2018/01/18にBootstrap4が正式リリースされ、評判もなかなか悪くないようです。
そんなBootstrap4の学習コースを勧める記事があったので紹介してみます。
以下はWant to learn Bootstrap 4? Here’s our free 10-part course. Happy Easter!の日本語訳です。
Want to learn Bootstrap 4? Here’s our free 10-part course. Happy Easter!
Bootstrap4はこれまでのライブラリを完全に書き直し、さらにいくつかの新機能とコンセプトをもたらします。
従って、これを学ぶためにはドキュメントの海に頭からどっぷり浸からなければなりません。
あなたの助けとなるために、我々はNeil Rowe(CodersGuideとして知られている)とチームを組み、Bootstrap4を学び尽くす無料のフルコースを作成しました。
Neilは元々、Bootstrap3で最も人気のある学習コースのひとつの作者で、我々は彼と一緒に仕事できたことをうれしく思います。
あなたも今すぐコースに参加することが出来ます。
コースを修了するだけで、1時間以内にBootstrap4マスターになれます。
Want to learn Bootstrap 4? 🚀
— Scrimba.com (@scrimba_com) 2018年3月27日
Check out this free 10-part course from @neil_rowe_ and you'll become a master within an hour!
And unlike regular videos, these screencasts are 100% interactive 🔥🔥
Happy Easter! 🐰https://t.co/I8dT6yUSh7
どんなコースがあるのか見てみましょう。
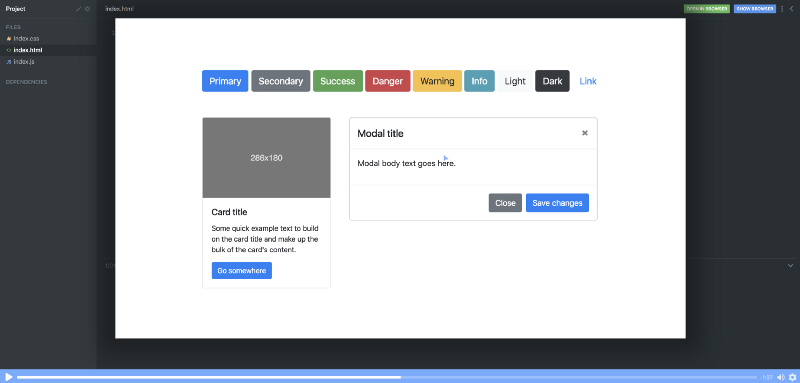
#1 Course introduction
最初のスクリーンキャストでは、Bootstrap自体の概要と、Bootstrapがどんなユーティリティとコンポーネントを持っているかを紹介します。
Neilは、Bootstrap4の主なメリットについても取り上げています。
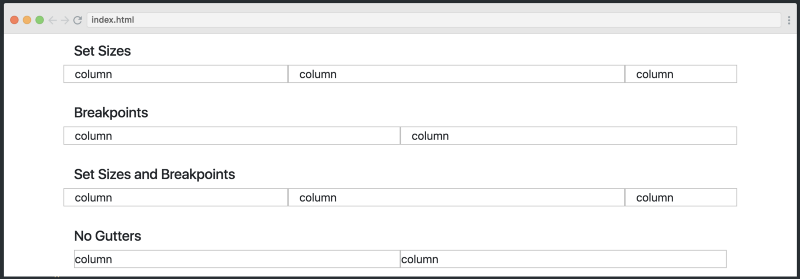
