別のエコシステムを作成することもできます。
成功のもうひとつの理由は、shadcn/uiのコンポーネントを生成できるサービスv0との親密な統合です。
また、コンポーネントはソースフォルダ内にあるため、拡張性の高いコンポーネントを作成する方法を学べる優れた学習リソースにもなります。
Number 2: Excalidraw
Excalidrawは、デジタル作画やビジュアライズを、独特の手書きスタイルで作成するオープンソースのオンラインツールです。
アイデアをブレーンストーミングしたり、コンセプトやワークフローを説明するのに最適なツールです。
AI機能として、テキストからダイアグラム、MermaidからExcalidraw、ワイヤーフレームからコードに変換したりすることができます。
Number 3: AFFiNE
AFFiNEは、ドキュメントツールNotionに無限のキャンパスMiroなどの機能を組み合わせた、オープンソースのナレッジベースでありプロジェクト管理ツールです。
オフラインファーストであり、個人のナレッジベースを構築するのに最適なツールです。
Special mentions
ブラウザがどれだけのことをできるのか知りたい場合は、これらを見てみるとよいでしょう。
・PGlite:WebAssemblyで動くPostgresデータベース。
・WebVM:ブラウザ上で実行される仮想マシン。
Front-end Frameworks
1位: htmx
2位: React
3位: Svelte
4位: Vue.js
5位: Angular
2023年に2位だったhtmxが、今年はフロントエンドフレームワークの頂点に立ちました。
htmxはHTML言語の拡張であるとみなすことができ(名前の由来もそこから来ています)、したがってフレームワークではなくライブラリだと考える人も多くいます。
といっても、その境界はあいまいです。
why htmx is another frameworkを参照ください。
静的サイトにインタラクティブ性を持たせたい場合や、アプリケーションがサーバ駆動型である場合は、この方法が優れています。
なにしろhx-*という属性のHTMLを書くだけで、JavaScriptを全く書かずにデータ取得などの機能を実装することができるのです。
実際にhtmxが動いているところを見てみたいですか?
このRising StarsのサイトはAstroで構築されており、そしてスクロール時にカテゴリを遅延読み込みするなどの動作にhtmxを使用しています。
2位のReactは絶え間なく改革を繰り返しており、それが成功の要因になっています。
バージョン19のリリースには3年以上もかかりましたが、Suspense APIの仕様変更を何度も繰り返して12月にようやくリリースされました。
より詳しく知りたい場合はReact 19 Cheat Sheetを見てみるとよいでしょう。
新機能の中でも、Webコンポーネントのサポートは素晴らしいニュースです。
Webコンポーネントといえば、8位にランクインしているSolidJSの作者Ryan CarnatoがWeb Components Are Not the Futureという記事を書いて物議を醸しました。
この投稿にはさらにLea Veraが興味深い回答を返しており、生産性の高いツールは何でも使おうと結論づけていました。
3位のSvelteは、メジャーバージョン5がリリースされました。
目立った変更点は、リアクティブな状態管理を行うメカニズムruneの導入です。
Svelteは、State of JSにおいて最も高い評価を得ていることも特筆すべきでしょう。
React Ecosystem
1位: shadcn/ui
2位: Excalidraw
3位: Payload
4位: Magic UI
5位: Next.js
2024年のReactは、より独断的になると同時に、より独断的ではなくなりました。
Reactは独断的にServer ComponentsとServer Functionsを導入することで、開発者をネットワーク越しに動作するアーキテクチャへと導きました。
いっぽう、これらの新しい概念が複数のフレームワークに採用され、抽象化され、それぞれが独自のアプローチを取ることによって、Reactの独断性は相対的に薄まりつつあります。
Reactはもはや単なるライブラリではありません。
包括的なフレームワークへと進化しつつあり、エコシステムはフレームワークファーストへの考え方へとシフトしています。
ただし、開発者は必要に応じてこの進化を使用せずクライアントに留まることもできます。
この進化の間中、Reactはコアの改良に注力し続けています。
React Compilerは、パフォーマンスと開発者エクスペリエンスの両方に重点を置きながら継続的に開発が続けられています。
React19ではCustom Elementsがサポートされ、またフォームの管理方法を再定義する新たなフックとフォームアクションも導入されました。
私は今、React19がもたらす可能性に大きく期待しています。
Reactはフルスタックフレームワークになりつつあり、これがReactエコシステムの全ての参加者とともに、Web開発の将来をどこにつれていくのか非常に興味深いところです。
