なんか変なのを見付けた。
だいたいタイトルどおりです。
以下はSuper Mario World made only with CSS gradients - no JS, no embedded images/data URIs, no external images and using a micro HTML =)の日本語訳です。
タイトル長い。
Super Mario World made only with CSS gradients - no JS, no embedded images/data URIs, no external images and using a micro HTML =)
この投稿では、簡単に、単刀直入に解説します。
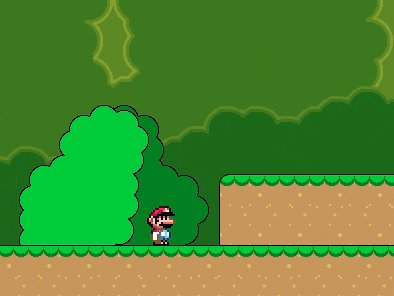
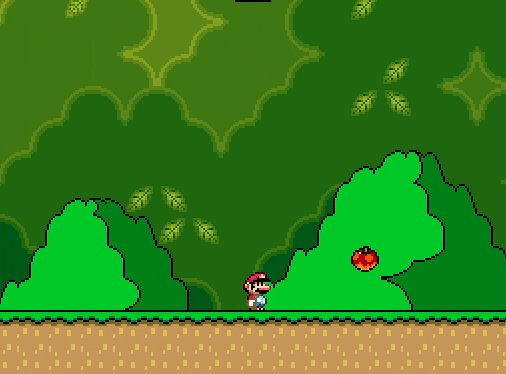
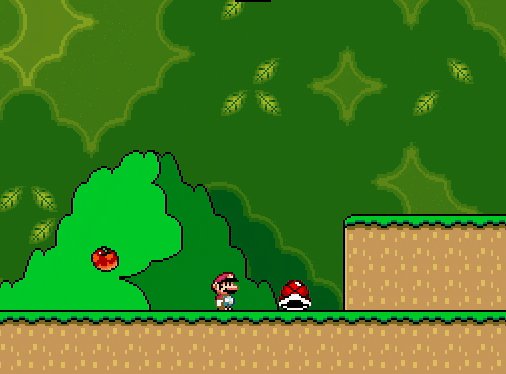
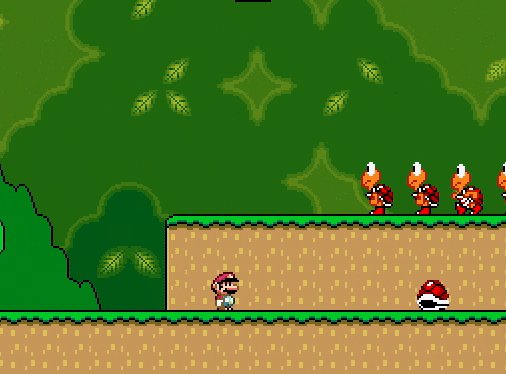
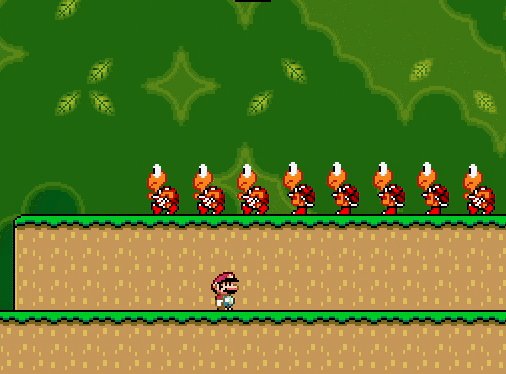
このgif画像は、CSSだけで作られたスーパーマリオのアニメーションです。
埋め込み画像も外部画像も、ましてやJavaScriptも一切使用していません。
CSSと小さなHTMLだけで作られています。
<main class="game">
<div class="game__background"></div>
<div class="game__foreground">
<div class="foreground__mario"></div>
<div class="foreground__ground"></div>
</div>
</main>
比較用に、以下はSNESの本家スーパーマリオワールドです。
残念ながら、スーパーマリオCSSはプレイ可能なゲームではなく、単なるアニメーションです。
これがどのように作られたかについては、コメントに記載してあります。
森や草原、マリオ自身など、表示されている内容の99.99%はCSSグラデーションで実装されています。
MacのChrome64では正常に動作することを確認しています。
Firefoxでも正しく動作しますが、動作が少し遅くなります。
Safariでは全く動きませんし、わざわざ対応させるほどの根気と時間はありませんでした。
他のブラウザやデバイスでは動作確認をしていません。
CodePenはこちらです。
See the Pen Mario made only with CSS gradients - no JS, no embedded images/data URIs, no external images and using a micro HTML =) by Alcides Queiroz (@alcidesqueiroz) on CodePen.
新たな実験もリリースしました。
この記事を読んだ後、ぜひこちらも見てみてください。
Bonus
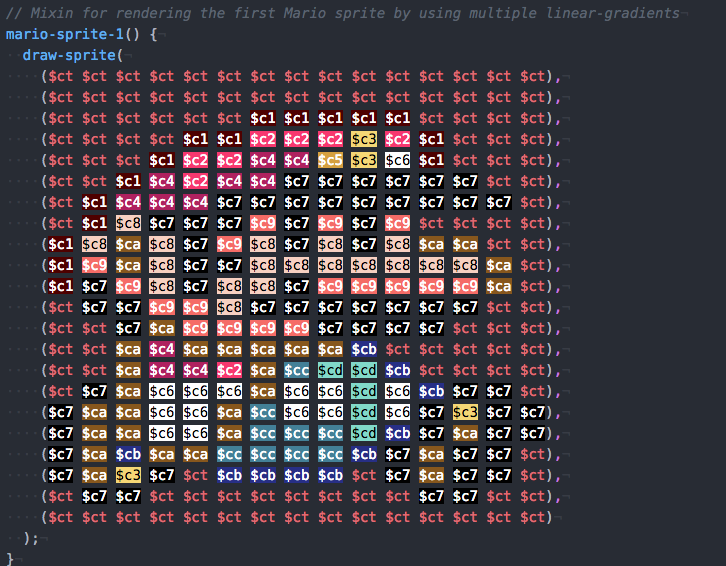
atom-pigmentsを使ってスプライトを表示してみるとこんなかんじです =)

感想
数秒歩いてるだけなので、次は1ステージ全部やってほしいですね(無茶振り)
CSSだけでキャラクターやアニメーションを作る試みというのはわりとよくある話で、少し調べただけでもいくつも出てきます。
もちろん自分には全く作れませんけどね。
ちなみに2日、8時間程度で作成したそうです。