#2 The Responsive Grid System
ここではBootstrapの最も重要なコンポーネントのひとつ、レスポンシブGridシステムを取り上げます。
異なるサイズやオフセット、ブレークポイントを持つような様々なGridデザインを作成する方法を解説します。
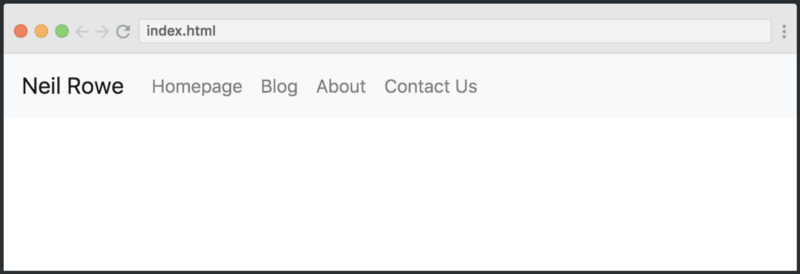
#3 Responsive Navbars
多くの人がBootstrapを選ぶ理由がnavbarコンポーネントです。
この講座では、画面の小さなデバイスではハンバーガーメニューに変わるレスポンシブなナビゲーションバーを構築します。
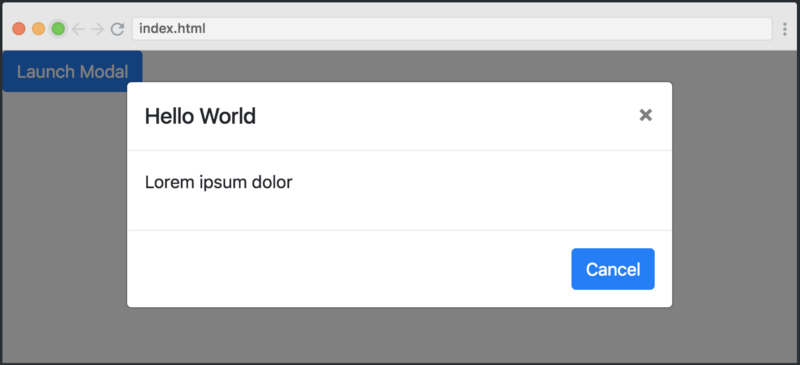
#4 Modals
Bootstrapではモーダルを作るのも簡単で、モーダルはしばしば役に立ちます。
ここではモーダルを作る方法を順に学んでいきます。
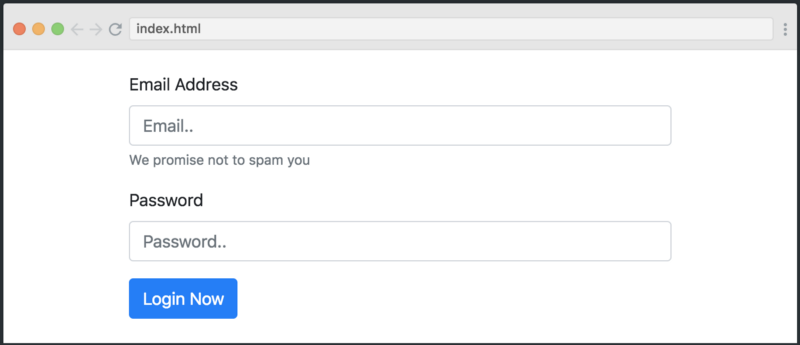
#5 Forms
フォームはほとんどのWebサイトにとって非常に重要な要素であり、フォームの作成方法は知っておくべきです。
ここではレスポンシブな登録フォームを作成する方法を学習します。
Gridシステムで学んだ内容が役に立つことでしょう。
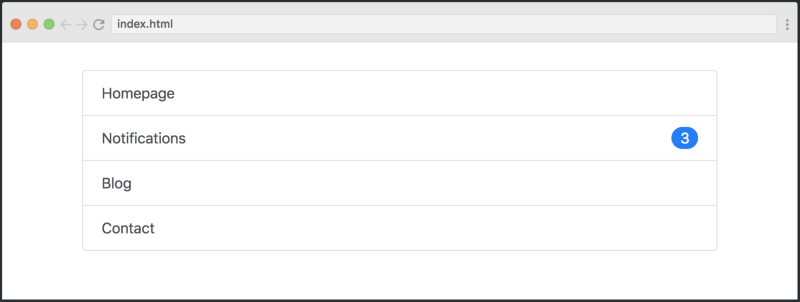
#6 List groups
List groupsは様々な目的で使用できます。
たとえばサイドバー、メニュー、記事のリスト、その他好きなもの何にでも使うことができます。
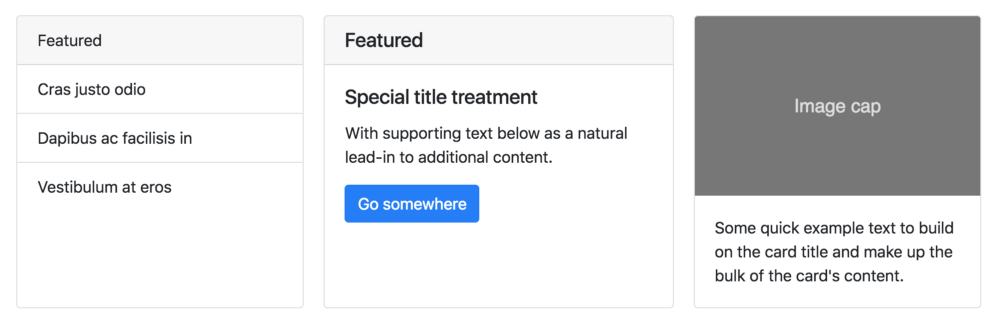
#7 Cards
Bootstrap4は、カードと呼ばれる新しいコンポーネントを導入しました。
これはPanels、WallsそしてThumbnailsを置き換えるものです。
カードは柔軟かつ拡張が容易なコンテンツのコンテナです。
ここではカードを使って様々なコンポーネントを構築する方法を紹介します。
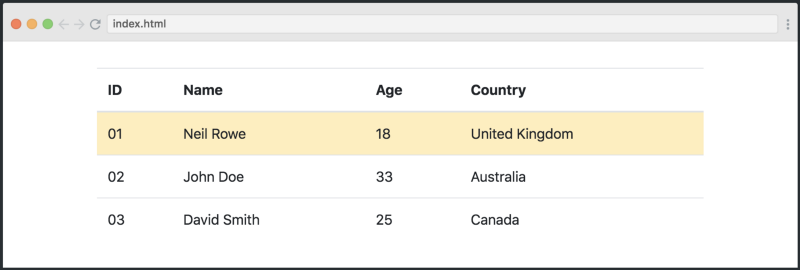
#8 Tables
Bootstrap4にはテーブルを作るための手段も豊富に存在します。
講座では、そのほとんどについてデモンストレーションを行います。
テーブルはオプトインです。
つまり、HTMLテーブルをBootstrapテーブルにするためには、能動的にテーブルクラスを追加する必要があります。