Vue Ecosystem
1位: Nuxt
2位: PrimeVue
3位: Slidev
4位: shadcn-vue
5位: VitePress
2024年はVueにとってよい一年でした。
コアチームによるVueのリリースサイクルが活発になり、マイナーリリースのたびにパフォーマンスは改善されつつあります。
たとえばリアクティブシステムはV3.5で軽量のalien-signalsを利用するよう書き直され、メインブランチに統合されました。
エコシステムの成長の最も明らかな一面はUIライブラリに見られ、これらはいま盛況です。
もちろん、この理由の一端はTailwind CSSです。
規約ベースのCSS記述アプローチとクロスフレームワーク機能により、shadcn-vueやRadix VueなどのUIライブラリを、Reactの同等品から容易に移植することができます。
またElement PlusやNaive UIなどVueで生まれ育ったライブラリも、熱心なユーザと着実な成長に支えられています。
しかしながら、UIライブラリの中で最も評価を得られたものはPrimeVueでした。
5.4kの☆を獲得してVueエコシステムの2位にランクインしました。
PrimeVueはTailwind CSSと統合することもできますが、Tailwind CSSが必須ではありません。
PrimeVueは今も継続的な開発が続けられており、さらにReactやAngularにも手を伸ばし、Primefacesエコシステムを成長させようとしています。
また、Nuxt・Slidev・VitePress・Vue Element Adminといったフレームワークも変わらず好調です。
Slidevはスライドを開発するための、極めて優れたインタラクティブな経験を提供しています。
2024年にはTwoslashの改善やMagic Moveのサポートが行われました。
VitePressはVueで構築された静的サイトジェネレータであり、堅実なパフォーマンスと優れた開発者エクスペリエンスを提供します。
Vueエコシステム内外を問わずドキュメントWebサイトの定番として広く使われていますが、実はより幅広い用途に利用可能です。
1位はNuxtで、Vueで最も使用されているメタフレームワークです。
2024年の作業は大部分がNuxt3で変更された部分をしっかり固めることと、v4以降へのメジャーバージョンアップへのスムーズな移行の準備でした。
しかしそんな中でも、Webフォントを最適化導入するNuxt Fontsにサードパーティスクリプトを容易に読み込めるNuxt Scriptsなど新しいコアモジュールのリリースや、認証ソリューションとして開発中のnuxt-auth-utilsなどが現れました。
ランキングにある全てのライブラリにおいて、開発者エクスペリエンスは最優先事項です。
翌年はついにVapor modeがやってきて、Suspenseがstableになり、Nextの次のメジャーバージョンがやってくると、Vue開発者にとって非常にエキサイティングな一年になるでしょう。
Back-end/Full-stack
1位: Payload
2位: Next.js
3位: Hono
4位: Astro
5位: Nest
1位のPayloadは、あらゆるNext.jsアプリに直接導入できる多用途のオープンソースCMSです。
Next.js App Routerとの緊密な統合により、新しいアプリを作成することなく、既存のアプリ内に管理パネルを直接かつ簡単に追加することができます。
元々はMongoDBで開発されていましたが、Drizzle ORMの導入により現在はPostgresとSQLiteをサポートしています。
データ構造とアクセスコントロールをより高いレベルで実現するために独自のORMを提供し、メディアファイルの一括アップロードなど強力な機能を備えています。
詳細については、Payload 3に関する発表を確認するとよいでしょう。
2位のNext.jsは、最も人気あるフルスタックフレームワークの地位を継続しています。
バージョン15はreact19をサポートし、新しいCacheAPIの導入によりパフォーマンスが向上し、さらにビルドツールとしてTurbopackを導入したことで開発者エクスペリエンスも強化されました。
初登場で3位にランクインしたHonoはWebサーバであり、15年の歴史を持つExpressの現代的なオルタナティブです。
Nodeはもちろん、DenoやBun、そしてLambdaやCloudflare Workersなどのサーバレスでも実行可能です。
フットプリントが非常に小さいことも特徴です。
作者による記事も参考になるでしょう。
4位のAstroは、コンテンツの多いアプリケーションを構築する多目的ソリューションへと進化しました。
バージョン5では新しいコンテンツレイヤが導入され、ファイルシステムからでも外部APIからでも、あらゆるソースから型安全にデータ取得できるようになりました。
このサイトの構築にAstroを使用していますが、DX(astronautというCLIがとてもかわいい)と、それが提供する並外れたパフォーマンスに感動しました。
Tooling
1位: Biome
2位: Bun
3位: Vite
4位: Oxc
5位: Rspack
2024年はJavaScriptツールにとって素晴らしい年であり、革新とパフォーマンス向上にむけた取り組みが続いています。
あるプロジェクトは成熟して勢いを増しており、また他のプロジェクトはエキサイティングに開発が続けられています。
Viteは今年も絶好調であり、State of JSワードで最も採用され、最も好まれている賞の2冠を果たしました。
採用も継続も高い状態を維持できることは稀です。
void(0)社がViteエコシステムに来年何をしてくるのか、楽しみにしています。
高評価なツールは、導入が容易であることは特筆すべきでしょう。
Rspackは、webpackのほぼそのままな代替です。
Docusaurusとnuxtが採用したことで注目を集めました。
導入の容易さと高速化という利点は、既存のWebpackプロジェクト数を考えると、2025年はさらに普及することは間違いないでしょう。
BunはオールインワンのJSツールチェーンで、Node.js、npm、Jestとの互換によって簡単に導入できるよう設計されています。
2024年も互換性の年であり、Windowsサポートやテキストベースのロックファイルなどをリリースしました。
RolldownはRollup互換のAPIとesbuildの機能を兼ね備えた高速バンドラーです。
絶賛開発中であり、最近v1.0ベータ版を公開しました。
最も待ち望まれているプロジェクトのひとつであり、2025年にはViteに乗る予定です。
TurbopackはNext.jsの高速な増分ハンドラであり、CLIからは--turboとするだけでオンにできます。
Turbopack Devは安定版であり、[https://areweturboyet.com/](Turbopack Prod)は積極的な開発が続けられています。
将来的にはスタンドアロンのTurbopackも計画されています。
BiomeはPrettier(97%以上の互換性)とESLintの高速な代替であり、コミュニティでは広く積極的に導入されています。
TypeScriptについて、以下の点には言及する価値があるでしょう。
TypeScript5.5ではIsolated Declarationsがサポートされビルドが高速化されました。
Node.jsがデフォルトでTypeScriptをサポートし、.tsファイルを直接実行できるようになりました。
これはv23.6でリリースされ、v22にもバックポートされる予定です。
なお、BunとDenoはどちらも既にTypeScriptをサポートしています。
Mobile
1位: Expo
2位: React Native
3位: React Native Reusables
4位: React Strict DOM
5位: Tamagui
2024年、ReactNativeは引き続きモバイルアプリの王者であり、クロスプラットフォームアプリを構築する最大のフレームワークです。
Expoは2023年から2年続けてのランキングトップとなり、大きく成長しています。
今年最大のトレンドのひとつは、ReactNativeのWebとユニバーサルサポートの重要性が高まっていることです。
Webとネイティブのギャップを埋めるためにExpo Routerが大きな進歩を遂げました。
Expo DOMコンポーネントを導入し、Webとネイティブ間の段階的な移行を可能としました。
これはMeta社が、React Native for Webから、よりWebに重点を置いたReact Strict DOMとStylexに移行しつつあることからもわかります。
また、トップトレンドのプロジェクトのほとんどがWebとネイティブの統合に重点を置いています。
依然として、スタイリングはエコシステムの焦点です。
これは特にMeta社によってInstagramやFacebool for Reactなどファーストパーティアプリへの取り組みによって推進されており、ReactNativeのスタイリングエンジンであるYoga v3で顕著です。
またコミュニティ手動のソリューションも盛んであり、様々なアプローチがありますが一般的にはWebのベストプラクティスをネイティブに取り入れています。
今後ネイティブ開発ツールや開発者エクスペリエンスにおいて、AIがさらに大きな役割を果たすことになると期待しています。
Expo Routerのuniversal React Server Componentsの早期プレビューは、新しいサーバライブラリの出現を促進する可能性があります。
ネイティブUIは更に進化し、SwiftUIとJetpack Composeとの相互運用性も高まり、成功の道筋をさらに広げるでしょう。
また、Expo DOM componentsの登場や、EAS Buildといった単一コマンドデプロイツールのさらなる改善により、ネイティブ開発のコミュニティはさらに広がり、全ての開発者にとってさらに身近で楽しめる空間になるだろうと予想しています。
2025年は間違いなくエキサイティングな年になるでしょう!