これはHTMLテーブルを自動的にBootstrapテーブルに変換していた以前の動作とは異なります。
#9 Alerts
アラートは特に興味をそそられるものではなく、また変更も少ないため、Bootstrap2や3を使っていたことがあればすぐに使えるようになります。
ただし、メッセージやアラートでユーザに通知を与えることは、Webサイトをより使いやすくすることに繋がるため、使い方を知っていることは必要です。
#10 Navigation options
最後のコースはタブやドロップダウンを扱うナビゲーションバーです。
これは知っておくと便利ですが、グリッドほど重要というわけでもないので、コースの最後に来ています。
これらのコースを全て受講すると、Bootstrap4でWebサイトを構築することができるようになっているはずです。
それでも何か問題があって立ち往生した場合、解決のためにドキュメントが完備されています。
The Scrimba format
最後に、講座を支えている技術についても紹介しておきましょう。
インタラクティブなスクリーンキャストツールであるScrimbaで構築されています。
"scrim"は一見ただの動画に見えますが、実際は完全にインタラクティブです。
つまり、スクリーンキャスト内のコードは編集することができます。
以下にその様子を紹介したgif画像があります。
Pause the screencast → Edit the code → Run it! → See your changes pic.twitter.com/MJDSJOZolH
— ラナ・クアール (@rana_kualu) 2018年4月27日
コードを理解するために実際にコードを動かしてみたい場合、あるいは単にコードをコピペしたい場合にも最適です。
これ以上は必要ないでしょう。
さあ、今すぐコースに参加しましょう!
ハッピーコーディング!
感想
ただ単に動画を見るだけのコースではありません。
動画を流し見つつ、気になったところがあればそこで停止して直接ソースを触って動作を即時確認できるという、いったいどうなってるのかよくわからない謎技術でできています。
ちなみに、この紹介記事は公開から僅か一日で4000以上のいいねを手に入れていました。
他の記事は多くてもせいぜい500程度なので、よほど多くの人が待ち焦がれていたのでしょう。
今では8万以上という、日本語圏ではちょっと考えられないほどの支持を受けています。