State Management
1位: Zustand
2位: Jotai
3位: XState
4位: Pinia
5位: Nano stores
ZustandはReactやReact Nativeだけではなく、それ以外にとっても頼りになる状態管理ツールとして成長し続けています。
Zustandは必要最低限の状態管理ライブラリであり、開発者がそれを求めていることはあきらかです。
傾向ごとに状態管理ライブラリの結果を見ると、興味深い分析が得られます。
Zustand・Pinia・Redux・Boardgameは単方向であり、状態とそれを変更するアクションを定義します。
Jotai・Nano stores・Legend-Stateはステートをatomとして定義し、さらに他のatomに依存するatomも作成できます。
Valtioは双方向の状態管理ライブラリであり、X-Stateはステートマシンです。
これらから導かれる結論は、Reduxそのものではなくとも、Reduxスタイルの状態管理がいまも最大の支持を受けているということです。
いっぽうatomicモデルも大きな進歩を遂げていますが、atomicモデルの元祖であるRecoilはわずかにトップ10圏外になりました。
ランキングの中でも特にX-Stateは見逃せません。
複雑なアプリケーションの場合、状態遷移を厳密にモデル化できるステートマシンは最適な選択肢です。
インタラクティブエディタとシミュレータをぜひ試してみるとよいでしょう。
BoardgameとTinyBaseはトップ10に新登場した、非常に興味深いライブラリです。
Boardgameはゲームの構築に特化したライブラリです。
Tinybaseはローカルデータストレージと、そのデータをバックエンドと同期することを重点しています。
これらのライブラリは何れも硬度に垂直化されており、次のトレンドになる可能性があります。
ローカルデータとバックエンドサービスの同期は複雑な問題であるため、そこに焦点を当てたライブラリがあるのはよいことです。
ランキングにないのは、シグナルです。
これはTC39の仕様が決まるのを待っているからなのか、それともSolidやSvelteやQwikといったフレームワークが既に組み込んでいるからなのかはわかりません。
シグナルはまだトップ10に入っていませんが、状態をモデル化する優れた方法であることは間違いないでしょう。
今後数年間は、React・VueそしてJavaScriptにとって状態管理はエキサイティングな時期になりそうです。
AI
1位: n8n
2位: Flowise
3位: bolt.new
4位: Transformers.js
5位: Vercel AI SDK
AIと大規模言語モデルLLMは、フロントエンドとバックエンドに革命をもたらし、開発者の作業に大きな変革を引き起こしています。
今回1位になったn8nは、わりと前から存在していたノーコードのワークフロー自動化プラットフォームですが、AI機能によって人気が急上昇しました。
開発者は、モデルをローカルで実行してAI機能を構築できます。
ローカルAI環境を迅速にセットアップできるstarter kitにも含まれています。
2位はLangChainで構築された自動化ツールFlowiseで、ローカルLLMを使用してワークフローを容易に作成できます。
ワークフローの構築は、利用可能なビルディングブロックを選択して、入力と出力をUIから接続するだけです。
3位のbolt.newは、Next.js・Remix・Astro・Nuxtなど任意のフレームワークで構築したフルスタックアプリケーションを、信じられない速さでSupabaseにデプロイできる素晴らしいツールです。
全てひとつのプロンプトから実行できます。
4位のTransformers.jsは、Hugging Faceなど最先端の自然言語処理NLPモデルをブラウザとNode.jsに直接提供するJavaScriptライブラリです。
開発者はクラウドを通すことなくローカルでAIを実行できるので、アクセスの高速化、プライバシーの確保、接続性の向上などが見込まれます。
画像から感情を読み取る方法、オブジェクトの検出などをこちらのドキュメントで試してみましょう。
5位のVercel AI SDKは、AIエージェントをWebアプリケーションに統合するツールです。
このSDKは、任意のLLMに接続できる抽象層を提供しいます。
Next.jsアプリケーションとシームレスに連携し、開発者はストリーミングなどの機能を活用して優れたユーザエクスペリエンスを作成できます。
オーケストレーションについてはLangChainほどの柔軟性はありませんが、TypeScriptエコシステムにおいてはLLMのインタラクションの最適解だと見なされることがよくあります。
Styling / CSS in JS
1位: Tailwind CSS
2位: DaisyUI
3位: Bootstrap
4位: Pico.css
5位: Tamagui
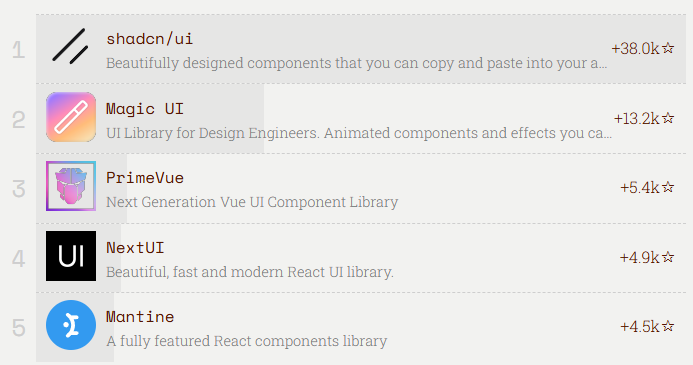
Component Libraries
1位: shadcn/ui
2位: Magic UI
3位: PrimeVue
4位: NextUI
5位: Mantine
Testing
1位: Playwright
2位: Puppeteer
3位: Storybook
4位: Micro Agent
5位: Stagehand
Desktop
1位: Tauri
2位: Wails
3位: Electron
4位: electron-vite
5位: Quasar
Static Sites
1位: Next.js
2位: Astro
3位: Docusaurus
4位: Nuxt
5位: Quartz
GraphQL
1位: TanStack Query
2位: Directus
3位: Amplication
4位: EverShop
5位: Vendure
Conclusion
2024年は非常にエキサイティングなリリースが目白押しでした。
・JSR:TypeScriptをネイティブサポートする、Denoチームによる新しいパッケージレジストリ。
・Deno v2:JSランタイムにおける重要なマイルストーンであり、レガシーJSランタイムのマイルストーンとの相互運用性、NPMのインポート、安定した標準ライブラリなど安定性に重点を置いている。
・Bun1.1:Windowsをサポートした。
・TanStack Start:TanStack routerのちょっとしたボイラープレートから始まり、いまや独自のフルスタックフレームワークにまで進化した。
・Tauri v2:より優れた開発者エクスペリエンス、新しいプラグインシステム、モバイルサポートの追加。
・Astro 5::コンテンツ主導のWebサイトを構築するフレームワークであり、素晴らしいDXが高く評価されている。あらゆるリソースから型安全にコンテンツを取得するコンテントレイヤが導入された。
・VoidZero:高性能で統一されたJSエコシステム向け開発ツールチェーンを提供するために設立された新会社。
・Vite 6:新たなEnvironment APIをひっさげ、ブラウザを超えて拡張する可能性を開いた。
・TailwindCSS 4:CSSファーストで、パフォーマンスをさらに向上させた。
・React Router v7:Remixと統合を果たした。ライブラリもしくはフルスタックフレームワークいずれかの方法でプロジェクトの統合を果たすことができる。
さらに最大のニュースのひとつが年末に発表された、Node.jsがTypeScriptをサポートしたことです。
しかしながら、最も重要な変化は、ライブラリやフレームワークと直接関係するわけではありません。
それはAIを活用した素晴らしいツールを中心に広がっています。
CursorなどのIDE、bolt.newやLovable・Replit・v0.devといった各種サービスでは、数回のプロンプトを使うだけでフルスタックアプリケーションを生成し、デプロイすることができます。
つまり、言語化できれば、作れるということです。
2025年はこの分野での競争が激化し、開発者はこれらのツールを最大限活用できるように適応していく必要があるでしょう。
感想
2024年の一位は、昨年に引き続いてshadcn/uiでした。
おめでとうございます。
よくあるnode_modulesの下に入るから直接触れませーんタイプではなく、コードを直接コピペして自分で管理する方式は斬新でしたね。
なんか一周回って昔に戻った気がしないでもないですが。
ここ最近で一気に伸びたのがAI分野ですね。
数年前に登場したときはまだ全然デタラメばっかり返してきて全く役に立たなかったのが、あれよあれよという間に高性能化し、とりあえず動くものを作る程度であれば難なくこなせるところまで辿り着きました。
実際仕事の要件にそのまま使えるかといったら結局色々調整が必要になるのでまだまだといったところではありますが、数年後には「なんかいい感じにして」って言ったらなんかいいかんじにしてくれるかもしれませんね。
他にも便利だったり興味深かったりするアプリやライブラリがたくさんあるので、ぜひ試してみるとよいでしょう。